[UWP]如何使用Fluent Design System (上)
1. 前言
微软在Build 2017中公布了新的设计语言Fluent Design System(以下简称FDS),不过官网只是堆砌了各种华丽的词语以及一堆动画。至于在UWP中要做成怎么样,怎么做,可以参考这个视频:
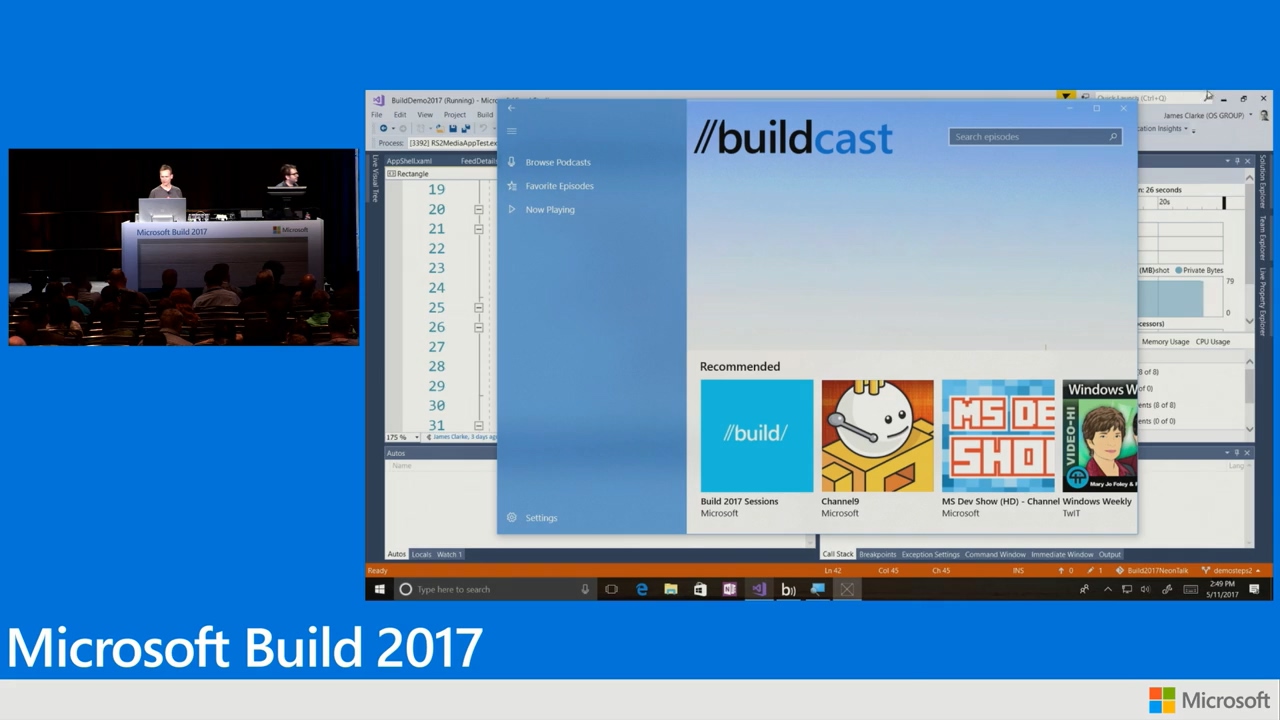
Build Amazing Apps with Fluent Design - Build 2017
视频中使用BuildCast这个示例应用详细展示了Fall Creators Update(16299)中如何实现FDS以及其它FCU的新API,极具参考价值。

或者参考开发人员官网,这里详细介绍了FDS的五大核心主题(Material(材质)、Light(光照)、Depth(深度)、Motion(动态)和 Scale(伸缩性))相关功能及使用规范。
好像没见到专门提供给设计人员的FDS指南?
