vue是如何通过diff算法做渲染更新
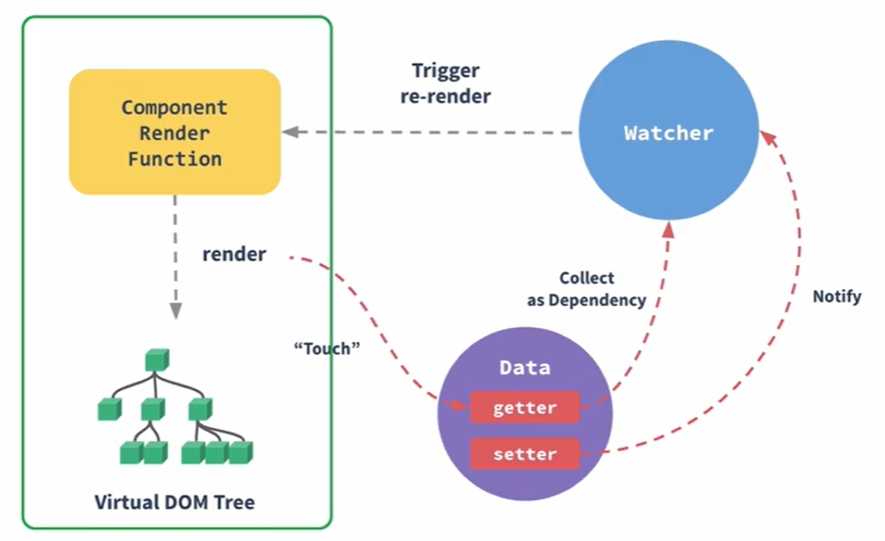
渲染页面
图中框起来的部分,vue会根据响应式变化的通知生成一颗新的 Virtual Dom Tree,然后将新的Virtual Dom Tree 和之前的 Virtual Dom Tree 做 diff patch 实现。

Virtual Dom Tree
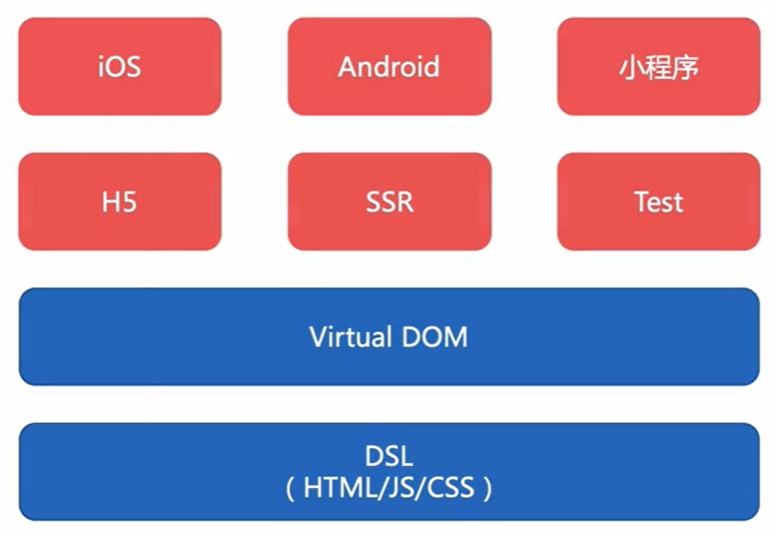
为什么要使用 VirtualDom?
通常,我们认为操作Dom 是很耗费性能的一件事情,我们可以考虑通过JS对象来模拟Dom对象,毕竟操作JS对象比操作Dom省时很多,但是在VirtualDom 中 也不能减少对Dom操作,而这一对Dom的操作都时在diff patch过程完成的。

这一步其实时节省了前端的工作量,减少了前端直接通过Dom API 完成 dom 节点 curd 的操作,从而提高了开发效率,并非时我们产品的性能。

在软件开发中遇到的所有问题都可以通过增加一层抽象去解决,从架构角度去解释,其实就是关注点分离的一种体现。而VirtualDom也是这样的分层思想。

Diff && Patch
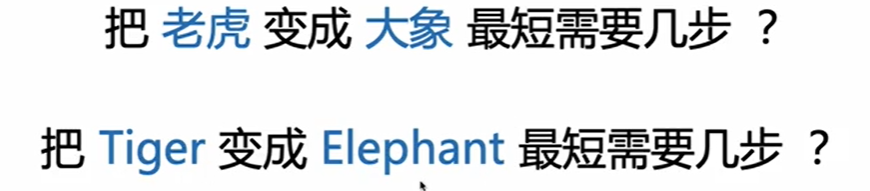
什么是diff

从以上可以看出diff 似乎是对一个字符串的差异比较或者对比

病毒是有RNA组成的,而RNA是由四个碱基对组成的,diff 算法也通常用于在计算机生物学领域去比较RNA之间的序列的区别,
假如通过 diff 算法得出 两个 RNA 病毒的 碱基序列是相似的,那我们就能得出他们都是来自同一族群,假如其中有一个RNA 他们已经可以得到
治疗方案,或者已经有了特效药,新产生的这个RNA 也就没有过多的担忧了,所以我们学好了diff算法 ,是不是可以帮我嗯抵抗这个病毒。
下面我们学习 Vue中的 diff 策略
Diff 策略

