APP网络测试要点和弱网模拟
当前APP网络环境比较复杂,网络制式有2G、3G、4G网络,还有越来越多的公共Wi-Fi。不同的网络环境和网络制式的差异,都会对用户使用app造成一定影响。另外,当前app使用场景多变,如进地铁、上公交、进电梯等,使得弱网测试显得尤为重要。如果app没有对各种网络异常进行兼容处理,那么用户可能在日常生活中遇到APP闪退、ANR、数据丢失等问题。因此,app网络测试,特别是弱网测试尤为重要。本文梳理了app网络测试要点和弱网测试常用模拟方法,让大家对网络测试有一个全面的认识。
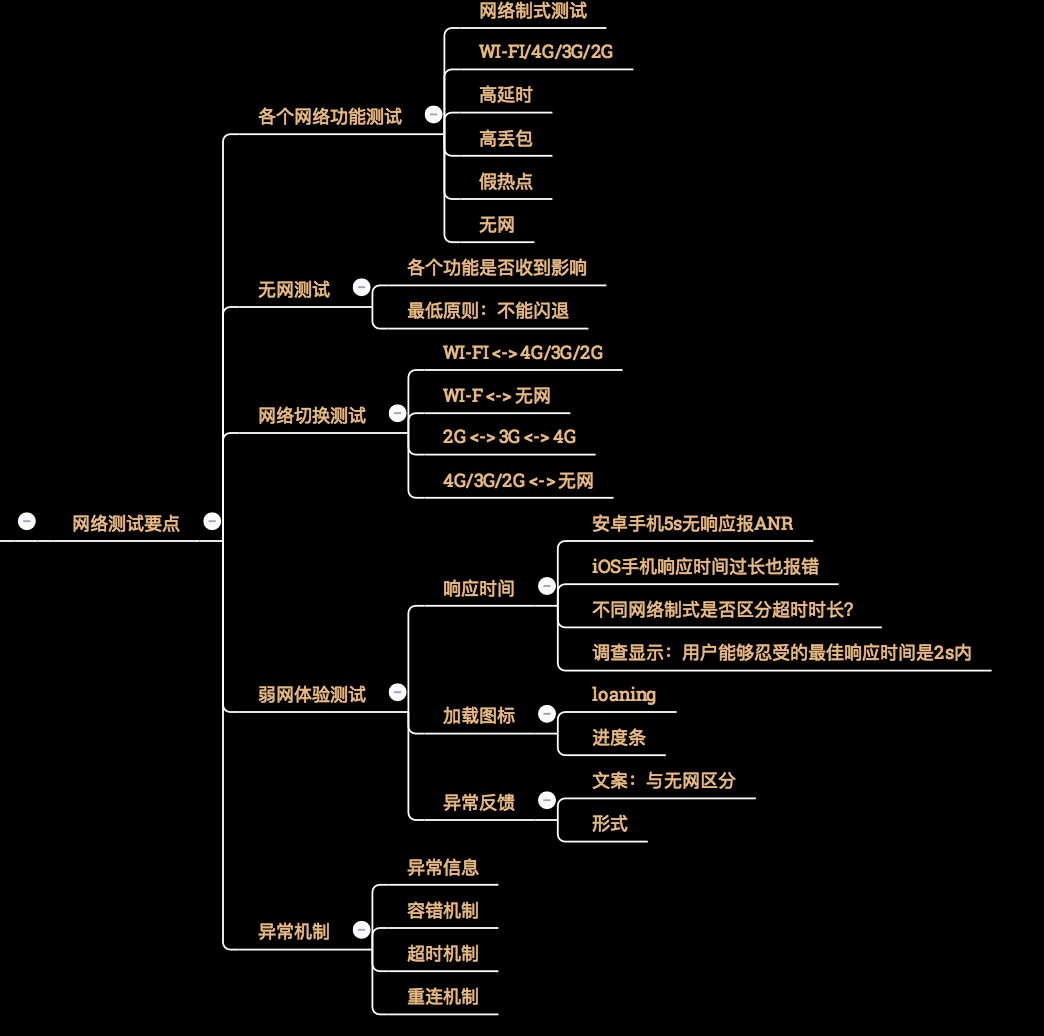
APP网络测试要点

1、各个网络下功能测试
