jquery的遍历选择器-随机整理下
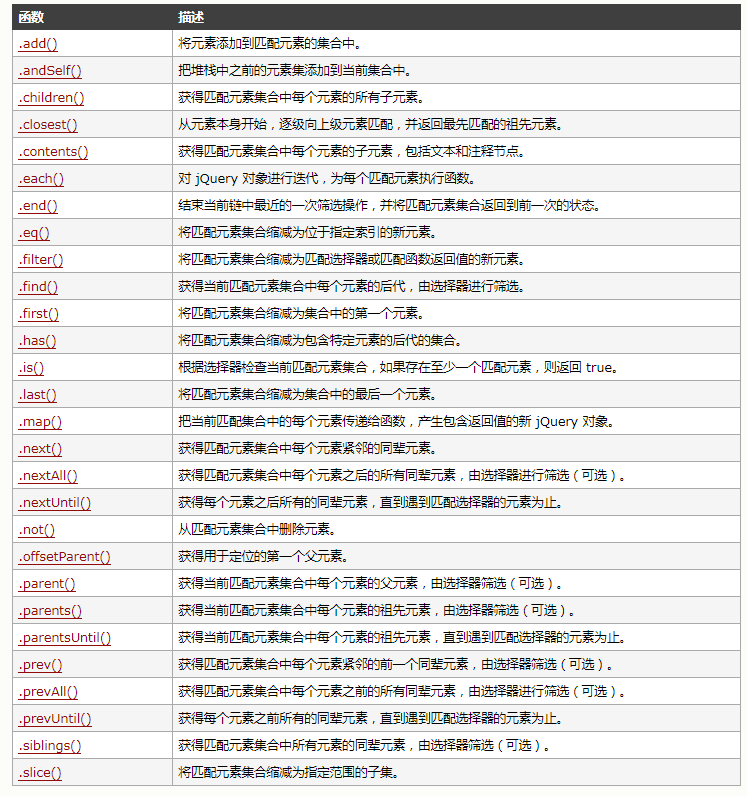
我从w3c上截了一张图,如图所示:

下面我们来详细说一说。这些选择器。
1.add() 方法将元素添加到匹配元素的集合中。例子:
.add(selector)
$("div").add("p").css("background", "yellow"); div 中添加一个 p 元素,并且设置他的背景。
2.andSelf() 听名字都知道是包括自己。例子:
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li class="third-item">list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>$("li.third-item").nextAll().andSelf().css("background-color", "red"); //结果是项目 3,4,5 拥有红色背景
$("div").children(".selected").css("color", "blue"); //找到类名为 "selected" 的所有 div 的子元素,并将其设置为蓝色: $( document ).bind("click", function( e ) {
$( e.target ).closest("li").toggleClass("hilight");
});$("p").contents().filter(function(){ return this.nodeType != 1; }).wrap("<b/>");//找到段落中的所有文本节点,并用粗体标签包装它们6.each() 方法规定为每个匹配元素规定运行的函数。
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});//输出每个 li 元素的文本$("p").find("span").end().css("border", "2px red solid");//选择所有段落,找到这些段落中的 span 元素,然后将它们恢复为段落,并把段落设置为两像素的红色边框8.eq() 方法将匹配元素集缩减值指定 index 上的一个
$("body").find("div").eq(2).addClass("blue");//通过为 index 为 2 的 div 添加适当的类,将其变为蓝色$("div").css("background", "#c8ebcc")
.filter(".middle")
.css("border-color", "red");$("p").find("span").css('color','red');//搜索所有段落中的后代 span 元素,并将其颜色设置为红色$("p span").first().addClass('highlight');//高亮显示段落中的第一个 span$("ul").append("<li>" + ($("ul").has("li").length ? "Yes" : "No") + "</li>");
$("ul").has("li").addClass("full");var isFormParent = $("input[type='checkbox']").parent().is("form");
$("div").text("isFormParent = " + isFormParent);//返回 false,因为 input 元素的父元素是 p 元素$("p span").last().addClass('highlight');//高亮显示段落中的最后一个 span $("p").append( $("input").map(function(){
return $(this).val();
}).get().join(", ") );//构建表单中所有值的列表$("p").next(".selected").css("background", "yellow");//查找每个段落的下一个同胞元素,仅选中类名为 "selected" 的段落$("div:first").nextAll().addClass("after");//查找第一个 div 之后的所有类名,并为他们添加类名$("#term-2").nextUntil("dt").css("background-color", "red");
var term3 = document.getElementById("term-3");
$("#term-1").nextUntil(term3, "dd").css("color", "blue");$("p").not("#selected")//从包含所有段落的集合中删除 id 为 "selected" 的段落$('li.item-a').offsetParent().css('background-color', 'red');//设置类名为 item-a 的 li 元素的最近定位父元素的背景色$("p").parent(".selected")//查找每个段落的带有 "selected" 类的父元素$("b").parents()//查找每个 b 元素的所有父元素$("li.item-a").parentsUntil(".level-1")
.css("background-color", "red");
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" )
.css("border", "3px solid blue");//查找 <li class="item-a"> 的祖先元素,直到 <ul class="level-1">,并将它们设置为红色背景。同时,找到 <li class="item-2"> 的所有类名为 "yes" 的祖先元素,直到 <ul class="level-1">,然户为它们设置蓝色边框$("p").prev(".selected")//检索每个段落,找到类名为 "selected" 的前一个同胞元素$("div:last").prevAll().addClass("before");//定位最后一个 div 之前的所有 div,并为它们添加类$("#term-2").prevUntil("dt").css("background-color", "red");
var term1 = document.getElementById('term-1');
$("#term-3").prevUntil(term1, "dd").css("color", "green");
//查找 <dt id="term-2"> 之前的同胞元素,直到前一个 <dt>,并将它们设置为红色。同时,查找 <dt id="term-3"> 前面的 <dd> 同胞,直到 <dt id="term-1">,并把它们设置为蓝色文本$("p").siblings(".selected")//查找每个 p 元素的所有类名为 "selected" 的所有同胞元素$("p").slice(0, 2).wrapInner("");//选中所有段落,然后将所选内容缩减为只包含第一和第二个段落over~很实用~
jquery的遍历选择器-随机整理下的更多相关文章
- JQuery总结:选择器归纳、DOM遍历和事件处理、DOM完全操作和动画 (转)
JQuery总结:选择器归纳.DOM遍历和事件处理.DOM完全操作和动画 转至元数据结尾 我们后台可能用到的页面一般都是用jquery取值赋值的,发现一片不错的文章 目录 JQuery总结一:选择器归 ...
