详解 anjularjs的ui-route(多视图、视图嵌套、视图传参)
最近整理了一下anjularjs的第三方插件ui-route,在这就以一个demo的形式讲解一下。整片博客均以开头的demo代码为例。下边是个目录,大家可以酌情直接跳转浏览。
1. demo的代码
2. demo效果图
4. ui-route基础用法
1. demo的代码
先看一下demo的目录结构

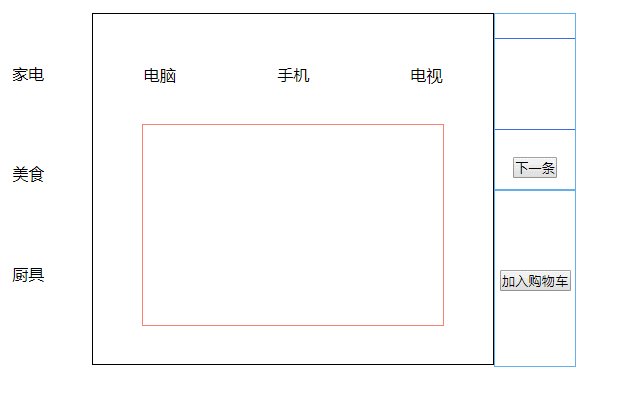
这里说明一下,主页面是 index;
index里面有 家电、美食、厨具3个页;
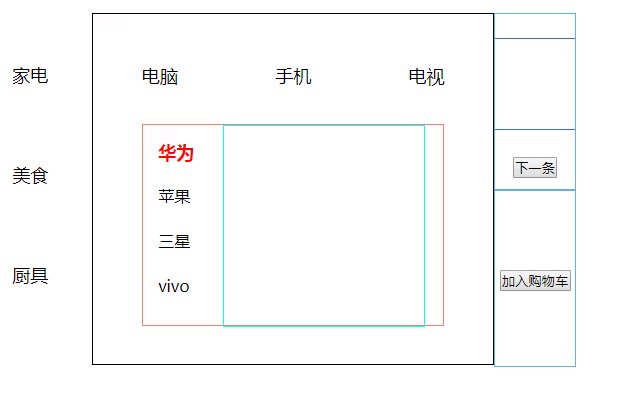
家电页面内有 电脑、手机、电视 3个子页面;
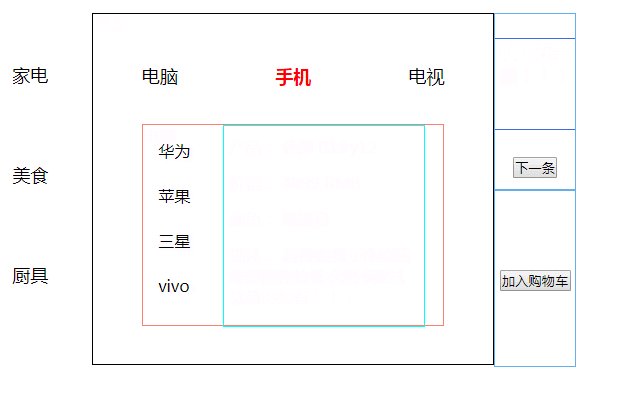
手机页面内有 华为、苹果、三星、vivo 4个页面
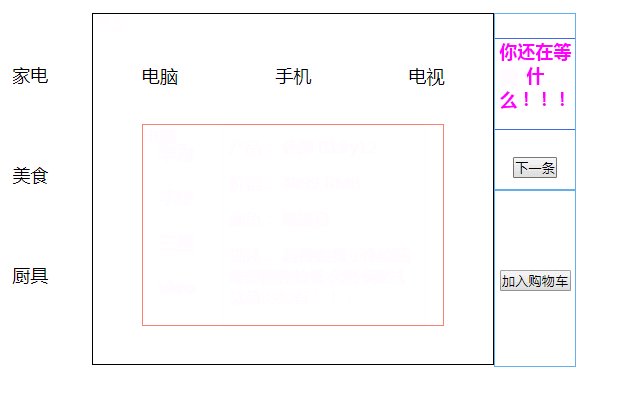
notice,提示页。和家电页面同级别
再看一下具体的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ui-route简易demo</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
text-decoration: none;
}
#ui-route{
margin: 50px auto;
overflow: hidden;
width: 616.6px;
}
ul li{
list-style: none;
width: 60px;
height: 50px;
margin: 50px 20px 10px 20px;
cursor: pointer;
}
ul,.indexView,.view1,.view2{
float: left;
overflow: hidden;
}
.indexView{
height: 350px;
width: 400px;
border: 1px solid black;
}
.view1,.view2{
width: 80px;
height: 175px;
border: 1px solid #66AFE9;
font-size: 18px;
color: fuchsia;
font-weight: bold;
}
.view1{
text-align: center;
word-break: break-all;
}
.view2{
text-align: center;
line-height: 177px;
}
.jiadian{
width: 400px;
list-style: none;
display: flex;
text-align: center;
justify-content: space-around;
}
.jdView{
width: 300px;
height: 200px;
border: 1px solid salmon;
margin: 110px auto;
}
.phone li{
list-style: none;
width: 40px;
height: 30px;
margin: 15px;
}
.phoneView{
width: 200px;
height: 200px;
border: 1px solid aqua;
margin-left: 80px;
}
.phoneView p{
margin: 10px 5px 15px 5px;
}
.noticeView{
width: 80px;
height: 90px;
border-top: 1px solid royalblue;
border-bottom: 1px solid royalblue;
}
</style>
</head>
<body ng-app="myApp" ng-controller="myControll">
<div id="ui-route">
<ul>
<li ui-sref="jia_dian">家电</li>
<li ui-sref="mei_shi">美食</li>