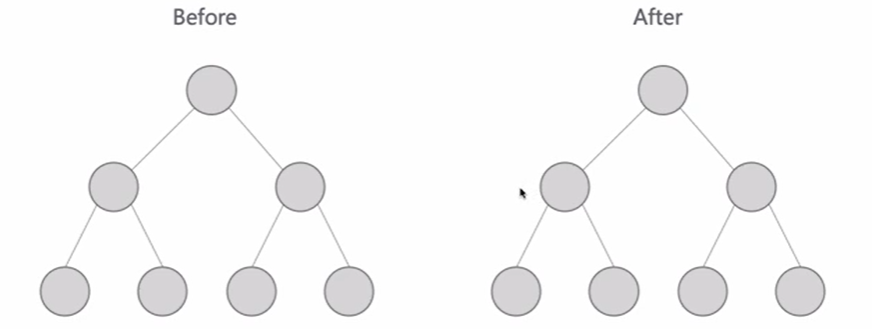
Vue中 通过mvvm框架转换为 Virtual Dom Tree, 当我们进行一些异步操作的时候, 当变化被通知响应后,会将左边的dom tree 转化为 右边的dom tree,
转化过程中会用到我们 diff的策略。
- 按tree的层级进行diff
在主流框架中一般都会按tree的层级进行diff,原因是在web ui 中很少会出现 dom 的层级结构会因为交互而产生更新,因此我们的virtual dom的策略就是在新旧节点之间按照层级进行diff 而得到差异。

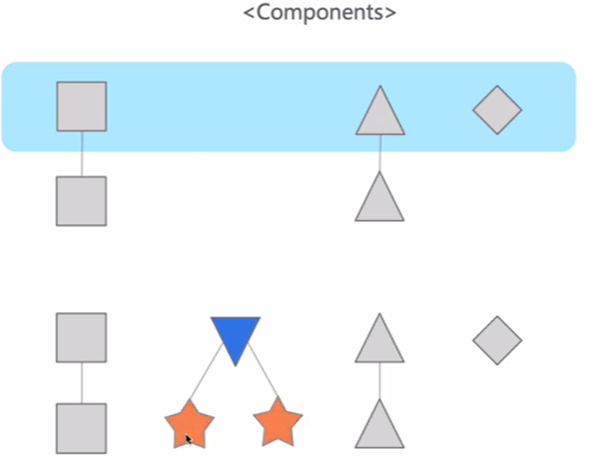
- 按类型进行diff
不管virtual dom 中节点数据对应的是原生dom节点还是说vue 的组件,不同节点对应的指数,节点结构差异是很明显的,因此对不同结构类型投入的diff成本与产出比差异是很大的,为了提升效率,virtual dom 只对相同类型的同一节点 diff,当新旧节点发生类型改变时,不进行指数的比较而直接创建新类型的virtual dom 替换旧节点


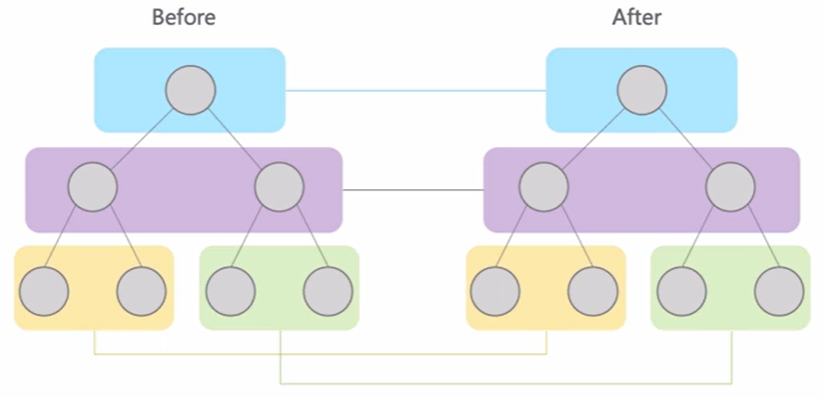
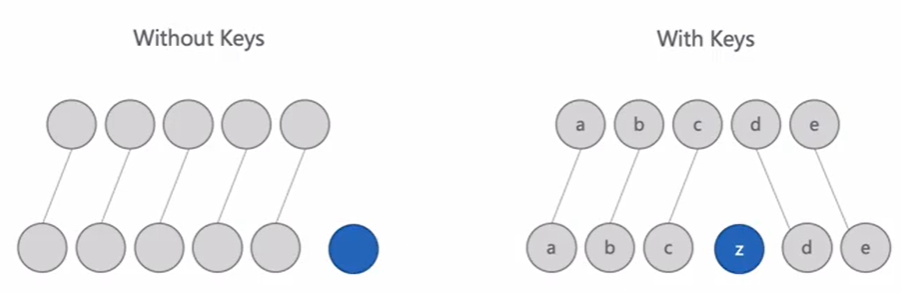
- 列表diff
在列表diff中,可以通过设置key 可以提升diff 的效率

