angular指令笔记(一):ng-options
1、ng-options指令用途:
在表达式中使用数组或对象来自动生成一个select中的option列表。ng-options与ng-repeat很相似,很多时候可以用ng-repeat来代替ng-options。但是ng-options提供了一些好处,例如减少内存提高速度,以及提供选择框的选项来让用户选择。当select中一个选项被选择,该选项将会使用ng-model自动绑定到对应数据上。如果你想设一个默认值,可以像这样:$scope.selected = $scope.collection[3]。
1.1 track by的用途:
track by主要是防止值有重复,angularjs会报错。因为angularjs需要一个唯一值来与生成的dom绑定,以方便追踪数据。例如:items=[“a”,“a”,“b”],这样ng-repeat=“item in items”就会出错,而用ng-repeat=“(key,value) in items track by key”就不会出现错误了。
1.2 ng-option使用注意
使用时候,必须加 ng-model 指令,否则无法使用会报错
2、select下拉框中label和value分别代表什么
先写个最简单最原始的select下拉框
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
- <title>label 和 value 具体是什么</title>
- </head>
- <body>
- <select>
- <!--
- value 是存储到数据库中的值,label是显示在页面上的值
- value 就是 1、2、3、4这些数值;
- lable 是"语文" “数学”这些
- -->
- <option value="1">语文</option>
- <option value="2">数学</option>
- <option value="3">英语</option>
- <option value="4">生物</option>
- </select>
- </body>
- </html>
现在引入 angular 使用 ng-options 指令来生成一个下拉框,看下生成页面的代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
- <title>label 和 value 具体是什么</title>
- <script type="text/javascript" src="../js/angular-1.3.0.js"></script>
- </head>
- <body ng-app="myapp">
- <div ng-controller="mainCtrl">
- <select>
- <!--
- value 是存储到数据库中的值,label是显示在页面上的值
- value 就是 1、2、3、4这些数值;
- lable 是"语文" “数学”这些
- -->
- <option value="1">语文</option>
- <option value="2">数学</option>
- <option value="3">英语</option>
- <option value="4">生物</option>
- </select>
- <br>
- <br>
- <br>
- <div>{{ selectedCity }}
- <br>
- <!-- 这里 c.id as c.city for c in obj 我们使用 obj 对象的 id作为select的value,使用obj 的city 作为 select 的label -->
- <select ng-options="c.id as c.city for c in obj" ng-model="selectedCity">
- </select>
- </div>
- </div>
- <script type="text/javascript">
- var myapp = angular.module('myapp', []);
- myapp.controller('mainCtrl', ['$scope', function($scope) {
- $scope.selectedCity = "bj";
- $scope.obj = [
- { "id": "bj", "city": "北京" },
- { "id": "sh", "city": "上海" },
- { "id": "zz", "city": "郑州" }
- ];
- }])
- </script>
- </body>
- </html>
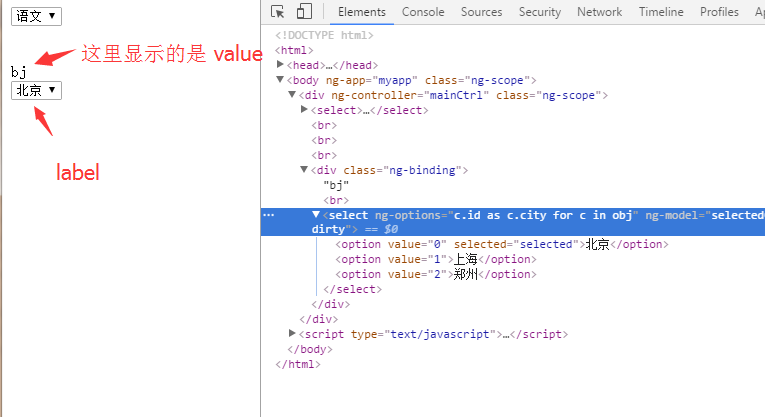