<li ui-sref="chu_ju({word:'这是向家电页面传递的参数word'})">厨具</li>
</ul>
<div class="indexView" ui-view="indexView"></div>
<div class="view1" ui-view="view1"></div>
<div class="view2" ui-view="view2"></div>
</div>
</body>
<script type="text/javascript" src="js/jquery-1.11.3.min.js" ></script>
<script type="text/javascript" src="js/angular.min.js" ></script>
<script type="text/javascript" src="js/angular-ui-router.js" ></script>
<script type="text/javascript">
var myApp = angular.module("myApp", ["ui.router"]);
myApp.config(function($stateProvider, $urlRouterProvider){
$urlRouterProvider.when('indexView', "jia_dian");
$stateProvider
//这个是多层视图嵌套的,一共嵌套了3层
//这个还是多视图同时呈现,indexView、 view1、view2 同时呈现
.state("jia_dian",{
//url 第一次加载页面时,有URL可以自动显示默认的页面,没有只会在点击按钮之后才能加载视图
//而且刷新页面时,如果没有写URL,页面不会保存,加了,简单刷新并不会使页面消失
url:"/jia_dian",
views:{
"indexView":{
templateUrl:'page/jia_dian.html',
controller: "myControll"
},
"view1":{
templateUrl:'page/notice.html',
controller: "myControll"
},
"view2":{
templateUrl:'page/buy.html'
}
}
}) .state("mei_shi",{
url:"/mei_shi",
views:{
"indexView":{
templateUrl:'page/mei_shi.html',
controller: "myControll"
}
}
})
.state("chu_ju",{
url:"/chu_ju",
views:{
"indexView":{
templateUrl:'page/chu_ju.html'
}
}
}) //家电内部,电脑、手机等详情
//注意,视图的嵌套,路由状态必须是嵌套的形式,jia_dian.jd_computer。
//如果,路由状态只是jd_computer,这里新加载的视图会默认加载到父视图indexView中
//切记,多层嵌套一定要把每次视图状态名一个个点链接下去,否则会出问题
.state("jia_dian.jd_computer",{
//这里也可以传参数
url:"/jd_computer",
views:{
"jdView":{
controller: function($scope,$stateParams){
$scope.myWord = $stateParams.word;
console.log($stateParams);
console.log($stateParams.word);
},
templateUrl:'page/jia_dian/jd_computer.html'
}
}
})
.state("jia_dian.jd_phone",{
url:"/jd_phone",
views:{
"jdView":{
templateUrl: 'page/jia_dian/jd_phone.html',
controller: "myControll"
}
}
})
