ASP.NET Core:CMD命令行+记事本 创建Console程序和Web Application
今天看了Scott关于ASP.NET Core的介绍视频,发现用命令行一步一步新建项目、添加Package、Restore、Build、Run 执行的实现方式,更让容易让我们了解.NET Core的运行机制。
以下是这节课的课程的笔记,给大家分享。
课程准备:
- 安装.NET Core 运行环境,下载地址:https://www.microsoft.com/net/download
- 安装Notepad2替代notepad,Notepad2可以识别代码、以不同的颜色进行区分,下载地址:http://www.flos-freeware.ch/notepad2.html
- 了解几个cmd命令:
| C: | 打开C盘 | md supermva | 创建supermva文件夹 |
| color a | 命令行颜色改为绿色(更有逼格一些) | cd supermva | 打开supermva文件夹 |
| cls | 清除命令行 | dir | 查看文件目录 |
| cd.. | 返回上级目录 | notepad | 直接打开notepad |
| cd\ | 返回到跟目录 | Tab | 自动补全功能 |
| F7 | 查看历史命令 | exit | 退出cmd |
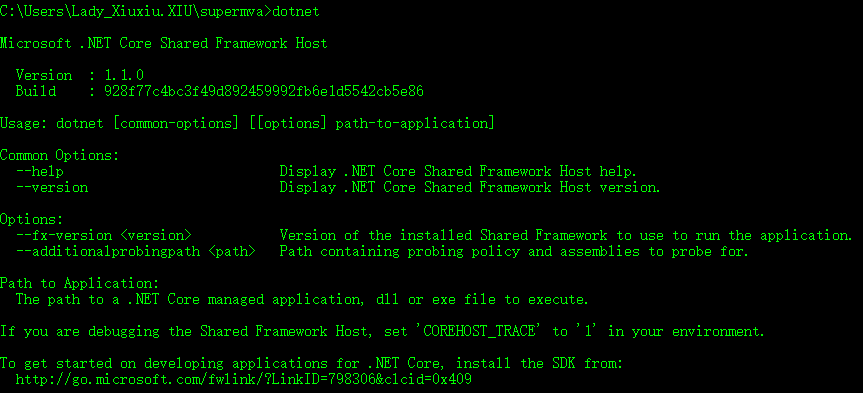
一、CMD中查看dotnet core 信息
- >dotnet 查看已安装的dotnet信息
- >dotnet --version 查看dotnet版本
- >dotnet --help 查看dotnet命令帮助

二、创建Console程序
1)以下步骤实现了Console输出“Hello World”,也就相当于我们在VS中 创建控制台应用程序 → 还原Nuget包 → Build → 运行
- >md supermva 创建supermva文件夹,
- >cd supermva 定位到supermva文件夹
- >dir 查看文件夹内容(此时为空)
- >dotnet new 查看创建dotnet程序的说明和例子
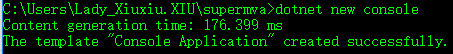
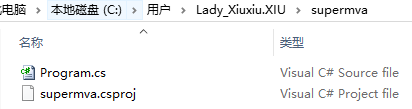
- >dotnet new console 创建Console应用程序,supermva目录下生成了:Program.cs , supermva.csproj
- >notepad Program.cs 打开Program.cs文件,看到Main方法中输出了“Hello World”
- >notepad supermva.csproj 打开.csproj项目文件,看到程序的基本属性:TargetFramework
- >dotnet restore 还原Nuget包
