原生js+css实现重力模拟弹跳系统的登录页面
今天小颖把之前保存的js特效视频看了一遍,跟着视频敲了敲嘻嘻,用原生js实现一个炫酷的登录页面。怎么个炫酷法呢,看看下面的图片大家就知道啦。
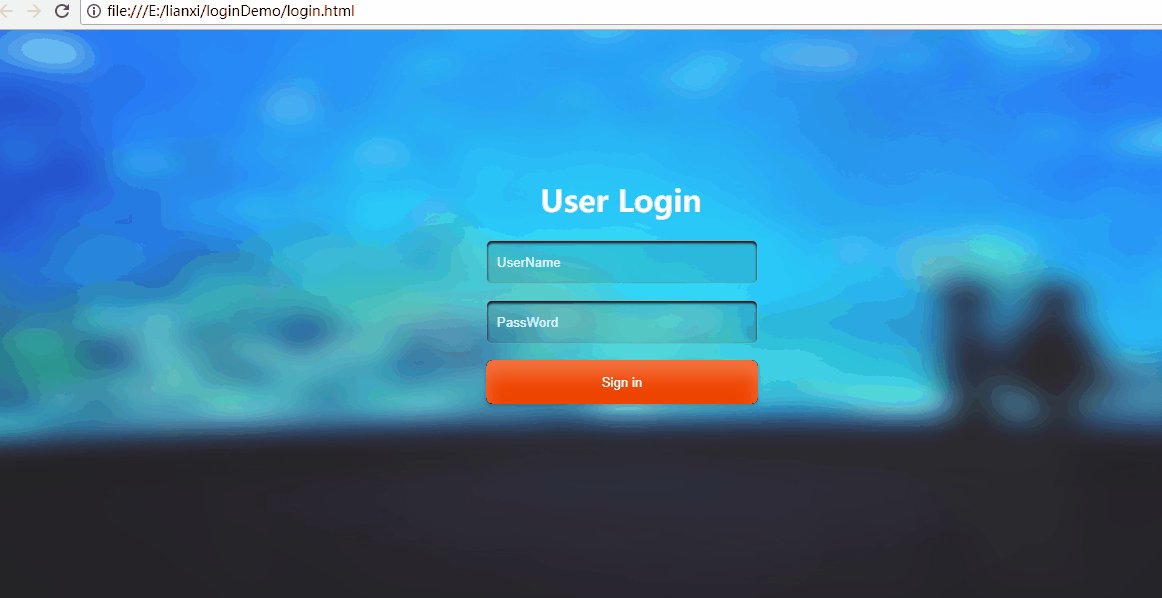
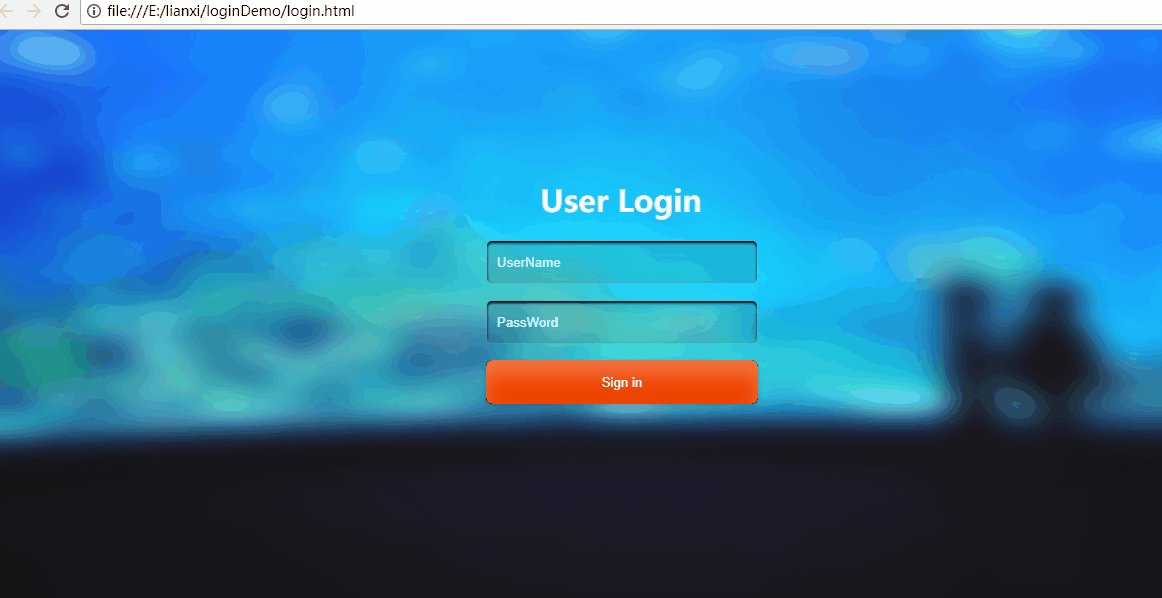
效果图:

不过在看代码之前呢,大家先和小颖看看css中的opacity、transition、box-shadow这三个属性。
1.opacity
作用:设置一个元素的透明度
定义和用法
opacity 属性设置元素的不透明级别。
| 默认值: | 1 |
|---|---|
| 继承性: | no |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.opacity=0.5 |
语法
opacity: value|inherit;
| 值 | 描述 | 测试 |
|---|---|---|
| value | 规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。 | 测试 |
| inherit | 应该从父元素继承 opacity 属性的值。 |
2.transition
作用:将元素从一种样式逐渐改变为另一种的效果。
定义和用法
transition 属性是一个简写属性,用于设置四个过渡属性:
- transition-property
- transition-duration
- transition-timing-function
- transition-delay
注释:请始终设置 transition-duration 属性,否则时长为 0,就不会产生过渡效果。
| 默认值: | all 0 ease 0 |
|---|---|
| 继承性: | no |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.transition="width 2s" |
语法
transition: property duration timing-function delay;
| 值 | 描述 |
|---|---|
| transition-property | 规定设置过渡效果的 CSS 属性的名称。 |
| transition-duration | 规定完成过渡效果需要多少秒或毫秒。 |
| transition-timing-function | 规定速度效果的速度曲线。 |
| transition-delay | 定义过渡效果何时开始。 |
3.box-shadow
作用:给元素添加阴影效果。
定义和用法
box-shadow 属性向框添加一个或多个阴影。
提示:请使用 border-image-* 属性来构造漂亮的可伸缩按钮!
| 默认值: | none |
|---|---|
| 继承性: | no |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.boxShadow="10px 10px 5px #888888" |
语法
box-shadow: h-shadow v-shadow blur spread color inset;
注释:box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
| 值 | 描述 | 测试 |
|---|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 | 测试 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 | 测试 |
| blur | 可选。模糊距离。 | 测试 |
| spread | 可选。阴影的尺寸。 | 测试 |
| color | 可选。阴影的颜色。请参阅 CSS 颜色值。 | 测试 |
| inset | 可选。将外部阴影 (outset) 改为内部阴影。 | 测试 |
怎么实现的呢,哈哈哈,代码看这里:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title>梦幻登录</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
