Ionic如何实现单选二级菜单切换
Ionic如何实现单选二级菜单切换
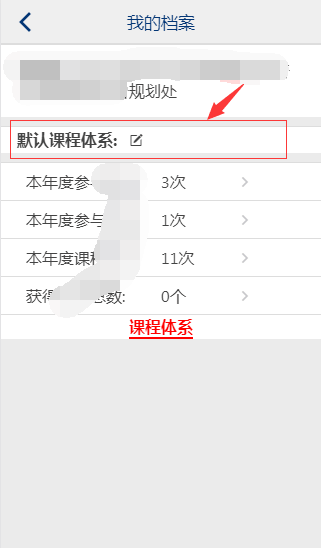
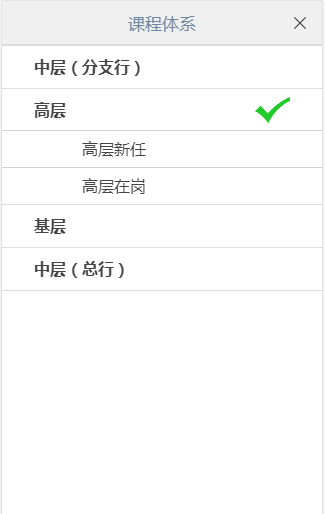
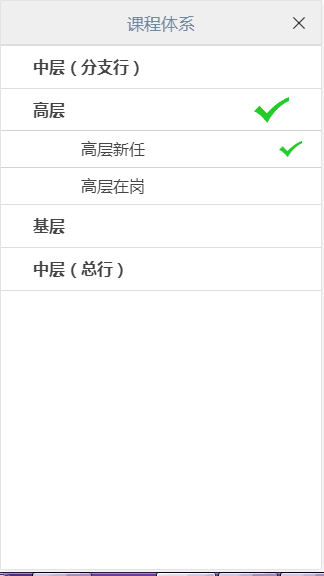
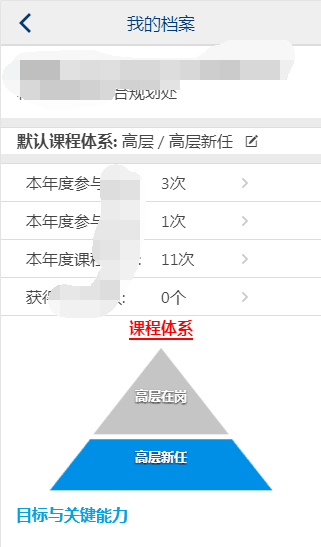
最近有个需求,需要做一个用户视图,数据全都从PC端系统实时取,由于这个功能在电脑浏览器展示还可以,即使菜单全部展开,只要美工稍加调整下位置也是放得下的,但是同样的功能让App也做一个就有问题了,尤其是课程体系切换里面有很多岗位菜单切换,而且是实时获取,如果在主页面显示会占用很大地方,影响用户体验,最终斟酌再三,将此菜单切换放在弹窗里面,就是点击一下弹个页面让用户选择,App页面宽度比较窄显示列表比较轻松,就做了个弹窗,需要说明的是这个弹窗点击一级菜单展开当前一级下面的二级菜单,点击二级菜单即是选择,然后关闭弹窗切换主页面内容。




这个功能有两个难点:
其一是ionic的模态框modal框貌似不能动态传参
其二是菜单切换需要单选,因为需要各一个right(打勾)标示当前项
对于第一个问题,我的解决方法是主页面初始化时将弹窗内的数据一次性获取放在local,后续用户点击单选项就直接从local的JavaScript切换,且等,这里需要强调的是,如果将获取数据放在用户点开弹窗时候,模态框很容易死掉!!!(这个问题只在获取数据时间比较长的时候),一定要记住,我可是填了n多坑ε(┬┬﹏┬┬)3才success...
