WebGPU图形编程(2):构建一个单色的三角形<学习引自徐博士教程>

非常兴奋,我坚持了下来,开始更新我的第二篇博客,还是关于WebGPU的,我在学习过程中,对这项技术非常感兴趣,即使它非常抽象,难以理解,因为我看到未来Web3D的发展,WebGPU会成为主流技术,学习这项技术的前景会更加光明。
本节来创建单色三角形,并通过输入color四元数组数值对三角形颜色进行改变.
一、使用搭建好的开发环境进行所有软件包的安装
使用上一章节搭建好的所有配置文件,先进行一步所有软件包的安装(这是徐博士教程里的步骤),为的是产生node_modules文件夹内的所有配置文件,但我又在想,我第一节已经把所有配置好的文件配置好了,并且已经有node_modules文件夹了,npm install不是多此一举么(可能是我对开发环境的搭建还没有学习深刻)?

npm install
徐博士执行完上述命令行后,才生成node_modules文件夹,我试着下载它的源代码,他的源码里面没有包含node_modules文件夹,我执行npm install后成功配置完所有文件,这里我猜测是package.json已经写入了配置文件及版本号,install可能是自动进行版本号识别安装;
二、修改index.html内容
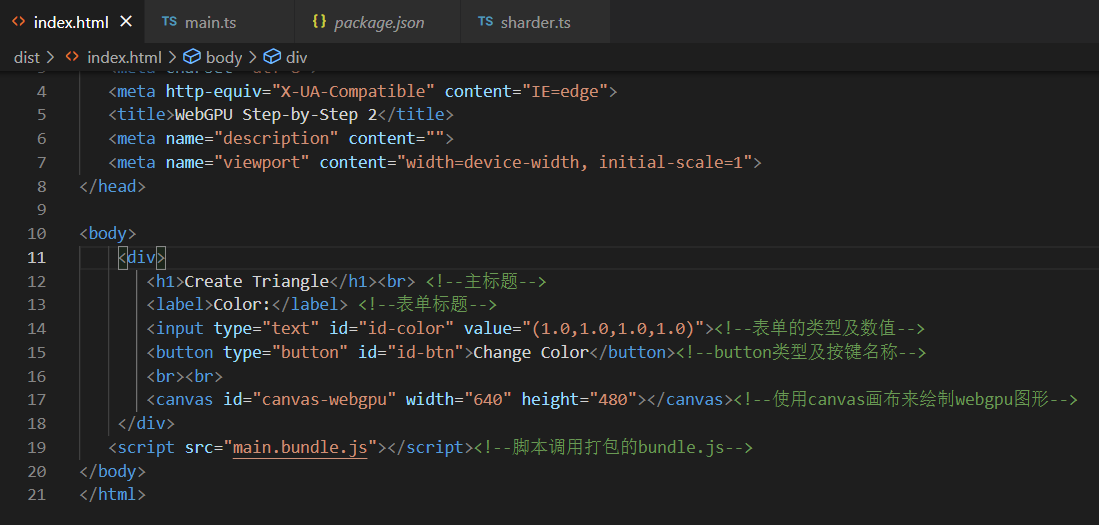
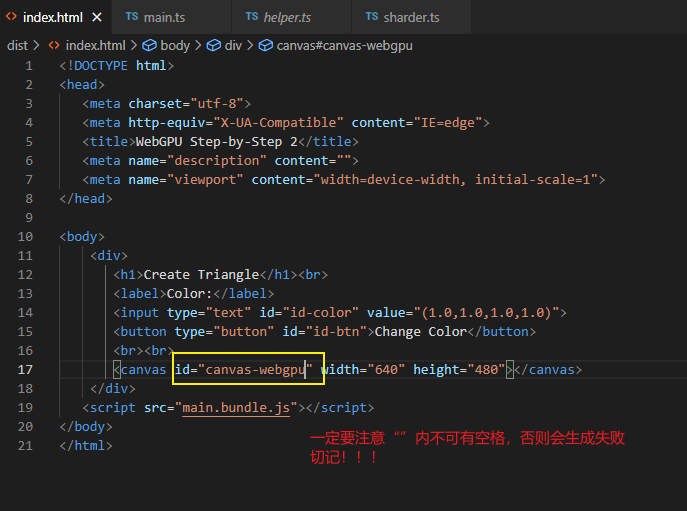
需要你对dist文件夹下的index.html<body>内的代码内容进行修改
代码如下:
<div>
<h1>Create Triangle</h1><br> <!--主标题-->
<label>Color:</label> <!--表单标题-->
<input type="text" id="id-color" value="(1.0,1.0,1.0,1.0)"><!--表单的类型及数值-->
<button type="button" id="id-btn">Change Color</button><!--button类型及按键名称-->
<br><br>
<canvas id="canvas-webgpu" width="640" height="480"></canvas><!--使用canvas画布来绘制webgpu图形-->
</div>

三、添加管线着色文件
在src文件夹下,添加sharder.ts文件,用来写入WGSL着色器,这里面的着色器用法和声明,暂时不需要特别理解,徐博士也是简单了描述了vertex和fragment两种着色器,webgpu使用四维矢量来渲染三维图形,之后再详细学习查看WGSL使用。
代码如下:
export const Shaders = (color:string) => {
const vertex = `
[[stage(vertex)]]
fn main([[builtin(vertex_index)]] VertexIndex: u32) -> [[builtin(position)]] vec4<f32> {
var pos = array<vec2<f32>, 3>(
vec2<f32>(0.0, 0.5),
vec2<f32>(-0.5, -0.5),
vec2<f32>(0.5, -0.5));
return vec4<f32>(pos[VertexIndex], 0.0, 1.0); //webgpu使用四维矢量来渲染三维图形
}
`;
const fragment = `