2. Fall Creators Update中的Fluent Design System
本文主要介绍微软在Fall Creators Update中主打的各种FDS特效、控件。
2.1 Material
材质是FDS最好玩的主题,以往主推的Metro强调去材质化,现在又重新提把材质捡回来。不过目前FDS中材质的应用场景有明确规定,并不是和以前材质化泛滥时一样连所有按钮都材质化。从材质的回归可以看出UWP的承载主体已经从屏幕延伸到MR。
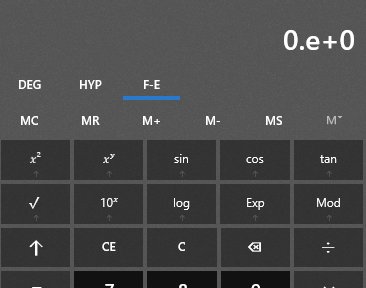
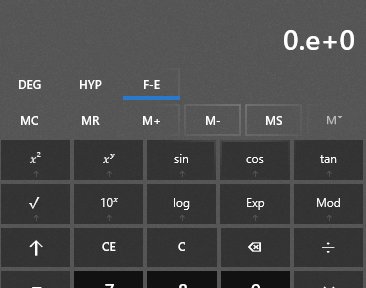
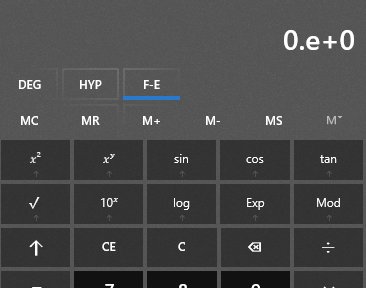
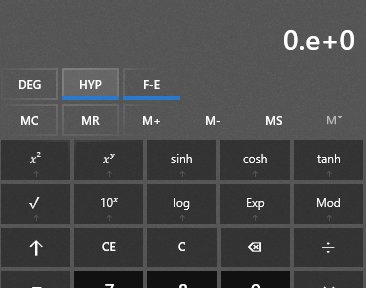
Acrylic是目前FDS主打的材质。在Fall Creators Update之前计算器等几个应用已经用上了这个特效,效果看起来还不错。Acrylic除了负责展现材质化的效果,还负责营造有深度的UI。简单来说Acrylic只是一个Brush,UWP提供了一组Acrylic Brush给开发者使用,通过ThemeResource找到资源名字中包含“Acrylic”的Brush即可轻松在应用中使用Acrylic,代码如下:
<Grid Background="{ThemeResource SystemControlAcrylicElementBrush}">
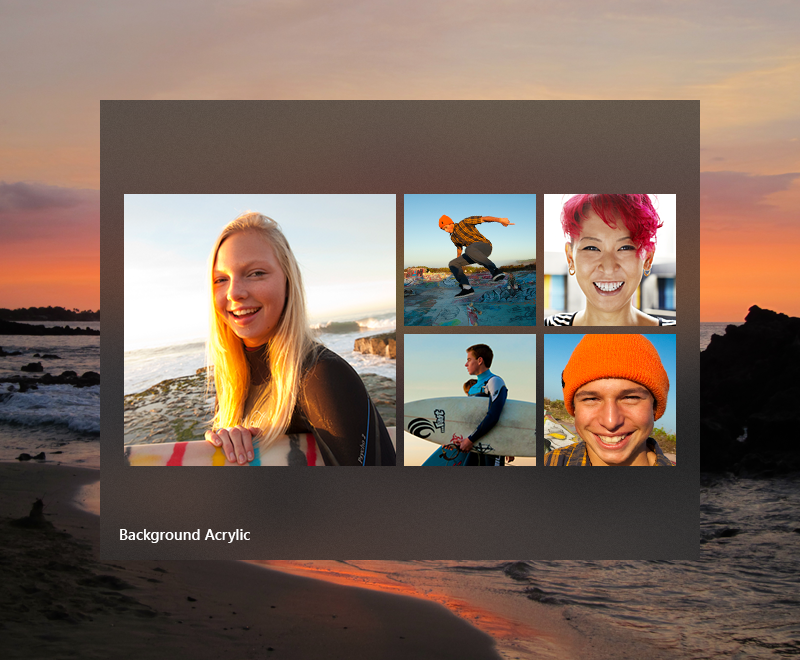
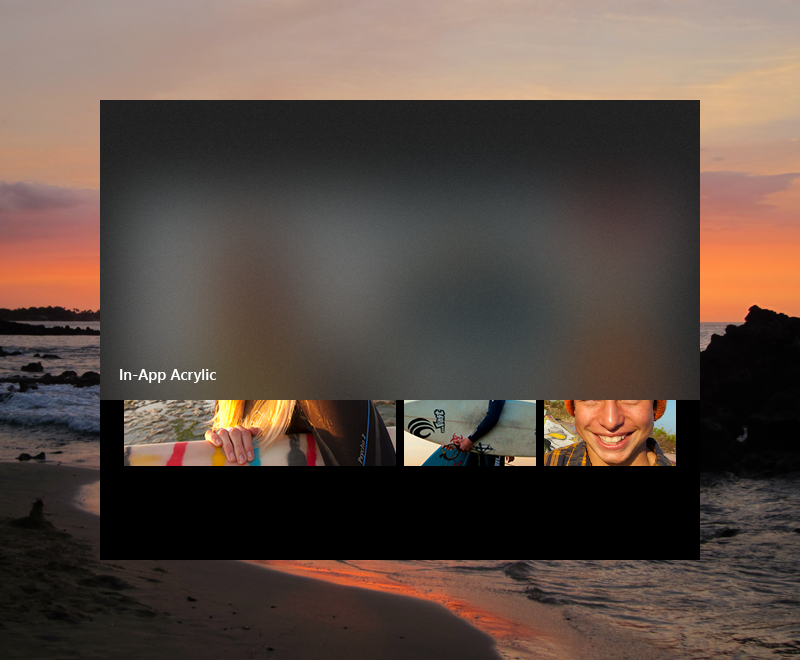
Acrylic包含两种。
Background acrylic 透视整个应用UI,可以看到应用窗体后的其它应用或桌面(在ThemeResource中名称包含 -AcrylicWindow-)。

In-app acrylic 只透视套用了acrylic brush的元素(在ThemeResource中名称包含 -AcrylicElement-)。

2.2 Light
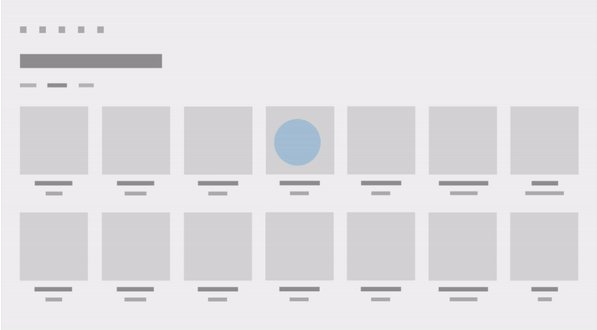