- 不同网络下,检查基本功能点
- 运营商移动、联通、电信接入点测试(需要使用实际SIM卡)
- 若有智能DNS功能,还需要关注运营商判断/归类
- 高延时、高丢包、无网、假热点也可归入弱网测试范畴
2、网络切换测试
部分APP有智能DNS功能,网络切换涉及DNS切换。
网络切换检测机制:Android可以监听系统广播
3、弱网测试
用户体验和异常处理是各个网络场景都需要关注的,只是弱网场景下,需要重点关注。
弱网测试模拟
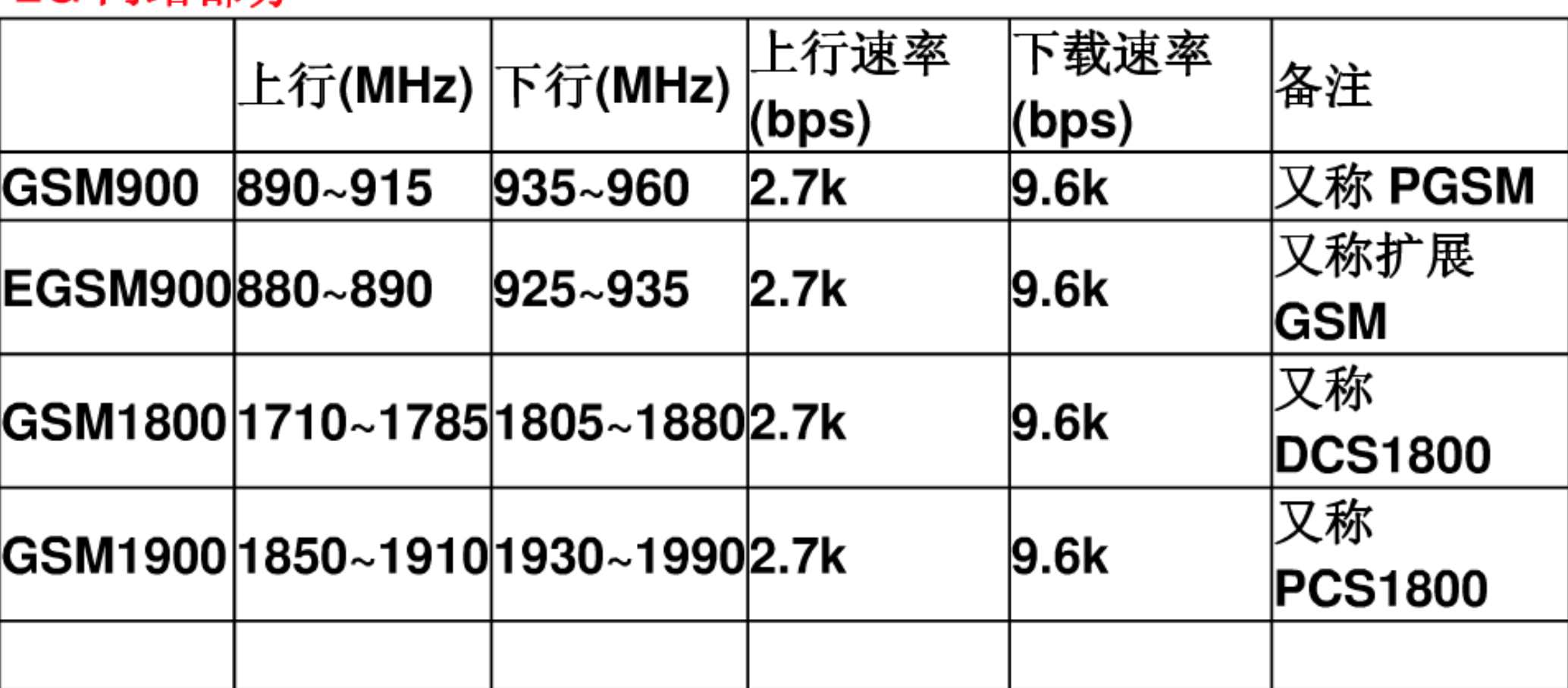
什么样的网络属于弱网
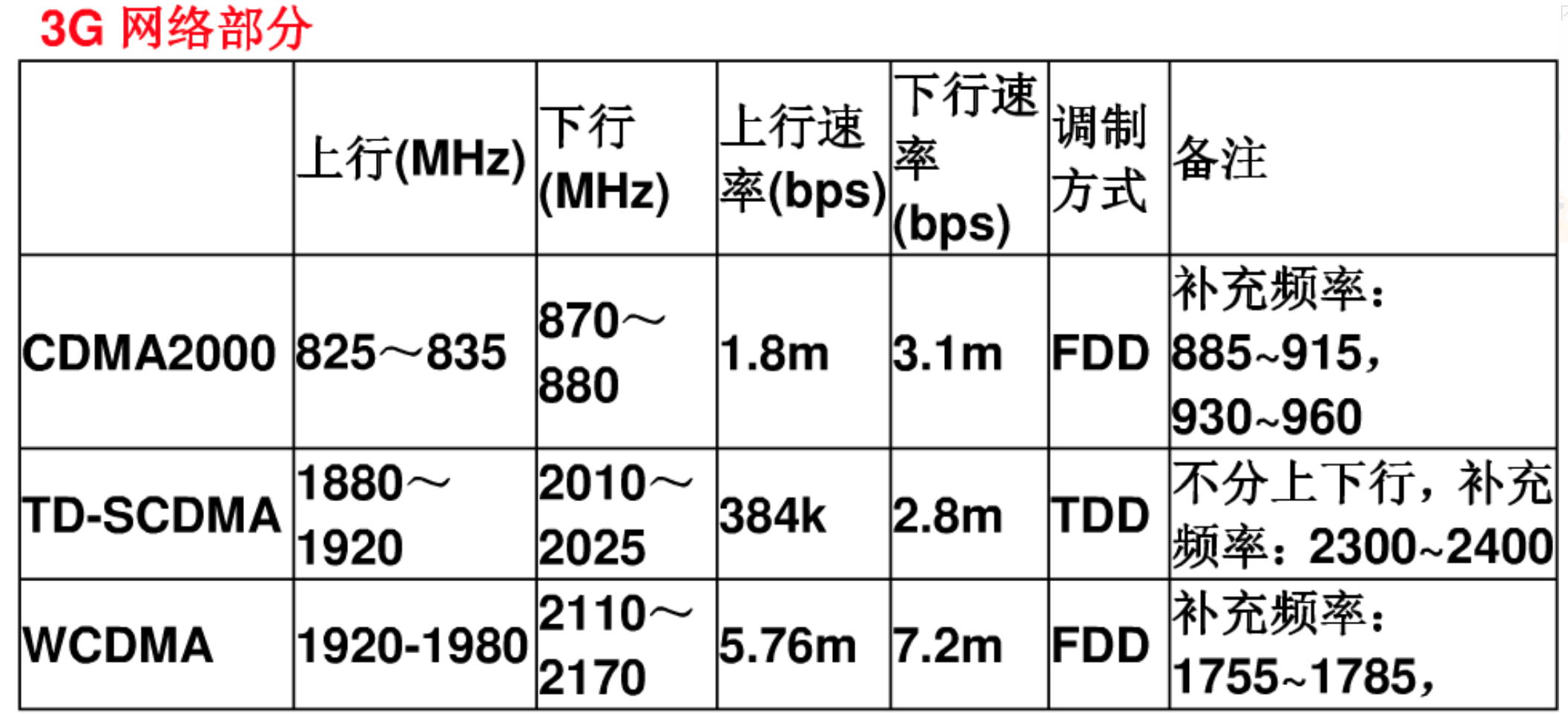
