angular过滤器基本用法
1.过滤器主要用于数据的筛选,可以直接在模板使用
语法:
{{expression | filter}}
{{expression | filter | filter2}}
{{expression | filter : param....}}
例子:
demo3.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div ng-app="myApp">
<div ng-controller="myController">
<p>{{1234567 | number}}</p>
<p>{{1234567 | number : 3}}</p>
<p>{{1234567 | currency}}</p>
<p>{{date | date : 'yyyy-MM-dd HH:mm:ss'}}</p>
<p>{{[1,2,3,4,5,6] | limitTo:5}}</p>
<p>{{'AbCdefG' | lowercase}}</p>
<p>{{'AbCdefG' | uppercase}}</p>
<p>{{city | filter : '上海'}}</p>
<p>{{city | filter : {address:'h'} }}</p>
<p>{{city | orderBy : 'address' }}</p>
<p>{{city | orderBy : '-address' }}</p>
<p>{{city | filter : checkName }}</p>
</div> </div>
<script type="text/javascript" src="../common/angular/angularjs.js"></script>
<script type="text/javascript" src="demo3.js"></script>
</body>
</html>
demo3.js
/**
* Created by Administrator on 2017/7/22.
*/
angular.module('myApp', []) .factory('myData', function () {
return {
message: 'wddsad',
city: [
{
name: '张三',
address: '上海'
},
{
name: '李四',
address: 'shenzhen'
}
]
};
}) .controller('myController', function ($scope, myData,$filter) {
$scope.date = new Date();
$scope.city = myData.city;
$scope.data = myData; //过滤器
var a = $filter('number')(3000);
// console.log(a);
var b = $filter('json')($scope.data);
// console.log(b); $scope.checkName = function(obj){
if(obj.name.indexOf('张') === -1){
return false;
}
return true;
}
})
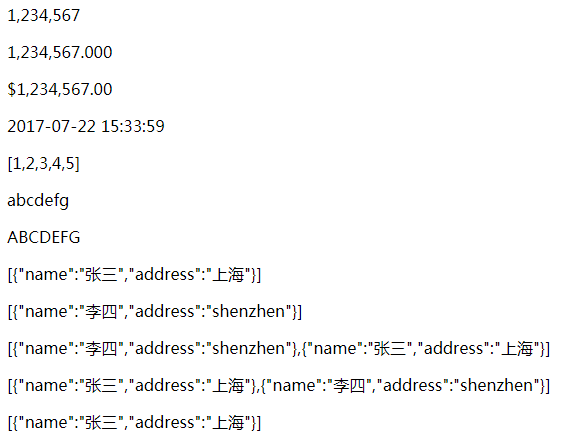
效果图

2.自定义过滤器
自定义过滤器有两种方法:推荐用第二种
1. $filterProvider.register()
2.module.filter(name,filterFactory)
第一种方式:$filterProvider.register()
例子
demo4.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div ng-app="myApp">
<div ng-controller="myController">
<ul>
<!-- ng-repeat 循环数据,通过 | 调用自定义过滤器 filterAge -->
<li ng-repeat="d in data | filterAge">
{{d.name}}
{{d.age}}
{{d.address}}
</li>
</ul>
</div>
</div>
<script type="text/javascript" src="../common/angular/angularjs.js"></script>
<script type="text/javascript" src="demo4.js"></script>
</body>
</html>
demo4.js
/**
* Created by Administrator on 2017/7/22.
*/
/**
* 第三个参数的 function 注入了三个服务 $filterProvider, $provider, $controllerProvider
* 注入 $filterProvider 用 $filterProvider.register() 方法自定义过滤器
* 注入 $provider 主要是要用到 service ,数据通过 service 初始化,service是 $provider 提供的
* 注入 $controllerProvider 主要是要用到 controller ,controller是 $controllerProvider 提供的
* 其实注入 service,controller都可以通过 moudle 简便方式注入,这里只是提供另外一种写法,一般写法如:
* angular.moudle('myApp',[])
* .service()
* .controller()
* ......
