HTML行内元素、块状元素、行内块状元素的区别
HTML可以将元素分类方式分为行内元素、块状元素和行内块状元素三种。首先需要说明的是,这三者是可以互相转换的,使用display属性能够将三者任意转换:
(1)display:inline;转换为行内元素
(2)display:block;转换为块状元素
(3)display:inline-block;转换为行内块状元素
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title>测试案例</title>
<style type="text/css">
span {
display: block;
width: 120px;
height: 30px;
background: red;
} div {
display: inline;
width: 120px;
height: 200px;
background: green;
} i {
display: inline-block;
width: 120px;
height: 30px;
background: lightblue;
}
</style>
</head> <body>
<span>行内转块状</span>
<div>块状转行内 </div>
<i>行内转行内块状</i>
</body> </html>

1.行内元素
行内元素最常使用的就是span,其他的只在特定功能下使用,修饰字体<b>和<i>标签,还有<sub>和<sup>这两个标签可以直接做出平方的效果,而不需要类似移动属性的帮助,很实用。
行内元素特征:(1)设置宽高无效
(2)对margin仅设置左右方向有效,上下无效;padding设置上下左右都有效,即会撑大空间
(3)不会自动进行换行
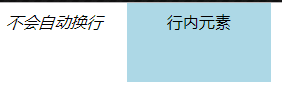
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title>测试案例</title>
<style type="text/css">
span {
width: 120px;
height: 120px;
margin: 1000px 20px;
padding: 50px 40px;
background: lightblue;
}
</style>
</head> <body>
<i>不会自动换行</i>
<span>行内元素</span>
</body> </html>

2.块状元素
块状元素代表性的就是div,其他如p、nav、aside、header、footer、section、article、ul-li、address等等,都可以用div来实现。不过为了可以方便程序员解读代码,一般都会使用特定的语义化标签,使得代码可读性强,且便于查错。
块状元素特征:(1)能够识别宽高
(2)margin和padding的上下左右均对其有效
(3)可以自动换行
(4)多个块状元素标签写在一起,默认排列方式为从上至下
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title>测试案例</title>
<style type="text/css">
div {
width: 120px;
height: 120px;
margin: 50px 50px;
padding: 50px 40px;
background: lightblue;
}
</style>
</head> <body>
<i>自动换行</i>
<div>块状元素</div>
<div>块状元素</div>
</body> </html>

3.行内块状元素
行内块状元素综合了行内元素和块状元素的特性,但是各有取舍。因此行内块状元素在日常的使用中,由于其特性,使用的次数也比较多。
行内块状元素特征:(1)不自动换行
(2)能够识别宽高
(3)默认排列方式为从左到右
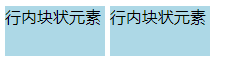
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title>测试案例</title>
<style type="text/css">
div {
display: inline-block;
width: 100px;
height: 50px;
background: lightblue;
}
</style>
</head> <body>
<div>行内块状元素</div>
<div>行内块状元素</div> </body> </html>

在HTML5中,程序员可以自定义标签,在任意定义标签中,加入display:block;即可,当然也可以是行内或行内块状。
HTML行内元素、块状元素、行内块状元素的区别的更多相关文章
- 【CSS3】---块状元素、内联元素(又叫行内元素)和内联块状元素
元素分类 在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的块状元素有: <div>.<p>.<h1&g ...
- 【css】主要的块状元素(block element)和内联元素(inline element行内元素)
内联元素:只在行内发生作用,设置宽高不起作用,不会影响文字内容,使其换行等.竖直方向和间距也不起作用 display可以强制转换行内元素和块状元素,还可以取消显示none 块元素(bloc ...
- html元素类型 块级元素、内联元素(又叫行内元素)和内联块级元素。
html中的标签元素大体被分为三种不同的类型:块级元素.内联元素(又叫行内元素)和内联块级元素. 块级元素特点: 1.每个块级元素都从新的一行开始,并且其后的元素也另起一行.(霸道,一个块级元素独占一 ...
- 行内元素的上下margin 和 img元素的上下margin
行内元素的特点有: 1.与其他元素在同一行 2.宽度(width).高度(height).内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bott ...
- html元素两种分类。替换元素和不可替换元素;块级元素和行内元素
根据元素本身特点来分类: 替换元素替换元素根据其标签和属性来决定元素的具体显示内容.有<img><input><textarea><select>< ...
- 行内元素有哪些?块级元素有哪些?空(void)元素有哪些?
CSS规范规定,每个元素都有display属性,确定该元素的类型.每个元素都有默认的display值,如div的display默认值为“block”,则为“块级”元素:span默认display属性值 ...
- html5的标签中,哪些是行内元素,哪些是块级元素。
块级元素:块级大多为结构性标记 <address>...</adderss> <center>...</center> 地址文字 <h1> ...
- Html中行内元素有哪些?块级元素有哪些?
1.关于行内元素和块状元素的说明 根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display ...
- HTML中为何p标签内不可包含div标签?那哪些块元素里面不能放哪些块元素呢?
先看下面的例子你就能明白两者的差别: <p>测试一下块元素与<span>内联元素</span>的差别</p> <p>测试一下<div& ...
- HTML(二)HTML元素(整体结构,块级元素,内联元素,结构元素,交互元素,元素嵌套规则)
HTML整体结构解释 <!DOCTYPE html> // 文件应以"<!DOCTYPE ......>"首行顶格开始,推荐使用"<!DOC ...
随机推荐
- PHP获取Mp3文件信息
扫描本地MP3文件,获取文件信息
- CSS3特效----图片动态提示效果
需掌握的知识点: 1.掌握两个HTML5新标签figure以及figcaption的用法 2.掌握transform的属性特点,并能熟练运用 3.学会通过transition及transform配合, ...
- c++ STL stack & queue
Stack 主要的方法有如下: empty() 堆栈为空则返回真 pop() 移除栈顶元素(不会返回栈顶元素的值) push() 在 ...
- springboot(二):web综合开发
上篇文章介绍了spring boot初级教程:spring boot(一):入门篇,方便大家快速入门.了解实践Spring boot特性:本篇文章接着上篇内容继续为大家介绍spring boot的其它 ...
- springcloud(五):熔断监控Hystrix Dashboard和Turbine
Hystrix-dashboard是一款针对Hystrix进行实时监控的工具,通过Hystrix Dashboard我们可以在直观地看到各Hystrix Command的请求响应时间, 请求成功率等数 ...
- MysqlRouter 实现mysql5.6读写分离
下载,安装 [root@localhost src]# cd /usr/local/src/ [root@localhost src]# wget http://dev.mysql.com/get ...
- 地理位置 API
js获取地理位置的接口navigator.geolocation geolocation对象有三个方法 1.getCurrentPosition 2.watchPosition 3.clearWatc ...
- React模块化开发
借助前端构建工具webpack 1.webpack是facebook为react量身打造的构建工具 2.主要作用是实现模块化,代码整合,代码分割的作用 3.使用webpack整合以后 也不需要使用br ...
- sql备份(.bak文件备份)
第一步: 右键需要备份的数据库(这里以 MyDB 为例)-->任务-->备份
- 侯捷STL学习(四)--allocator和容器时间的实现关系
第十一节 分配器 分配器的好坏影响到容器的性能 operator new()里面调用malloc D:\Program Files (x86)\Microsoft Visual Studio 12.0 ...