.state("jia_dian.jd_TV",{
url:"/jd_TV/?aa",
views:{
"jdView":{
controller: function($scope,$stateParams){
console.log($stateParams);
console.log($stateParams.word);
},
templateUrl: 'page/jia_dian/jd_TV.html'
}
}
}) //家电——手机 中的各种手机介绍路由
.state("jia_dian.jd_phone.hw",{
url:"/jd_phone_hw",
views:{
"phoneView":{
templateUrl: 'page/jia_dian/jd_phone_hw.html',
controller: "myControll"
}
}
})
.state("jia_dian.jd_phone.pg",{
url:"/jd_phone_pg",
views:{
"phoneView":{
templateUrl: 'page/jia_dian/jd_phone_pg.html',
controller: "myControll"
}
}
})
.state("jia_dian.jd_phone.sx",{
url:"/jd_phone_sx",
views:{
"phoneView":{
templateUrl: 'page/jia_dian/jd_phone_sx.html',
controller: "myControll"
}
}
})
.state("jia_dian.jd_phone.vivo",{
url:"/jd_phone_vivo",
views:{
"phoneView":{
templateUrl: 'page/jia_dian/jd_phone_vivo.html',
controller: "myControll"
}
}
}) //右上角notice模块路由各状态
.state("jia_dian.notice_in1",{
url:"/notice_in1",
views:{
"noticeView":{
templateUrl: 'page/notice/notice_in1.html',
controller: "myControll"
}
}
})
.state("jia_dian.notice_in2",{
url:"/notice_in2",
views:{
"noticeView":{
templateUrl: 'page/notice/notice_in2.html',
controller: "myControll"
}
}
})
.state("jia_dian.notice_in3",{
url:"/notice_in3",
views:{
"noticeView":{
templateUrl: 'page/notice/notice_in3.html',
controller: "myControll"
}
}
})
$urlRouterProvider.otherwise('/jia_dian');
})
.controller("myControll",function($scope,$state,$stateParams){
$scope.num = 0;
//手机页需要的数据
$scope.data = [
{
name:"华为 P11",
price:"3799 RMB",
color:"纯洁白",
remark:"华为旗舰版,徕卡双摄,体验极度的流畅,你值得拥有!!!" },
{
name:"iPhone8s",
price:"6034 RMB",
color:"冷傲黑",
remark:"苹果旗舰机,你没有看错,6千多大洋,就是我,我贵,我任性!!!"
},
{
name:"三星 Glary12",
price:"4799 RMB",
color:"冷银白",
remark:"看什么看,小心我炸你啊"
},
{
name:"vivo R13",
price:"3099 RMB",
color:"高贵金",
remark:"高贵如我,性能还好,胜在价低,要不要试试?"