[[stage(fragment)]]
fn main() -> [[location(0)]] vec4<f32> {
return vec4<f32>${color};
}
`;
return {vertex, fragment};
}
export const Shaders1 = (color:string) => {
const vertex = `
var pos = array<vec2<f32>, 3>(
vec2<f32>(0.0, 0.5),
vec2<f32>(-0.5, -0.5),
vec2<f32>(0.5, -0.5));
[[stage(vertex)]]
fn main([[builtin(vertex_index)]] VertexIndex: u32) -> [[builtin(position)]] vec4<f32> {
return vec4<f32>(pos[VertexIndex], 0.0, 1.0);
}
`;
const fragment = `
[[stage(fragment)]]
fn main() -> [[location(0)]] vec4<f32> {
return vec4<f32>${color};
}
`;
return {vertex, fragment};
}
四、使用typescript来编写webgpu的控制代码去控制命令GPU
打开src文件夹下的main.ts文件,进行代码编写,同样这一大段代码我也看不懂,但需要知道文件用处,具体的API使用方法可以参照API文档https://www.orillusion.com/zh/webgpu.html#security;
代码如下:
import $ from 'jquery';
import { CheckWebGPU } from './helper';
import { Shaders } from './sharder'; const CreateTriangle = async (color='(1.0,1.0,1.0,1.0)') => {
const checkgpu = CheckWebGPU();
if(checkgpu.includes('Your current browser does not support WebGPU!')){
console.log(checkgpu);
throw('Your current browser does not support WebGPU!');
} const canvas = document.getElementById('canvas-webgpu') as HTMLCanvasElement;
const adapter = await navigator.gpu?.requestAdapter() as GPUAdapter;
const device = await adapter?.requestDevice() as GPUDevice;
const context = canvas.getContext('webgpu') as unknown as GPUCanvasContext;
const format = 'bgra8unorm';
/*const swapChain = context.configureSwapChain({
device: device,
format: format,
});*/
context.configure({