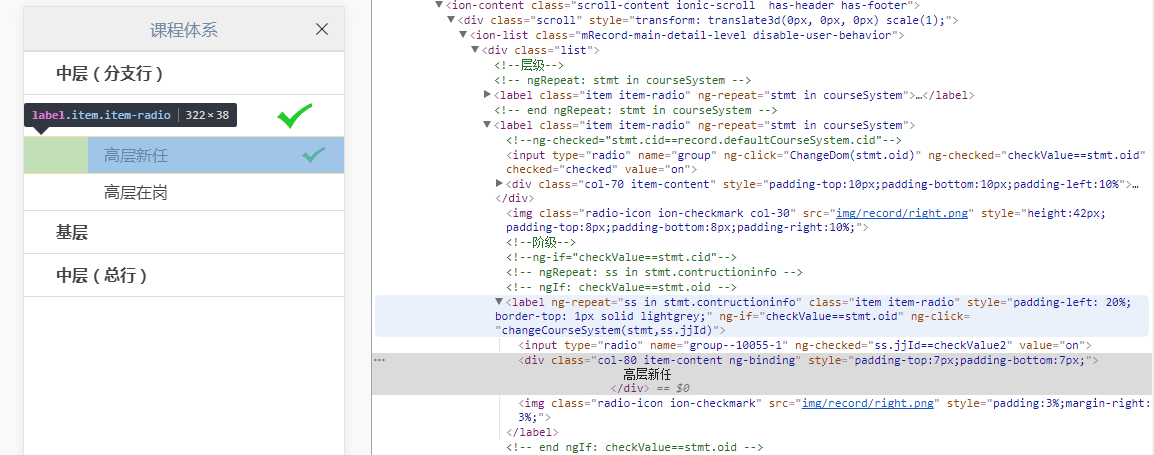
第二个问题解决方法也很费力,大多数时候做个一级多选项单选切换十分容易,做个二级就困难重重啦,要知道ionic的item、ion-item、ion-list都是有语义,随便写的话 二级菜单不能显示 此功能就废掉了,啊啊啊~,还是上代码吧~
<!--默认课程体系切换-->
<script id="list/level.html" type="text/ng-template">
<ion-modal-view>
<ion-header-bar class="bar bar-header" style="background-color:#efefef;">
<h1 class="title" style="color:#7186a0;">课程体系</h1>
<button class="button button-icon ion-ios-close-empty" style="color:black;" ng-click="levelModal.hide()"></button>
</ion-header-bar>
<ion-content>
<ion-list class="mRecord-main-detail-level">
<!--层级-->
<label class="item item-radio" ng-repeat="stmt in courseSystem">
<!--ng-checked="stmt.cid==record.defaultCourseSystem.cid"-->
<input type="radio" name="group" ng-click="ChangeDom(stmt.oid)" ng-checked="checkValue==stmt.oid">
<div class="col-70 item-content" style="padding-top:10px;padding-bottom:10px;padding-left:10%">
<b>{{stmt.jc}}</b>
</div>
<img class="radio-icon ion-checkmark col-30" src="img/record/right.png" style="height:42px;padding-top:8px;padding-bottom:8px;padding-right:10%;">
<!--阶级-->
<!--ng-if="checkValue==stmt.cid"-->
<label ng-repeat="ss in stmt.contructioninfo" class="item item-radio"
style="padding-left:20%;border-top: 1px solid lightgrey"
ng-if="checkValue==stmt.oid" ng-click="changeCourseSystem(stmt,ss.jjId)"
>
<input type="radio" name="group-{{stmt.cid}}-{{$parent.$parent.$index}}" ng-checked="ss.jjId==checkValue2">
<div class="col-80 item-content" style="padding-top:7px;padding-bottom:7px;">
{{ss.jjName}}
</div>
<img class="radio-icon ion-checkmark" src="img/record/right.png" style="padding:3%;margin-right:3%;">
</label>
</label>
</ion-list>
</ion-content> <ion-footer-bar class="mlearning-foot" style="height:auto;">
</ion-footer-bar>
</ion-modal-view>
</script>
以上html需要点拨的是,一级的时候选项切换 radio是放在label里面的,一个套label就是一个选项,label需要在同一级,做二级单选的时候需要将一级选项的对应的二级选项全都放在当前一级label里面(而且是当前二级全部选项哦~),页面写好,做功能切换的时候必须要配合着JavaScript(点开一个展开一个,都不收起多难看啊~~~),还有就是css,不多说,各位自行调吧~,简单但费力不少。。。
下面我将实时的页面dom共享以及JavaScript切换部分的代码共享,希望正在使用ionic开发相似功能的童鞋少走弯路

/**
* 课程体系弹出框
*/
$ionicModal.fromTemplateUrl('list/level.html', {
scope: $scope,
animation: 'slide-in-up',
}).then(function (modal) {
$scope.levelModal = modal;
}); //获取课程体系列表数据
$scope.showLevel= function() {
$scope.courseSystem=[];
for(var item in $scope.record.allCourseSystem){
if($scope.record.allCourseSystem[item].css==1){//过滤掉未发布的
$scope.courseSystem.push($scope.record.allCourseSystem[item]);
}
}
$scope.checkValue=$scope.beforeId=$scope.record.defaultCourseSystem.oid;//先设置最初的层级id
$scope.checkValue2=$scope.record.defaultCourseSystem.jid;
$scope.levelModal.show();
}
//切换Dom
$scope.ChangeDom=function(val){
$scope.checkValue=val;
$scope.checkValue2=null;
}
//课程体系切换
$scope.changeCourseSystem=function(stmt,jId){
$scope.levelModal.hide();//隐藏
$scope.record.defaultCourseSystem=stmt;//切换默认级别
for(var i in stmt.contructioninfo){
if(stmt.contructioninfo[i].jjId==jId){
$scope.record.defaultCourseSystem.target=stmt.contructioninfo[i].target;//目标
$scope.record.defaultCourseSystem.ability=stmt.contructioninfo[i].ability;//能力
$scope.record.defaultCourseSystem.jjname=stmt.contructioninfo[i].jjName;//阶级名称
}
} //未切换不从数据库取数据
if($scope.beforeId==$scope.record.defaultCourseSystem.cid){
return;
}
request({jId:jId,oId:stmt.oid});
// $scope.$apply();//数据应用于界面
}
Ionic如何实现单选二级菜单切换的更多相关文章
- jquery垂直展开折叠手风琴二级菜单
摘要:jquery实现垂直展开二级菜单 最近新开发一个简单项目,用到左侧两级的菜单.找找了手头的文件,竟然没有现成的代码,算了,去网上找找整理下吧. 注:jquery-1.8.3.min.js需要下载 ...
