使用node自动刷房源并发送可入住房源到邮箱
因为住的地方离公司太远,每天上下班都要坐很久的班车,所以最近想搬到公司旁边的皖水公寓住。去问了一下公寓的客服,客服说房源现在没有了,只能等到别人退房,才能在网站上申请到。
如果纯靠手动F5刷新浏览器,来捡漏可入住房源,那简直是太难了。要知道很多人都在电脑前面按着F5,感觉和春运抢票一样。
所以就准备写一个脚本来监测房源,解放双手。
平时对node.js用的比较多,所以就用node.js来写,怎么方便咱怎么搞。
一.房源信息抓取
通过对公寓申请网站的数据分析,找到了房源列表的接口地址。
二.数据获取
1.首先我们先要在电脑上安装node,node安装我就不写了,网上一大堆教程。
2.新建文件夹,进入文件夹 然后用命令行 输入
npm init
然后一路enter
2.按照必要的模块
axios(接口请求)
npm install axios -save npm install nodemailer --save
3.开始写代码
const nodemailer = require('nodemailer');
const axios = require('axios')
let i = 1;
// setInterval(()=> {
console.log(`可入住房源第${i}次查询中...`)
axios.get('http://117.71.57.99:9080/online/roomResource.xp?action=formList1&code=01&buildingCode=0011449816806945psc')
.then(res=> {
formatData(res.data.list, '1栋')
});
axios.get('http://117.71.57.99:9080/online/roomResource.xp?action=formList1&code=01&buildingCode=0011449816830250MuI')
.then(res=> {
formatData(res.data.list, '2栋')
});
axios.get('http://117.71.57.99:9080/online/roomResource.xp?action=formList1&code=01&buildingCode=0011449816876736sfx')
.then(res=> {
formatData(res.data.list, '综合楼东')
});
axios.get('http://117.71.57.99:9080/online/roomResource.xp?action=formList1&code=01&buildingCode=0011449816949458BXk')
.then(res=> {
formatData(res.data.list, '综合楼西')
})
i++
// }, 30000)
function formatData(list, info) {
for (var key in list) {
for (var j = 0; j < list[key].length; j++) {
const roomInfo = list[key][j]
let {id,status,roomFloor,roomName,roomType} = roomInfo
if (status == 02 || status == 01) {
axios.get(`http://117.71.57.99:9080/online/roomConfig.xp?action=getRoomConfig&roomID=${id}`).then(res => {
let {itemName,roomTypeName,price,roomArea} = res.data.info;
let roomDirection = res.data.roomDirection;
sendEmail(info, roomFloor, roomName,roomDirection,roomTypeName,price,roomArea,itemName)
})
}
}
}
}