device: device,
format: format,
}); const shader = Shaders(color);
const pipeline = device.createRenderPipeline({
vertex: {
module: device.createShaderModule({
code: shader.vertex
}),
entryPoint: "main"
},
fragment: {
module: device.createShaderModule({
code: shader.fragment
}),
entryPoint: "main",
targets: [{
format: format as GPUTextureFormat
}]
},
primitive:{
topology: "triangle-list",
}
}); const commandEncoder = device.createCommandEncoder();
const textureView = context.getCurrentTexture().createView();
const renderPass = commandEncoder.beginRenderPass({
colorAttachments: [{
view: textureView,
loadValue: { r: 0.5, g: 0.5, b: 0.8, a: 1.0 }, //background color
storeOp: 'store'
}]
});
renderPass.setPipeline(pipeline);
renderPass.draw(3, 1, 0, 0);
renderPass.endPass(); device.queue.submit([commandEncoder.finish()]);
} CreateTriangle();
$('#id-btn').on('click', ()=>{
const color = $('#id-color').val() as string;
CreateTriangle(color);
});
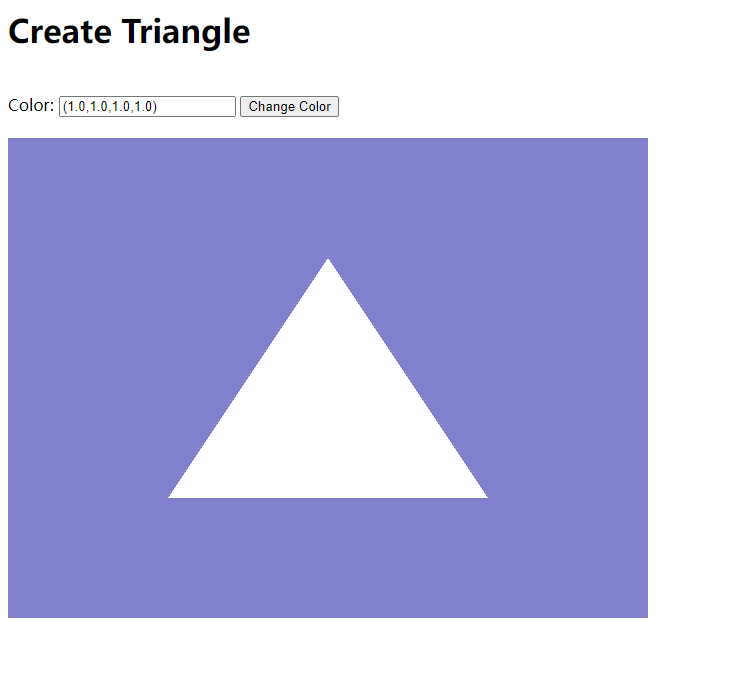
五、到此我们所有代码编写完成
你可以看到以上步骤,我们对index.html文件写页面展示和调用接口、再新建我们的管线代码sharder.ts编写渲染管线、再对mian.ts文件使用typescript让webgpuAPI对GPU命令指令;
开启网页窗口你可以看到创建成功。

需要注意的一点,也是我过程中犯的错误,就是在html中“”内的代码内容不可以有空格,否则会生成失败的!

WebGPU图形编程(2):构建一个单色的三角形<学习引自徐博士教程>的更多相关文章
- WebGPU图形编程(4):构建一个彩色的正方形<学习引自徐博士教程>
本节我们来复原一个彩色的正方形,前提告知,本节的shaders和main的代码从结构上有调整,我会更加详细的描述每行的代码意思: 源代码下载地址:https://github.com/jack1232 ...
- WebGPU图形编程(1):建立开发环境 <学习引自徐博士教程>
首先感谢徐博士提供的视频教程,我的博客记录也是学习徐博士进行的自我总结,老徐B站学习视频链接网址:WebGPU图形编程 - 免费视频教程(1):建立开发环境_哔哩哔哩_bilibili 创建之前你需要 ...