- python 全栈开发,Day109(客户管理之动态"二级"菜单)
昨日内容回顾 1. 权限有几张表? 2. 简述权限流程? 3. 为什么要把权限放入session? 4. 静态文件和模块文件 5. 相关技术点 - orm查询 - 去空 - 去重 - 中间件 - in ...
- JavaScript处理数据完成左侧二级菜单的搭建
我们在项目中应用的后台管理框架基本上都是大同小异,左侧是一个二级菜单,点击选中的菜单,右侧对应的页面展示.我把前端页面封装数据的过程整理了一下,虽然不一定适合所有的管理页面,仅作为案例来参考,只是希望 ...
- Excel——使用OFFSET、MATCH、COUNTA实现二级菜单
如图所示,接下来提供两种办法实现: 1.将A.B.C.D定义为名称NAME. 2.设置一级菜单单元格数据有效性为NAME. 3.设置二级菜单格数据有效为: =OFFSET($A$1,MATCH($A6 ...
- Jquery垂直下拉二级菜单
自己做了一个基于Jquery 的垂直下拉二级菜单功能,直接看图: Html的代码如下: <!DOCTYPE html> <html> <head> <meta ...
- 用jQuery做一个三级菜单,鼠标移动到二级菜单的选项上,然后再迅速离开后,当鼠标再移动到该一级菜单或其他二级菜单选项,三级菜单也会显示。
用jQuery做一个三级菜单,鼠标移动到二级菜单的选项上,然后再迅速离开后,当鼠标再移动到该一级菜单或其他二级菜单选项,三级菜单也会显示. 原因:在为一个元素绑定hover事件之后,用户把光标移入元素 ...
- JS实现的简单横向伸展二级菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Bootstrap系列 -- 40. 导航条二级菜单
在导航条中添加二级菜单也非常简单 <div class="navbar navbar-default" role="navigation"> < ...
- JS-鼠标经过显示二级菜单
在css处添加了border样式为了看得更清楚——源代码有一个程序漏洞,存在一个很烦人的大bug. <ul class="nav"> <li class=&quo ...
随机推荐
- java面试笔试大汇总
java面试笔试题大汇总5 JAVA相关基础知识 1.面向对象的特征有哪些方面 1.抽象:2.继承:3.封装:4. 多态性: 2.String是最基本的数据类型吗? 基本数据类型包括byte.int. ...
- jQuery 提供多个与 AJAX 有关的方法。
jQuery 提供多个与 AJAX 有关的方法. 通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本.HTML.XML 或 JSON - ...
- vue init webpack-simple project 报错处理(connect ETIMEDOUT 192.30.253.112)
Failed to download repo vuejs-templates/webpack-simple: connect ETIMEDOUT 192.30.253.113:443 Failed ...
- 原生JS+Canvas实现五子棋游戏
一.功能模块 先看下现在做完的效果: 线上体验:https://wj704.github.io/five_game.html 主要功能模块为: 1.人机对战功能 2.悔棋功能 3.撤销悔棋功能 二.代 ...
- 配置IIS让网站可以播放mp4文件
最近遇到这么一个问题,网站当中的mp4不能播放了--每次点击播放的时候都会产生404的错误(如下图).这个问题来得有些蹊跷,因为在这台服务器上其他的文件都能正常执行,比如xml.jpg.aspx等文件 ...
- 单例模式与静态变量在PHP中
在PHP中,没有普遍意义上的静态变量.与Java.C++不同,PHP中的静态变量的存活周期仅仅是每次PHP的会话周期,所以注定了不会有Java或者C++那种静态变量. 1. 静态变量在PHP中 在PH ...
- android设置横竖屏
android:screenOrientation="portrait"
- docker在windows,centos中的安装
centos安装方式,采用阿里云的镜像和安装脚本 或者到https://store.docker.com/search?type=edition&offering=community下载相应系 ...
- jQuery未定义错误原因(jQuery is not define)
使用jQuery时,必须把它写在最前面,这样浏览器才会先加载jQuery,否则会提示缺少对象. 正确 <script type="text/javascript" src=& ...
- Feign使用Hystrix无效原因及解决方法
最近项目重构使用了Spring Boot和Spring Cloud.这两者结合确实给项目带来了方便,同时也遇到了一些问题.其中使用feign作为服务消费,但是断路器hystrix一直不起作用让人很费解 ...