}
];
$scope.goPhone=function(){
$state.go("jia_dian.jd_phone",{})
};
//通过视图的形式,点击切换视图
$scope.huan=function(){
switch ($scope.num){
case 0:
$state.go("jia_dian.notice_in1",{});
break;
case 1:
$state.go("jia_dian.notice_in2",{});
break;
case 2:
$state.go("jia_dian.notice_in3",{});
break;
default:
$scope.num = 0;
$state.go("jia_dian.notice_in1",{});
break;
}
$scope.num++;
}; //不推荐 anjularjs 中写 jQuery ,但是我这就偷懒了
$("li").on("click",function(){
$("li").css({"color":"black","font-weight":"normal"});
$(this).css({"color":"red","font-weight":"600","font-size":"18px"});
})
})
</script>
</html>
家电页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul class="jiadian">
<li ui-sref="jia_dian.jd_computer">电脑</a></li>
<li ng-click="goPhone()">手机</li>
<li ui-sref="jia_dian.jd_TV">电视</li>
</ul>
<div class="jdView" ui-view="jdView"></div>
</body>
</html> 美食页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
美食
</body>
</html> 厨具页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
厨具
</body>
</html> notice页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<br />
<div class="noticeView" ui-view="noticeView"></div>
<br />
<button ng-click="huan()">下一条</button>
</body>
</html> buy页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button>加入购物车</button>
</body>
</html> 电脑页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
电脑
</body>
</html> 手机页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul class="phone">
<li ui-sref="jia_dian.jd_phone.hw">华为</li>
<li ui-sref="jia_dian.jd_phone.pg">苹果</li>
<li ui-sref="jia_dian.jd_phone.sx">三星</li>
<li ui-sref="jia_dian.jd_phone.vivo">vivo</li>
</ul>
<div class="phoneView" ui-view="phoneView"></div>
</body>
</html> 电视页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
电视
</body>
</html> 华为页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>产品: {{data[0].name}}</p>
<p>价格: {{data[0].price}}</p>
<p>颜色: {{data[0].color}}</p>
<p>描述: {{data[0].remark}}</p>
</body>
</html> 苹果页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>产品: {{data[1].name}}</p>
<p>价格: {{data[1].price}}</p>
<p>颜色: {{data[1].color}}</p>
<p>描述: {{data[1].remark}}</p>
</body>
</html> 三星页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>产品: {{data[2].name}}</p>
<p>价格: {{data[2].price}}</p>
<p>颜色: {{data[2].color}}</p>
<p>描述: {{data[2].remark}}</p>
</body>
</html> vivo页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>产品: {{data[3].name}}</p>
<p>价格: {{data[3].price}}</p>
<p>颜色: {{data[3].color}}</p>