- >dotnet build build、complie一下
- >dotnet run 运行程序,Console输出"Hello World"
2)记事本中修改Program.cs,读取用户输入值,然后输出:
using System; namespace supermva
{
class Program
{
static void Main(string[] args)
{
string name;
Console.WriteLine("Hello World!");
name=Console.ReadLine();
Console.WriteLine($"Hello {name}"); // 新语法
}
}
}
3)以上步骤的部分截图如下:
console程序创建成功:生成了Program.cs和.csproj项目属性文件:


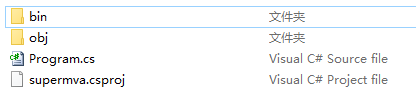
build后生成了bin文件夹:

修改Program.cs保存,dotnet run 重新运行程序:

三、创建Web Application
web应用中,也就是用户向服务器发出HTTP请求,服务器响应然后返回给用户请求结果。
项目类文件中,也就需要用到AspnetCore中处理HTTP请求的功能,引用(using)对应的命名空间。
我们再把上面创建的Console应用程序,修改为Web应用程序。
1) 添加Nuget包: Microsoft.AspnetCore
- > dotnet add package Micorsoft.AspnetCore
- > notepad supermva.csproj 打开项目属性文件,我们看到新增了对Microsoft.AspnetCore的引用
- > dotnet restore 添加新的包的时候,最好restore一下
- > dotnet build
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>netcoreapp1.1</TargetFramework>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspnetCore" Version="1.1.1" />
</ItemGroup>
</Project>
2)添加Startup.cs类 ,接收请求并返回数据。
- > notepad Startup.cs
- > dotnet run
这时候运行程序,还是刚才的Console输出“Hello World”。这是因为程序的入口是Main方法,还不会执行到Startup.cs类中。
using System;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Builder; namespace moveToWeb
{
