go, iris , nuxt, 服务端渲染等技术在helloworld开发者社区中的应用与实践
大家好,helloworld.net 上线已经有近半年的时间了,转眼过的好快,在这半年的时间里,迭代了近10多个版本,优化了很多的体验,交互上的不足之处,同时也上线了我们的安卓 app, 苹果的因为还在申请开发者账号,所以暂时未上线
在这半年的时间内,网友很给力,也给出了很多的建议和优化,也有不少网友说愿意为 helloworld开发者社区出一份力,在这里我感谢这些支持我们的用户,helloworld开发者社区会一如既往的坚持免费,分享,干货的精神做一个 程序员自己的技术社区
今天我们来聊聊 go, iris, nuxt 这些技术在 helloworld开发者社区中的应用
因为我们的用户都是做研发的,所以大家看到网站的第一反应就是这个网站用什么技术做出来的?
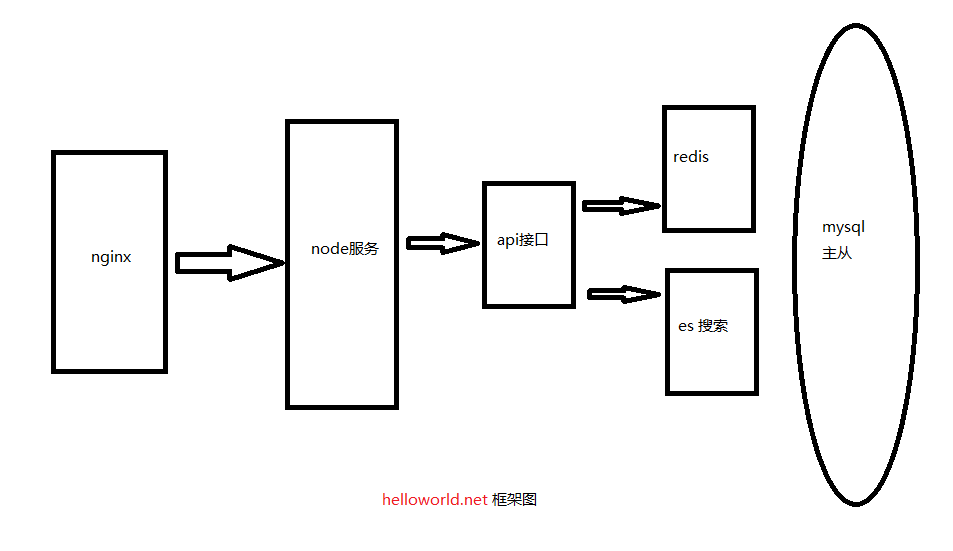
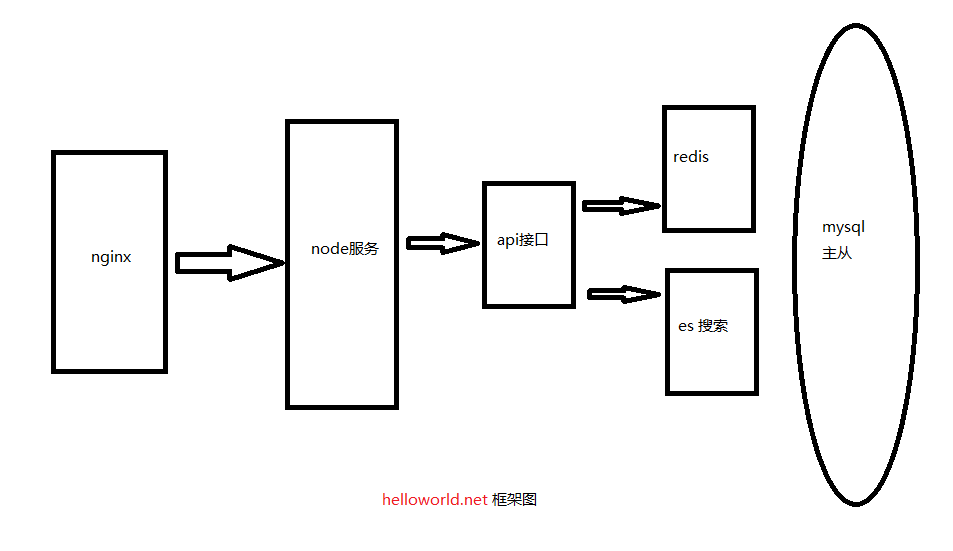
下图是 helloworld.net 的框架图

有几个问题,用户比较关心,先来回答几个问题先
一 为什么选择了 Go 而不是 java ?
