横向、纵向时间轴timeline系列
近期移动端项目用到了很多时间轴。纵向的。开始可以实现,但是不利于维护。
整理下, 以作为备份留存学习参考。子元素的 标签的 :before实现圆点,:after实现边线border
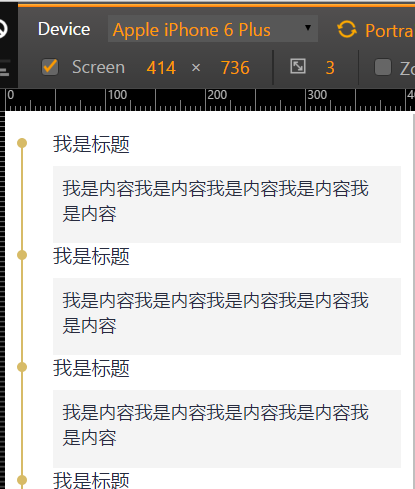
纵向时间轴,单一右边内容:padding-left即可实现;如果时间轴边线左右都有内容,则左边的内容,定位过去即可.
横向的时间轴使用了display:inline-block

-----------------------------

------------------

-----------------------
关键代码片段:
----------------------
纵向
.timeline li h4:before {
content: '';
display: block;
position: absolute;
width: 10px;
height: 10px;
left: 0;
margin-left: -6px;
top: 7px;
background: #D7BB67;
-moz-border-radius: 100%;
-webkit-border-radius: 100%;
border-radius: 100%;
background-size: 10px 10px;
}
.timeline li h4:after {
content: '';
display: block;
position: absolute;
width: 2px;
height: 100%;
background: #D7BB67;
left: 0;
top: 0.6rem;
margin-left: -2px;
}
--------------------
横向
.timeline li .time:before {
content: '';
display: block;
position: absolute;
width: 10px;
height: 10px;
bottom: 0;
margin-bottom: -4px;
left: 50%;
margin-left: -5px;
background: #D7BB67;
-moz-border-radius: 100%;
-webkit-border-radius: 100%;
border-radius: 100%;
background-size: 10px 10px;
}
.timeline li .time:after {
content: '';
display: block;
position: absolute;
width: 100%;
height: 2px;
background: #D7BB67;
left: 0;
bottom: 0;
margin-left: -2px;
-----------------
当ul li添加display:inline-block的时候,会产生间距。
这个时候需要给li的父元素设置font-size:0 。li元素里面的字体在单独重置字体大小即可。
浅谈inline-block及解决空白间距链接地址: http://www.jb51.net/css/76707.html
感谢小志,evan,lost等大神的助力得以完善
横向下载:http://files.cnblogs.com/files/leshao/%E6%A8%AA%E5%90%91timeline%E6%97%B6%E9%97%B4%E8%BD%B4.rar
纵向左右:http://files.cnblogs.com/files/leshao/%E7%BA%B5%E5%90%91timeline%E5%B7%A6%E5%8F%B3%E5%86%85%E5%AE%B9.rar
纵向右边:http://files.cnblogs.com/files/leshao/%E7%BA%B5%E5%90%91timeline%E5%8F%B3%E8%BE%B9%E5%86%85%E5%AE%B9.rar
横向、纵向时间轴timeline系列的更多相关文章
- 利用css制作横向和纵向时间轴
Html代码: <div class="container"> <p>原文地址:http://www.cnblogs.com/xiaofeixiang/&l ...
- Asp.net+jquery+ajaxpro异步仿Facebook纵向时间轴效果
Asp.net+jquery+ajaxpro异步仿Facebook纵向时间轴效果 在一个项目中,用到了时间轴展示产品的开发进度,为了更好用户体验,想到了Facebook的timeline效果, 搜了一 ...
- CSS- 横向和纵向时间轴
时间轴在展示公司发展信息,服务流程中用的比较多,常见的注册登录有的是通过引导,一步一步的来完成,上面会通过时间轴告诉用户当前在哪一步,公司在关于我们或者发展流程的时候也特别喜欢用时间轴来展示,简单的实 ...