list-style: none;
} body {
overflow: hidden;
} #bg_wrap {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
overflow: hidden;
} #bg_wrap div {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
opacity: 0;
/* 设置透明度 */
transition: opacity 3s;
}
/* nth-of-type(1) *筛选选择器选择第一个*/ #bg_wrap div:nth-of-type(1) {
opacity: 1;
} #Login {
width: 272px;
height: 300px;
margin: 200px auto;
} #Login .move {
position: absolute;
top: -100px;
z-index: 999;
} #Login h3 {
width: 270px;
font-size: 30px;
font-weight: 700;
color: #fff;
font-family: '微软雅黑';
text-align: center;
margin-bottom: 30px;
cursor: move;
/* top: 100px; */
}
/* #username {
top: 170px;
} #password {
top: 225px;
} */ #Login input.text {
width: 270px;
height: 42px;
color: #fff;
background: rgba(45, 45, 45, 0.15);
border-radius: 6px;
border: 1px solid rgba(255, 255, 255, 0.15);
box-shadow: 0 2px 3px 0 rgba(0, 0, 0, 1.0) inset;
text-indent: 10px;
} #Login input.btn {
/* top: 280px; */
background: #ef4300;
width: 272px;
height: 44px;
border-radius: 6px;
color: #fff;
box-shadow: 0 15px 30px 0 rgba(255, 255, 255, 0.25) inset, 0 2px 7px 0 rgba(0, 0, 0, 0.2);
/* -webkit-box-shadow: 0 15px 30px 0 rgba(255, 255, 255, 0.25) inset, 0 2px 7px 0 rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0 15px 30px 0 rgba(255, 255, 255, 0.25) inset, 0 2px 7px 0 rgba(0, 0, 0, 0.2); */
border: 0;
text-align: center;
}
/* #Login input.focus {
outline: none;
box-shadow: 0 2px 3px 0 rgba(0, 0, 0, 0.2) inset;
} */ input::-webkit-input-placeholder {
color: #fff;
}
</style>
</head> <body>
<div id="bg_wrap">
<div><img src="data:images/1.jpg" width="100%" height="100%"></div>
<div><img src="data:images/2.jpg" width="100%" height="100%"></div>
<div><img src="data:images/3.jpg" width="100%" height="100%"></div>
</div>
<div id="Login">
<h3 id="title" class="move">User Login</h3>
<form action="#" method="post" target="_blank">
