WebGIS中前端JS生成等值面方法探讨
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
1.背景
在之前的博文《WebGIS中等值面展示的相关方案简析》中我提到了两种生成等值面的方法:
a.使用GP服务发布等值面生成服务,前端调用该服务生成等值面图片然后叠加至地图上。
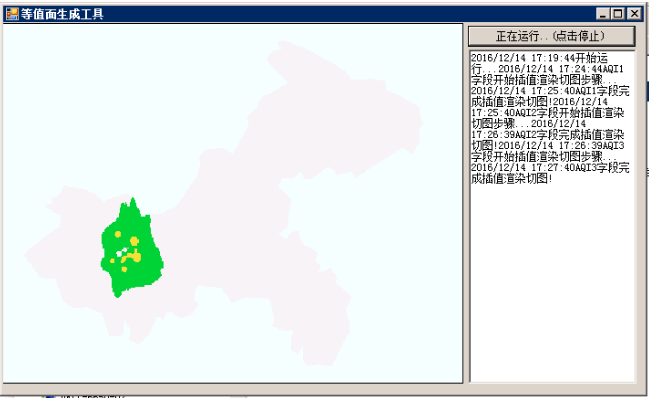
b.使用AE开发等值面生成工具,将等值面图片瓦片化后叠加至地图上。

从实现方式上来说,这两种方案均是通过后台生成等值面图片,前端进行图片叠加展示。
如果项目中我们的观察值频繁变化,比如五分钟变化一次,那么我们的等值面应该及时同步变化。但是如果利用后台服务来实现,则更新频次对后台服务存在一定压力,主要体现在插值图片频繁切图等。并且由于前端展示的仅仅是图片,无法在前端实现与等值面的交互。
这里,我们探讨一种真正的在前端实现插值等值面的方法。
2.插值探讨
等值面生成的核心原理是插值。我们常用的插值算法有反距离加权法(IDW)、样条插值法、克里金法、离散平滑插值、趋势面光滑插值等。这里我们采用克里金插值。
克里金方法最早是由法国地理学家Matheron和南非矿山工程师Krige提出的,用于矿山勘探。这种方法认为在空间连续变化的属性是非常不规则的,用简单的平滑函数进行模拟将出现误差,用随机表面函数给予描述会比较恰当 (克里金中包括几个因子:变化图模型、漂移类型和矿块效应) 。
克里金方法的关键在于权重系数的确定,该方法在插值过程中根据某种优化准则函数来动态地决定变量的数值,从而使内插函数处于最佳状态。克里金方法考虑了观测的点和被估计点的位置关系,并且也考虑各观测点之间的相对位置关系,在点稀少时插值效果比反距离权重等方法要好。所以利用克里金方法进行空间数据插值往往取得理想的效果。
在地质统计学中,根据应用目标的区别,发展了多种克里格方法如:
a.简单克里格(Simple-Kriging)
b.普通克里格(Ordinary-Kriging)
c.泛克里格(Universal-Kriging)
d.对数正态克里格(Log-Normal Kriging)
e.协同克里格(Cokriging)
f.拟协克里格(Pseudo-Kriging)
g.指示克里格(Indicator-Kriging)
h.离析克里格(Disjunctive-Kriging)
在三维地质建模过程中,克里格被作为插值方法,能过最大的程度的保证地质界面与原始数据的吻合,且不依赖于网络。
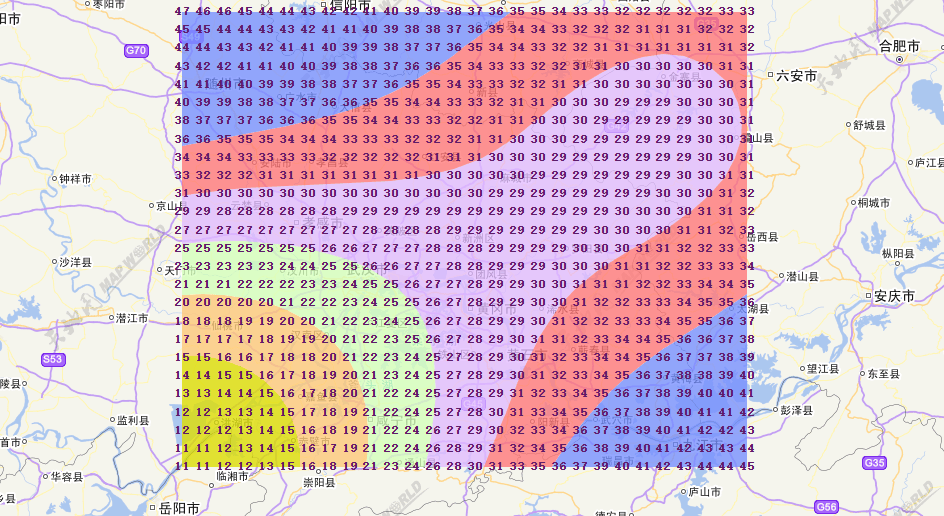
3.格网化插值的实现
a.我们首先需要将待插值的范围划分成若干格网,格网的数目会影响插值的效果。
b.针对每个格网进行插值计算。
c.所有格网基于插值数值进行配色渲染。