看下预览的页面效果,在后面添加的使用 ng-options 生成的select中,我们使用 obj 对象的 id作为select的value,使用obj 的city 作为 select 的label

3、三种ng-options常用方法:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
- <title>label 和 value 具体是什么</title>
- <script type="text/javascript" src="../js/angular-1.3.0.js"></script>
- <style type="text/css">
- .mart30 {
- margin-top: 30px;
- border-top: 1px solid #000;
- }
- </style>
- </head>
- <body ng-app="myapp">
- <div ng-controller="mainCtrl">
- <select>
- <!--
- value 是存储到数据库中的值,label是显示在页面上的值
- value 就是 1、2、3、4这些数值;
- lable 是"语文" “数学”这些
- -->
- <option value="1">语文</option>
- <option value="2">数学</option>
- <option value="3">英语</option>
- <option value="4">生物</option>
- </select>
- <div class="mart30">
- <h3>演示 label 和 value 值的变化</h3> {{ selectedCity }}
- <!-- 这里 c.id as c.city for c in obj 我们使用 obj 对象的 id作为select的value,使用obj 的city 作为 select 的label -->
- <select ng-options="c.id as c.city for c in obj1" ng-model="selectedCity">
- </select>
- </div>
- <div class="mart30">
- <h3>1. “数组”实现基本下拉</h3>
- <p>语法: laber for value in array</p>
- <select ng-options="animal for animal in arr1" ng-model="selectedAnimal"></select>
- <br>
- </div>
- <div class="mart30">
- <h3>2. “包含对象的数组”实现“label 和 value值不同”的下拉</h3>
- <p>语法: select as label for value in array</p>
- <p>哪位同学你认识?你的选择是:{{selectedStu}}</p>
- <select ng-options="c.name as c.id for c in obj2" ng-model="selectedStu"></select>
- <br>
- <br>
- <br>
- <p><strong>自定义下拉显示内容格式</strong></p>
- <p>哪位同学你认识?你的选择是:{{selectedStuString}}</p>
- <p>语法:拼接字符串</p>
- <select ng-options="c.name as (c.name +'- 英文名:'+c.id) for c in obj2" ng-model="selectedStuString"></select>
- <br>
- <br>
- <br>
- <p><strong>使用group by对下拉菜单分组</strong></p>
- <p>语法:label group by groupName for value in array</p>
- <p>哪位同学你认识?你的选择是:{{selectedStuString2}}</p>
- <select ng-options="c.name group by c.sex for c in obj2" ng-model="selectedStuString2"></select>
- </div>
- <div class="mart30">
- <h3>3. “对象”实现基本下拉</h3>
- <p>语法 1: label for (key , value) in object</p>
- <p>哪个城市?你的选择是:{{scity}}</p>
- <select ng-options="key for (key , value) in obj3" ng-model="scity"></select>