UWP使用CompositionLight可以制造很多很有趣的光照效果,FDS主打的光照特效是Reveal,在FCU中大部分Items Control(ListView、GridView等)都默认启用了Reveal特效,一些Button控件也可以通过套用Style启用这个特效。
<Button Content="Button Content" Style="{StaticResource ButtonRevealStyle}"/>

Reveal最大的特点是鼠标靠近时控件的边框会被照亮,这对于无边框按钮或ListViewItem可以在不破坏其简约设计的前提下提示其可操作区域。(或许在MR中Reveal有更多的应用场景。)
2.3 Depth
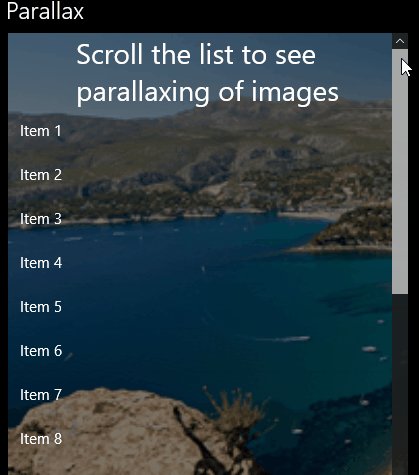
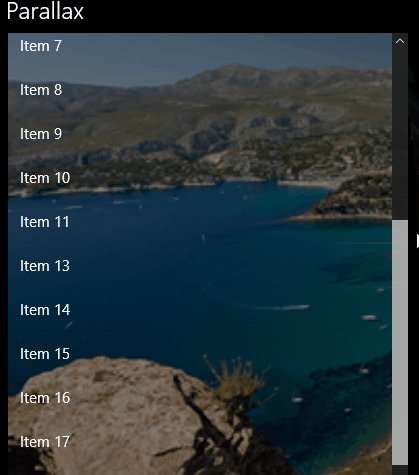
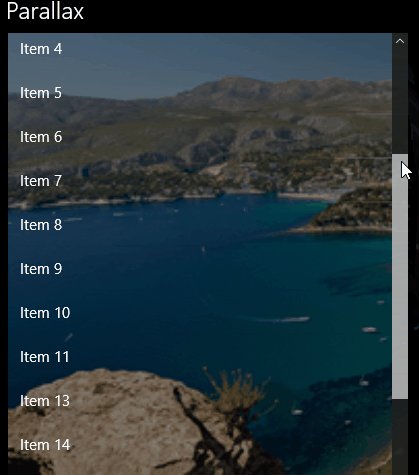
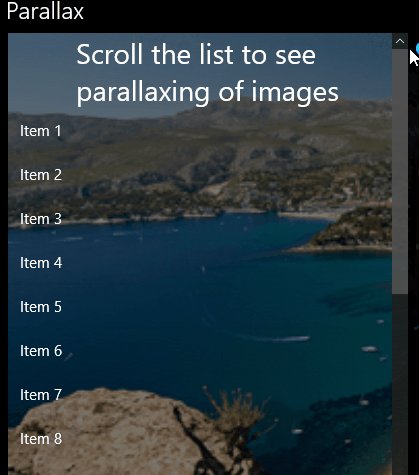
即使在强调扁平化的时代,深度仍是设计师关心的一个主题。FCU中除了使用Acrylic营造有深度的UI,还新增了ParallaxView控件,可以制作简单的视差滚动效果。
<ParallaxView x:Name="parallaxView"
Source="{Binding ElementName=listView}"
VerticalAlignment="Top"
HorizontalAlignment="Left"
VerticalShift="50">
<Image Source="ms-appx:///Assets/cliff.jpg" />
</ParallaxView>
<ListView x:Name="listView"
HorizontalAlignment="Stretch"
VerticalAlignment="Top"
Background="#80000000">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
...