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.Run(context=>{
return context.Response.WriteAsync("Hello Web");
});
}
}
}
3) 修改Pragram.cs中的Main方法
WebHost: 宿主,Web站点寄宿的地方。
Builder: 创建、建置
Kestrel : A web server for ASP.NET Core based on libuv. 这个是GitHub上对于Kestrel的定义。
所以,对于这段代码的翻译就是:借助Kestrel 创建 Web Host , 把请求导向到Startup.cs类中进行处理,然后Build。
using System;
using Microsoft.AspNetCore.Hosting;
using moveToWeb; //记得添加引用 namespace supermva
{
class Program
{
static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseStartup<Startup>()
.Build(); host.Run();
}
}
}
- > dotnet run
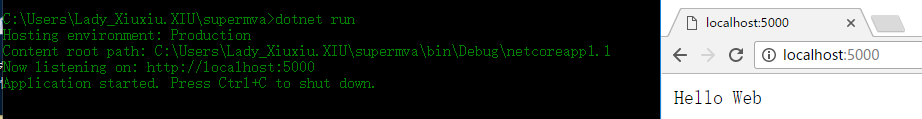
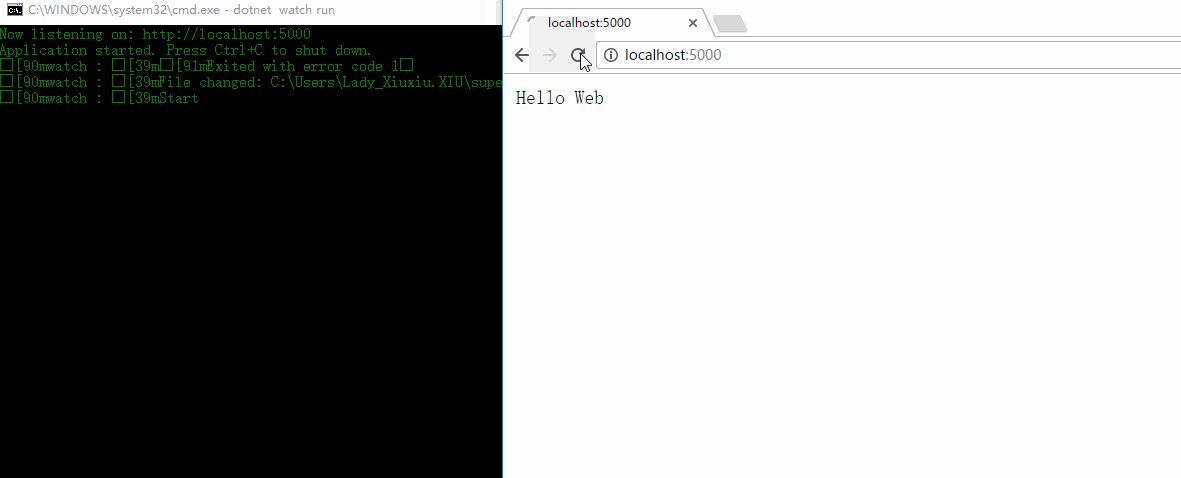
提示:Application started, 浏览器打开,Startup.cs中输出的“Hello Web” 已经显示。

这样,我们就完成了Web Application的创建。
四、进一步完善Web Application
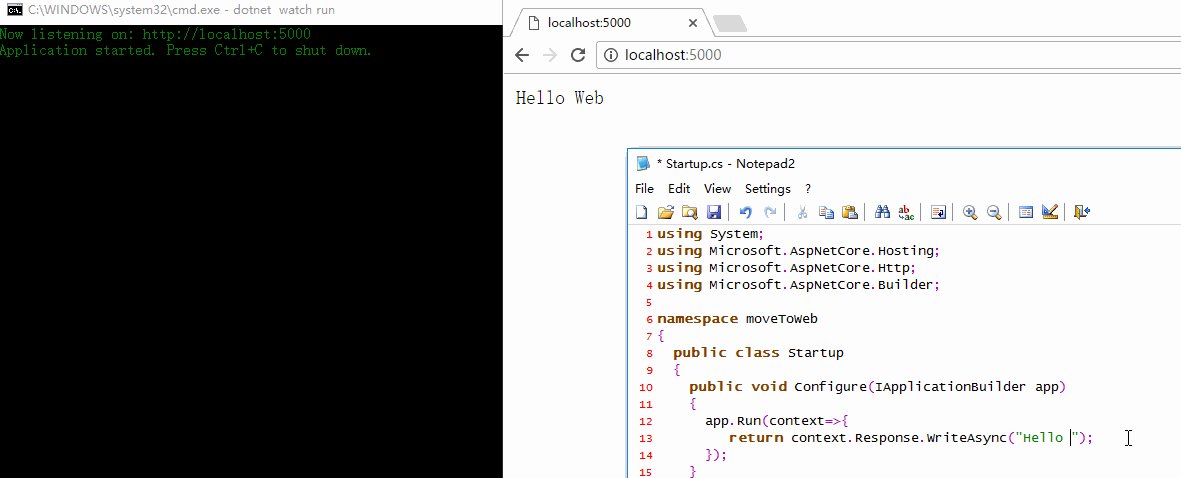
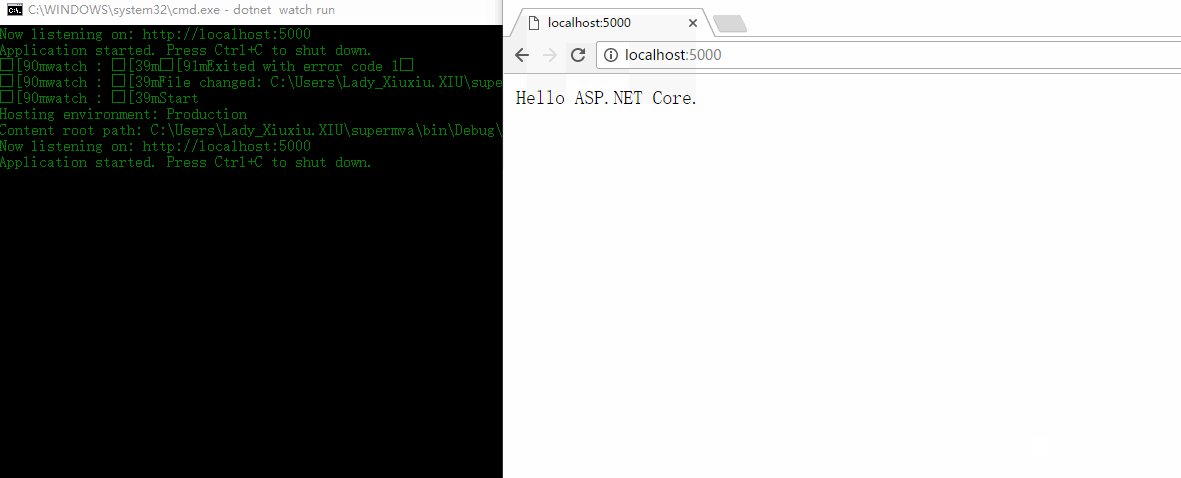
上面的应用,当我们在修改Startup.cs中的响应输出内容的时候,“Hello Web”→“Hello ASP.NET Core.” 点击保存,反复刷新浏览器,并没有输出我们刚刚修改的值。
这是因为WebHoster并不知道我们的源文件发生了变化。
现在我们添加一个Watcher工具,让WebHoster实时监控源文件,如果变化则自动重新Run一下,返回最新的响应信息。
1) supermva.csproj中,我们添加DotNet.Watcher工具,注意版本是:Version="1.0.0-*"
<ItemGroup>
<DotNetCliToolReference Include="Microsoft.DotNet.Watcher.Tools" Version="1.0.0-*" />
</ItemGroup>
- >dotnet restore
- >dotnet build