4.获取真正的等值面
格网化插值展示结果已经是趋于等值面展示了,并且随着格网粒度进一步变小,展示结果将更趋于平滑,但是随之的性能开销将越来越大,而且无法规避渐变处的锯齿情况。
所以我们还得研究如何根据已有插值格网获取等值面。
这个研究类似与栅格数据转矢量数据的研究,该类型算法网上有比较多的介绍,这里我直接给出优化后的结果:

-----欢迎转载,但保留版权,请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
如果您觉得本文确实帮助了您,可以微信扫一扫,进行小额的打赏和鼓励,谢谢 ^_^

WebGIS中前端JS生成等值面方法探讨的更多相关文章
- Centos7 中 Node.js安装简单方法
最近,我一直对学习Node.js比较感兴趣.下面是小编给大家带来的Centos7 中 Node.js安装简单方法,在此记录一下,方便自己也方便大家,一起看看吧! 安装node.js 登陆Centos ...
- 前端Js跨域方法汇总—剪不断,理还乱,是跨域
1.通过jsonp跨域2.通过修改document.domain来跨子域(iframe)3.隐藏的iframe+window.name跨域4.iframe+跨文档消息传递(XDM)5.跨域资源共享 C ...
- 可前端解密的加密方法探讨和str_replace和preg_replace分析
目的: 对字符串‘123456’进行后端加密,前端js可解密出真实字符 测试代码php: static $hashMap = array( '0' => '4', '1' => '9', ...
- 【工作细节记录】维护项目中前端JS组件丢失后,应如何维护开发之启发
事因: 我所维护的项目为旧项目,接手项目后并没有什么开发文档留下,导致很多时候一出现问题就需要自己去研究整个过程. 项目中一直使用一个"$.download()"的方法进行文件下载 ...
- iOS——浅谈iOS中三种生成随机数方法
ios 有如下三种随机数方法:
- JS生成GUID方法
function GUID() { this.date = new Date(); /* 判断是否初始化过,如果初始化过以下代码,则以下代码将不再执行,实际中只执行一次 */ if (typeof t ...
- thinkphp中url的生成U()方法
为了配合所使用的URL模式,我们需要能够动态的根据当前的URL设置生成对应的URL地址,为此,ThinkPHP内置提供了U方法,用于URL的动态生成,可以确保项目在移植过程中不受环境的影响.U方法的定 ...
- iOS-浅谈iOS中三种生成随机数方法
ios 有如下三种随机数方法:
- RN47 中通过 JS 调用 Native 方法
每一个模块.方法都有一个 ID,通过 ID 来调用. m_registry->callNativeMethod(call.moduleId, call.methodId, std::move(c ...
随机推荐
- MySQL NULL值
我们已经看到SQL SELECT命令和WHERE子句一起使用,来从MySQL表中提取数据, 但是,当我们试图给出一个条件,比较字段或列值设置为NULL,它确不能正常工作. 为了处理这种情况,MySQL ...
- 跨进程通信之Messenger
1.简介 Messenger,顾名思义即为信使,通过它可以在不同进程中传递Message对象,通过在Message中放入我们需要的入局,就可以轻松实现数据的跨进程传递了.Messenger是一种轻量级 ...
- Spring 学习一
Spring工作机制及为什么要用? 1.springmvc将所有的请求都提交给DispacherServlet,他会委托应用系统的其他模块负责对请求进行真正的处理工作. 2.DispacherServ ...
- ORA-01157,记一次Oracle故障恢复过程
生产环境中有两台部署PowerCenter的ETL业务机,近期发现无法通过客户端连接到ETL服务. 初步怀疑是PowerCenter挂掉了,或者资料库出现了故障. 登陆设备后发现PowerCenter ...
- 结巴(jieba)中文分词及其应用实践
中文文本分类不像英文文本分类一样只需要将单词一个个分开就可以了,中文文本分类需要将文字组成的词语分出来构成一个个向量.所以,需要分词. 这里使用网上流行的开源分词工具结巴分词(jieba),它可以有效 ...
- 大数据平台搭建-kafka集群的搭建
本系列文章主要阐述大数据计算平台相关框架的搭建,包括如下内容: 基础环境安装 zookeeper集群的搭建 kafka集群的搭建 hadoop/hbase集群的搭建 spark集群的搭建 flink集 ...
- win10 Internet Explorer 11 停止工作处理
win10 Internet Explorer 11 停止工作处理:
- shell十分钟教程
1.先介绍下shell的工作原理 Shell可以被称作是脚本语言,因为它本身是不需要编译的,而是通过解释器解释之后再编译执行,和传统语言相比多了解释的过程所以效率会略差于传统的直接编译的语言. 但是s ...
- Frameset框架集的应用
Frameset框架集常用于写网站后台页面,大多数"T字型"布局后台页面,就是应用Frameset框架集来做的.Franeset框架集的优点是,他可以在同浏览器窗口显示不同页面内容 ...
- FTP DOS 命令行
1. 在cmd--> 输入ftp 2. 进入ftp输入提示命令行,此时输入open ftp服务器地址,比如我的是本机就: open 127.0.0.1 3. 根据提示输入用户名和密码, 提示登录 ...