<input type="text" placeholder="UserName" name="username" id="username" class="text move">
<input type="password" placeholder="PassWord" name="password" id="password" class="text move">
<input type="submit" value="Sign in" class="btn move" id="submit">
</form>
</div>
<script type="text/javascript">
/*背景渐变*/
/*function(){} 匿名函数
()() IIFE匿名函数立刻执行,函数自执行体*/
(function() {
var timer = null; //声明定时器
var oImg = document.querySelectorAll('#bg_wrap div') //h5最新元素获取写法获取到的是一组元素
//querySelector获取单个元素的 兼容ie8
var len = oImg.length; //3
var index = 0;
timer = setInterval(function() {
oImg[index].style.opacity = 0;
index++;
// if(index>=3){
// index=0;
// }
index %= len; //index=index%len求模取余 0%3=0; 1%3=1; 2%3=2; 3%3=0;
oImg[index].style.opacity = 1;
}, 2000);
})();
// 重力模拟弹跳系统
(function() {
/*
改变定位元素的top值
达到指定位置之后进行弹跳一次
多个元素一次运动
动画序列*/
var oMove = document.querySelectorAll('.move');
var oLen = oMove.length;
var timer = null;
var timeout = null;
var speed = 3; //移动距离
move(oLen - 1); function move(index) {
if (index < 0) {
clearInterval(timer); //清除循环定时器
clearTimeout(timeout); //清除延时定时器
return; //终止函数
}
var endTop = 150 + (index * 60); //根据下标计算endTop值
timer = setInterval(function() {
speed += 3;
var T = oMove[index].offsetTop + speed; //设置每一次的top值
if (T > endTop) {
T = endTop;
speed *= -1 //取反,让移动距离变为负数
speed *= 0.4;
//慢慢停下来
}
oMove[index].style.top = T + 'px';
}, 20);
timeout = setTimeout(function() {
clearInterval(timer);
index--;
console.log(9);
move(index);
console.log(index);
}, 900) //过900毫秒之后再执行方法里的代码
}
})()
</script>
</body> </html>
git地址
原生js+css实现重力模拟弹跳系统的登录页面的更多相关文章
- 使用原生JS+CSS或HTML5实现简单的进度条和滑动条效果(精问)
使用原生JS+CSS或HTML5实现简单的进度条和滑动条效果(精问) 一.总结 一句话总结:进度条动画效果用animation,自动效果用setIntelval 二.使用原生JS+CSS或HTML5实 ...
- php大力力 [036节] 后台系统的登录页面界面做完啦
php大力力 [036节] 后台系统的登录页面界面做完啦 我认为做的不错,我就先不上截图啦 要你的祝福 分布注册 Twitter Login Or Signup Form 藤藤每日一练——172个Ic ...