Cli :Command Line Interface
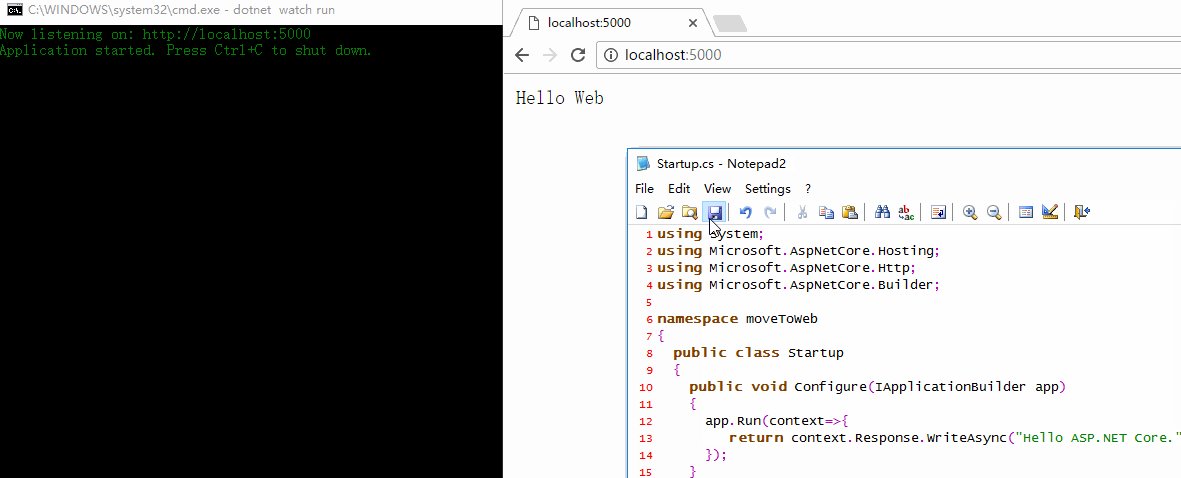
2) 重新运行Web程序,在Startup.cs修改内容即时反应到了浏览器中
- >dot watch run

虽然没有VS简单方便,但是这样敲命令+记事本的方法新建一个Console和Web应用,可以一步一步查看每一步命令实现的功能、带来的变化。读创建过程中,CMD窗口的提示、读报错信息然后修正,这样循序渐进让我们更容易了解本质。
"慢即是快”, ASP.NET Core , VS2017 Just Come On !
遇到问题:
1,Unable to load the service index for source https://api.nuget.org/v3/index.json
→ 可以FQ,或者把Restore命令的参数修改为Cnblogs 的 Nuget地址: > dotnet restore -s https://nuget.cnblogs.com/v3/index.json
2, 如果命令行中提示错误,看一下错误基本上能找到问题在哪里。如果添加新的Nuget包,记得再Restore一下。
MVA课程地址:
Introduction to ASP.NET Core with Visual Studio 2017
Learn what ASP.NET Core is, how to get and install it, and how to create a very quick sample application.

参考网站:
1) MVA: http://mva.microsoft.com
2) Docs : https://docs.microsoft.com
3) Net : https://www.microsoft.com/net
4) KestrelHttpServer : https://github.com/aspnet/KestrelHttpServer/
4) Scoot Blog:http://www.hanselman.com/
5) Nuget : NuGet镜像上线试运行
本文地址:博客园 i-shanghai
ASP.NET Core:CMD命令行+记事本 创建Console程序和Web Application的更多相关文章
- cmd命令行带参启动程序
cmd命令行带参启动程序 有一些程序不支持被直接启动,编写代码时,我们可以通过Process类来启动某个进程(某个软件),在不用代码调从而启动某个软件时,windows系统下,通常我们会用到cmd命令 ...
- windows cmd命令行下创建文件和文件夹
在window下无法通过 右键=>新建 命令来创建以点开头的文件和文件夹 比如 .log ,会提示必须输入文件名. 可以通过命令行来创建 新建文件夹 mkdir .vs 新建文件 type NU ...
