Unity3D Image 组件附入图片问题
作为新手经常会看到有个Image的组件

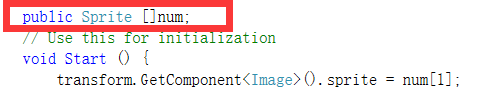
代码中理所当然的public 发现图片并不能附入其中,

解决办法直接 public Sprite 就可以了

Unity3D Image 组件附入图片问题的更多相关文章
- 『Asp.Net 组件』Asp.Net 服务器组件 内嵌图片:自己的图片控件
代码: using System; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace ...
- 第17讲- UI常用组件之ImageView图片浏览
第17讲 UI常用组件之ImageView图片浏览 二.图片浏览ImageView ImageView就是一个用来显示图片的视图: ImageView常见属性 常见属性 对应方法 说明 android ...
- Unity3D中组件事件函数的运行顺序
事件函数的运行顺序 Unity 脚本中有很多按预设顺序以脚本身份执行的事件函数. 其执行顺序例如以下: 载入第一个场景 启动场景时调用这些函数(为场景中的每一个对象调用一次). Awake: 始终在调 ...
- bootstrap轮播组件,大屏幕图片居中效果
在慕课网学习bootstrap轮播组件的时候,了解到轮播的图片都放在了类名为item下的img中 视频中老师对图片自适应采用给图片img设置width=100%完成,然而这样自适应处理图片在不同屏幕中 ...
- Unity3D中使用BMFont制作图片字体 (NGUI版)
[旧博客转移 - 发布于2015年9月10日 16:07] 有时美术会出这种图片格式的文字,NGUI提供了UIFont来支持BMFont导出的图片字体 BMFont原理其实很简单,首先会把文字小图拼成 ...
- vue组件利用formdata图片预览以及上传《转载》
转载修改 在项目中直接新建一个单文件页,复制一下代码即可 upload组件: <template> <div class="vue-uploader" ...
- vue组件利用formdata图片预览以及上传
转载修改 在项目中直接新建一个单文件页,复制一下代码即可 upload组件: <template> <div class="vue-uploader" ...
- ID基本操作(出血的定义)(置入图片)(添加页面)5.15
出血区域就是会被裁掉的部分.防止打印出来裁剪出一个百边.查看文档的几种模式: 在一个文档里CTRL+C复制,CTRL+V粘贴.可在光标位置置入文本框架. 2.用文字工具在文本中单击,为了确定光标位置, ...
- 跳坑 小程序swiper组件 轮播图片 右边空白问题
swiper 组件 设置轮播图片时,右侧会出现空白的情况:是因为 swiper组件有默认的 高度和宽度,所以我们在设置图片高度和宽度的同时, 也要为 设置高度和宽度,和高度和宽度样式一样的就可以.
随机推荐
- jQuery选择器中的空格问题
前几天就遇到过这样的问题,明明我用的是('tr :even').css('background','#ccc')想改变表格中行的背景色,反复试了还是没改变.还问了度娘还是没找到原因所在(当时问题描述的 ...
- (数字IC)低功耗设计入门(五)——RTL级低功耗设计(续)
二.RTL级低功耗设计(续) 前面一篇博文我记录了操作数隔离等低功耗设计,这里就主要介绍一下使用门控时钟进行低功耗设计. (4)门控时钟 门控时钟在我的第一篇博客中有简单的描述,这里就进行比较详细的描 ...
- VR问题无关方向,VR全景为您领航,全景智慧城市已势不可当
2016年,VR绝对是互联网科技圈的一个高频词. 在这一年里,Magic Leap获得阿里领投的近8亿美元的融资,VR公司的商业价值得到认可.Oculus Rift和HTC Vive的VR产品正式发货 ...
- ReactNative学习之Html基础
前言: React Native开发作为一种新型的移动开发方式,个人觉得App的一部分需求会逐步替换成这种方式,也是公司移动开发人员所必须掌握的一种开发技术,所以鉴于这种情况我觉得很有必要学习一下,特 ...
- 数据库MySQL纯净卸载
有些人在安装MySQL后,卸载后再次安装时,一直安装不上去,到最后不得不重装系统来安装MySQL.这里教大家如何将MySQL卸载干净,不影响下次安装. 卸载过程 1.停止mysql服务 2.进行卸载 ...
- unity3D:游戏分解之曲线
一提到曲线,很多新手就头疼了,包括我.查了很多资料,终于有个大概的了解.想深入了解曲线原理的,推荐一个链接http://www.cnblogs.com/jay-dong/archive/2012/09 ...
- TypeScript技巧集锦(陆续更新)
在C++项目中编译TypeScript(以下简称ts) 编辑ts文件的属性,项类型选择"自定义生产工具". 命令行输入tsc所在位置与编译参数,我的是"C:\Progra ...
- .Net中的AOP系列之《将AOP作为架构工具》
返回<.Net中的AOP>系列学习总目录 本篇目录 编译时初始化和验证 编译时初始化 切面验证的正确用法 真实案例:复习线程 架构约束 强制架构 真实案例:NHibernate 多播 类级 ...
- Web设计思想——渐进增强
最近在拜读一本Web体验相关的书<渐进增强--跨平台用户体验设计 >,阅读后做些总结,消化一下书中的精髓. 在阅读本文前,可以先思考下面几个问题. 1. 浏览网页的目的是什么? 2. 浏览 ...
- 关于Vue vue-cli安装遇到的一些问题
先给出能正确安装的步骤: 1.进盘符 2,为啥不用npm,这是国外的东西,有些电脑无法FQ,会导致安装失败,或者下载速度很慢 3 4 5这是其中一步要填的,自己选择需要啥 问题:用npm安装带来的麻烦 ...