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}"
Foreground="White" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>

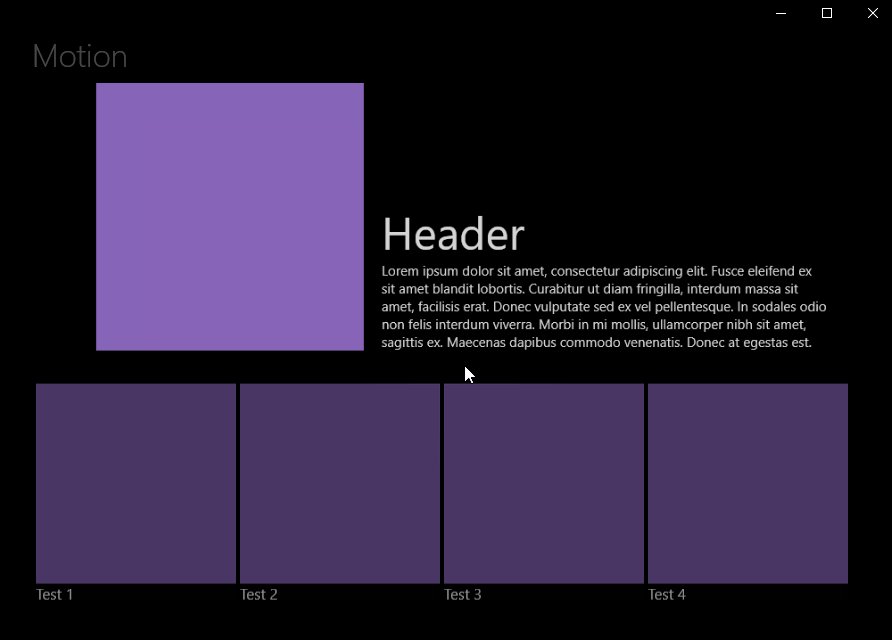
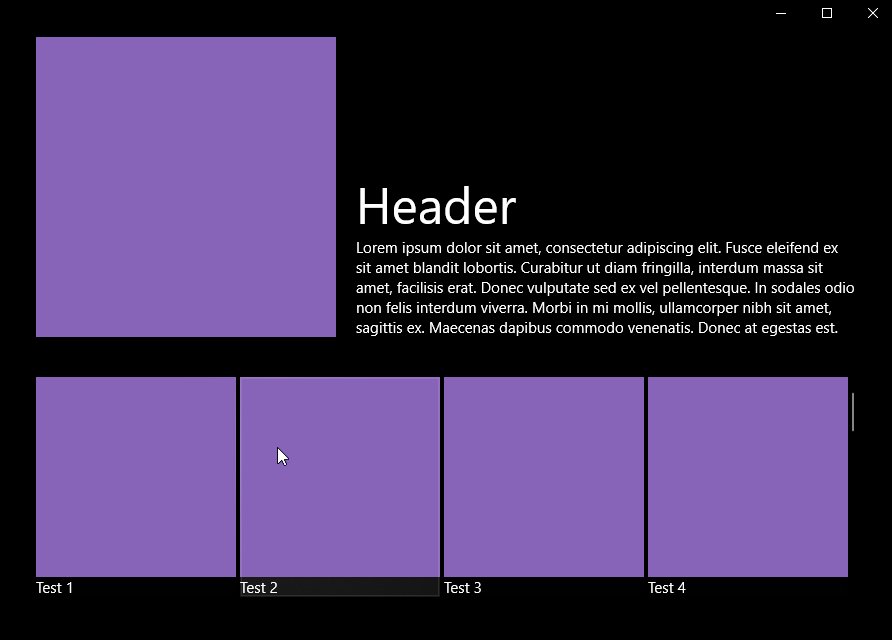
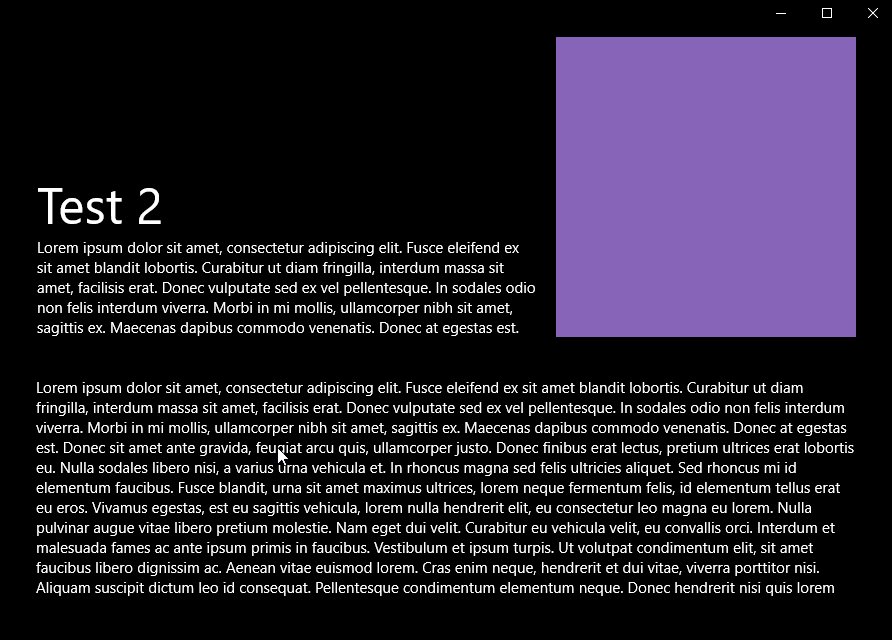
2.4 Motion
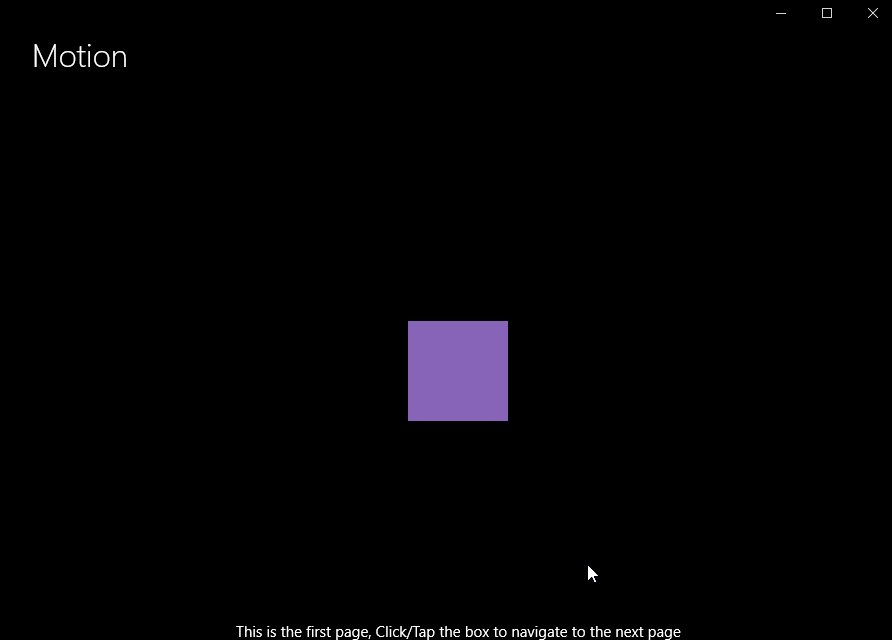
UWP控件自带的动画已经不少,Connected animations则更进一步。Connected animations通常用于在导航中引导视觉,定位操作对象。

比起默认的写法,我更喜欢UWP Community Toolkit封装好的 Connected Animations 附加属性。只需在源页面和目标页面的操作对象使用相同的Connected.Key即可轻松实现Connected animations。
MotionPage.xaml
<Border Height="100"
Width="100"
Background="{ThemeResource SystemControlForegroundAccentBrush}"
VerticalAlignment="Center"
HorizontalAlignment="Center"
animations:Connected.Key="item"
Tapped="Border_Tapped" />
MotionPage.xaml.cs
navigationService.NavigateToPage<ConnectedAnimations2ndPage>();
ConnectedAnimations2ndPage.xaml
<Border x:Name="HeroElement"
Height="300"
Width="300"
Background="{ThemeResource SystemControlForegroundAccentBrush}"
animations:Connected.Key="item"/>

2.5 Scale
在FDS中,伸缩性这个主题比较特殊。它没有主打的控件或API,简单地理解成适应各种屏幕尺寸的响应式设计也可以,但我更愿意将它的主旨理解成设计可以在0D到3D的形式中延伸,即可以适应从语言到鼠标、键盘、触摸、MR等各种形式的输入和输出。