- Python安装后在CMD命令行下出现“应用程序无法启动.............”问题
问题存在之一:系统是刚刚重做的精简版服务器系统(阉割版) AN就是在阿里云上刚开的Windows Server 2008 系统上碰到的 吓尿了都 症状: 正常安装python环 ...
- window cmd 命令行下创建文件夹和文件
新建文件夹命令: makedir 文件名 新建文件命令: type null> 文件名.文件类型 链接
- 用命令行工具创建 NuGet 程序包
NuGet.exe 下载地址 本文翻译自: https://docs.nuget.org/Create/Creating-and-Publishing-a-Package https://docs.n ...
- cmd命令行编译c/c++程序
一.打开文件夹(文件夹名字为123,文件夹里面有程序345.cpp) cd 123 二.在cmd里面编译程序 1.cd Desktop //在打开文件夹之前不回到桌面会出错 2.cd 123 ...
- 如何在cmd命令行中运行Java程序
cmd运行java 有萌新问我怎么用cmd运行Java,他运行报错了,怎么办?如图是他的执行过程: 他说就这一个类,里面包含了main方法怎么会没有加载主类呢. 其实很简单,因为你执行的时候并不能直接 ...
- 在cmd命令行使用Maven Archetype插件 generate命令创建简单的java web项目
前提: 1.下载apache-maven:https://mirrors.tuna.tsinghua.edu.cn/apache/maven/maven-3/3.3.9/binaries/apache ...
- 学习笔记-使用cmd命令行创建nodejs项目
使用cmd命令行创建nodejs项目 1)在DOS下cd 进入到你想要创建项目的路径. 2)mkdir sing (创建一个sing文件夹) 3)cd sing 4) npm init (初始化工程 ...
随机推荐
- Livy原理详解
Livy的概述(引自社区) Livy(当前是alpha版本)是一个提供rest接口和spark集群交互的服务.它可以提交spark job或者spark一段代码,同步或者异步的返回结果:也提供spar ...
- java中静态代码块,构造代码块,以及构造方法的执行顺序
写了许久的代码,却把一些基础的东西都给忘了,今天无聊就顺手写了个,然后测试下,发现跟我记忆中的竟然有些出入,作为一个两年的开发,我感觉自己很失败啊. 父类pojo: public class Pojo ...
- windows 下 多版本nodejs切换 nvmw
以下教程不适用于nodejs v0.6.5及以下版本 nvmw 下载到本地 Git clone https://github.com/hakobera/nvmw.git 2.设置环境PATH 添加如上 ...
- 搜查的PHPCMS,织梦DEDECMS 部分对比分析
对于初学者来说,我想会有相对的了解和认识,自然也有助于今后前端面试的一些小细节!当下学的自然是phpcms phpcms优点: 1. 模块化安装,非常适合安装,拆卸非常方便的. 2. 灵活的标签语法, ...
- OpenGL理解
说起编程作图,大概还有很多人想起TC的#include <graphics.h>吧? 但是各位是否想过,那些画面绚丽的PC游戏是如何编写出来的?就靠TC那可怜的640*480分辨率.16色 ...
- 浅谈PHP的CI框架(一)
作为前端开发人员,掌握一门后端语言是必不可少的,PHP的CI框架是一个快速开发框架,基于MVC,比较接近原生PHP,在原有的PHP代码上封装了许多类,易上手,容易扩展,适用于小项目,并且CI的文档及案 ...
- 学习笔记——Java包装类
由于Java不能定义基本类型的对象,所以通过包装类提供了各种可用方法的封装. 这一部分的知识,需要能够通过查看Integer.Boolean.Byte.Character.Double.Number类 ...
- SecureCRT文件传输模式
前言 如下图所示,SecureCRT6.5.0 有4种文件传输模式. 1)ASCII:最快的传输模式,但只能传文本 2)Xmodem:非常古老的传输协议速度较慢,但由于使用了CRC错误侦测方法,传输的 ...
- 【经验】JavaScript
1.function closeWin(){ window.open('','_self'); window.opener=null; // window. ...
- mfc---CFileFind
使用CFileFind实现在指定路径下,查找指定类型文件 CFileFind.FindFile(FilePath + "\\*.*"),成功返回true,否则返回false CFi ...