- <p>语法 2: select as label for (key ,value) in object</p>
- <p>哪个城市?你的选择是:{{scity01}}</p>
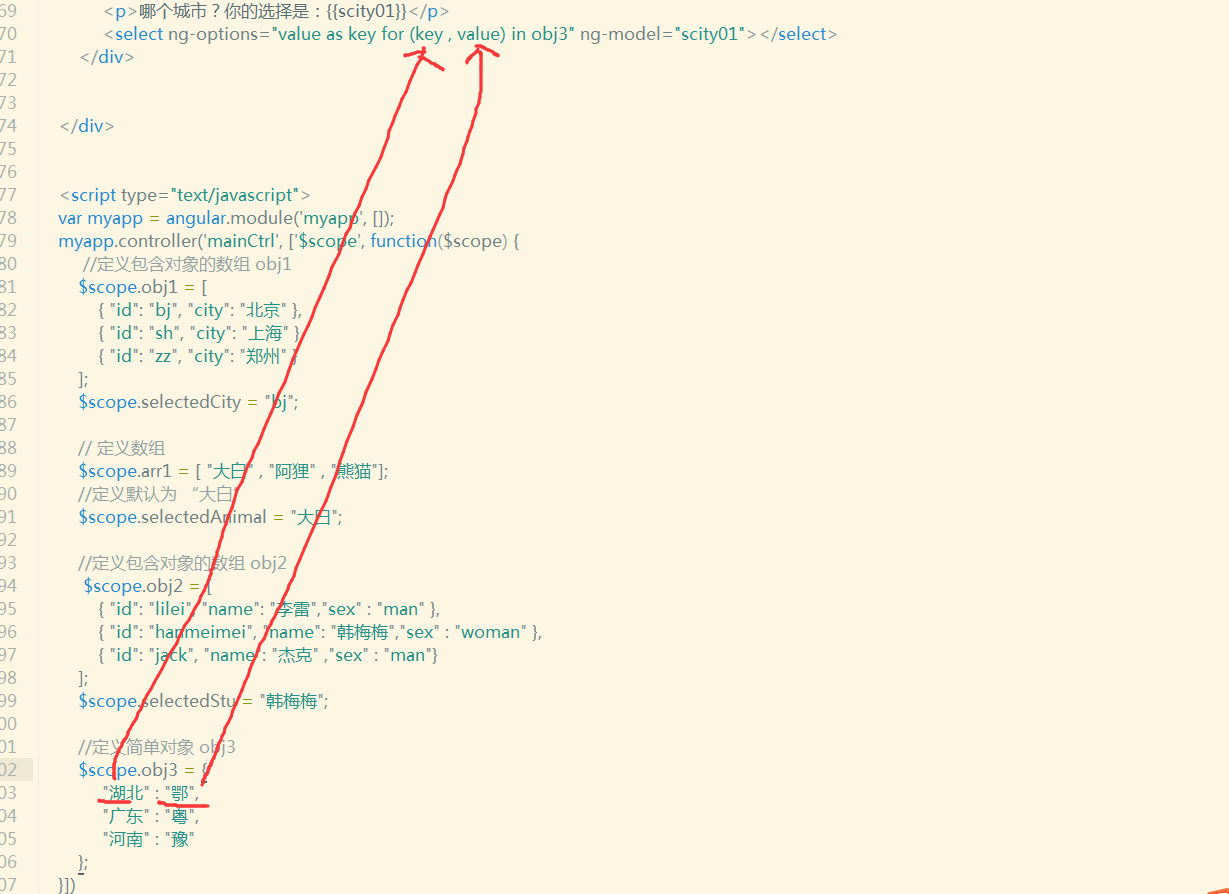
- <select ng-options="value as key for (key , value) in obj3" ng-model="scity01"></select>
- </div>
- </div>
- <script type="text/javascript">
- var myapp = angular.module('myapp', []);
- myapp.controller('mainCtrl', ['$scope', function($scope) {
- //定义包含对象的数组 obj1
- $scope.obj1 = [
- { "id": "bj", "city": "北京" },
- { "id": "sh", "city": "上海" },
- { "id": "zz", "city": "郑州" }
- ];
- $scope.selectedCity = "bj";
- // 定义数组
- $scope.arr1 = ["大白", "阿狸", "熊猫"];
- //定义默认为 “大白”
- $scope.selectedAnimal = "大白";
- //定义包含对象的数组 obj2
- $scope.obj2 = [
- { "id": "lilei", "name": "李雷", "sex": "man" },
- { "id": "hanmeimei", "name": "韩梅梅", "sex": "woman" },
- { "id": "jack", "name": "杰克", "sex": "man" }
- ];
- $scope.selectedStu = "韩梅梅";
- //定义简单对象 obj3
- $scope.obj3 = {
- "湖北": "鄂",
- "广东": "粤",
- "河南": "豫"
- };
- }])
- </script>
- </body>
- </html>
关于对象使用方法中 key 和 value 的一点说明

4、ng-options 全部用法补充
标红部分在代码中已有例子,其余的请自行消化理解测试
对于数组:
- label for value in array
- select as label for value in array
- label group by group for value in array
- label disable when disable for value in array
- label group by group for value in array track by trackexpr
- label disable when disable for value in array track by trackexpr
- label for value in array | orderBy:orderexpr track by trackexpr(for including a filter with track by)
对于对象:
- label for (key , value) in object
- select as label for (key ,value) in object
- label group by group for (key,value) in object
- label disable when disable for (key, value) in object
- select as label group by group for(key, value) in object
- select as label disable when disable for (key, value) in object
angular指令笔记(一):ng-options的更多相关文章
- angular学习笔记(三十)-指令(7)-compile和link(2)
继续上一篇:angular学习笔记(三十)-指令(7)-compile和link(1) 上一篇讲了compile函数的基本概念,接下来详细讲解compile和link的执行顺序. 看一段三个指令嵌套的 ...
- angular学习笔记(三十)-指令(6)-transclude()方法(又称linker()方法)-模拟ng-repeat指令
在angular学习笔记(三十)-指令(4)-transclude文章的末尾提到了,如果在指令中需要反复使用被嵌套的那一坨,需要使用transclude()方法. 在angular学习笔记(三十)-指 ...