- 时间轴 timeline
时间轴 timeline https://www.helloweba.net/javascript/285.html https://www.helloweba.net/demo/v_timeline ...
- Alamofire源码解读系列(十二)之时间轴(Timeline)
本篇带来Alamofire中关于Timeline的一些思路 前言 Timeline翻译后的意思是时间轴,可以表示一个事件从开始到结束的时间节点.时间轴的概念能够应用在很多地方,比如说微博的主页就是一个 ...
- SharePoint 中时间轴 Timeline的实现
客户需要在OA中实现每日动态功能,能够记录每一位员工的每天的工作动态,我很快想到了时间轴,因为时间轴能很直观的现实员工每一刻的动态.就像Facebook的Timeline效果(点击查看). 尝试着搜索 ...
- 超酷的JavaScript叙事性时间轴(Timeline)类库
在线演示 Timeline 是我见过的最酷的展示事件随时间发展的javascript实现.你可以基于时间使用讲故事的方式来创建时间轴特效,整个时间轴以幻灯的方式来展示,你可以穿插图片,视频或者是网站, ...
- echarts使用结合时间轴timeline动态刷新案例
1.echarts简介 ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Fire ...
- JQuery时间轴timeline插件的学习-Lateral On-Scroll Sliding with jQuery+technotarek / timeliner
一.Lateral On-Scroll Sliding with jQuery的使用 View demo Download source 1. HTML结构 <div id=" ...
随机推荐
- Tomcat (安装及web实现 基础)
Tomcat服务器配置 安装:解压对应的版本就行 注意;不要把Tomcat放到有中文的和有空格的目录中 验证是否安装成功:进入安装盘的安装文件的bin目录下 执行startup bat 成功 80 ...
- mapreduce作业reduce被大量kill掉
之前有一段时间.我们的hadoop2.4集群压力非常大.导致提交的job出现大量的reduce被kill掉.同样的job执行时间比在hadoop0.20.203上面长了非常多.这个问题事实上是redu ...
- python串口调试,M3650B-HA调试
使用python serial与M3650B-HA(RFID读写器)串口通信 环境:py3.6 模块:pyserial 1.serial模块安装2.废话不多说,直接上代码,测试环境py3.6 # co ...
- ZKWeb网页框架2.0正式发布
2.0.0更新的内容有 更新框架要求 框架要求从 netstandard 1.6 升到 netstandard 2.0 框架要求从 netcoreapp1.1 升到 netcoreapp2.0 更新引 ...
- ATL环境:设置父窗口激活属性
设置窗口激活属性:窗口A->B->C,这里设置在C对话框显示时A和B都不能操作 LRESULT sindykTools::AttrPOIDlg::OnBatchCreateSubPoint ...
- 【java】java.util.regex.Pattern和java.util.regex.Matcher简单示例
package 正则; import java.util.regex.Matcher; import java.util.regex.Pattern; public class Test_regex ...
- MySQL datetime的更新,删除网上的一些老概念
网上的老概念 第一点:是以前的MySQL的datetime的最小值是:'1000-01-01 00:00:00'(貌似),但是最新的MySQL测试datetime的最小值可以是:'0000-00-00 ...
- android 串口开发第二篇:利用jni实现android和串口通信
一:串口通信简介 由于串口开发涉及到jni,所以开发环境需要支持ndk开发,如果未配置ndk配置的朋友,或者对jni不熟悉的朋友,请查看上一篇文章,android 串口开发第一篇:搭建ndk开发环境以 ...
- Java I/O---概述
对于程序设计者来说,创建一个好的输入/输出系统(I/O)系统是一项艰难的任务. 现在大量不同方案已经说明了这一点.挑战似乎来自于要涵盖所有的可能性.不仅存在各种I/O源端和想要与之通信的接收端(文件. ...
- js-使用JavaScript、jQuery两种方式实现全选/全不选
html代码 <input type='checkbox' value="10" name="frust"/>苹果10元 <br/> & ...
