Vue.use自定义自己的全局组件
通常我们在vue里面使用别人开发的组件,第一步就是install,第二步在main.js里面引入,第三步Vue.use这个组件。今天我简单的也来use一个自己的组件。
这里我用的webpack-simple这个简单版本的脚手架为例,安装就不啰嗦了,直接进入正题
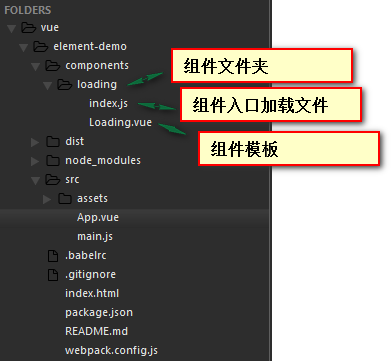
首先看下目前的项目结构:

webpack首先会加载main.js,所以我们在main的js里面引入。我以element ui来做对比说明
- import Vue from 'vue'
- import App from './App.vue'
- // 引入element-ui组件
- import ElementUi from 'element-ui'
- import 'element-ui/lib/theme-default/index.css'
- // 引入自定义组件。index.js是组件的默认入口
- import Loading from '../components/loading'
- Vue.use(Loading);
- Vue.use(ElementUi);
- new Vue({
- el: '#app',
- render: h => h(App)
- })
然后在Loading.vue里面定义自己的组件模板
- <!-- 这里和普通组件的书写一样 -->
- <template>
- <div class="loading">
- loading...
- </div>
- </template>
在index.js文件里面添加install方法
- import MyLoading from './Loading.vue'
- // 这里是重点
- const Loading = {
- install: function(Vue){
- Vue.component('Loading',MyLoading)
- }
- }
- // 导出组件
- export default Loading
接下来就是在App.Vue里面使用组件了,这个组件已经在main.js定义加载了
- <template>
- <div id="app">
- <!-- 使用element ui的组件 -->
- <el-button>默认按钮</el-button>
- <!-- 使用自定义组件 -->
- <Loading></Loading>
- </div>
- </template>
下面是效果图

Vue.use自定义自己的全局组件的更多相关文章
- vue子路由设置、全局组件、局部组件的原生写法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue 使用use、prototype自定义自己的全局组件
使用Vue.use()写一个自己的全局组件. 目录如下: 然后在Loading.vue里面定义自己的组件模板 <template> <div v-if="loadFlag& ...
- vue自定义组件(vue.use(),install)+全局组件+局部组件
相信大家都用过element-ui.mintui.iview等诸如此类的组件库,具体用法请参考:https://www.cnblogs.com/wangtong111/p/11522520.html ...
- vue通过extend动态创建全局组件(插件)学习小记
测试环境:nodejs+webpack,例子是看文章的,注释为自己的理解 创建一个toast.vue文件: <template> <div class="wrap" ...
- 15 自定义分页pagination全局组件
1.Pagination.vue <template> <el-pagination @size-change="handleSizeChange" @curre ...
- Vue中使用Vue.component定义两个全局组件,用单标签应用组件时,只显示一个组件的问题和 $emit的使用。
解决方法: 定义了两个 Vue.component 在 el 中使用的时候要用 双标签, 用单表标签的时候,只会显示第个 组件间 这样写只显示 welcome-button 组件 <welcom ...
- Vue main.js 文件中全局组件注册部分
在 \src\components\index.js 文件中export组件 import HeaderList from './HeaderList' import HeaderMenu from ...
- Vuejs自定义全局组件--loading
不管是使用框架,还是不使用任何的框架,我们都不可避免的需要与“加载中……”打交道,刚刚学习了Vuejs自定义组件的写法,就现学现卖,介绍一下吧! 先看一下目录结构,一般情况下,每一个组件都新建一个新的 ...
- 详解vue全局组件与局部组件使用方法
这篇文章主要为大家详细介绍了vue全局组件与局部组件的使用方法,具有一定的参考价值,对此有需要的朋友可以参考学习下.如有不足之处,欢迎批评指正. vue全局/局部注册,以及一些混淆的组件main.js ...
随机推荐
- bootstrap3 响应式布局栅格式布局
抓住重点 下面开始实现Bootstrap版本3的Demo 案例 首先去官方网站 http://www.bootcss.com/ 下载 点击 进入 点击 进入 下载 把 相关的js和css 拷贝到项目 ...
- 细谈sass和less中的变量及其作用域
博客原文地址:Claiyre的个人博客 https://claiyre.github.io/ 博客园地址:http://www.cnblogs.com/nuannuan7362/ 如需转载,请在文章开 ...
- 49-Group Anagrams-(Medium) 题解
1.题目 Given an array of strings, group anagrams together. For example, given: ["eat", " ...
- Linux-7.2+LNMP+zabbix-3.2.1
LNMP+zabbix-3.2.1 一.zabbix服务端部署 1.解压 yum –y install bzip2 tar -xf nginx-1.10.1.tar.gz tar -xf php-5. ...
- cin的返回值
例: int main() { int a,b; while(cin >> a >> b) cout << a+b << endl; } 首先,cin是 ...
- EFcore与动态模型
在开发商城系统的时候,大家会遇到这样的需求,商城系统里支持多种商品类型,比如衣服,手机,首饰等,每一种产品类型都有自己独有的参数信息,比如衣服有颜色,首饰有材质等,大家可以上淘宝看一下就明白了.现在的 ...
- C++ traits技术浅谈
前言 traits,又被叫做特性萃取技术,说得简单点就是提取"被传进的对象"对应的返回类型,让同一个接口实现对应的功能.因为STL的算法和容器是分离的,两者通过迭代器链接.算法的实 ...
- Zabbix简介及安装
前言 未经监控就上线的系统,就是裸奔,耍流氓. 监控对我们来说太重要了,监控工具也有很多,像,Cacti,Nagios,Ganglia,Zabbix等等,今天我们要介绍的是Zabbix,它的功能很强大 ...
- BOM基础(三)
在我之前关于DOM的文章里,其实已经有提到过事件的概念.在讲事件之前,首先要知道的就是javascript是由事件驱动的.什么叫事件驱动呢?打个比方,比如我们在页面中点击一个按钮,才会跳出一个窗口或者 ...
- .NET 发布网站步骤
本文章分为三个部分: web网站发布.IIS6 安装方法.ASP.NET v4.0 安装方法 一.web网站发布 1.打开 Visual Studio 2013 编译环境 2.在其解决方案上右击弹出重 ...