- angular学习笔记(三十)-指令(1)-概述
之前在 angular学习笔记(十九)-指令修改dom 里面已经简单的提到了angular中的指令,现在来详细的介绍 '指令' 一.指令的创建: dirAppModule.directive('dir ...
- angular学习笔记(三十)-指令(10)-require和controller
本篇介绍指令的最后两个属性,require和controller 当一个指令需要和父元素指令进行通信的时候,它们就会用到这两个属性,什么意思还是要看栗子: html: <outer‐direct ...
- angular学习笔记(三十)-指令(7)-compile和link(1)
这篇主要讲解指令中的compile,以及它和link的微妙的关系. link函数在之前已经讲过了,而compile函数,它和link函数是不能共存的,如果定义了compile属性又定义link属性,那 ...
- angular学习笔记(三十)-指令(5)-link
这篇主要介绍angular指令中的link属性: link:function(scope,iEle,iAttrs,ctrl,linker){ .... } link属性值为一个函数,这个函数有五个参数 ...
- angular学习笔记(三十)-指令(2)-restrice,replace,template
本篇主要讲解指令中的 restrict属性, replace属性, template属性 这三个属性 一. restrict: 字符串.定义指令在视图中的使用方式,一共有四种使用方式: 1. 元素: ...
- angular学习笔记,很乱哈哈。
1.鼠标悬浮出现的信息v-bind:title="message" 2.对该便签进行结果判断显示隐藏v-if=''控制台设置 app3.seen = false(消失).控制台设置 ...
- angular指令中使用ngModelController
在这篇文章中 angular学习笔记(三十)-指令(10)-require和controller 说到了通过require属性和controller参数来让指令与指令之间互相交互. 本篇主要介绍的是指 ...
随机推荐
- python实战第一天-pymysql模块并练习
操作系统 Ubuntu 15.10 IDE & editor JetBrains PyCharm 5.0.2 ipython3 Python版本 python-3.4.3 安装pymysql模 ...
- JavaScript中的EcMAScript学习笔记
一.Javascript概述(知道) a.一种基于对象和事件驱动的脚本语言 b.作用: 给页面添加动态效果 c.历史: 原名叫做livescript.W3c组织开发的标准叫ECMAs ...
- Canvas: 优雅的代码作图系列:中国国旗
Canvas: 优雅的代码作图系列:中国国旗 有很多个这练手的,好的差的都有.这次,我演示下用极客的代码,画出最标准的中国国旗,并详细说明代码是怎么写出来的. 绘制规范: 一.严格按照绘制说明: 二. ...
- [JLOI2013]删除物品 树状数组
当时考试时间剩下太短了然后就挂掉了..其实是个简单的数据结构. 话说一看最小还以为是动规呢.. 将两堆头对头排.比如样例就是 541|273 因为是必须有优先级次序,依次拿的话,看优先级大小相邻的两个 ...
- 【二次开发jumpserver】——整合jumpserver与zabbix推送主机功能
jasset/forms.py "ip", "other_ip", "hostname", "port", " ...
- WEB测试常见BUG
翻页 翻页时,没有加载数据为空,第二页数据没有请求 翻页时,重复请求第一页的数据 翻页时,没有图片的内容有时候会引用有图片的内容 2.图片数据为空 图片数据为空时,会保留为空的图片数据位置 ...
- Jmeter+badboy环境搭建
[JMeter安装] 1. 访问官网 下载jmeter包 http://jmeter.apache.org/ 2. 解压到安装目录 D:\Program Files (x86)\apache-jmet ...
- 2017多校第10场 HDU 6180 Schedule 贪心,multiset
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6180 题意:给了一些任务的开始时间和终止时间,现在让我们安排k台及机器,让这些任务在k太机器上最小,并 ...
- Office办公软件(Excel PPT Word)使用整理
Office办公软件(Excel PPT Word)使用整理.. -------------- Excel默认打印预览于当前连接的打印机的纸张大小保持一致. Excel sheet不见了怎么办 --- ...
- BotVS趋势交易策略-MA均线
1. 均线策略1号 思路:使用MA小时线,入市线金叉买入,出市线死叉时卖出.代码如下 import types def main(): STATE_IDLE = -1 state = STATE_ID ...