<p>描述: {{data[3].remark}}</p>
</body>
</html> notice1页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
惊天大甩卖!!!
</body>
</html> notice2页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
买一送三啦!!!
</body>
</html> notice3页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
你还在等什么!!!
</body>
</html>
以上是整个demo的所有代码,如果有朋友觉得在这复制太麻烦,请到我博客园的 文件区 下载这个demo的源码。
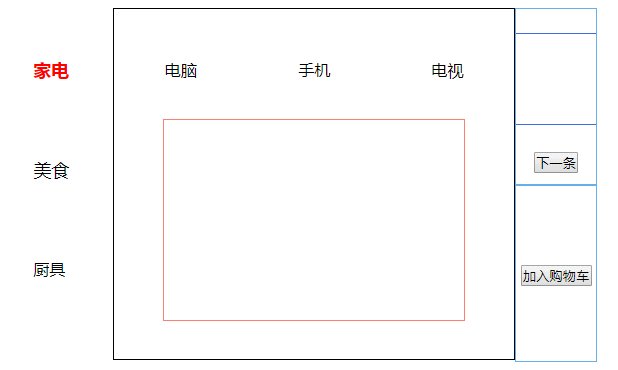
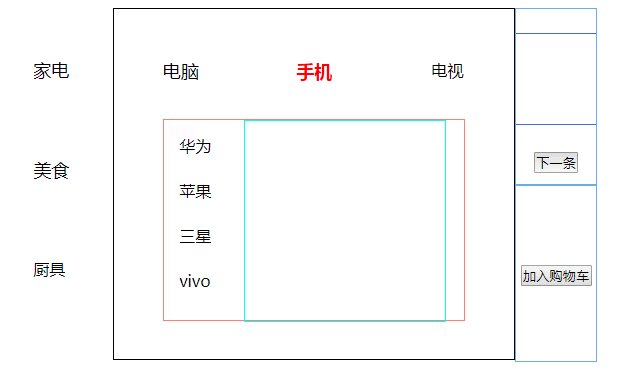
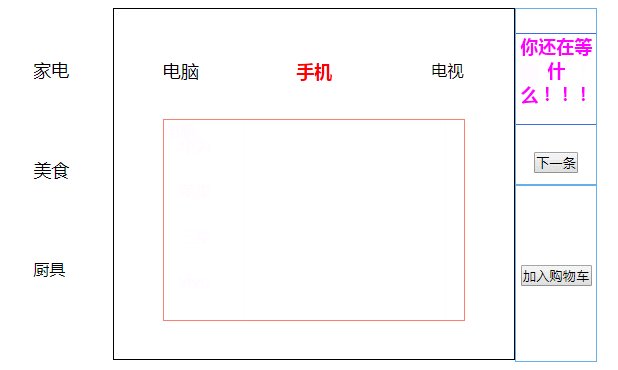
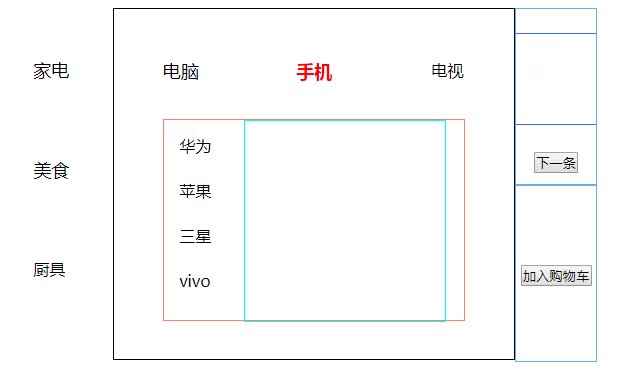
2. demo效果图

其实,anjularjs 提供了内置的ng-route,但是不怎么好用。ui-route相对于ng-route的优势大致如下:
(1) ui-route可以同时加载多个ui-view,同一张页面加载多个视图。ng-route 只能加载一个视图
(2) ui-route支持 ui-view 中的页面中也有ui-view,这样视图可以嵌套
(3) ui-route 提供了很多控制视图的方法,让我们操作视图更便捷
4. ui-route基础用法
<div id="ui-route">
<ul>
<!--路由状态跳转的按钮-->
<li ui-sref="jia_dian">家电</li>
<li ng-click="goChuJu()">厨具</li>
</ul>
<!--打开的新页面跳转到的位置-->
<div class="indexView" ui-view="indexView"></div>
</div> <script type="text/javascript">
//注入路由模块
var myApp = angular.module("myApp", ["ui.router"]);
//传入配置路由的模块
myApp.config(function($stateProvider, $urlRouterProvider){
$urlRouterProvider.when('indexView', "jia_dian");
$stateProvider
//路由状态名字,与HTML的ui-sref名字对应
.state("jia_dian",{
//相对的URL
url:"/jia_dian",
views:{
//加载到哪一个 ui-view
"indexView":{
//新页面路径
templateUrl:'page/jia_dian.html',
//新页面控制器
controller: "myControll"
}
}
})
.state("chu_ju",{
url:"/chu_ju",
views:{
"indexView":{
templateUrl:'page/chu_ju.html',
controller: "myControll"
}
}
})
})
.controller("myControll",function($scope,$state,$stateParams){
$scope.goChuJu=function(){
$state.go("jia_dian.jd_phone",{})
};
})
</script>
在HTML中给标签添加 ui-sref="状态名";
定义好App之后,配置config,注入 $stateProvider ,通过state配置路由状态;
当前标签被点击时,就会加载对应页面。
还可以用 $state.go("jia_dian.jd_phone",{}) 函数,直接跳转到指定的路由状态
总之,ui-route 路由页面跳转只有 标签价 ui-sref 和 调用 $state.go() 函数
接下来说明一下如何同时加载多个视图
<div id="ui-route">
<ul>
<li ui-sref="jia_dian">家电</li>
</ul>
<div class="indexView" ui-view="indexView"></div>
<div class="view1" ui-view="view1"></div>
<div class="view2" ui-view="view2"></div>
</div> <script type="text/javascript">
var myApp = angular.module("myApp", ["ui.router"]);
myApp.config(function($stateProvider, $urlRouterProvider){
$urlRouterProvider.when('indexView', "jia_dian");
$stateProvider
.state("jia_dian",{
url:"/jia_dian",
//通过view属性进行制定ui-view的页面分配
views:{
//视图indexView 的插入内容
"indexView":{
templateUrl:'page/jia_dian.html',
controller: "myControll"