- 【Java EE 学习 32 上】【JQuery】【选择器】
一.JQuery简介 1.JQuery是JavaScript库,封装了很多预定义对象和实用函数. 2.JQury的优势: (1)简洁,其宗旨就是写更少的代码做更多的事. (2)文档声明非常全面:htt ...
- jQuery基础之选择器
摘自:http://www.cnblogs.com/webmoon/p/3169360.html jQuery基础之选择器 选择器是jQuery的根基,在jQuery中,对事件处理.遍历DOM和Aja ...
- jQuery使用(一):jQuery对象与选择器
一.简单的一些介绍 1.jQuery是由普通的是由一些系列操作DOM节点的函数和一些其他的工具方法组成的js库. 2.为什么要使用jQuery库? jQuery面向用户良好的设计在使用过程中彻底解放了 ...
- jquery九大选择器的用法举例
1:基本选择器 改变 id 为 one 的元素的背景色为 #0000FF" $("#one").css("background","#000 ...
- jQuery基础---常规选择器
内容摘要: 1.简单选择器 2.进阶选择器 3.高级选择器 发文不易,转载请注明出处! jQuery 最核心的组成部分就是:选择器引擎.它继承了 CSS 的语法,可以对 DOM 元素的标签名.属性名. ...
- JQuery -- 介绍,选择器及其示例, 基本选择器,层次选择器,过滤选择器,表单选择器
1. 什么是jQuery对象 jQuery 对象就是通过jQuery包装DOM对象后产生的对象. jQuery对象是jQuery独有的.如果一个对象是jQuery对象,那么它就可以使用jQuery里的 ...
- php开发面试题---jquery和vue对比(整理)
php开发面试题---jquery和vue对比(整理) 一.总结 一句话总结: jquery的本质是更方便的选取和操作DOM对象,vue的本质是数据和页面分离 反思的回顾非常有用,因为决定了我的方向和 ...
- JQuery:JQuery语法、选择器、事件处理
JQuery语法: 通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行"操作"(actions). 一.语法:jQuery 语法是通过选取 HTM ...
随机推荐
- C# 反射结构体struct的一个坑
今天代码用到了反射赋值,代码是这样写的: var objtype = obj.GetType(); var Fieldinfo = objtype.GetField("I64"); ...
- Python循环列表删除元素问题
有人会遇到这种问题,遍历列表,想删除列表中的某几个元素,执行后发现有些并没有删除到, 比如以下代码 a=[1,2,3,4,5,6]print(a) for i in a: if i==3 or i== ...
- Java定时任务调度详解
前言 在实际项目开发中,除了Web应用.SOA服务外,还有一类不可缺少的,那就是定时任务调度.定时任务的场景可以说非常广泛,比如某些视频网站,购买会员后,每天会给会员送成长值,每月会给会员送一些电影券 ...
- Maven在Windows中的配置以及IDE中的项目创建
Maven在Windows下的配置 1.Maven下载地址:http://maven.apache.org/download.cgi,下载红框里的版本即可. 2.解压到D盘: 3.修改配置文件sett ...
- Linux入门之常用命令(2)
(三) 链接文件 ln [-s] [源文件] [目标文件] -s表示符号链接 没有则是硬链接 硬链接是一个独立文件 (相当于一个副本) 符号链接是一个链接文件(相当于一个快捷方式) 但是修 ...
- hdu 4090--GemAnd Prince(搜索)
题目链接 Problem Description Nowadays princess Claire wants one more guard and posts the ads throughout ...
- 用ESP8266+android,制作自己的WIFI小车
整体思路ESP8266作为TCP服务器,,手机作为TCP客户端,自己使用Lua直接做到了芯片里面,省了单片机,,节约成本,其实本来就是个单片机(感觉Lua开发8266真的很好,甩AT指令好几条街,,而 ...
- 【POJ】2348 Euclid's Game(扩欧)
Description Two players, Stan and Ollie, play, starting with two natural numbers. Stan, the first pl ...
- 规划自己的生活,从使用GTD时间管理法开始
前言 为了不再浪费时间,不在茫然度过每一天,我为自己应用了GTD时间管理法,之前并不知道这种方法,实际和我自己定制的也差不太多,下面说说这个方法. 一.GTD时间管理 时间管理法有很多,而GTD( ...
- js生成json数据
<script src="~/static/js/jquery.min.js"></script><script type="text/ja ...
