Material04 MdCardModule和MdButtonModule综合运用
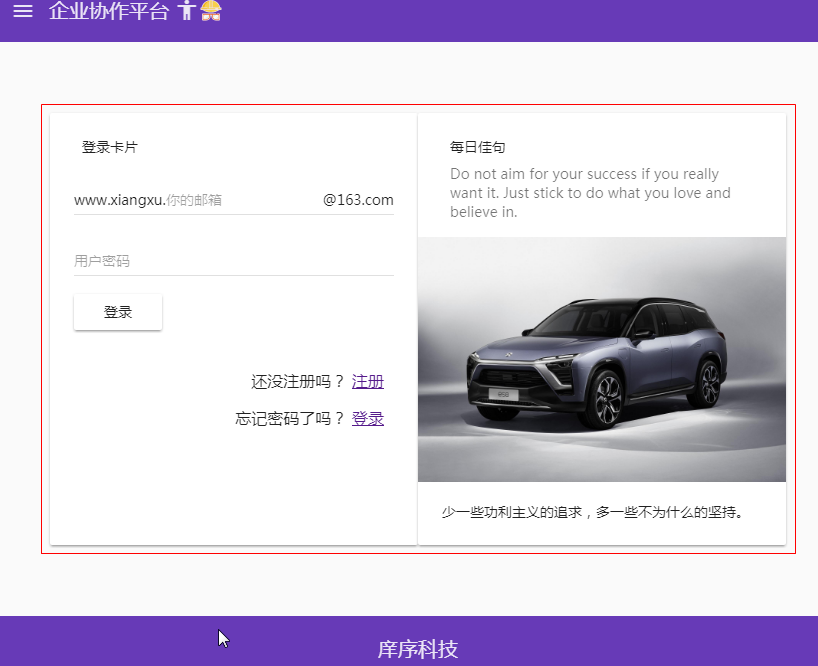
设计需求:设计一个登陆页面

1 模块导入
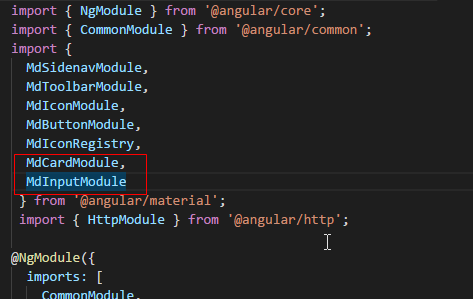
1.1 将MdCardModule和MdButtonModule模块导入到共享模块中

import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdIconRegistry,
MdCardModule,
MdInputModule
} from '@angular/material';
import { HttpModule } from '@angular/http';
@NgModule({
imports: [
CommonModule,
HttpModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule
],
declarations: [],
exports: [
CommonModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
HttpModule,
MdCardModule,
MdInputModule
]
})
export class SharedModule { }
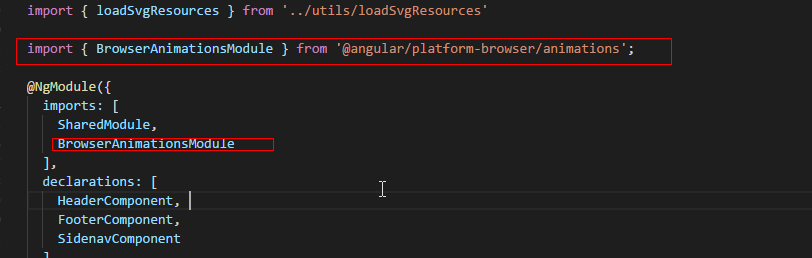
1.2 将material依赖的动画模块通过cnpm进行下载,并将动画模块导入到核心模块中
cnpm install --save @angular/animation