},
//视图view1 的插入内容
"view1":{
templateUrl:'page/notice.html',
controller: "myControll"
},
//视图view2 的插入内容
"view2":{
templateUrl:'page/buy.html'
}
}
})
})
</script>
同时加载多个视图,很简单,只需要再HTML中分别定义好每个视图的名字,然后在 state 的 views 中配置每个view该导入的页面。这样就可以实现一个 index 页面中有3个 view,而且每个view都加载自己的HTML文件,实现自己的控制。
但是,有个问题,同一页面的中的 view ,同一时间只能响应一个路由状态的变化。
举一个简单的例子:
如果,我将 家电、美食 分别加载到 view1、view2 ,这是没问题的。刷新页面之后,就可以实现2个view分别显示 家电、美食。但是如果我家电中点击还能分别加载别的手机、电脑页面,而我在美食点击之后还能分别加载苹果、香蕉页,那这个时候就会发生冲突。路由只能相应一个状态。比如,点击 家电——手机,手机页在 view 中的 jd_view 显示了,此时再点击 美食——苹果,苹果页会在 view2显示,但是view1的手机页面会被刷新掉,不显示。家电依然不会变化。
在demo中也有这个问题,大家可以看一下具体的图:

还是,先看代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul class="jiadian">
<li ui-sref="jia_dian.jd_computer">电脑</a></li>
<li ng-click="goPhone()">手机</li>
<li ui-sref="jia_dian.jd_TV">电视</li>
</ul>
<div class="jdView" ui-view="jdView"></div>
</body>
<script>
.........
//家电内部,电脑、手机等详情
//注意,视图的嵌套,路由状态必须是嵌套的形式,jia_dian.jd_computer。
//如果,路由状态只是jd_computer,这里新加载的视图会默认加载到父视图indexView中
//切记,多层嵌套一定要把每次视图状态名一个个点链接下去,否则会出问题
.state("jia_dian.jd_computer",{
//这里也可以传参数
url:"/jd_computer",
views:{
"jdView":{
controller: function($scope,$stateParams){
$scope.myWord = $stateParams.word;
console.log($stateParams);
console.log($stateParams.word);
},
templateUrl:'page/jia_dian/jd_computer.html'
}
}
})
.state("jia_dian.jd_phone",{
url:"/jd_phone",
views:{
"jdView":{
templateUrl: 'page/jia_dian/jd_phone.html',
controller: "myControll"
}
}
})
.state("jia_dian.jd_TV",{
url:"/jd_TV/?aa",
views:{
"jdView":{
controller: function($scope,$stateParams){
console.log($stateParams);
console.log($stateParams.word);
},
templateUrl: 'page/jia_dian/jd_TV.html'
}
}
})
.........
</script>
</html>
嵌套也很简单,主要是路由状态的确定,再就是加载到哪个view。
因为 电脑 页面是在 家电页面之中的,所以 路由状态名必须加上他父页面的路由,即 jia_dian.jd_computer,中间用点链接。
注意:(1) 点 前面的名字是 父页面的路由状态,一定要一致
(2)嵌套了多少层路由,路由状态就写都写清楚了,不能漏
(3)如果 不写父页面的路由,那页面会直接加载到他的父页面 所在 的view中,并且会将父页面给刷掉,只显示新加载的页面
(4)新页面加载到哪,取决于你的views写的啥,当然,我们一般会在父页面中写个 ui-view ,让新加载页面显示在里面
多视图的嵌套,关键点 就是路由状态名 写对了, views写明确了。
注意,这个路由传递参数是URL传参,只能小规模的传字符串之类的;如果是大量数据,还是用 服务 传递,或者直接放在本地存储中,方便读取。不过这里还是给大家介绍一下ui-route的传参方式。
首先,看代码:
<div id="ui-route">
<ul>
<li ui-sref="jia_dian">家电</li>
<li ui-sref="mei_shi">美食</li>
<li ui-sref="chu_ju({word:'这是向家电页面传递的参数word'})">厨具</li>
</ul>
<div class="indexView" ui-view="indexView"></div>
<div class="view1" ui-view="view1"></div>
<div class="view2" ui-view="view2"></div>
</div> <script type="text/javascript">
..................