对设计师和开发人员来说这个主题可能不太有趣,毕竟它看起来只是繁琐,一点都不华丽。但我觉得重申这个主题十分重要,UWP诞生的目的就是为了打造能在各种设备上运行的通用应用,伸缩性对UWP至关重要。即使只针对桌面设备,能有各种输入方式对可用性都有很大提高。可惜随着最近移动系统的流行,设计师越来越习惯设计只针对触摸的UI,连带影响到桌面应用,快捷键越来越少,有些设计师甚至拒绝提供按钮的PointerOver效果。希望随着设计规范及控件的完善这个问题能有所改善吧。
3. 在Fall Creators Update中升级应用
在Fall Creators Update中只需要修改导航及标题栏,应用的UI即可有大幅提升。

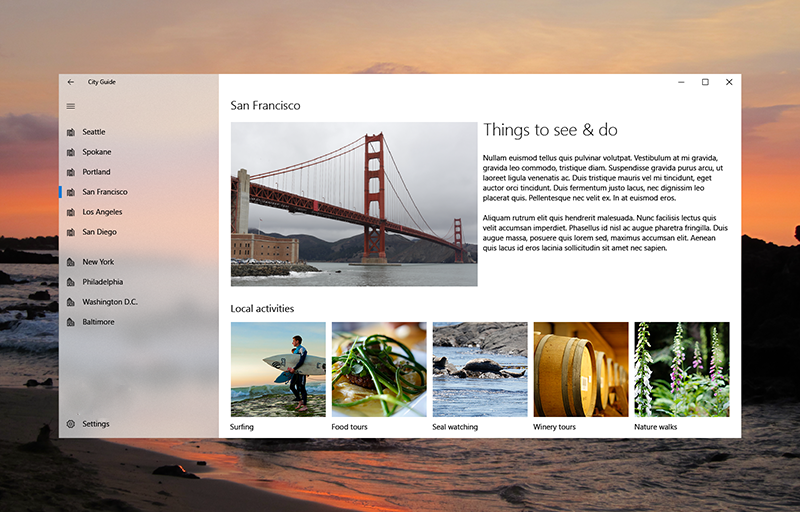
3.1 使用NavigationView更新导航菜单
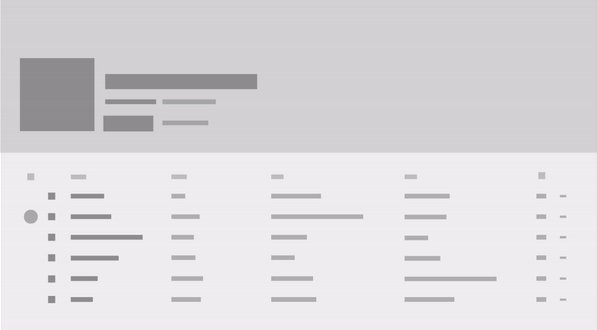
以前很多教程都专门讲解了怎么制作汉堡包菜单,现在UWP终于提供了默认方案。NavigationView是Fall Creators Update提供的新导航菜单,它应用了FDS最常用的两个特效:Acrylic和Reveal,可以折叠及最小化,使用简单:
<NavigationView IsSettingsVisible="True"
x:Name="NavigationView"
AlwaysShowHeader="False"
ItemInvoked="NavigationView_ItemInvoked"
x:FieldModifier="Public">
<NavigationView.MenuItems>
<NavigationViewItem Content="Material"
IsSelected="True">
<NavigationViewItem.Icon>
<FontIcon FontFamily="Segoe MDL2 Assets"
Glyph="" />
</NavigationViewItem.Icon>
</NavigationViewItem>
<NavigationViewItem Content="Light">
<NavigationViewItem.Icon>
<FontIcon FontFamily="Segoe MDL2 Assets"
Glyph="" />
</NavigationViewItem.Icon>
</NavigationViewItem>
<NavigationViewItem Content="Motion">
<NavigationViewItem.Icon>
<FontIcon FontFamily="Segoe MDL2 Assets"