低于2G速率的时候都属于弱网,3G也可划分为弱网,一般Wi-Fi不划入弱网测试范畴。
如何进行弱网测试
1、SIM卡的网络切换
手机-设置-移动网络设置-网络类型选择
3G、4G卡都可以设置关闭3G/4G,只走2G网络。
2、具体弱网场景测试,常见场景包括:地铁/巴士、电梯、楼梯间、停车场
3、使用虚拟机模拟网络速度,如用树莓派搭建的弱网测试仪
4、使用软件进行网络代理,模拟不同的网络带宽、延时率、丢包率
弱网模拟常用工具
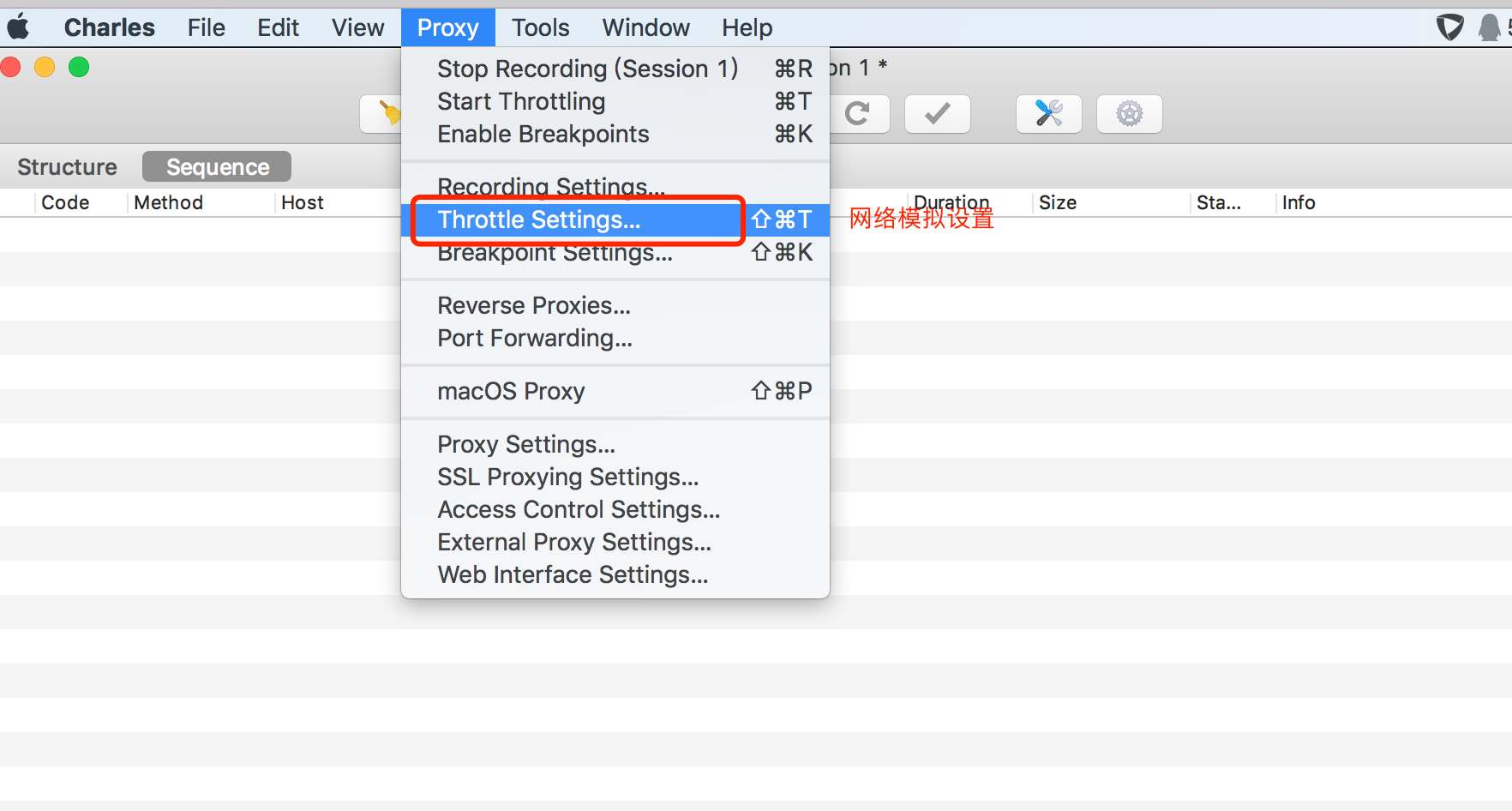
方法一:charles弱网模拟


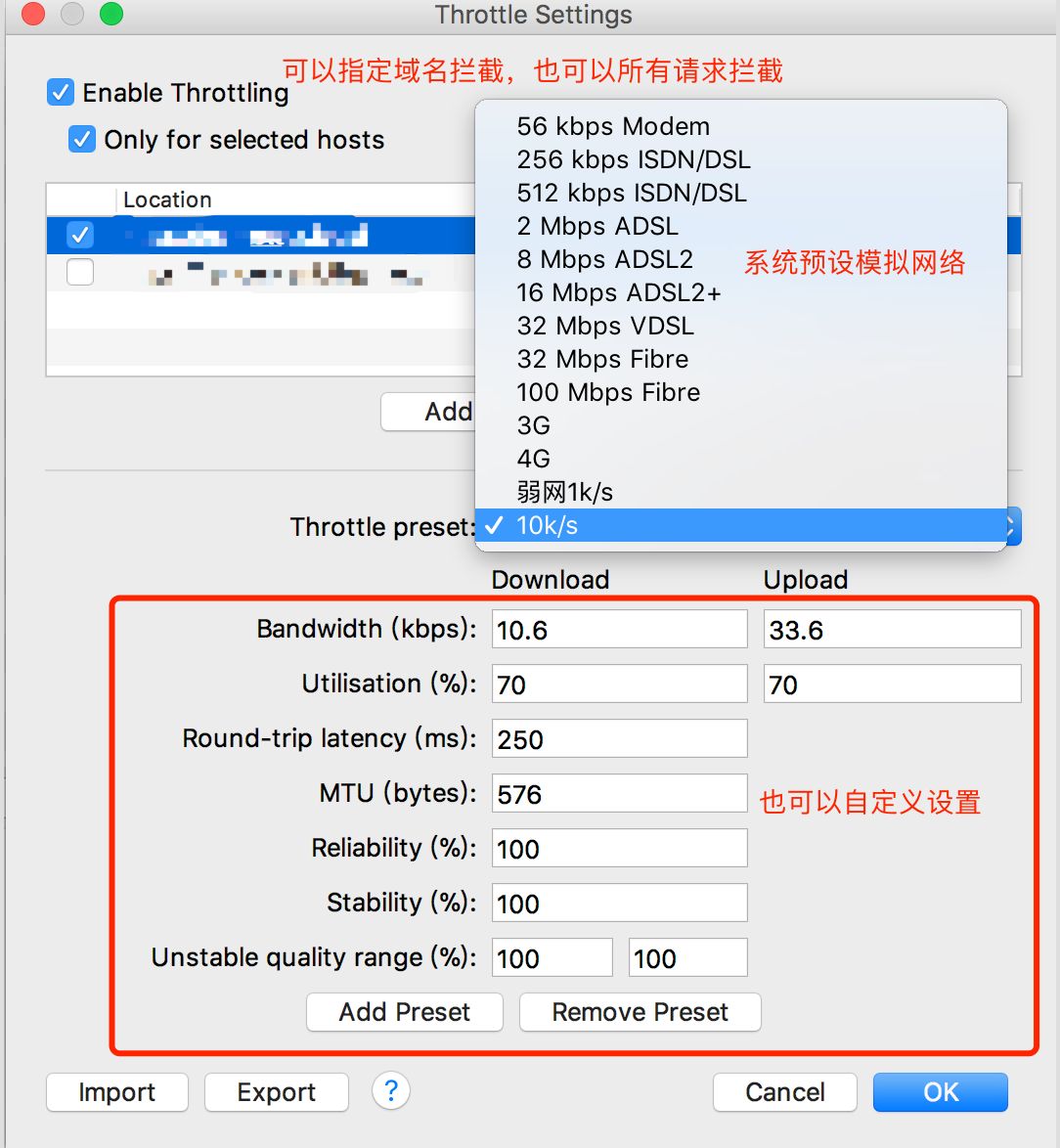
配置参数解析:
bandwidth —— 带宽,即上行、下行数据传输速度
utilisation —— 带宽可用率,大部分modern是100%
round-trip latency —— 第一个请求的时延,单位是ms。
MTU —— 最大传输单元,即TCP包的最大size,可以更真实模拟TCP层,每次传输的分包情况。
Releability —— 指连接的可靠性。这里指的是10kb的可靠率。用于模拟网络不稳定。
Stability —— 连接稳定性,也会影响带宽可用性。用于模拟移动网络,移动网络连接一般不可靠。
具体网络设置参考:



Fiddler也可以进行弱网环境模拟,具体参考:Fiddler弱网模拟
方法二:chrome的webview调试工具弱网模拟
使用chrome的webview调试工具,缺点是只适用于web页面的弱网模拟。
具体步骤:
(1)应用打开webview调试功能,具体如下:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
(2)手机链接电脑,运行APP,进入具体H5页面;
(3)chrome的DevTools中打开Webview:进入chrome://inspect/#devices,会显示已经连接设备,选中待调试webview的inspect
network页面,No throttling下拉框,可以进行网络模拟。

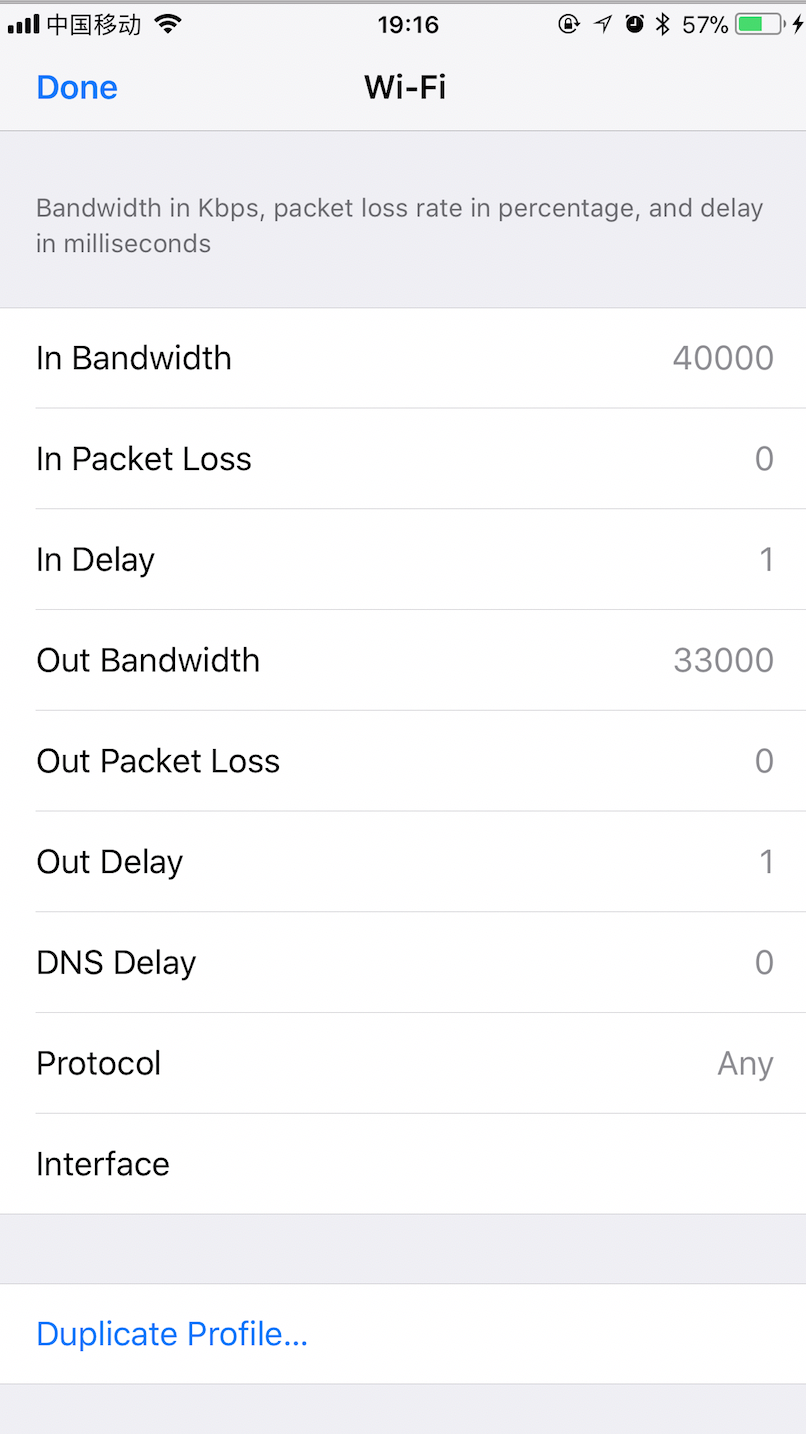