免责声明
本文只是在学习vue diff算法中的一些笔记,文中的资料也会涉及到引用,具体出处不详,商业用途请谨慎转载。
vue是如何通过diff算法做渲染更新的更多相关文章
- 理解Vue 2.5的Diff算法
DOM"天生就慢",所以前端各大框架都提供了对DOM操作进行优化的办法,Angular中的是脏值检查,React首先提出了Virtual Dom,Vue2.0也加入了Virtual ...
- vue虚拟dom和diff算法
vue的虚拟dom和diff算法 1.虚拟dom 虚拟dom,我的理解就是通过js对象的方式来具体化每一个节点,把dom树上面的每个节点都变为对象里的一个元素,元素的子元素变为子节点,节点上面的cla ...
- Vue中diff算法的理解
Vue中diff算法的理解 diff算法用来计算出Virtual DOM中改变的部分,然后针对该部分进行DOM操作,而不用重新渲染整个页面,渲染整个DOM结构的过程中开销是很大的,需要浏览器对DOM结 ...
- diff算法深入一下?
文章转自豆皮范儿-diff算法深入一下 一.前言 有同学问:能否详细说一下 diff 算法. 简单说:diff 算法是一种优化手段,将前后两个模块进行差异化比较,修补(更新)差异的过程叫做 patch ...
- React的diff算法(译文)
前言 此篇文章主要是因为在看Virtual DOM(虚拟DOM)的时候看到的主要讲的是实现Virtual Dom 的diff算法,原文地址:https://calendar.perfplanet.c ...
- react虚拟dom diff算法
react虚拟dom:依据diff算法 前端:更新状态.更新视图:所以前端页面的性能问题主要是由Dom操作引起的,解放Dom操作复杂性 刻不容缓 因为:Dom渲染慢,而JS解析编译相对非常非常非常快! ...
- (待补充)diff 算法解析
今天,学习React的时候,底层提到了 diff算法,顺藤摸瓜, 也发现了VUE也使用了diff算法. mark一下,后续补充 infoq-VUE-diff算法 react-diff算法
- Vue源码终笔-VNode更新与diff算法初探
写完这个就差不多了,准备干新项目了. 确实挺不擅长写东西,感觉都是罗列代码写点注释的感觉,这篇就简单阐述一下数据变动时DOM是如何更新的,主要讲解下其中的diff算法. 先来个正常的html模板: & ...
- 详解vue的diff算法
前言 我的目标是写一个非常详细的关于diff的干货,所以本文有点长.也会用到大量的图片以及代码举例,目的让看这篇文章的朋友一定弄明白diff的边边角角. 先来了解几个点... 1. 当数据发生变化时, ...
随机推荐
- 商业爬虫学习笔记day7-------解析方法之bs4
一.Beautiful Soup 1.简介 Beautiful Soup 是python的一个库,最主要的功能是从网页抓取数据.其特点如下(这三个特点正是bs强大的原因,来自官方手册) a. Beau ...
- ES6必知,箭头函数与普通函数的区别。
1. 箭头函数没有prototype(原型),所以箭头函数本身没有this let a = () =>{}; console.log(a.prototype); // undefined 2. ...
- webservice--cxf和spring结合
服务端: 实体: package entity; import java.util.Date; /*** 实体 */ public class Pojo { //温度 private String d ...
- mybatis-plus条件构造用is开头的Boolean类型字段时遇到的问题
is打头的Boolean字段导致的代码生成器与lambda构造器的冲突 https://gitee.com/baomidou/mybatis-plus/issues/I171DD?_from=gite ...
- springboot+vue脚手架使用nginx前后端分离
1.vue配置 /** * * 相对于该配置的nginx服务器请参考nginx配置文件 * */ module.exports = { // 基本路径 publicPath: '/', // 输出文件 ...
- Linux:spool命令
格式调整有以下参数: set echo on/off--是否显示脚本中的需要执行的命令 set feedback on/off--是否显示 select 结果之后返回多少行的提示 set linesi ...
- notepad++ 连接远程服务器
前言:为了便于编辑 linux 上的文件,因此通过 notepad++ 连接服务器后打开,编辑完,保存即可 1. 打开 notepad++,安装插件 2. 搜索 NppFtp,找到后 点击 安装/in ...
- Windows内存管理-分段
0x01原因 分段的产生原属于安全问题. 一个程序可以自由的访问不属于它的内存位置,甚至可以对那些内容进行修改.这也导致安全问题 促使一种内存隔离的手段 分段的产生. 0x02分段原理 处理器要求在加 ...
- 强化学习实战 | 表格型Q-Learning玩井字棋(四)游戏时间
在 强化学习实战 | 表格型Q-Learning玩井字棋(三)优化,优化 中,我们经过优化和训练,得到了一个还不错的Q表格,这一节我们将用pygame实现一个有人机对战,机机对战和作弊功能的井字棋游戏 ...
- Linux中的正则
目录 一.匹配规则 二.举例 一.匹配规则 * 匹配 0 或多个字符 ? 匹配任意一个字符 [list] 匹配 list 中的任意单一字符 [^list] 匹配 除list 中的任意单一字符以外的字符 ...
