使用localstorage来存储页面信息
今天小颖在跟着慕课网学习vue,不学不知道,一学吓一跳,学了才发现,我之前知道的只是vue的冰山一角,嘻嘻,今天把小颖跟着慕课网学习的demo,给大家分享下,希望对大家有所帮助嘻嘻。
环境搭建:
参考:vue API
vue2.0+element+node+webpack搭建的一个简单的后台管理界面
详情:
npm install --global vue-cli

vue init webpack vue-project

然后:

cd vue-project
npm install 如果你配置了淘宝镜像,也可以用cnpm install
npm run dev
我们就在浏览器看到:

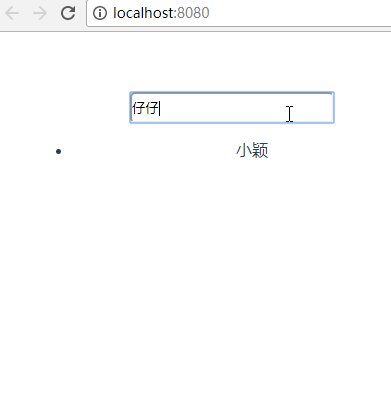
但我们最终要实现:

如何实现如图的效果呢?
1.将App.vue修改为:
<template>
<div id="app">
<div class='vue-demo'>
<input type="text" class="txt" v-model='newItem' @keyup.enter='addItemFun'>
<ul>
<li v-for="its in items">{{its.name}}</li>
</ul>
</div>
</div>
</template>
<script>
import store from './store'
export default {
name: 'app',
data() {
return {
newItem: '',
items: store.fetch()
}
},
watch: {
items: {
handler: function(val, oldVal) {
store.save(val);
},
deep: true
}
},
methods: {
addItemFun() {
var _this = this;
_this.items.push({ 'name': _this.newItem });
_this.newItem = '';
}
}
} </script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
} .vue-demo {
width: 400px;
margin: 0 30px;
} .txt {
width: 200px;
height: 25px;
line-height: 24px;
border-radius: 5px;
} </style>
对于初学vue的同学,可能对于watch可能不太熟悉,那就麻烦大家移步到 vue API 或参考下小颖之前写的文章:vue——实例方法 / 数据
2.在与App.vue同级目录下,新建store.js文件:
const STORAGE_KEY = 'todos-vuejs'
export default {
fetch: function() {
return window.JSON.parse(window.localStorage.getItem(STORAGE_KEY) || '[]')
},
save: function(items) {
window.localStorage.setItem(STORAGE_KEY, window.JSON.stringify(items))
}
}
3.在项目中打开cmd窗口,运行:npm run dev,就完成啦嘻嘻。
使用localstorage来存储页面信息的更多相关文章
- Html.java 存储页面信息类
Html.java 存储页面信息类 package com.iteye.injavawetrust.miner; /** * 存储页面信息类 * @author InJavaWeTrust * */ ...
- HTML5 localStorage本地存储
介绍 localStorage(本地存储)的使用方式.包括对存储对象的添加.修改.删除.事件触发等操作. 目录 1. 介绍 1.1 说明 1.2 特点 1.3 浏览器最小版本支持 1.4 适合场景 2 ...
- 简单登录案例(SharedPreferences存储账户信息)&联网请求图片并下载到SD卡(文件外部存储)
新人刚学习Android两周,写一个随笔算是对两周学习成果的巩固,不足之处欢迎各位建议和完善. 这次写的是一个简单登录案例,大概功能如下: 注册的账户信息用SharedPreferences存储: 登 ...
- 浅谈localStorage本地存储