实在不想回答这个问题啊,因为很容易引起程序员之间的战争,语言之争,是非多,扯不清道不明的,不过在这里还是要说明一下
Java是现阶段最成熟,最稳定,相关的库第三方的库,解决方案都是最全的,这一点是毫无疑问的
Go我个人认为是未来的语言,现在虽然各方面的库,框架没有Java的多,那是因为Java很多年了,Go 现在已经有的框架,库,至少对于我写这个网站来说,足够用了
Go真的很简洁,Java那一套SpringBoot虽然强大,但是和Go 的 iris 框架相比,太重了,太重了,太重了
Go的简洁让我喜欢它,Go的性能,让我选择用它,用 go iris 和 java的springboot我作过一个简单的测试,写过一个接口,用go和 java返回博客的前50篇内容,go的性能是java的将近3倍
所以最终选择了go,而不是java,虽然我更熟悉java
关于go和java之争,就像当年 java和php之争一样,既然有争议了,出结果肯定是要一个过程的,在这个过程中,可能有很多的人战队 ,但是最终都是好的代替老的。就像后来java慢慢的把php给挤下去了一样
以上只是个人看法,不要喷我
go的web框架也有很多,比如 beego, gin , iris ,Echo等,最知名的要数beego了,现在用的比较多的是 gin
iris 因为是demo比较全,而且mvc的功能很完善,当时就选了 iris , 其实当时也纠结过gin和 iris 的选择,不过最终还是选择了demo更丰富的iris
二 服务端渲染怎么做?
做技术社区嘛,就不能用vue, react 单纯的写单页面的方式了来写网站了
要不百度不认识啊,不收录啊
vue 和 react 各种一个非常好的 ssr 的解决方案
vue 就是nuxt 了,官方也推荐的。
react 就是 next ,这俩哥们,ssr方案起的名字都很像,就差一个字母
helloworld.net初期的时候,就创建人,也就网名待兔的,一个人在搞,而且还不会写前端,现学的前端,因为vue学起来比react简单,当时就学了vue,那nuxt自然也是要用的了。
三 服务器配置
服务器是在腾讯云买的,买了4台,花了5万多,4核8G的,带宽也还行。目前来说够用了
在此之前还有一台100M的,16核32G的从机房租的,这台现在是当测试机了
数据库就没有什么好说的了 mysql
好了,下面我们再来看看下面的那框架图

用户在浏览器地址栏中输入 www.helloworld.net 并回车的时候
请求首先发到了nginx,在nginx做了转发处理,把所有的请求都打到了 node服务器上
也就是nuxt那台服务器
nuxt 会请求接口服务,这个就是我们通常开发业务的时候,返回json数据,并解析数据
nuxt 收到接口返回的json后,动态生成网页,并返回给nginx,nginx再返回给用户
这样用户浏览器收到的就是已经渲染好的html了,就不是客户渲染了
现在要明白 ,nginx是http服务,node上跑nuxt也是http服务,api接口也是http服务
等于说, 一个请求,经过了好几个http服务
- nginx http是负责转发请求的
- node 上的nuxt http是负责ssr的,也就是请求接口服务,把返回的数据,动态渲染成 html
- api服务器上跑的http是负责从缓存 ,数据库中取出数据的
有人可能会担心 ,中间的node上跑的nuxt,毕竟是node,有的公司对服务器上跑node很排斥,会不会有问题
我们也有过这样的担心,不过后来实际测试用的时候,并没有什么大的问题
所以,放心的用吧
api 接口后面是 redis和es搜索,mysql主从服务器
以上就是整个helloworld开发者社区的技术栈以及选型的过程
在技术选型的时候,一定要结合自己的实际情况来作选择
而且要谨慎,也有考虑未来的技术趋势等
最后 再次谢谢大家的支持,我们会一如既往的做一个体验好的,程序员自己的技术社区
go, iris , nuxt, 服务端渲染等技术在helloworld开发者社区中的应用与实践的更多相关文章
- Nuxt 服务端渲染
前言 Nuxt.js 是一个基于 Vue.js 的通用应用框架. ssr 渲染服务端 可以看官方文档 https://zh.nuxtjs.org/guide/ nuxt 与平常 jsonp 不一样 , ...
- nuxt服务端渲染
<template> <div class="page"> page is search <ul> <li v-for="(it ...