方法三:iOS手机自带Network Link Conditioner 弱网模拟
iPhone手机打开开发者选项,具体参考:参考
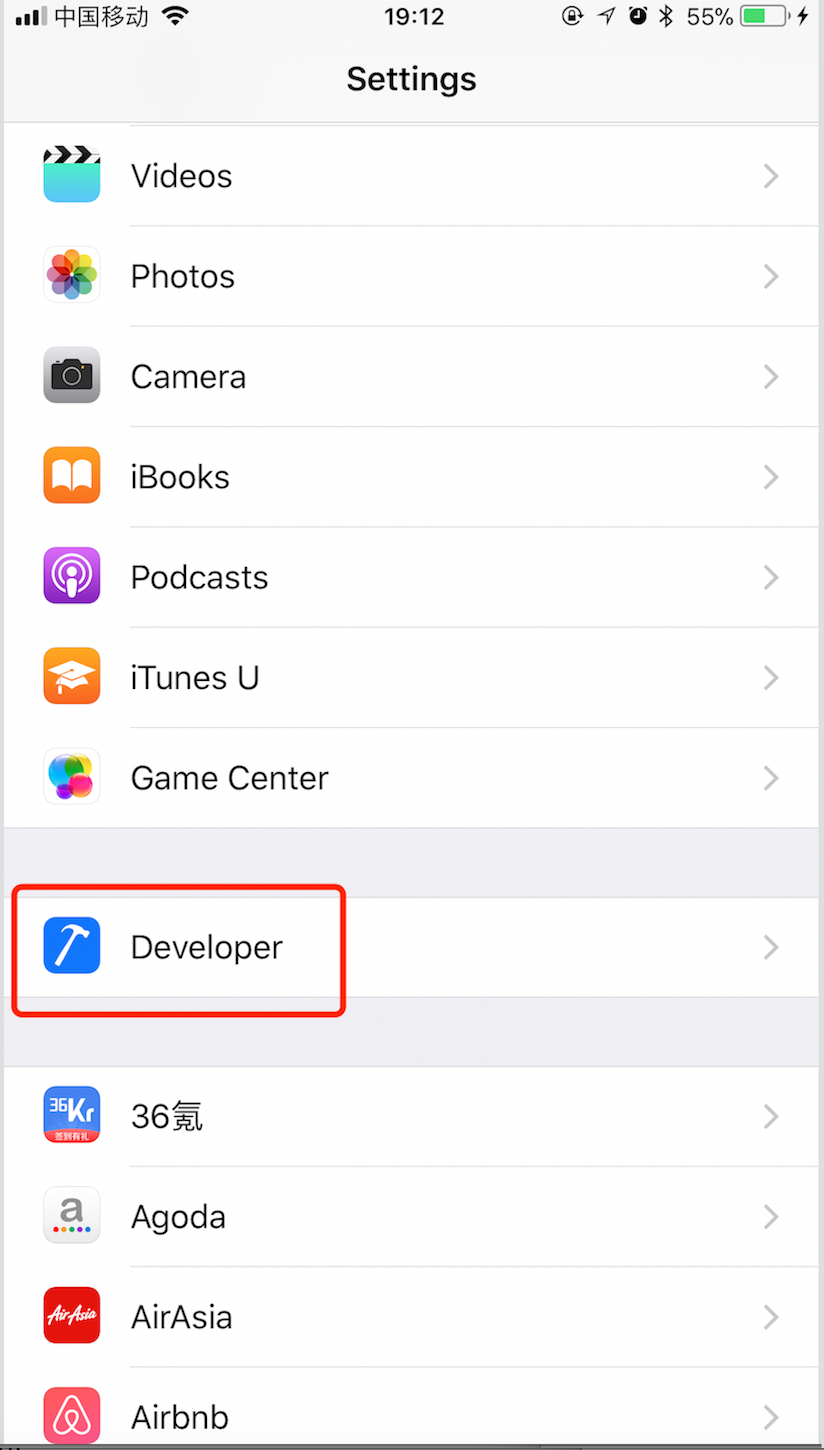
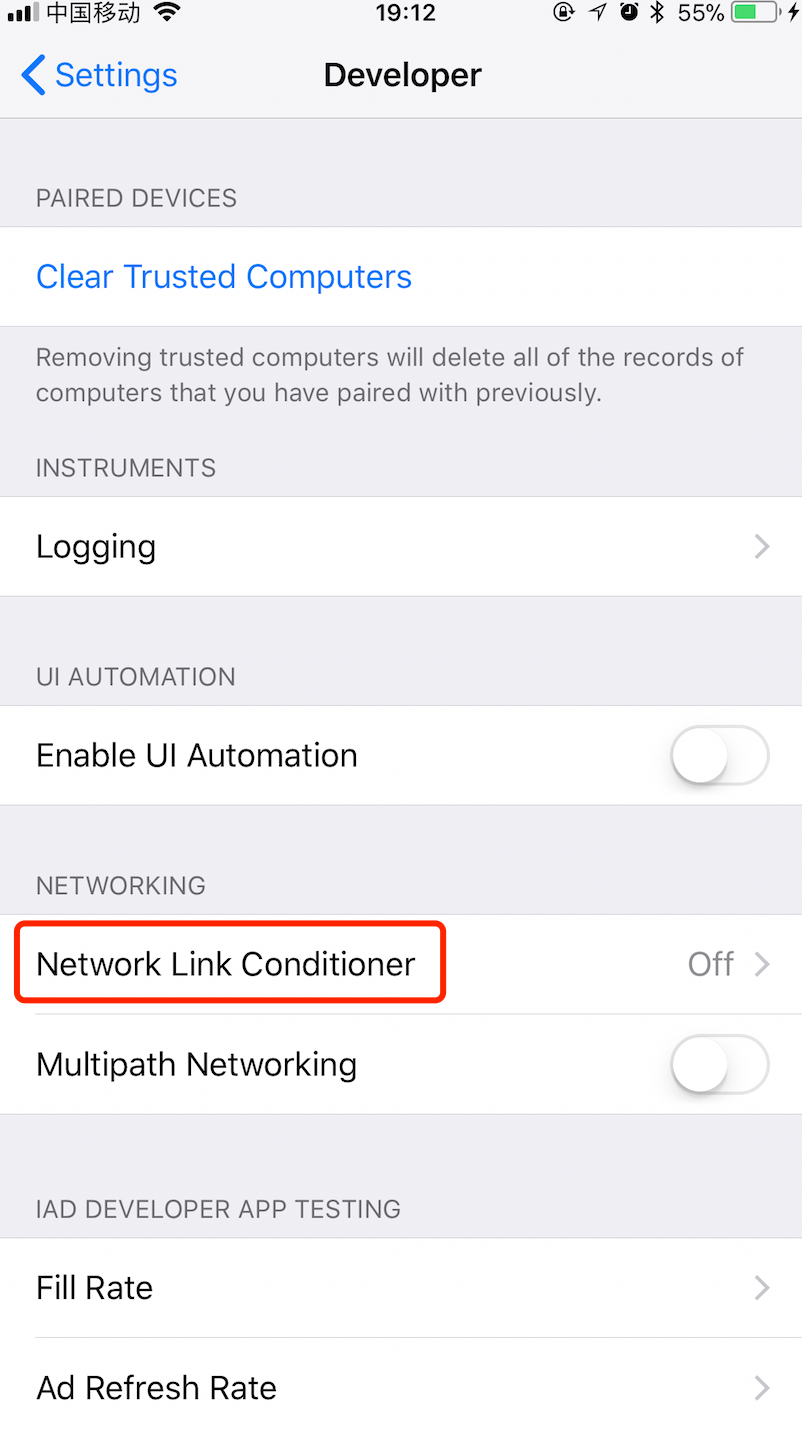
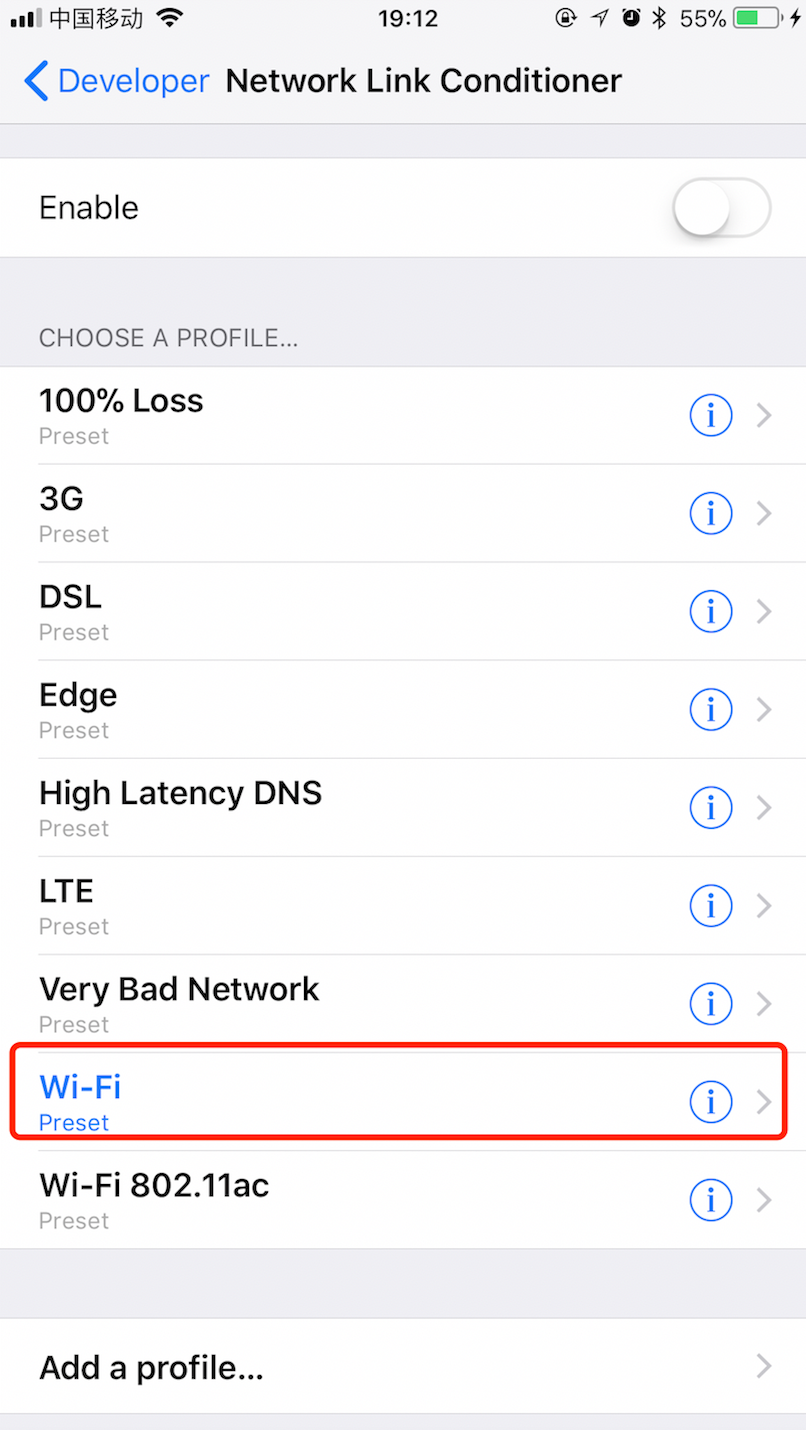
设置-开发者选项 > Network Link Conditioner 入口。
系统已经内置常见网络配置,也可以增加自定义配置。
具体配置参数:
in Bandwidth 下行带宽,即下行网络速度
In packet loss 下行丢包率
in delay 下行延迟,单位ms
out bandwidth 上行带宽
out packet loss 上行丢包率
out delay 上行延迟
DNS delay DNS解析延迟
protocol 支持Any,IPV4、IPV6
interface 支持Any,WI-Fi,cellular(蜂窝网)
具体步骤参考:





APP网络测试要点和弱网模拟的更多相关文章
- unity优化测试插件推荐:内存分析,数据监控,弱网模拟
1.内存分析插件,unity官方出品 官方地址:https://bitbucket.org/Unity-Technologies/memoryprofiler 我整理的:https://downloa ...