.state("jia_dian", {
//url 第一次加载页面时,有URL可以自动显示默认的页面,没有只会在点击按钮之后才能加载视图
//而且刷新页面时,如果没有写URL,页面不会保存,加了,简单刷新并不会使页面消失
url: "/jia_dian",
views: {
"indexView": {
templateUrl: 'page/jia_dian.html',
controller: "myControll"
}
}
})
.state("jia_dian.jd_phone", {
url: "/jd_phone/?word&script&obj",
views: {
"jdView": {
templateUrl: 'page/jia_dian/jd_phone.html',
controller: function($scope, $stateParams) {
console.log($stateParams);
console.log($stateParams.word);
console.log($stateParams.obj);
}
}
}
})
.controller("myControll", function($scope, $state, $stateParams) {
$scope.goPhone=function(){
$state.go("jia_dian.jd_phone",{
word:"前去手机页面",
script:"我将跳转到jd_phone,即从 家电页 到 手机页,我在 家电的controller中写$state.go函数,并附上参数,然后再路由中问号传参",
obj:{a:"aa",b:"bb"}
})
};
})
...................
</script>
其实很简单,就是URL传参,步骤如下:
1. 在父页面HTML中 <li ui-sref="chu_ju({word:'这是向家电页面传递的参数word'})">厨具</li> 这是先定义好要传递的变量,附好值
2. 定义变量的另一种方式 就是在 $state.go("jia_dian.jd_phone",{word:"前去手机页面"})函数中,这也是在准备需要传递的变量
3.上述两种是触发路由状态的2种方式,分别是自己的传参方式,都是在父页面的HTML、控制器中。
4. 在子页面路由状态中配置将传的参数 url: "/jd_phone/?word&script&obj", 和问号传参一样,多个参数用 & 隔开。
5.在跳转到的页面,他的控制器中注入 $stateParams ,然后就可以打印 $stateParams 这个对象了。
注意:声明、赋值 是在 父页面 做的,传递是在 子页面路由中做的,使用、查看在子页面的控制器。滤清思路就很简单了。
以上,是我对 ui-route 使用的一点见解,希望对大家能有帮助。如有错误的地方,还请朋友们指出!!!
详解 anjularjs的ui-route(多视图、视图嵌套、视图传参)的更多相关文章
- ionic入门教程-ionic路由详解(state、route、resolve)(转)
http://blog.csdn.net/onil_chen/article/details/51758696?appinstall=0 今天好好的跟大家讲讲ionic的路由配置. 问到的朋友有点多, ...
- 详解Asp.Net Core 2.1+的视图缓存(响应缓存)
响应缓存Razor 页与 ASP.NET 核心 2.0 中不支持. 此功能将支持ASP.NET 核心 2.1 版本. 在老的版本的MVC里面,有一种可以缓存视图的特性(OutputCache),可以保 ...
- 【转载】D3DXMatrixLookAtLH视图变换函数详解
原文:D3DXMatrixLookAtLH视图变换函数详解 /*D3DXMatrixLookAtLH函数返回的是世界->视图变换矩阵. 视图坐标系和局部坐标系是一样的,都是世界坐标系转换为指定的 ...
- async和await详解
async和await详解 1.非UI线程中执行 Test()函数带有async 和await ,返回值写成Task. 1 using System; 2 using System.Threadin ...