*/
angular.module('myApp', [], function ($filterProvider, $provide, $controllerProvider) {
// 注册 service(注册service时,里面的function返回必须是对象,也就是返回引用类型,不能是字符串或者数字,不然会报错)
$provide.service('myData', function () {
return [
{
name: '张三',
age: 18,
address: '北京'
},
{
name: '李四',
age: 25,
address: '深圳'
}
];
}); //注册自定义过滤器
$filterProvider.register('filterAge', function () {
//这里必须要返回一个function
return function (obj) {
var result = [];
angular.forEach(obj, function (o) {
if (o.age > 20) {
result.push(o);
}
})
return result;
}
}); //注册 controller
$controllerProvider.register('myController', function ($scope, myData) {
console.log(myData);
$scope.data = myData;
}); })
第二种方式:angular.module().filter()
angular.module('myApp', [], function ($filterProvider, $provide, $controllerProvider) {
// 注册 service
$provide.service('myData', function () {
return [
{
name: '张三',
age: 18,
address: '北京'
},
{
name: '李四',
age: 25,
address: '深圳'
}
];
});
//注册自定义过滤器(年龄)
$filterProvider.register('filterAge', function () {
//这里必须要返回一个function
return function (obj) {
var result = [];
angular.forEach(obj, function (o) {
if (o.age > 20) {
result.push(o);
}
})
return result;
}
});
//注册 controller
$controllerProvider.register('myController', function ($scope, myData) {
console.log(myData);
$scope.data = myData;
});
})
//自定义过滤器(城市)(主要就是这里的写法不同,在外层写 filter,思路都一样)
.filter('filterAddress',function () {
//返回一个function
return function (obj) {
var result = [];
angular.forEach(obj, function (o) {
if (o.address === '北京') {
result.push(o);
}
})
return result;
}
})
angular过滤器基本用法的更多相关文章
- Angular过滤器
angular中的过滤器有: currency 过滤货币 number 过滤数字, date 过滤日期 json 把js对象过滤为json字符串 limitTo 截取字符串,参数是正数则从左往右 ...
- Servlet过滤器Filter用法
1 Servlet 过滤器方法 过滤器是一个实现了 javax.servlet.Filter 接口的 Java 类.javax.servlet.Filter 接口定义了三个方法:public void ...
- Angular - ng-repeat高级用法
ng-repeat高级用法: 遍历数组: <li ng-repeat="item in array">{{item}}</li> 遍历对象: k ...
- Angular过滤器 自定义及使用方法
首先设置自定义过滤器. 定义模块名:angular .module('myApp') .filter('filterName',function(){ return function(要过滤的对象,参 ...
- Angular 过滤器的简单使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- angular.element()的用法
1.引用jQuery的前提下,和$用法基本相同:angular.element('#').html() 例如: angular.element('#test').html() angular.elem ...
- angular过滤器使用 自定义过滤器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script sr ...
- 如何angular过滤器进行排序???
首先定义一个json文件: 然后写HTML文件: <div id="box"> <!--第一个下拉框--> <select ng-model=&quo ...
- angular中$q用法, $q多个promise串行/同步/等待), $q.all用法,使用
$q的基本用法 function fn() { var defer = $q.defer(); setTimeout(function () { console.log(1); defer.resol ...
随机推荐
- c#正则表达式应用实例
两种使用方法: 1.在文本输入框后加入正则表达式验证控件Regularexpression_r_rValidator.此种方法适用于WebForm中.在Validationexpression_r_r ...
- 重启mysql主从同步mongodb(tungsten-replicator)
1. 连接mysql mysql -uroot -p;(mysql从库) 输入数据库密码 2. 停止主同步 mysql> stop slave; 3. 清数据 将mongo库数据清空 4. 杀主 ...
- pyqt的基本组件
转载 熟悉常用的窗口组件: 1 按钮类 QPushButton 普通按钮 QToolButton 工具按钮:通常在工具栏使用 QRadioButton 单选框 QCheckBox 复选框 QComma ...
- 用原型代替PRD时,原型应该包含哪些内容
随着互联网节奏越来越快,传统的需求文档已经比较难适应市场的脚步,特别对于要求敏捷的团队来说,冗余而细致入微的需求文档已经成为包袱(这么长个文档领导也不会看呀).目前大多数团队更喜爱直接使用原型来代替需 ...
- 异常:Unknown lifecycle phase "mvn". You must specify a valid lifecycle
这是在使用maven打包方式启动springboot项目时出现的异常, 我的异常原因属于下面的情况: 此时maven指令行为:mvn spring-boot:run. 如果写成这样会导致最终的mave ...
- 深入理解ES6之——JS类的相关知识
基本的类声明 类声明以class关键字开始,其后是类的名称:剩余部分的语法看起来像对象字面量中的方法简写,并且在方法之间不需要使用逗号. class Person { //等价于prototype的构 ...
- 对java多线程里Synchronized的思考
Synchronized这个关键字在多线程里经常会出现,哪怕做到架构师级别了,在考虑并发分流时,也经常会用到它.在本文里,将通过一些代码实验来验证它究竟是"锁"什么. 在启动多个线 ...
- [转] linux系统中如何进入退出vim编辑器,方法及区别
原文链接:http://www.cnblogs.com/crazylqy/p/5649860.html 在linux家族中,vim编辑器是系统自带的文本编辑器,其功能强大自不必说了. 偶有小白,刚接触 ...
- uva 1418 - WonderTeam
题意:你n支球队进行比赛,每两支队伍之间进行2场比赛,胜得3分,平得1分,输得0分,比赛后挑选出一个梦之队,要求进球总数最多,胜利场数最多,失球总数最少,并且三种都不能与其它对比列第一.问说梦之队的最 ...
- javascript算法题判断输入年份是否是闰年
用户输入一个年份,判断这个年是否是闰年.判断闰年条件:① 非整百年数除以4,无余为闰,有余不闰:② 整百年数除以400,无余为闰,有余不闰.比如:2000年,整百数年,就要用②公式,除以400,无余数 ...