import { NgModule, Optional, SkipSelf } from '@angular/core';
import { SharedModule } from '../shared/shared.module';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { SidenavComponent } from './sidenav/sidenav.component';
import { DomSanitizer } from '@angular/platform-browser';
import { MdIconRegistry } from '@angular/material';
import { loadSvgResources } from '../utils/loadSvgResources'
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
imports: [
SharedModule,
BrowserAnimationsModule
],
declarations: [
HeaderComponent,
FooterComponent,
SidenavComponent
]
,
exports: [
HeaderComponent,
FooterComponent,
SidenavComponent
]
})
export class CoreModule {
constructor(
@Optional() @SkipSelf() parentModule: CoreModule,
mdIconRegistry: MdIconRegistry,
domSanitizer: DomSanitizer
) {
if (parentModule) {
throw new Error('CoreModule模块已经存在,请尽在主模块中进行引入。')
}
loadSvgResources(mdIconRegistry, domSanitizer);
}
}
技巧01:其他模块如果需要用到MdCardModule和MdButtonModule时只需要导入共享模块即可
技巧02:核心模块在angualr应用只加载一次而且是在项目启动时加载的,共享模块可以加载多次
2 md-card组件详解
2.1 md-card组件主要结构
<md-card>
<md-card-header>
<md-card-title>主标题</md-card-title>
<md-card-subtitle>副标题</md-card-subtitle>
</md-card-header>
<md-card-content>内容</md-card-content>
<md-card-actions>行为</md-card-actions>
<md-card-footer>页脚</md-card-footer>
</md-card>
3 MdButtonModule详解
3.1 MdButtonModule模块中按钮的形式
3.1.1 普通按钮:md-button md-raised-button md-icon-button
3.1.2 浮动按钮: md-fab md-mini-fab
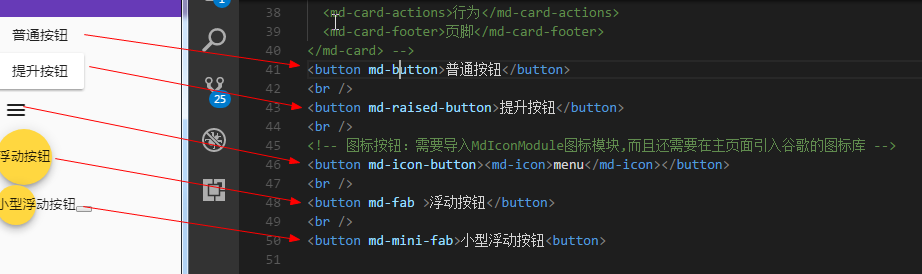
3.2 MdButtonModule模块中按钮的使用规则

<button md-button>普通按钮</button>
<br />
<button md-raised-button>提升按钮</button>
<br />
<!-- 图标按钮:需要导入MdIconModule图标模块,而且还需要在主页面引入谷歌的图标库 -->
<button md-icon-button><md-icon>menu</md-icon></button>
<br />
<button md-fab >浮动按钮</button>
<br />
<button md-mini-fab>小型浮动按钮</button>
技巧02:谷歌字体图标库镜像引用 -> <link href="//lib.baomitu.com/material-design-icons/3.0.1/iconfont/material-icons.min.css" rel="stylesheet">
4 MdCardModule 、 MdButtonModule 、 MdInputModule综合应用
4.1 导入这三个模块
4.2 下载依赖的动画模块
4.3 在登录组件中使用者三个模块提供的组件完成设计
<form>
<md-card>
<md-card-header>
<md-card-title>登录模块</md-card-title>
<md-card-subtitle>登录信息录入并提交</md-card-subtitle>
</md-card-header>
<md-card-content>
<md-input-container class="full-width">
<span mdPrefix>XiangXu.</span>
<input mdInput type="text" placeholder="请输入你的邮箱" />
<span mdSuffix>@163.com</span>
</md-input-container>
<md-input-container class="full-width">
<input mdInput type="password" placeholder="请输入你的密码" />
</md-input-container>
<button md-raised-button type="button">登录</button>
</md-card-content>
<md-card-actions class="text-right">
<p>还未注册? <a href="">立即注册</a></p>
<p>忘记密码? <a href="">找回密码</a></p>
</md-card-actions>
<!-- <md-card-footer>页脚</md-card-footer> -->
</md-card> <md-card>
<md-card-header>
<md-card-title>每日佳句</md-card-title>
<md-card-subtitle>Do not aim for your success if you really want it. Just stick to do what you love and believe in.</md-card-subtitle>
</md-card-header>
<img md-card-image src="/assets/img/car.jpg" />
<md-card-content>少一些功利主义的追求,多一些不为什么的坚持。</md-card-content>
</md-card>
</form>
4.4 在全局CSS文件中设置
充满整行的样式

/* You can add global styles to this file, and also import other style files */
@import '~@angular/material/prebuilt-themes/deeppurple-amber.css'; // 导入material的内建主体
html, body, app-root, md-sidenav-container, .site {
width: 100%;
height: 100%;
margin: 0;
} .site {
display: flex;
flex-direction: column;
}
header {
// background-color: skyblue;
}
main {
flex: 1;
}
footer {
// background-color: skyblue;
} .fill-remaining-space { // flex项目自动填充多余空间
flex: 1 1 auto;
} .full-width {
width: 100%;
}
4.5 在登录组件的CSS文件中设置
将form元素设置成flex容器
md-card组件宽度和高度
文本向右对齐