- Charles弱网测试
当前APP网络环境比较复杂,网络制式有2G.3G.4G网络,还有越来越多的公共Wi-Fi.不同的网络环境和网络制式的差异,都会对用户使用app造成一定影响.另外,当前app使用场景多变,如进地铁.上公 ...
- fiddler学习总结--通过Fiddler模拟弱网进行测试
弱网测试的目的: 弱网测试可以发现一些因为网络问题导致的交互问题,从而更好的完善应用的性能. 关注点:1.卡死,崩溃,无响应,闪退.2.业务交互数据传输正确性. 通过Fiddler可以模拟弱网进行测试 ...
- 如何通过Fiddler模拟弱网进行测试
[本文出自天外归云的博客园] 弱网测试的目的 弱网测试可以发现一些因为网络问题导致的交互问题,从而更好的完善应用的性能. 弱网的模拟 通过Fiddler可以模拟弱网进行测试,拿手机测试举例,进行手机a ...
- [原创]App弱网测试方法介绍
[原创]App弱网测试方法介绍 1 什么是弱网? 弱网就是在非正常网络状态下,用户在访问网络时遭遇到网络延迟或是丢包,造成使用产品时用户体验不佳或反感的场景. 2 为什么要进行弱网测试 简而方之, ...
- fiddler模拟弱网操作
弱网是app测试需要覆盖的一种场景 目录 1.认识弱网 2.fiddler模拟弱网配置 3.弱网下可能发生的问题 1.认识弱网 弱网.2G.3G建议的上下行速率如下,同时还可以控制丢包率的数据 网络 ...
- fiddler模拟弱网1
第一步: 首先你得将你的fiddle配置好了,并链接上了移动端. 参考 这篇文章:http://www.cnblogs.com/lijiageng/p/6214162.html 第二步: 使用 ...
- fiddle知识点六、如何使用fiddle进行模拟弱网
为什么要模拟弱网 随着互联网的快速发展,越来越多的应用核心功能需要网络进行实现.同一应用在2G.3G.4G和WiFi的不停网络下,响应各有不同.但是因为现在的网络普遍为4G网络,为了保证应用在不同的网 ...
- fiddler----APP弱网测试
转自:http://www.51testing.com/html/01/n-3727001.html APP弱网模拟测试 移动端测试区别于PC端测试的一点就是网络的多变性:不同的网络环境和网络制式的差 ...
随机推荐
- vue2入门之vue-cli
vue-cli vue在web前端可谓是大放异彩,尤其在国内与angular.react有三足鼎立之势.很多人想入门vue2而又苦于不知从何下手.因为vue2是以组件化开发的,最好要搭配webpack ...
- Android数据绑定技术一,企业级开发
PS:数据绑定,顾名思义是数据与一些控件或者用户账号等绑定,这样用的好处是便于管理.代码清晰,量少. 首先要了解什么是数据绑定? 为什么要用数据绑定? 怎么用数据绑定? 语法的使用 简单例子,数据绑定 ...
- 我这样减少了26.5M Java内存!
WeTest 导读 历时五天的内存优化已经结束,这里总结一下这几天都做了什么,有哪些收获.优化了,或可以优化的地方都有哪些.(因为很多事还没做,有些结论需要一定样本量才能断定,所以叫一期)一期优化减少 ...
- Linux上跑两个版本的php,5.4.45和5.3.24
首先,装的实在艰难,所以容我吐槽两句: PHP好个P,两个小版本都不兼容,把这个php5.3.24放在5.4.45环境下都跑不了.对于我这种用多了向下兼容的java的人来说,简直无法想象! 网上有装俩 ...
- 移动浏览器H5页面通过scheme打开本地应用
在移动端浏览器H5页面中,点击按钮打开本地应用主要通过 scheme 协议.本文主要介绍如何在浏览器H5页面中通过 scheme 协议打开本地应用. scheme协议定义 scheme 是一种页面之间 ...
- Java加密与解密笔记(三) 非对称加密
非对称的特点是加密和解密时使用的是不同的钥匙.密钥分为公钥和私钥,用公钥加密的数据只能用私钥进行解密,反之亦然. 另外,密钥还可以用于数字签名.数字签名跟上文说的消息摘要是一个道理,通过一定方法对数据 ...
- springboot命令启动
gradle打jar包命令 jar { doFirst { def jarFiles = ''; configurations.compile.collect { jarFiles += it.nam ...
- WCF系统内置绑定列表与系统绑定所支持的功能
WCF系统内置绑定列表 绑定 配置元素 说明 传输协议 编码格式 BasicHttpBinding <basicHttpBnding> 一个绑定,适用于与符合 WS-Basic Pro ...
- 《程序设计语言——实践之路(英文第三版)》【PDF】下载
<程序设计语言--实践之路(英文第三版)>[PDF]下载链接: https://u253469.pipipan.com/fs/253469-230382234 内容简介 <程序设计语 ...
- 小白的Python之路 day3 函数式编程,高阶函数
函数式编程介绍 函数是Python内建支持的一种封装,我们通过把大段代码拆成函数,通过一层一层的函数调用,就可以把复杂任务分解成简单的任务,这种分解可以称之为面向过程的程序设计.函数就是面向过程的 ...
