基于ElementUI的网站换主题的一些思考与实现
前言
web应用程序,切换主题,给其换肤,是一个比较常见的需求。
- 如何能快速的切换主题色?(只有固定的一种皮肤)
- 如果又想把主题色切换为以前的呢?(有多种可切换的皮肤)
- 该以何种方式编写标签的css属性?
快速切换主题这个需求,它考验了项目的CSS代码,是否具有可维护性、可扩展性。
css要如何编写,才能达到这两点呢,我还在研究学习当中,可以参考在大型项目中组织CSS。
本来,此文想写这个的,发现道行不够(┬_┬),我还是写如何实现的,比较好。
想要换主色调,其实就是换一种风格样式,最终都是换css。
我看目前比较流行的几种切换主题的方式:
- 所有样式的css模版都在项目中,根据条件,给body添加class,通过不同的class来显示不同的样式。
- 通过引用不同的link文件,达到效果。
- ElementUI的这种方式,详情见ISSUE
(1) 先把默认主题文件中涉及到颜色的 CSS 值替换成关键词
(2) 根据用户选择的主题色生成一系列对应的颜色值
(3) 把关键词再换回刚刚生成的相应的颜色值
(4) 直接在页面上加 style 标签,把生成的样式填进去
我目前用的是第一种方式,把操作过程记录下来,方便以后查看。
如何增加主题文件-具体操作过程

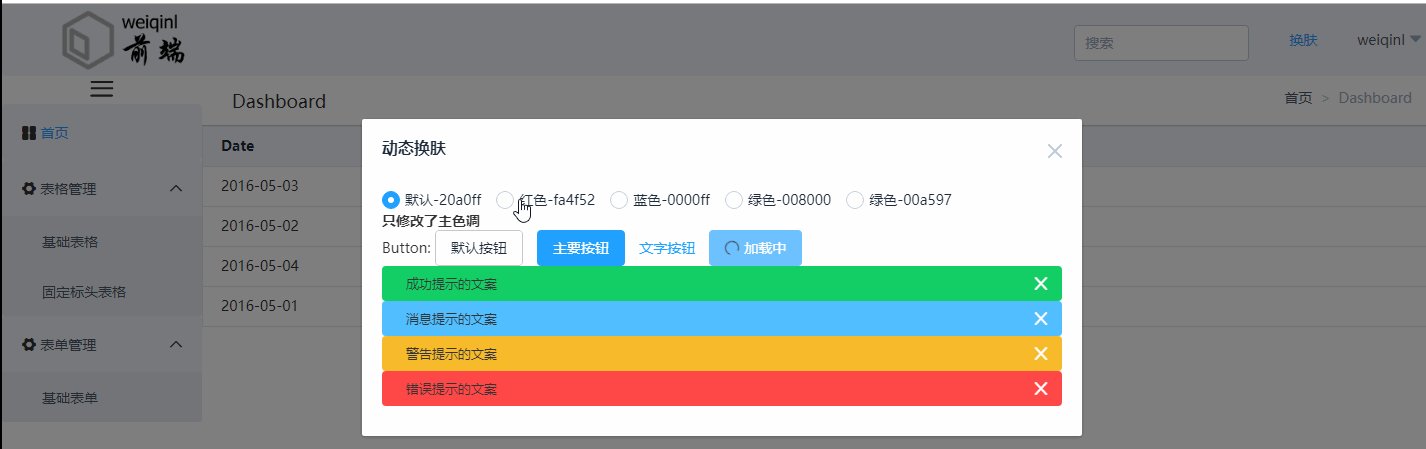
