PuTsangTo-单撸游戏开发04 给角色添加基本动画
一、 跳跃与移动的优化与完善
先给上一次的内容做一次补救,也就是上一次中还留存的,由于键盘按键事件的第一次回调与后续回调之间会间隔个小半秒带来的跳跃落地后动作延迟的情况。
最终的键盘按下回调的处理代码是这样的:
onKeyPressed: function (keyCode, event) {
switch(keyCode) {
case cc.KEY.left:
this.direction = 'idle_left';
if (this.stay) {
this.move = 'move_left';
} else {
this.moveAfterJump = 'move_left';
}
break;
case cc.KEY.right:
this.direction = 'idle_right';
if (this.stay) {
this.move = 'move_right';
} else {
this.moveAfterJump = 'move_right';
}
break;
case cc.KEY.alt:
if(this.stay){
this.stay = false;
this.jumpSpeed = this.jump;
this.moveAfterJump = this.move;
}
break;
case cc.KEY.down:
if (this.stay) {
this.move = 4;
} else {
this.moveAfterJump = 4;
}
break;
default:
break;
}
},
键盘松开的回调事件处理代码是这样的:
onKeyReleased: function (keyCode, event) {
switch(keyCode) {
case cc.KEY.left:
if(!this.stay) {
if (this.moveAfterJump === 'move_left') {
this.moveAfterJump = 'idle_left';
}
} else {
if (this.move === 'move_left') {
this.move = 'idle_left';
}
}
break;
case cc.KEY.right:
if(!this.stay) {
if (this.moveAfterJump === 'move_right') {
this.moveAfterJump = 'idle_right';
}
} else {
if (this.move === 'move_right') {
this.move = 'idle_right';
}
}
break;
default:
break;
}
},
整体思路很简单:
1. 键盘按下事件区分当前是否正在跳跃(stay的值)
正在跳跃则只改变朝向并预定落地后的运动,否则直接改变朝向并执行运动
2. 键盘松开事件区分松开的按键是否与当前生效的按键一致(有可能是已经被覆盖掉无效了的按键,比如说左移时按下右移,左移其实已经失效了)
如果松开的按键正是当前正在生效的按键,那就停止它,否则不需要做什么处理。(当然还是要区分是否正在跳跃)
下一个问题就是角色离开当前平台(没有跳跃) 时会做到悬空效果,因为没有做碰撞离开事件的处理,现在就把它加上:
onCollisionExit: function (other, self) {
var otherTop = other.world.aabb.y + other.world.aabb.height;
var selfBottom = self.world.aabb.y;
// 自身底部与目标顶部的偏移
var out = otherTop - selfBottom;
// 偏移
if(Math.abs(out) < 10) {
this.stay = false;
}
}
与此同时,如代码中所见的,现在把方向与移动的值都改为了字符串值,而不再使用数字值,这是为了方便后续添加动画,并且其值更加明了,idle_left/right代表站立朝左/右,move_left/right代表左右移动。
二、 美术资源
现在开始小白要变身了,不能一直当小白,笔者就用自己一个周末学会得PS皮毛来把我们的第一个角色给画出来,想了想就选用画起来最简单的一只口袋妖怪好了,没错就是他:

纯PS画笔画出来的,这里要隔空感谢一下腾讯课堂上名叫战翼的CG免费课程老师的PS工具预设。下面是整套高清雷电球套图:

包括了左右两个朝向的雷电球,还有就是完整一圈的滚动动作帧,画得很丑还请包涵毕竟本职是个写代码的。
三、资源的使用
首先要把我们的雷电球套图制作成cocos的图集资源,使用的是TexturePacker工具,然后直接拖拽到CocosCreator中:

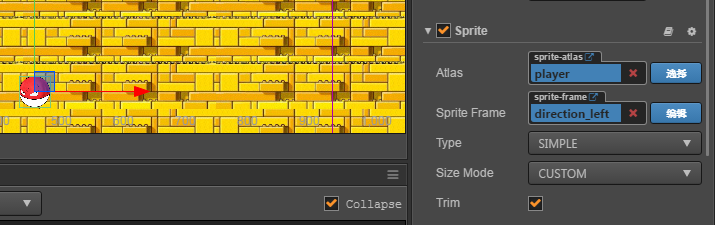
直接拖一帧到player的spirit上,角色就变身成为雷电球了:

四、动画资源
接下来就是本文的重头戏动画了,首先要给player添加动画组件:

然后就把我们需要的四种动画给编辑出来,分别是:朝左静止,朝右静止,向左滚动,向右滚动,也就是4个动画clip:

最终得到的就是下图中这么四个动画,把他们都像上图中一样拖到player的动画clip里。

关于CocosCreator的动画编辑器感觉没什么难度虽然笔者也并没有用的很多,但是想达到的目的也只是创建最简单的帧动画而已,要做的事情无非就是:
给角色添加动画组件 -> 选中角色进入动画编辑器 -> 创建新clip -> 一帧一帧拖图片 -> 选择循环播放或者别的 -> 保存并拖到角色动画组件的clip数组中
五、脚本控制动画
接下来要使用脚本来控制动画。
要实现的效果是:角色左右移动时会展现滚动的动画,停下时会根据当前朝向展现左右站立的形象,原地跳跃时不会滚动,移动跳跃时会保持滚动形态。
说白了就是根据前面定义好的direction和move值来控制动画clip的播放啦。
正是为此才将这两个变量值改用字符串,也就是直接是动画clip的名字,在播放动画时能比较方便。
现在新建一个function专门接收朝向和运动参数,并判断出需要播放何种动画。并在键盘按下、键盘松开、碰撞进入、碰撞离开这四个事件发生时执行:
currentAnim: '',
DoAnim: function(od, nd, om, nm) {
if (this.stay) {
// 移动优先
if (om != nm && nm != this.currentAnim) {
this.anim.play(nm);
}
} else {
// 朝向优先
if (od != nd && nd != this.currentAnim) {
this.anim.play(nd);
}
}
},
currentAnim用于存放当前正在播放的动画,因为cocos的机制动画重复调用play()时会先停止当前然后重新播放,这是不符合我们想要的效果的,所以只有当需要播放的动画当前不在播放时才需要播放它。
并且播放那种动画的判断需要根据新旧朝向和新旧移动来判断,因为只有朝向或移动发生改变时才需要更改当前的动画不是吗。
在前面讲到的四种事件中,要在事件处理的一开始就记录旧的朝向和移动,并在最后记录新的朝向和移动(这些事件做的事情就是将朝向或移动从旧的变成新的),然后再执行这个DoAnim方法,就可以了:
onKeyReleased: function (keyCode, event) {
var oldDirection = this.direction;
var oldMove = this.move;
switch(keyCode) {
...
}
this.DoAnim(oldDirection, this.direction, oldMove, this.move);
},
至此putsangto的第一个场景下,雷电球已经可以走走跳跳了,对于笔者边学边做来说好歹是迈出了一两步,接下来要做的事情还有很多,待续待续。
PuTsangTo-单撸游戏开发04 给角色添加基本动画的更多相关文章
- PuTsangTo-单撸游戏开发02 测试场景与单轴移动
且不说立项与设计阶段的工作量,一个完整的游戏在开发阶段设计的职责范围也是很广,还有个大问题就是PuTsangTo项目也是本人在边学边做,截止目前还是满满的无从下手的感觉,一方面是技能与经验不足,另一方 ...
- Unity3D 游戏开发构架篇 ——角色类的设计与持久化
在游戏开发中,游戏角色占了很大的篇幅,可以说游戏中所有的内容都是由主角所带动.这里就介绍一下角色类的设计和持久化. 一.角色类应用场景和设计思想 游戏中的角色类型不一而足,有不同的技能,有不同的属性等 ...
- PuTsangTo-单撸游戏开发01 Flag与计划
先立下flag,至少1年之内坚持并2年之内完成自己的一个梦想--游戏开发. 没有参加培训也不打算参加培训,就纯靠业余时间自学并用自己的思路完成一整套游戏体系.做出此决心时也已经做好准备烂尾了,但是有种 ...
- Unity引擎入门——制作第一个2D游戏(2)角色移动与动画
在上一节的内容里,我们已经创建出了一个主角,也搭建了一个简单的场景. 传送门:https://www.cnblogs.com/zny0222/p/12653088.html 既然有了主角,要怎样才能让 ...
- PuTsangTo-单撸游戏开发03 碰撞与跳跃瑕疵版