function sendEmail(info, roomFloor, roomName,roomDirection,roomTypeName,price,roomArea,itemName) {
// 开启一个 SMTP 连接池
let transporter = nodemailer.createTransport({
host: 'smtp.163.com',
secureConnection: true, // use SSL
port: 465,
secure: true, // secure:true for port 465, secure:false for port 587
auth: {
user: '', // 你的邮箱账号
pass: '' // QQ邮箱需要使用授权码 //邮箱密码
}
});
// 设置邮件内容(谁发送什么给谁)
let mailOptions = {
from: '"xxx" <marven@163.com>', // 发件人
to: 'xxx@qq.com', // 收件人
subject: `Hello ✔有可入住的房源啦`, // 主题
text: 'search house', // plain text body
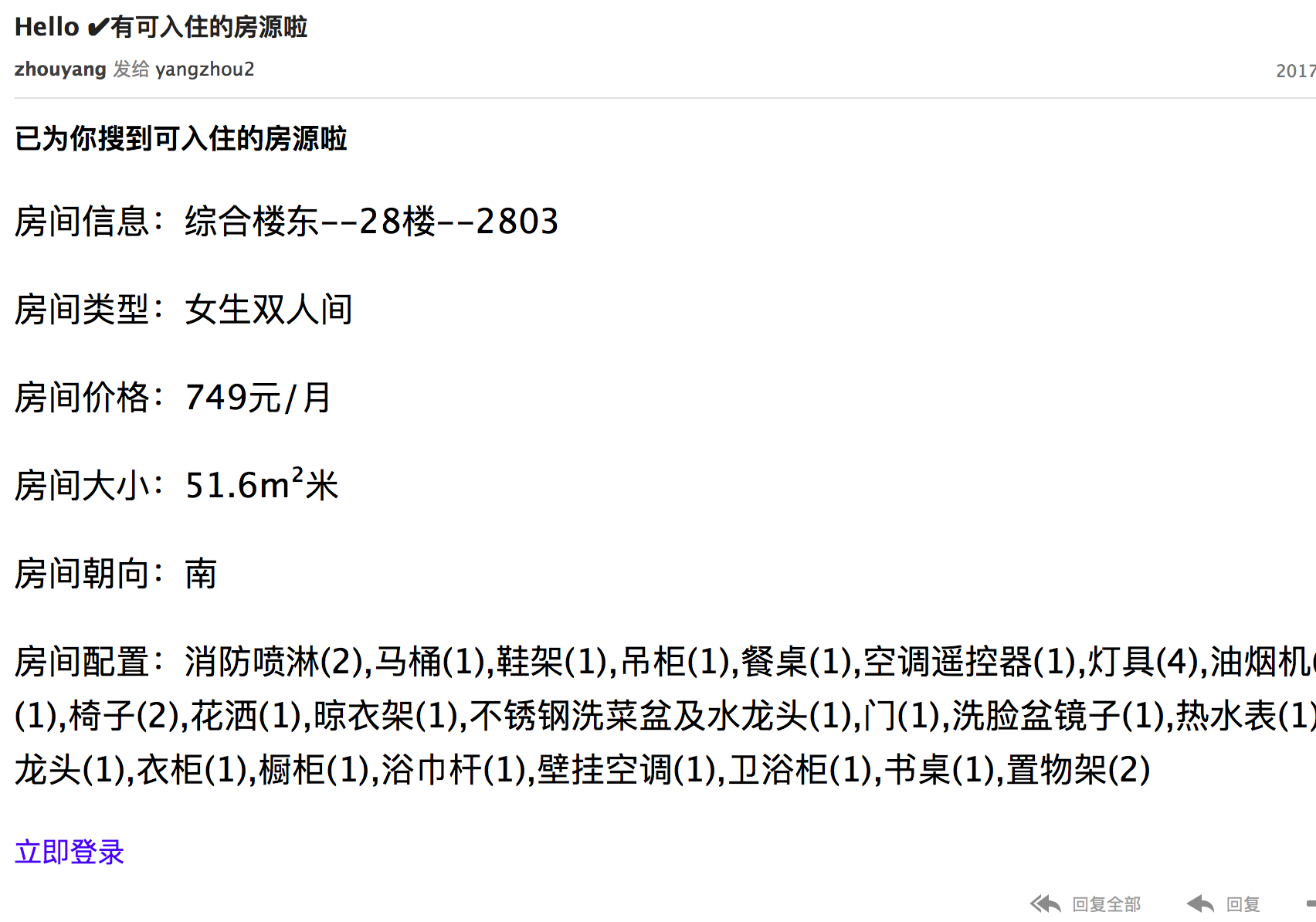
html: `<b style="font-size:18px;">已为你搜到可入住的房源啦</b>
<br>
<p style="font-size:22px">房间信息:${info}--${roomFloor}楼--${roomName}</p>
<p style="font-size:22px;color'#db384c'">房间类型:${roomTypeName}</p>
<p style="font-size:22px">房间价格:${price}元/月</p>
<p style="font-size:22px">房间大小:${roomArea}m²米</p>
<p style="font-size:22px">房间朝向:${roomDirection}</p>
<p style="font-size:22px">房间配置:${itemName}</p>
<a style="font-size:18px;color:blue" href="http://117.71.57.99:9080/online/gzflogin.jtml?action=login&accountCode=xxx&accountPass=xxx">立即登录</a>`,
};
// 使用先前创建的传输器的 sendMail 方法传递消息对象
transporter.sendMail(mailOptions, (error, info) => {
if (error) {
return console.log(error);
}
console.log(`Message: ${info.messageId}`);
console.log(`sent: ${info.response}`);
});
}
然后保存为 app.js
在命令行 输入
node app.js

这样就可以自动刷房源了。
测试了一下,效果很好

使用node自动刷房源并发送可入住房源到邮箱的更多相关文章
- HDU 自动刷题机 Auto AC (轻轻松松进入HDU首页)
前言: 在写这篇文章之前,首先感谢给我思路以及帮助过我的学长们 以下4篇博客都是学长原创,其中有很多有用的,值得学习的东西,希望能够帮到大家! 1.手把手教你用C++ 写ACM自动刷题神器(冲入HDU ...
- 手把手教你用C++ 写ACM自动刷题神器(冲入HDU首页)
转载注明原地址:http://blog.csdn.net/nk_test/article/details/49497017 少年,作为苦练ACM,通宵刷题的你 是不是想着有一天能够荣登各大OJ榜首,俯 ...
- 三极管的妙用之C118自动刷机
首先咱们要搞清楚咱们自动刷机的原理,不谈修改固件那么高深的东西,简单的就是控制开机键. 使用继电器来控制基本上算是上个世纪的想法吧,之前博主也做过,做出来的感觉其实也很不错,就像是一个收藏品.因为继电 ...