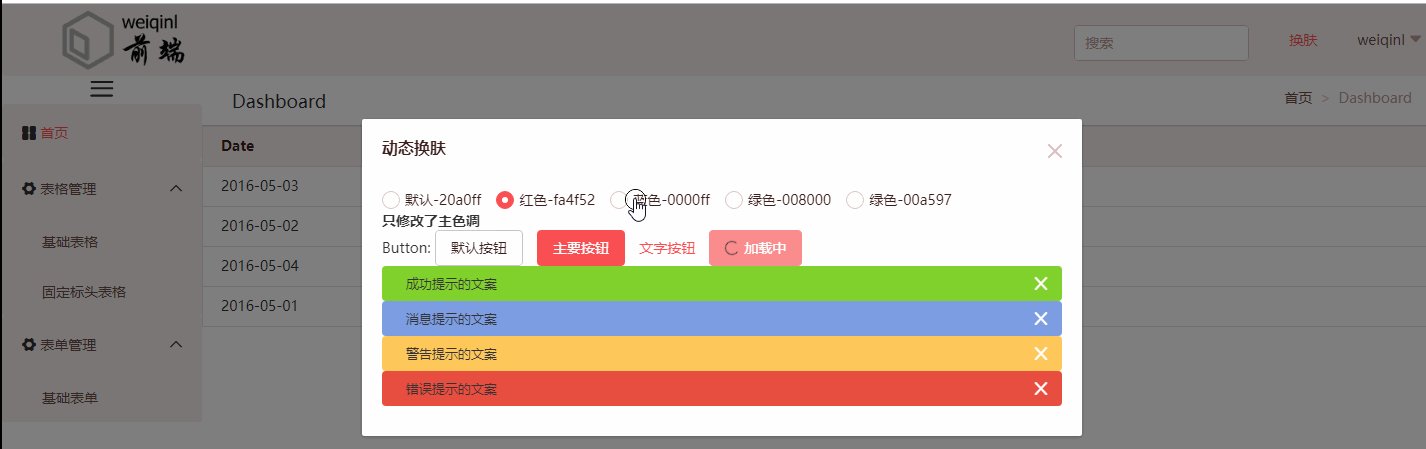
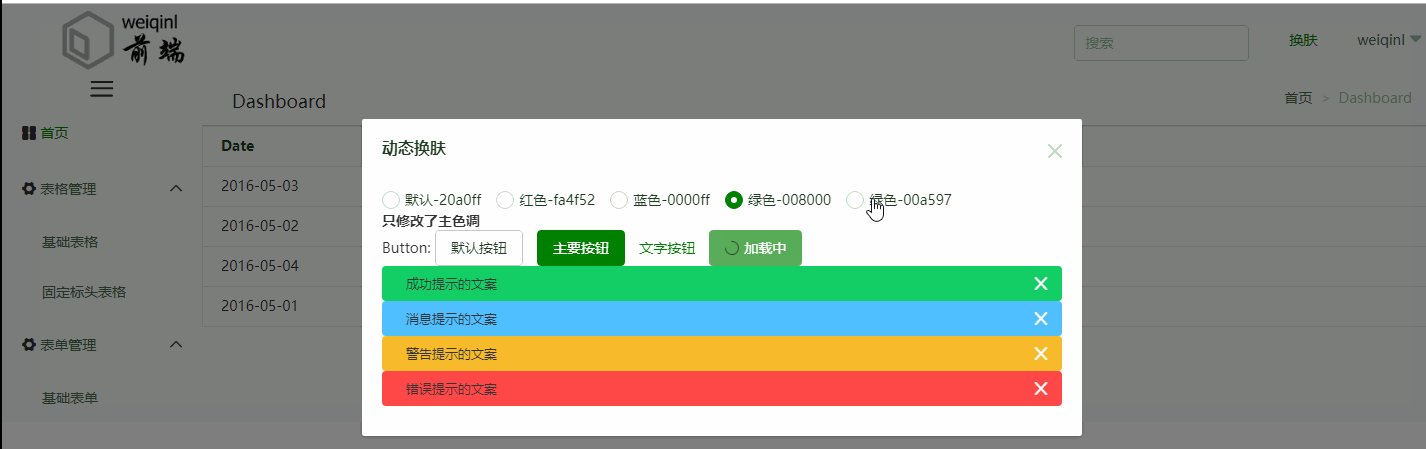
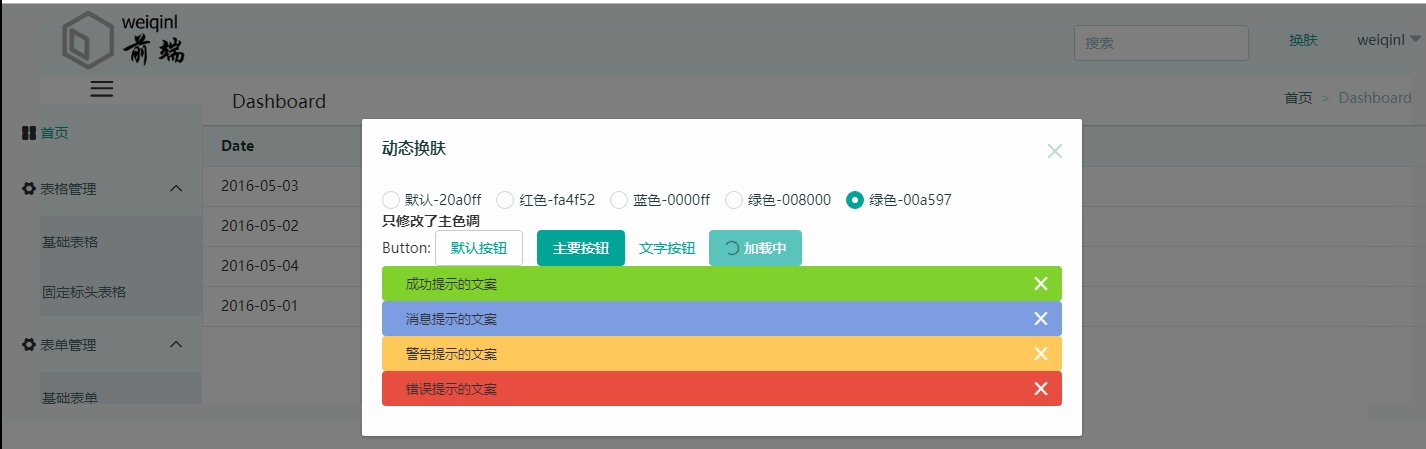
说明:此项目UI是在elementUI基础上建立的,所以,我们可以通过element提供的方法,来自定义主题。
生成自定义主题文件
使用工具下载自定义主题文件,并命名为wq-variables.css。以后我们如果想要增加主题文件,只需要修改变量文件中各个变量所对应的值。
编译主题
我们利用工具来编译主题。
在终端,将刚刚修改好的变量文件,通过命令node_modules/.bin/et -c wq-variables.css来编译主题。
给自定义主题增加命名空间
默认情况下,编译的主题目录会放在./theme下。由于,我们是通过改变css的命名空间来切换主题的,那么,我们就需要为刚生成的主题增加命名空间。主题文件内容很多,如果手动一个个添加命名空间,工作量巨大,这个时候,可以使用另一个给css增加命名空间的工具。下载这个项目,然后只需要修改gulpfile.js文件中3处内容,就可以得到想要的内容,这里注意,本项目css自定义的命名空间统一为custom-******,其中******建议使用主题色的16进制编码,也可以使用其他字符串,但是要和radio标签统一。
引用自定义主题
自定义主题文件,已经有了,只剩下如何引入使用了。
- 在
App.vue中import新增的主题样式(这个也可以写在topbar.vue文件中,到底哪种好些,我也不清楚) - 在
./src/components/nav/topbar/topbar.vue中,添加对应的radio标签
经过以上两步,就可以正常使用了。
如何处理与自定义主题不同部分的样式
可以新建一个css文件,然后在其中编写样式,之后在入口文件引入就ok了。
具体效果,可查看于此网站:
http://weiqinl.com/vue-element-admin/
此做法参考于:
基于Element的动态换肤
基于ElementUI的网站换主题的一些思考与实现的更多相关文章
- 如何快速为团队打造自己的组件库(下)—— 基于 element-ui 为团队打造自己的组件库
文章已收录到 github,欢迎 Watch 和 Star. 简介 在了解 Element 源码架构 的基础上,接下来我们基于 element-ui 为团队打造自己的组件库. 主题配置 基础组件库在 ...
- Eclispse 换主题、皮肤、配色,换黑色主题护眼
链接地址:http://jingyan.baidu.com/article/6c67b1d68c03be2787bb1ed6.html Eclipse写android代码时,默认的文本和框架都是白色, ...