- 移动终端学习2:触屏原生js事件及重力感应
如今智能移动设备已经渗透到人们生活的方方面面,用户数量也在不断迅速增长(市场研究机构 eMarketer 在今年初发表的趋势报告中预测,2014年至2018年,中国智能手机用户从总人口的 38.3%增 ...
- JS /CSS 实现模态框(注册和登录组件)
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 基于 Vue.js 2.0 酷炫自适应背景视频登录页面的设计『转』
本文讲述如何实现拥有酷炫背景视频的登录页面,浏览器窗口随意拉伸,背景视频及前景登录组件均能完美适配,背景视频可始终铺满窗口,前景组件始终居中,视频的内容始终得到最大限度的保留,可以得到最好的视觉效果. ...
- Nuxt.js打造旅游网站第3篇_登录页面的编写
主要知识点: 1.使用vuex/store管理数据 2.登录注册逻辑 3.Nuxt的本地存储 1.登录页面 1.1登录页面布局 替换pages/user/login.vue的代码如下 <temp ...
- 原生js实现简单的随机点名系统
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- 原生JS+CSS实现日期插件
笔者最近在学习Element UI,觉得它提供的日期选择器既简单又美观,于是仿照着写了一个日期插件.笔者使用到的技术有ES5.CSS和HTML,控件兼容IE10+和谷歌浏览器.有一点需要注意,笔者使用 ...
- 3D视觉差---原生js+css
<!doctype html> <html> <head> <meta http-equiv="Content-Type" content ...
随机推荐
- Hibernate第九篇【组件映射、继承映射】
前言 到目前位置,我们已经学习了一对一.一对多.多对一.多对多映射了-既然Hibernate是ORM实现的框架,它还提供了组件映射和继承映射..本博文主要讲解组件映射和继承映射 Java主要的类主要有 ...
- svn服务器配置与客户端的使用
1, Apache Subversion 官网下载地址: http://subversion.apache.org/packages.html#windows 官网下载提供的一般都是最新版本的,如果想 ...
- 根据HttpServletRequest获取用户真实IP地址
原因: 当我们通过request获取客户端IP时,自身服务器通常会为了保护信息或者负载均衡的目的,对自身服务器做反向代理.此时如果我们通过request.getRemoteAddr();可能获取到的是 ...
- Oracle DBA 常用查询
1. 查询系统所有对象 select owner, object_name, object_type, created, last_ddl_time, timestamp, statusfrom db ...
- RMQ-ST算法的理解与实现(C++)
RMQ-ST的含义 RMQ(Range Minimum/Maximum Query),即区间最值查询,是指这样一个问题:对于长度为n的数列A,回答若干询问RMQ(A,i,j)(i,j<=n),返 ...
- 当你的SSM项目中的springmvc.xml发生第一行错误解决方案
当你新建了一个SSM项目,你复制网上的xml文件来配置或者你下载了一个SSM项目打开发现xml文件错误,打开是第一行报错的时候你是不是很懵逼 或者是这样 总之就是xml文件中<?xml vers ...
- 『诡异的』VL10B创建外向交货单出错解决全过程
一直觉得SAP STO的业务模式配置起来还是挺简单的,无非就是关联一下采购单与交货单的关系,以及相应工厂的装运数据,其他像主数据的设置也没有什么特别的.相比ICS模式,它少了IDOC的配置,所以还是很 ...
- 支持向量机(五)SMO算法
11 SMO优化算法(Sequential minimal optimization) SMO算法由Microsoft Research的John C. Platt在1998年提出,并成为最快的二次规 ...
- PIC32MZ 通过USB在线升级 -- USB HID bootloader
了解 bootloader 的实现, 请加QQ: 1273623966(验证填bootloader); 欢迎咨询或定制bootloader; 我的博客主页 www.cnblogs.com/geekyg ...
- 自签名的https证书是不安全的
一.项目内的需求 我们做的app都是企业级的应用,而企业级的应用的下载需要遵循itms协议,itms协议下需要https链接,这就需要你的服务器支持https的协议,该协议需要申请SSL证书,我们测试 ...