Glyph="" />
</NavigationViewItem.Icon>
</NavigationViewItem>
<NavigationViewItem Content="Depth">
<NavigationViewItem.Icon>
<FontIcon FontFamily="Segoe MDL2 Assets"
Glyph="" />
</NavigationViewItem.Icon>
</NavigationViewItem>
<NavigationViewItem Content="Scale">
<NavigationViewItem.Icon>
<FontIcon FontFamily="Segoe MDL2 Assets"
Glyph="" />
</NavigationViewItem.Icon>
</NavigationViewItem>
</NavigationView.MenuItems>
<Frame x:Name="RootFrame"
Navigated="RootFrame_Navigated">
</Frame>
</NavigationView>
3.2 将内容扩展到标题栏
在程序启动或每次更改主题颜色时调用SetupTitlebar()这个函数,注意要根据当前主题颜色改变TitleBar上按钮的颜色(因为官方文档上没有,所以很多人会忘了处理按钮的颜色):
private static void SetupTitlebar()
{
if (ApiInformation.IsTypePresent("Windows.UI.ViewManagement.ApplicationView"))
{
var titleBar = ApplicationView.GetForCurrentView().TitleBar;
if (titleBar != null)
{
titleBar.ButtonBackgroundColor = Colors.Transparent;
if (TrueTheme() == ElementTheme.Dark)
{
titleBar.ButtonForegroundColor = Colors.White;
titleBar.ForegroundColor = Colors.White;
}
else
{
titleBar.ButtonForegroundColor = Colors.Black;
titleBar.ForegroundColor = Colors.Black;
}
titleBar.BackgroundColor = Colors.Black;