继续上一部分,游戏的定位是横版平台动作类游戏,所以得有跳跃动作,首先想到的就是物理引擎,不过在2D游戏里,仅为了角色的跳跃而引入物理引擎,目前想来有些不至于,仅使用cocos默认带有的碰撞系统也足够了 ...
- Android游戏开发实践(1)之NDK与JNI开发04
Android游戏开发实践(1)之NDK与JNI开发04 有了前面几篇NDK与JNI开发相关基础做铺垫,再来通过代码说明下这方面具体的操作以及一些重要的细节.那么,就继续NDK与JNI的学习总结. 作 ...
- Unity3D手机斗地主游戏开发实战(04)_出牌判断大小(已完结)
之前我们实现了叫地主.玩家和电脑自动出牌主要功能,但是还有个问题,出牌的时候,没有有效性检查和比较牌力大小.比如说,出牌3,4,5,目前是可以出牌的,然后下家可以出任何牌如3,6,9. 问题1:出牌检 ...
- Unity3D手机斗地主游戏开发实战(04)_出牌判断大小
之前我们实现了叫地主.玩家和电脑自动出牌主要功能,但是还有个问题,出牌的时候,没有有效性检查和比较牌力大小.比如说,出牌3,4,5,目前是可以出牌的,然后下家可以出任何牌如3,6,9. 问题1:出牌检 ...
- 算法、数据结构、与设计模式等在游戏开发中的运用 (一):单例设计(Singleton Design)
算法.数据结构.与设计模式等在游戏开发中的运用 (一):单例设计(Singleton Design) 作者: Compasslg 李涵威 1. 什么是单例设计(Singleton Design) 在学 ...
随机推荐
- JavaScript刷新页面的方法(包括Frame框架的刷新方式)
JavaScript刷新页面的方法 1 history.go(0) 去指定的某页 2 window.location.reload()刷新当前页面 window.location.relo ...
- spring入门--Spring框架底层原理
上一篇的博客,我们可以看出来,spring可以维护各个bean (对象),并向其中注入属性值.那么,如果们要把一个对象的引用注入另外一个对象呢?应该怎么处理呢? 我们知道,对于对象中的属性来说,我们注 ...
- 3553: [Shoi2014]三叉神经树(树链剖分)
这道题特别恶心,首先我们可以发现更改的就是出现连续的一或二,那么就用线段树+树链剖分找到这个范围 想到是不难想,就是打起来恶心罢了= = CODE: #include<cstdio> #i ...
- linux下c++动态库的生成及使用
文章来源于:http://hi.baidu.com/ablenavy/item/b498901c6826bbf587ad4e33 我的程序是一个类,在网上找了半天,都是c的例子,c++的类封装成静态库 ...
- Spring 数据源
1.使用org.springframework.jdbc.datasource.DriverManagerDataSource说明:DriverManagerDataSource建立连接是只要有连接就 ...
- Matlab立体标定mat转换成Opencv的CvMat
最近在做基于双目视觉的三维重建.比较opencv和matlab工具箱的立体标定结果精度时,发现貌似如果手工选取角点不那么离谱的话,matlab标定结果精度更高也更鲁棒.就想先用matlab标定好相机, ...
- 微信群之Java技术红包问答
缘起 年前公司拿到B+轮融资,相应的在战略上也做了很大的调整,毕竟B轮要做的事情不仅仅是增加用户数,于是乎公司在2017年的开头补充了一部分技术团队,这次人员选择上主要针对一些工作经验在1-2年的技术 ...
- redis命令大全
redis windows下使用及redis命令 Redis 是一个开源,高级的键值对的存储.它经常作为服务端的数据结构,它的键的数据类型能够是strings, hashs, lists, sets( ...
- yum的用法
yum check-update 检查可更新的所有软件包 yum update 下载更新系统已安装的所有软件包 yum upgrade 大规模的版本升级,与yum update不同的是,连旧的淘汰的包 ...
- Spring框架---IOC装配Bean
IOC装配Bean (1)Spring框架Bean实例化的方式提供了三种方式实例化Bean 构造方法实例化(默认无参数,用的最多) 静态工厂实例化 实例工厂实例化 下面先写这三种方法的applicat ...