- ANDROID L——Material Design详解(UI控件)
转载请注明本文出自大苞米的博客(http://blog.csdn.net/a396901990),谢谢支持! Android L: Google已经确认Android L就是Android Lolli ...
- 【Android UI设计与开发】8.顶部标题栏(一)ActionBar 奥义·详解
一.ActionBar介绍 在Android 3.0中除了我们重点讲解的Fragment外,Action Bar也是一个非常重要的交互元素,Action Bar取代了传统的tittle bar和men ...
- iOS开发——UI篇&ScrollView详解
创建方式 1:StoryBoard/Xib 这里StoarBoard就不多说,直接拖就可以,说太多没意思,如果连这个都不会我只能先给你跪了! 2:代码: CGRect bounds = [ [ UIS ...
- Android 高级UI设计笔记07:RecyclerView 的详解
1. 使用RecyclerView 在 Android 应用程序中列表是一个非常重要的控件,适用场合非常多,如新闻列表.应用列表.消息列表等等,但是从Android 一出生到现在并没有非常 ...
- 【转】【Android UI设计与开发】之详解ActionBar的使用,androidactionbar
原文网址:http://www.bkjia.com/Androidjc/895966.html [Android UI设计与开发]之详解ActionBar的使用,androidactionbar 详解 ...
随机推荐
- 利用python发送邮件
找了很多使用python发送邮件的文章, 发现写的并不是太全, 导致坑特别多, 刚把这个坑跨过去, 在此记录下来 本代码使用163作为发送客户端, 接收邮箱随意 首先登录163邮箱, 开启POP3/S ...
- HDU6055 Regular polygon(计算几何)
Description On a two-dimensional plane, give you n integer points. Your task is to figure out how ma ...
- salesforce零基础学习(七十七)队列的实现以及应用
队列和栈简单的区别为栈是后进先出,队列是先进先出.队列也是特殊的线性表,所以队列也分为顺序存储结构和链式存储结构.本篇主要描述顺序存储结构. 我们先假定一个队列里有5个元素,当我们添加新元素时,添加到 ...
- geotrellis使用(三十)使用geotrellis读取PostGIS空间数据
前言 最近事情很多,各种你想不到的事情--such as singing and dancing--再加上最近又研究docker上瘾,所以geotrellis看上去似乎没有关注,其实我一直在脑中思考着 ...
- 二分图最大匹配:匈牙利算法的python实现
二分图匹配是很常见的算法问题,一般用匈牙利算法解决二分图最大匹配问题,但是目前网上绝大多数都是C/C++实现版本,没有python版本,于是就用python实现了一下深度优先的匈牙利算法,本文使用的是 ...
- CSS3自定义滚动条样式
原文地址:→传送门 写在前面 滚动条是个很常见的东东,不过某些浏览器自带的滚动条确实不太好看啊,下面可以作为学习,探讨下自定义滚动条的实现,这样你的滚动条就可以美美的啦.但是,也只能玩玩,因为只针对w ...
- 网易校招C++研发工程师笔试题
选择题: mysql主从复制,server_id问题 mysql key_len 找以.conf为结尾的文件 问答题: 实现一个超大整数的类 并实现加减法功能 用string实现大数加减法(博客里以前 ...
- Redis数据结构底层知识总结
Redis数据结构底层总结 本篇文章是基于作者黄建宏写的书Redis设计与实现而做的笔记 数据结构与对象 Redis中数据结构的底层实现包括以下对象: 对象 解释 简单动态字符串 字符串的底层实现 链 ...
- Volley源码学习笔记
标签(空格分隔): Volley 创建RequestQueue 使用Volley的时候,我们首先需要创建一个RequestQueue对象,用于添加各种请求,创建的方法是Volley.newReques ...
- 安全终端模拟工具Xshell 5使用密钥认证登录配置详细教程
▲版权声明:本文为博主原创文章,未经博主允许不得转载. Xshell支持SSH1 / SSH2协议,密码和DSA / RSA公钥用户认证方式等各种安全功能,并对各种加密算法进行加密.使用内置的Xshe ...