在年会的抽奖程序中用到了localStorage现在拿出来总结下,localStorage的相关用法. 在年会抽奖的程序中,需要把获奖名单存储下来,年会现场没有网络,能最简单实现数据存储的方式就是,将 ...
- Javascript动态生成的页面信息爬取和openpyxl包FAQ小记
最近,笔者在使用Requests模拟浏览器发送Post请求时,发现程序返回的html与浏览器F12观察到的略有不同,经过观察返回的response.text,cookies确认有效,因为我们可以看到返 ...
- localStorage存储数组,对象,localStorage,sessionStorage存储数组对象
localStorage存储数组,对象,localStorage,sessionStorage存储数组对象 前言 最近在用angular做商城购物车的功能模块,因为angular的watch监听, ...
- 网易新闻页面信息抓取(htmlagilitypack搭配scrapysharp)
转自原文 网易新闻页面信息抓取(htmlagilitypack搭配scrapysharp) 最近在弄网页爬虫这方面的,上网看到关于htmlagilitypack搭配scrapysharp的文章,于是决 ...
- localstorage本地存储的简单使用
我们在做页面时会用到本地存储的时候,今天说说localStorage本地存储. 1.localStorage.name="老王"; //第一种设置存储本地数据的方法loc ...
- localStorage本地存储技术
localStorage 本地存储技术 本地存储技术,“不是永久的永久存储” 特点: 将数据存储到浏览器当中 存储的数据都是以字符串的形式存储的 和传统的数据库相比: 优点: 操作简单,容易学习 数据 ...
随机推荐
- Spring-Boot:6分钟掌握SpringBoot开发
构建项目 从技术角度来看,我们要用Spring MVC来处理Web请求,用Thymeleaf来定义Web视图,用Spring Data JPA来把阅读列表持久化到数据库里,姑且先用嵌入式的H2数据库. ...
- 我的Spring学习记录(一)
spring是一个框架,一个我理解为对象的大熔炉,它生产着各种bean,还可以对生产的对象进行加工. 这里有些概念需要理解一下,就是IOC和DI以及AOP,接下来,我们进入主题. spring简介 上 ...
- 笔记|《简明Python教程》:编程小白的第一本python入门书
<简明Python教程>这本书是初级的Python入门教材,初级内容基本覆盖,对高级内容没有做深入纠结.适合刚接触Python的新手,行文比较简洁轻松,读起来也比较顺畅. 下面是我根据各个 ...
- 西邮linux兴趣小组2014纳新免试题(五)
[第五关] 题目 http://final5.sinaapp.com/ 关注西邮Linux微信平台,得到一个名为a的文件 分析 分析文件a 需要反汇编,拿IDA上,打开后发现key_function及 ...
- oracle pl/sql 基础
一.pl/sql developer开发工具pl/sql developer是用于开发pl/sql块的集成开发环境(ide),它是一个独立的产品,而不是oracle的一个附带品. 二.pl/sql介绍 ...
- ASP.NET Core 认证与授权[2]:Cookie认证
由于HTTP协议是无状态的,但对于认证来说,必然要通过一种机制来保存用户状态,而最常用,也最简单的就是Cookie了,它由浏览器自动保存并在发送请求时自动附加到请求头中.尽管在现代Web应用中,Coo ...
- const的用法,特别是用在函数前面与后面的区别!
const的用法,特别是用在函数后面 在普通的非 const成员函数中,this的类型是一个指向类类型的 const指针.可以改变this所指向的值,但不能改变 this所保存的地址. 在 const ...
- NOIP2017SummerTraining0712
个人感受:打了三个小时不到的第一题,然后也就没有多少时间去搞第二题了,特别是第二题还看到了期望这样的东西,这个难以理解,第三题的树分治,myx大佬说50分好拿,但是我觉得也挺难拿的. 单词检索 时间限 ...
- MMORPG战斗系统随笔(三)、AI系统简介
在设计一款游戏的时候,如果我们是玩家,是希望自己能够操作角色畅玩游戏的.在一款MMORPG游戏中,大部分的实际游戏角色,是需要玩家来操作的,通过在游戏大世界相互完成游戏中的任务等等来体验游戏.在大世界 ...
- ubuntu 11.04侧边栏怎么添加图标
打开想添加的软件,图标会出现在侧边栏,右击之,点Keep In Launcher即可