titleBar.ButtonInactiveBackgroundColor = Colors.Transparent;
titleBar.ButtonInactiveForegroundColor = Colors.LightGray;
CoreApplicationViewTitleBar coreTitleBar = TitleBarHelper.Instance.TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
}
}
}
public static ElementTheme TrueTheme()
{
var frameworkElement = Window.Current.Content as FrameworkElement;
return frameworkElement.ActualTheme;
}
主页中使用TextBlock代替应用标题:
<TextBlock x:Name="WindowTitle"
Style="{ThemeResource CaptionTextBlockStyle}"
Visibility="{x:Bind TitleHelper.TitleVisibility, Mode=OneWay}"
Margin="{x:Bind TitleHelper.TitlePosition, Mode=OneWay}"
VerticalAlignment="Top"
Text="{x:Bind appmodel:Package.Current.DisplayName}" />
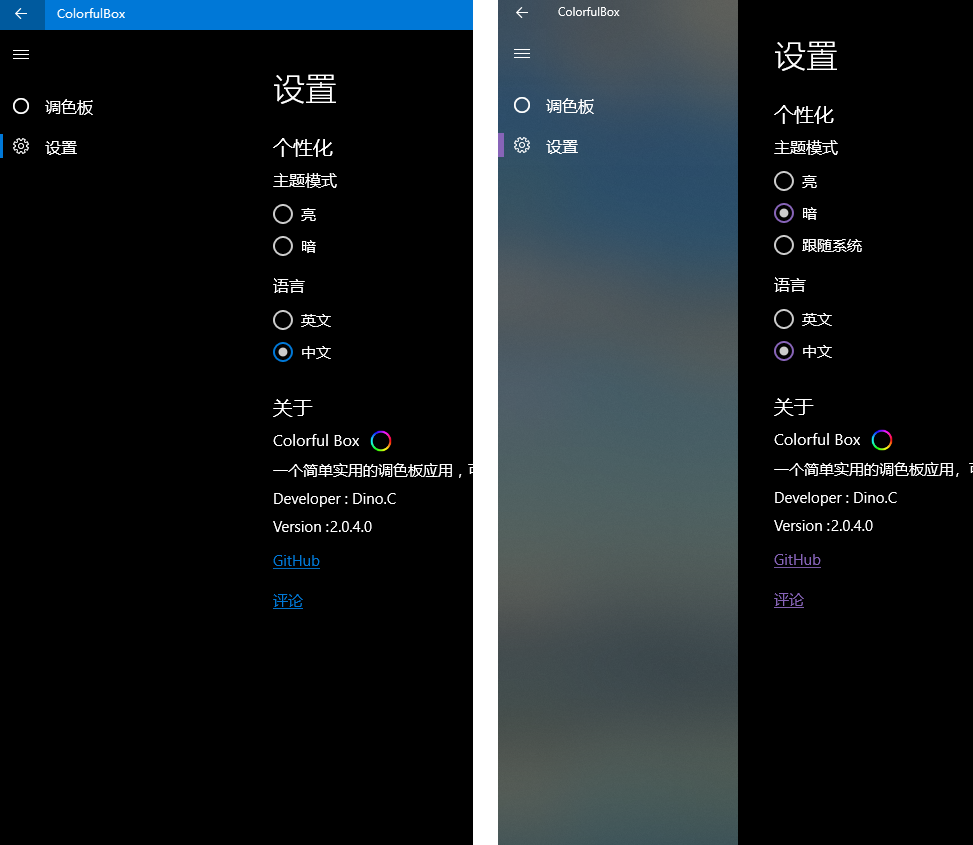
我自己的ColorfulBox应用在使用上述方案升级后外观有了不少改善(请忽略标题没有垂直居中这个小错误):

(待续...)
[UWP]如何使用Fluent Design System (上)的更多相关文章
- [UWP]如何使用Fluent Design System (下)
4. 兼容旧版本 FDS最常见的问题之一是如何与Fall Creators Update之前的版本兼容,其实做起来也挺简单的,ColorfulBox就实现了Creators Update与Fall C ...
- 微软最新设计Fluent Design System初体验
微软最新设计Fluent Design System初体验 本文图片不全!建议移步知乎专栏查看!!! https://zhuanlan.zhihu.com/p/30582886 原创 2017-11- ...
- 流畅设计 Fluent Design System 中的光照效果 RevealBrush,WPF 也能模拟实现啦!