- 狗扑论坛 自动刷取VIP狗粮
狗扑论坛 自动刷取VIP狗粮 开始闲狗粮回复太慢就自己想了想去写一个,成功总是给我的哈哈. 自己花了一小时 时间慢慢学就慢慢写的 虽然代码简单 但是已经够自己用了 using System; usi ...
- 【BZOJ-4590】自动刷题机 二分 + 判定
4590: [Shoi2015]自动刷题机 Time Limit: 10 Sec Memory Limit: 256 MBSubmit: 156 Solved: 63[Submit][Status ...
- BZOJ4590 自动刷题机
Description 曾经发明了信号增幅仪的发明家SHTSC又公开了他的新发明:自动刷题机--一种可以自动AC题目的神秘装置.自动 刷题机刷题的方式非常简单:首先会瞬间得出题目的正确做法,然后开始写 ...
- BZOJ_4590_[Shoi2015]自动刷题机_二分答案
BZOJ_4590_[Shoi2015]自动刷题机_二分答案 Description 曾经发明了信号增幅仪的发明家SHTSC又公开了他的新发明:自动刷题机--一种可以自动AC题目的神秘装置.自动 刷题 ...
- Python-王者荣耀自动刷金币+爬取英雄信息+图片
前提:本文主要功能是 1.用python代刷王者荣耀金币 2.爬取英雄信息 3.爬取王者荣耀图片之类的. (全部免费附加源代码) 思路:第一个功能是在基于去年自动刷跳一跳python代码上面弄的,思路 ...
- Node.js 0.12: 正确发送HTTP POST请求
Node.js 0.12: 正确发送HTTP POST请求 本文针对版本:Node.js 0.12.4 之前写过一篇Node.js发送和接收HTTP的GET请求的文章,今天再写一篇,讲发送POST的请 ...
随机推荐
- 【转】Header Only Library的介绍
什么是Header Only Library Header Only Library把一个库的内容完全写在头文件中,不带任何cpp文件. 这是一个巧合,决不是C++的原始设计. 第一次这么做估计是ST ...
- centos 7 部署Thinksns
因为Thinksns是PHP项目,我们这里部署需要搭建Apache+mysql+php环境. 1.mysql的安装,这里使用yum安装可以解决很多依赖包的问题.由于centos 7 没有自带mysql ...
- 互联网级监控系统必备-时序数据库之Influxdb集群及踩过的坑
上篇博文中,我们介绍了做互联网级监控系统的必备-Influxdb的关键特性.数据读写.应用场景: 互联网级监控系统必备-时序数据库之Influxdb 本文中,我们介绍Influxdb数据库集群的搭建, ...
- 8位基本定时器(TIM4)
简介:该定时器由一个带可编程预分频器的8位自动重载的向上计数器所组成,它可以用来作为时基发生器,具有溢出中断功能. 主要功能: (1)8位向上计数的自动重载计数器: (2)3位可编程的预分配器(可在运 ...
- 用 volume container 共享数据 - 每天5分钟玩转 Docker 容器技术(42)
volume container 是专门为其他容器提供 volume 的容器.它提供的卷可以是 bind mount,也可以是 docker managed volume.下面我们创建一个 volum ...
- vue+webpack项目实际工作中需要生成一个配置文件供生产环境使用
大家都知道webpack打包十分方便,但是在工作中,前端写好的项目需要后端进行部署,就需要有一个配置文件. 使用插件 : GenerateAssetPlugin , 使用方法 : 1 在项目中安装 ...
- PHP----SAPI
SAPI:Server Application Programming Interface 服务器端应用编程端口.它就是PHP与其它应用交互的接口,PHP脚本要执行有很多种方式,通过Web服务器,或者 ...
- pc端的企业网站(IT修真院test9)详解一个响应式完成的pc端项目
一:引入bootstrap框架 昨天一直被bootstrap栅格系统折磨. why? 我本来想一边码字,一边学习栅格布局的.but不成功.这时我头脑已经昏了. 下午,我查看了bootstrap的官网, ...
- 漫谈格兰杰因果关系(Granger Causality)——第一章 野火烧不尽,春风吹又生
2017年7月9日上午6点10分,先师胡三清同志--新因果关系的提出者.植入式脑部电极癫痫治疗法的提出者.IEEE高级会员,因肺癌医治无效于杭州肿瘤医院去世,享年50岁.余蒙先师厚恩数载,一朝忽闻先师 ...
- 高效搭建lnmp环境
1:安装nginx sudo apt-get install nginx 检测 nginx : sudo nginx -t 出现如下表示成功 2:安装配置m ...