- Vue、Nuxt服务端渲染,NodeJS全栈项目,面试小白的博客系统~~
Holle,大家好,我是李白!! 一时兴起的开源项目,到这儿就告一段落了. 这是一个入门全栈之路的小项目,从设计.前端.后端.服务端,一路狂飙的学习,发量正在欣喜若狂~~ 接触过WordPress,H ...
- ASP.NET Core 与 Vue.js 服务端渲染
http://mgyongyosi.com/2016/Vuejs-server-side-rendering-with-aspnet-core/ 原作者:Mihály Gyöngyösi 译者:oop ...
- 服务端渲染技术NUXT
什么是服务端渲染 服务端渲染又称SSR (Server Side Render),是在服务端完成页面的内容,而不是在客户端通过AJAX获取数据. 服务器端渲染(SSR)的优势主要在于:更好的 SE ...
- vuejs服务端渲染更好的SEO,SSR完全指南Nuxt.js静态站生成器
vuejs服务端渲染更好的SEO,SSR完全指南Nuxt.js静态站生成器SSR 完全指南https://cn.vuejs.org/v2/guide/ssr.html在 2.3 发布后我们发布了一份完 ...
- 基于vue的nuxt框架cnode社区服务端渲染
nuxt-cnode 基于vue的nuxt框架仿的cnode社区服务端渲染,主要是为了seo优化以及首屏加载速度 线上地址 http://nuxt-cnode.foreversnsd.cngithub ...
- next.js、nuxt.js等服务端渲染框架构建的项目部署到服务器,并用PM2守护程序
前端渲染:vue.react等单页面项目应该这样子部署到服务器 貌似从前几年,前后端分离逐渐就开始流行起来,把一些渲染计算的工作抛向前端以便减轻服务端的压力,但为啥现在又开始流行在服务端渲染了呢?如v ...
- [vue] vue服务端渲染nuxt.js
初始化 使用脚手架工具 create-nuxt-app 快速创建 npx create-nuxt-app <项目名> npx create-nuxt-app 执行一些选择 在集成的服务器端 ...
随机推荐
- Nginx的进程管理与重载原理
目录 进程结构图 信号量管理 Linux的信号量管理机制 利用信号量管理Nginx进程 配置文件重载原理 进程结构图 Nginx是多进程结构,多进程结构设计是为了保证Nginx的高可用高可靠,包含: ...
- Day10_48_Map集合中的常用方法
Map集合中的常用方法 * 常用方法 - 注意 Map集合中的key是无序不可重复的set集合,如果添加数据时,key值重复了,后面添加的重复数据也是可以添加成功的,但是会覆盖前面相同的数据. 1. ...
- 前端实用程序包utils - 开发工作流(一)
写在前面 早年间有幸在Raychee哥门下当小弟,学到两把刷子.在编程路上,他的很多思想深深影响了我,比如笔者今天要分享的主题.在程序开发中,有个utils包,叫做实用程序包,程序员们会把项目中通用的 ...
- Smith Numbers(分解质因数)
Smith Numbers Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 14173 Accepted: 4838 De ...
- Git使用指导
Git使用指导 目录结构: 一.版本控制 二.Git的历史 三.Git环境配置 四.GIt项目构建 五.Git基本理论 六.GIt文件操作 七.使用码云/GitHub 八.IDEA中继承Git 九.G ...
- ASP调用SDK微信分享好友、朋友圈
ASP调用SDK微信分享好友.朋友圈需要用到sha1.asp,我先来上主代码,然后再附加sha1.asp,方便大家直接复制过去即可使用. 页面:shara.asp 1 <%@LANGUAGE=& ...
- Python3解决棋盘覆盖问题的方法示例
本文实例讲述了Python3解决棋盘覆盖问题的方法.分享给大家供大家参考,具体如下: 问题描述: 在2^k*2^k个方格组成的棋盘中,有一个方格被占用,用下图的4种L型骨牌覆盖所有棋盘上的其余所有方格 ...
- SpringCloud之配置中心(config)的使用Git+数据库实现
SpringCloud微服务实战系列教程 -------------------------目录------------------------------ 一.配置中心应用(Git) 二.配置中心的 ...
- Python中python-nmap模块的使用
目录 python-nmap的安装 python-nmap模块的使用 portScanner()类 环境: python 2.7.13 Windows和Linux默认都是不安装python-nmap ...
- (CV学习笔记)Attention
Attention(注意力机制) Attention for Image Attention for Machine Translation Self-Attention 没有image-Attent ...