UWP 才能使用的流畅设计效果好惊艳,写新的 UWP 程序可以做出更漂亮的 UI 啦!然而古老的 WPF 项目也想解解馋怎么办? 于是我动手实现了一个! 迫不及待看效果 ▲ 是不是很像 UWP 中 ...
- Microsoft Fluent Design System
转载自:http://www.ui.cn/detail/131217.html 就在刚刚举办的 Microsoft Build 2017 中,微软对外公布了它们最新的设计语言--"Fluen ...
- [UWP]推荐一款很Fluent Design的bilibili UWP客户端 : 哔哩
UWP已经有好几个Bilibili的客户端,最近有多了一个: 哔哩 - Microsoft Store 作者云之幻是一位很擅长设计的UWP开发者,我也从他那里学到了很多设计方面的技巧.它还是一位Bil ...
- DevExpress WinForms使用教程:WinForms Fluent Design和Acrylic Effects
在先前的版本发布中,宣布支持Fluent Design Form和Acrylic effects——旨在复制Microsoft下一代UI metaphor的新功能.本文主要介绍如何实现此功能,并明确说 ...
- 设计系统(Design System),设计和开发之间的“DevOps”
最近,我们网站的上新增了几个新功能,比如通过导航栏的QR Code可以下载App:通过Carousel的方式,显示多条信息. 以往这样的功能可能需要2-3个Sprints完成,但是现在这些功能都是在一 ...
- 【转】OS X Base System 上没有足够的空间来进行安装
今天在windows环境下安装IOS虚拟机,安装过程中报了一个错:“OS X Base System ”上没有足够的空间来进行安装.如图: 之后的解决办法是:点击上方的[实用工具]->[磁盘工具 ...
- React实战之Ant Design—Upload上传_附件上传
React实战之Ant Design—Upload上传_附件上传 Upload组件大家都在官方文档中看过了,但写的时候还是会遇到许多问题,一些新手看了文档后感觉无从下手,本文过多的简绍就不说了,直接看 ...
随机推荐
- 自己动手写http服务器——线程池(一)
创建一个线程池,每有一个连接对象就将它添加到工作队列中,线程池中的线程通过竞争来取得任务并执行它(它是通过信号量实现的). //filename threadpool.h #ifndef THREAD ...
- ettercap的中间人欺骗+sslstrip过滤掉https协议
环境准备:kali系统 因为kali系统自带ettercap,比较方便, 不需要安装 ifcofing命令查看当前网关 ,当前的IP是: 172.16.42.1 查找局域网所有主机 通过netdisc ...
- iOS 读书笔记-国际化
吐槽一下:国际化-我想说学习的这个project好痛苦. 也许是百度的原因,总是不能找到自己想要东西. 找到的内容不是不具体就是时间有点久了.让我这种小白非常头痛. 以下记录一下整个过程. 国际化是什 ...
- Caffe-5.2-(GPU完整流程)训练(依据googlenet微调)
上一篇使用caffenet的模型微调.但由于caffenet有220M太大,測试速度太慢.因此换为googlenet. 1. 训练 迭代了2800次时死机,大概20分钟. 使用的是2000次的模型. ...
- KNN K~近邻算法笔记
K~近邻算法是最简单的机器学习算法.工作原理就是:将新数据的每一个特征与样本集中数据相应的特征进行比較.然后算法提取样本集中特征最相似的数据的分类标签.一般来说.仅仅提取样本数据集中前K个最相似的数据 ...
- 【zabbix系列】安装与加入host
測试环境 Ubuntu 14.04.1 LTS [服务端安装] 关于安装官方提供了非常具体的安装方法,包含各平台的源代码及包安装.关于其它版本号Linux请參考 https://www.zabbix. ...
- 使用NPOI读取Excel数据到DataTable
如今XML文件的存储格式大行其道,可是也不是适用于全部情况,非常多单位的数据交换还是使用Excel的形式.这就使得我们须要读取Excel内的数据.载入到程序中进行处理.可是如何有效率的读取,如何使程序 ...
- 如何导入外部的源码到eclipse中
用struts,spring等框架开发也有两年的时间了,一直很少去阅读其源码,每次在eclipse编码的过程中想要看某一个类的源码,ctrl点击总是出现source not found的提示,也没有去 ...
- Scrapy爬虫实例——校花网
学习爬虫有一段时间了,今天使用Scrapy框架将校花网的图片爬取到本地.Scrapy爬虫框架相对于使用requests库进行网页的爬取,拥有更高的性能. Scrapy官方定义:Scrapy是用于抓取网 ...
- linux使用freetds 连接连远程服务器sqlservser2012
1.下载:freetds-patched.tar.gz http://www.freetds.org/software.html http://www.freetds.org/userguide/c ...