- Eclipse 换主题、皮肤、配色,换黑色主题护眼
Eclipse写android代码时,默认的文本和框架都是白色,长时间使用,显得过于刺眼.这里介绍三种方法换黑色护眼配色. 1.系统设置里更改 2.从Eclipse Marketplace里下载主题 ...
- 基于jQuery的网站首页宽屏焦点图幻灯片
今天给大家分享一款基于jQuery的网站首页宽屏焦点图幻灯片.这款焦点图适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预览 ...
- 002_ASP.NET 换主题
网盘下载地址 http://pan.baidu.com/s/1c1VzIla 在线观看地址 http://www.bamn.cn/course/lesson/2 课程介绍 ASP.NET 实现更换主题 ...
- 基于jQuery商城网站全屏图片切换代码
基于jQuery商城网站全屏图片切换代码.这是一款商城网站全屏多张图片滑动切换代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="slid ...
- 基于element-ui的多选下拉框和tag标签的二次封装
前言: 今年这大半年我主要负责公司的后台教务管理的开发,这个管理系统目前主要是给公司的内部人员去配置公司的核心项目(例如:熊猫小课)的所有数据,例如课程的配置.课程期数的配置.课程版本的配置.活动的配 ...
- 网站换了HTTPS后残留部分http处理方式
网站换了HTTPS后残留部分http处理方式,以前添加的文章里面是有http的,导致浏览器打开网站的时候提示证书不安全,解决方法很简单 在html页面上加上这一段话 <!-- 强制让http的访 ...
- 使用Vue CLI 3将基于element-ui二次封装的组件发布到npm
前言:之前在网上找的好多都是基于vue-cli 2.x的,而使用vue-cli 3的文章比较少,Vue CLI 3 中文文档,所以我在自己尝试的时候把几篇文章结合了一下,调出来了我想要的模式,也就是V ...
随机推荐
- JavaScript的5中基本数据类型
javascript的5种基本数据类型有: Undefined,Null,Bollean,Number,String,1种复杂数据类型:Object. 1Boolean类型 将一个值转换为Bollea ...
- 存储过程重置SEQUENCE值从新开始。
CREATE OR REPLACE PROCEDURE RESET_SEQUENCE( v_SeqName IN VARCHAR2, v_sqlcode OUT NUMBER, v_sqlerrm O ...
- python之进程----Queue
一.Queue是通过multiprocessing使用 from multiprocessing import Process,Queue import time import random impo ...
- ASP.Net开发WebAPI跨域访问(CORS)的精简流程
1: Web.config里有一行: <remove name="OPTIONSVerbHandler" /> 这个要删除. 2: nuget安装Microsoft.A ...
- iOS多线程编程
废话不多说,直接上干货.先熟悉一下基本知识,然后讲一下常用的两种,NSOperation和GCD. 一.基础概念 进程: 狭义定义:进程是正在运行的程序的实例(an instance of a com ...
- 【框架学习与探究之定时器--Quartz.Net 】
声明 本文欢迎转载,原文地址:http://www.cnblogs.com/DjlNet/p/7572174.html 前言 这里相信大部分玩家之前现在都应该有过使用定时器的时候或者需求,例如什么定时 ...
- js时间戳和日期字符串相互转换
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="C ...
- bzoj2330(差分约束)
题解:这道题是练差分约束的一道好题目吧,我具体在代码中注释,这样更加好理解, 为什么求最长路呢?因为这样保证了满足条件,如果存在正权环,就表示无解,就是 正权环之间不断要更多的糖果才行. #inclu ...
- 混合高斯模型(Mixtures of Gaussians)和EM算法
这篇讨论使用期望最大化算法(Expectation-Maximization)来进行密度估计(density estimation). 与k-means一样,给定的训练样本是,我们将隐含类别标签用表示 ...
- 学习如何看懂SQL Server执行计划(二)——函数计算篇
二.函数计算部分 --------------------标量聚合--------------------/* 标量聚合-主要在聚合函数操作中产生 计算标量:根据行中的现有值计算出一个新值 流聚合:在 ...