- WebGPU图形编程(3):构建三角形图元<学习引自徐博士教程>
一.首先修改你的index.html文件 请注意主要在html页面修改添加的是需要加选择项:"triangle-list"和"triangle-strip",如 ...
- [网络编程] 自己构建一个cgi.FieldStorage()的对象
问题描述: 通常cgi.FieldStorage()返回一个类似于Python字典的对象. 在cgi框架中必须通过浏览器发送表单过来才能接受消息 那么我该怎么进行本地调试呢? 或者说在没有搭建好一整套 ...
- 学废了系列 - WebGIS vs WebGL图形编程
目前工作中有不少涉及到地图的项目,我参加了几次技术评审,前端伙伴们在 WebGIS 方面的知识储备稍有不足,这次分享的主要目的是科普一些在前端领域比较常用的 WebGIS 知识.另外,我之前的工作中积 ...
- Wince 中的图形编程
图形编程程序当中,笔者主要要和大家讨论的是画刷的创建和使用以及绘图函数,比如2D图像的绘制等等. *画刷的定义: HBRUSH hBrush; *画刷的类型: 1. 系统内置画刷:GetStockOb ...
- 如何用 Swift 语言构建一个自定控件
(via:破船之家,原文:How To Make a Custom Control in Swift) 用户界面控件是所有应用程序重要的组成部分之一.它们以图形组件的方式呈现给用户,用户可以通过它 ...
- 现代3D图形编程学习-你好,三角形(译)
你好,三角形 传统的入门教程在介绍编程语言的时候,通常从"Hello,World!"的程序开始.这样的程序拥有最简单的能够直接输出"Hello, World!" ...
- 现代3D图形编程学习-设置三角形颜色(译)
本书系列 现代3D图形变成学习 http://www.cnblogs.com/grass-and-moon/category/920962.html 设置颜色 这一章会对上一章中绘制的三角形进行颜色的 ...
随机推荐
- log4j添加日志一定记住在工程的web.xml文件下加一些内容
log4j添加日志一定记住在工程的web.xml文件下加如下内容:
- libevent源码学习(10):min_heap数据结构解析
min_heap类型定义min_heap函数构造/析构函数及初始化判断event是否在堆顶判断两个event之间超时结构体的大小关系判断堆是否为空及堆大小返回堆顶event分配堆空间堆元素的上浮堆元素 ...
- vnc mirror driver
2012年4月,大二下学期,平静的课堂上老师通知了一个比赛...第一届大学生软件设计大赛!然后我选了第六题:windows屏幕录像.就这样我就开始了我的vc开发生涯. 之前学了c/c++作为基础,自认 ...
- Mybatis-Plus一键生成代码
Mybatis-Plus一键生成代码 一.闲言碎语 闲来无事看了看了MP的官网看到一键生成的代码更新了! 整个Ui风格都变了,遂决定瞅一眼新的代码生成器 官网地址~~ 二.引入依赖 新的代码生成只有在 ...
- 一个自定义的c++错误类 和 同步异步、阻塞非阻塞(区别简述)
一个例子,自定义exception 继承std::exception 1 class _oct_udp_api_export_ udp_err : public std::exception 2 { ...
- 【LeetCode】325. Maximum Size Subarray Sum Equals k 解题报告 (C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 prefix Sum 日期 题目地址:https:// ...
- 【九度OJ】题目1054:字符串内排序 解题报告
[九度OJ]题目1054:字符串内排序 解题报告 标签(空格分隔): 九度OJ [LeetCode] http://ac.jobdu.com/problem.php?pid=1054 题目描述: 输入 ...
- 【LeetCode】937. Reorder Log Files 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 分割和排序 日期 题目地址:https://leet ...
- 【LeetCode】419. Battleships in a Board 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 日期 题目地址:https://leetcode.c ...
- 【LeetCode】892. Surface Area of 3D Shapes 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 日期 题目地址:https://leetcode.c ...