form {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
width: 100%;
height: 100% ;
}
md-card {
height: 24em;
flex: 0 0 20em;
}
.text-right {
text-align: end;
margin: 10px;
}
// form {
// display: flex;
// flex-direction: row;
// justify-content: center;
// align-items: center;
// width: 100%;
// height: 100%;
// }
// md-card {
// height: 24em;
// flex: 0 0 20em;
// }
// .text-right {
// margin: 10px;
// text-align: end;
// }
Material04 MdCardModule和MdButtonModule综合运用的更多相关文章
- Material使用04 MdCardModule和MdButtonModule综合运用
设计需求:设计一个登陆页面 1 模块导入 1.1 将MdCardModule和MdButtonModule模块导入到共享模块中 import { NgModule } from '@angular/c ...
- Material使用03 MdCardModule模块、MdInputModule模块
需求:先需要增加一个登录模块 1 创建登录模块 ng g m testLogin 1.1 将共享模块导入到登录模块中 import { NgModule } from '@angular/core'; ...
- Material04 MdListModule模块
1 在共享模块中导入MdListModule模块 import { NgModule } from '@angular/core'; import { CommonModule } from '@an ...
- AEAI DP V3.6.0 升级说明,开源综合应用开发平台
AEAI DP综合应用开发平台是一款扩展开发工具,专门用于开发MIS类的Java Web应用,本次发版的AEAI DP_v3.6.0版本为AEAI DP _v3.5.0版本的升级版本,该产品现已开源并 ...
- H5+JS+CSS3 综合应用
慕课网新教程H5+JS+CSS3 实现的七夕言情主题效果已经出炉了 从设计到实现到录制与编写用了快1个月的时间,说真的这个案例是慕课定制的,我之前也没有系统的做过这样的一个效果,在实现的时候自己也重新 ...
- [教程] [授权翻译] 使用补丁修改DSDT/SSDT [DSDT/SSDT综合教程]
[教程] [授权翻译] 使用补丁修改DSDT/SSDT [DSDT/SSDT综合教程] http://bbs.pcbeta.com/viewthread-1571455-1-1.html [教程] [ ...
- iOS--知识综合应用成就时髦小功能点
iOS--知识综合应用成就时髦小功能点
- Oracle 数据库基础学习 (七) SQL语句综合练习
一.多表查询综合练习 1. 列出高于在30部门工作的所有人员的薪金的员工的姓名.部门名称.部门编号.部门人数 分析: 需要的员工信息: |-emp表:姓名.部门编号 |-dept表:部门名称.部门编 ...
- C#综合揭秘——通过修改注册表建立Windows自定义协议
引言 本文主要介绍注册表的概念与其相关根项的功能,以及浏览器如何通过连接调用自定义协议并与客户端进行数据通信.文中讲及如何通过C#程序.手动修改.安装项目等不同方式对注册表进行修改.其中通过安装项目对 ...
随机推荐
- YARN到底是怎么一回事?
文章思路: 首先提出第一代MRv1(MapReduce Version1.0)的局限性,然后解释YARN是怎么克服这些局限性的,接着说了YARN的编程模型,说了YARN的组成,YARN的通信协议和YA ...
- leaflet 利用ajax 将前端地图上的数据post到后台
生成Google地图,在地图上单击后,将该点的经纬度反馈给后台. 前端HTML代码: <!DOCTYPE html> <html> <head> <meta ...
- JavaScript系列-----Object之toString()和valueOf()方法 (2)
深入理解toString()和valueOf()函数 1.我们为什么要了解这两种方法 众所周知,toString()函数和valueOf函数,这两个函数是Object类的对象生来就拥有的,而且他们还可 ...
- JS中有关正则表达式的一些常见应用
总所周知,正则表达式主要用于字符串处理.表单验证等,简单的代码量实现复杂的功能 1.身份证号码的一个校验 先做一个简单的位数校验来判断身份证的合法性:(15位数字或18位数字或17位数字加X|x) v ...
- 项目实战2.2—nginx 反向代理负载均衡、动静分离和缓存的实现
实验一:实现反向代理负载均衡且动静分离 1.环境准备: 机器名称 IP配置 服务角色 备注 nginx VIP:172.17.11.11 反向代理服务器 开启代理功能 设置监控,调度 rs01 RIP ...
- C#写的较完美验证码通用类
using System; using System.Collections; using System.ComponentModel; using System.Data; using System ...
- 从java1到java9每个版本都有什么新特性?
每次出新版本,大家大概都会这么问,"Java X会有什么特性呢?" .在下面的内容里,我总结了至今为止的Java主要发行版中各自引入的新特性,这样做的目的是为了突出各个新特性是在哪 ...
- Linux端图形处理工具ImageMagick在Centos上的安装
一.安装背景程序要用到用户上传图片,编辑的功能,能进行旋转,裁剪,缩放等. 二.ImageMagick介绍 ImageMagick是用C语言开发图片处理程序.可以对图片进行改变大小.旋转.锐化.减色或 ...
- MySQL5.6的optimizer_trace
MySQL的explain是各种执行计划选择的结果,如果想看整个执行计划以及对于多种索引方案之间是如何选择的? MySQL5.6中支持这个功能,optimizer_trace 这个是mysql的参数, ...
- Git提交到github上
1.本地创建一个目录redis [guosong@etch171 mars171 redis]# pwd /data1/guosong/code/redis [guosong@etch171 mars ...
