js数组的几个练习题
第一次在博客园写文章,之前一直自己做记录。现在前端工作两年了,对前端整体技术有较清晰的了解。项目用了vue,react之类的写,如今打算从基础开始,慢慢深入了解原生的JS.这几天清明节,玩的嗨皮,最后一次开始赶作业(我规定自己每天至少一个Js题,在网上随机找的。*~*)
今天主要是重写了数组的remove(),concat()方法以及查找数组中对应元素。下面做一个简单分享:
1.重写remove()方法,返回新数组
function remove(arr, item) {
var arry=[]
for(var i=0;i<arr.length;i++){
if(arr[i]!=item){
arry.push(arr[i])
}
}
return arry
}
2.移除数组 arr 中的所有值与 item 相等的元素,直接在给定的 arr 数组上进行操作,并将结果返回
function removeWithoutCopy(arr, item) {
for(var i=0;i<arr.length;i++){
if(arr[i]==item){
arr.splice(i,1);
i--;
arr.length--;
}
}
return arr
}
注:这里要i--;arr.length--;是因为在给定的数组中操作的。splice每次移除都会改变arr的长度。
3.在数组 arr 末尾添加元素 item。不要直接修改数组 arr,结果返回新的数组
function append(arr, item) {
Array.prototype.clone=function(){
return this.slice(0)
}
var arry=arr.clone();
arry.push(item);
return arry
}
注:这里我特意给数组的原型加了一个克隆方法是方法初学者理解。因为直接给数组赋值如:var arry=arr;是赋值引用,
当我改变arry时,arr源会跟着改变,所以我选择克隆一个新数组。
4.数组的合并,不能在原有数组上修改。
function concat(arr1,arr2) {
var arry=arr1.slice(0);
for(var i=0;i<arr2.length;i++){
arry.push(arr2[i]);
}
return arry;
}
注:这里我也用到了第3题的克隆(截取)方式
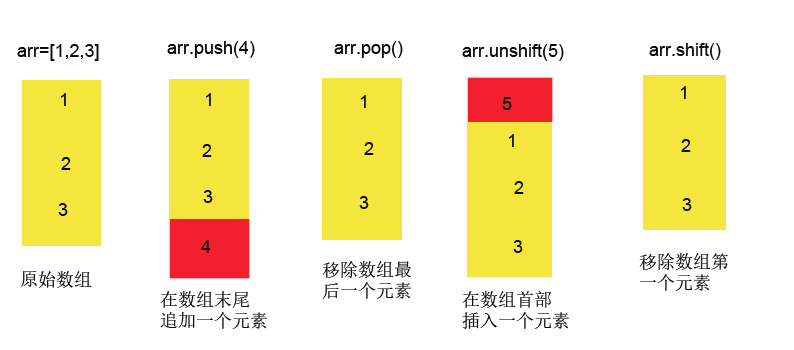
下面我再用一组图简单介绍一下操作数组用烂了的几个函数:push(),pop(),unshift(),shift()

好啦,今天就写到这,欢迎多多指教!
js数组的几个练习题的更多相关文章
- 小兔JS教程(四)-- 彻底攻略JS数组
在开始本章之前,先给出上一节的答案,参考答案地址: http://www.xiaotublog.com/demo.html?path=homework/03/index2 1.JS数组的三大特性 在J ...
- js数组学习整理
原文地址:js数组学习整理 常用的js数组操作方法及原理 1.声明数组的方式 var colors = new Array();//空的数组 var colors = new Array(3); // ...
- 转→js数组遍历 千万不要使用for...in...
看到一篇内容还不错,但是排版实在糟糕, 逼死强迫症患者啊,直接拉下去找原文连接,找到了,但是已经消失了···500错误... 第一次因为实在看不下去一篇博客的排版, 为了排版而转载... 转载地址:h ...
- js数组操作大全
原文(http://www.cnblogs.com/webhotel/archive/2010/12/21/1912732.html) 用 js有很久了,但都没有深究过js的数组形式.偶尔用用也就是简 ...
- js数组去重的4种方法
js数组去重,老生长谈,今天对其进行一番归纳,总结出来4种方法 贴入代码前 ,先对浏览器Array对象进行支持indexOf和forEach的polyfill Array.prototype.inde ...
- js 数组处理函数
本文转载自有有<js 数组处理函数> concat 将参数列表连接到原数组后面形成一个新的数组并返回,原有数组不受影响. var arr = ["a","b& ...
- js 数组赋值问题 :值传递还是引用?
转载于知乎var a = [1,2,3]; var b = a; a = [4,5,6]; alert(b); //[1,2,3] 面试时被问到这样一个问题,竟然从来没试过... 当时直接的理解,数组 ...
- JS数组方法汇总 array数组元素的添加和删除
js数组元素的添加和删除一直比较迷惑,今天终于找到详细说明的资料了,先给个我测试的代码^-^ var arr = new Array(); arr[0] = "aaa"; arr[ ...
- js数组操作
用 js有很久了,但都没有深究过js的数组形式.偶尔用用也就是简单的string.split(char).这段时间做的一个项目,用到数组的地方很多, 自以为js高手的自己居然无从下手,一下狠心,我学! ...
随机推荐
- ubuntu下包管理器apt-get常用命令
apt-cache search package 搜索包 apt-cache show package 获取包的相关信息,如说明.大小.版本等 sudo apt-get install package ...
- weex官方demo weex-hackernews代码解读(1)
一.介绍 weex 是阿里出品的一个类似RN的框架,可以使用前端技术来开发移动应用,实现一份代码支持H5,IOS和Android.最新版本的weex已默认将vue.js作为前端框架,而weex-hac ...
- C语言常见错误中英文对照表
C语言常见错误中英文对照表(网络搜索及经验积累不断更新中) 常见错误中英文对照表 fatal error C1003: error count exceeds number; stopping co ...
- 学习接水系统(java+thread线程)
(一)项目框架分析 对于学生并发接水项目,根据面向对象的思想,需要创建两个对象,即学生和水龙头. 接下来主要讲解不排队接水和排队接水两张情况. 项目的目录文件如下: (二)不排队接水 假设有四个学生小 ...
- jquery小测
1.在div元素中,包含了一个<span>元素,通过has选择器获取<div>元素中的<span>元素的语法是? 提示使用has() $("div:has ...
- 搭建windows环境下(nginx+mysql+php)开发环境
搭建windows环境下(nginx+mysql+php)开发环境 1. 所需准备应用程序包 1.1 nginx 程序包nginx-1.0.4.zip或其他版本(下载地址: http ...
- WCF小试
1.创建WCF 右键解决方案-新建项目-WCF服务应用程序. 创建后会生成一些文件,其中IService.cs是服务的接口,只有在接口中定义的方法才能被外部调用,Service.svc是我们的服务名称 ...
- Cocos2d-x shader学习2: 模糊(Blur)
模糊效果在游戏中经常会用到,有的为了突出前景会把背景给模糊化,有的是因为一些技能需要模糊效果.模糊是shader中较为简单的一种应用.cocos2dx 3.x给的demo中,就有sprite的模糊的效 ...
- 11g R2 RAC启动关闭步骤
1.关闭监听 /u01/app/11.2.0/grid/bin/srvctl stop listener -n redhat-rac01 /u01/app/11.2.0/grid/bin/srvctl ...
- 彻底理解Promise对象——用es5语法实现一个自己的Promise(上篇)
本文同步自我的个人博客: http://mly-zju.github.io/ 众所周知javascript语言的一大特色就是异步,这既是它的优点,同时在某些情况下也带来了一些的问题.最大的问题之一,就 ...
