js引用类型深拷贝、浅拷贝方法封装
引用类型的深拷贝、浅拷贝在前端领域一直是个很重要的知识点,不仅在业务中频繁使用,也是面试官们喜欢考的的知识点之一。本篇将封装引用类型的深拷贝、浅拷贝方法,并解决在封装过程中出现的问题。
一、浅拷贝
浅拷贝一般比较简单,缺点也很明显,引用类型的属性并不是真正的拷贝,而是拷贝的引用地址,改变一个当中的属性值,另一个也跟着变化。
方法封装:
/**
* 浅拷贝
* @param {*} target
* @returns
*/
export function clone (target) {
if (target instanceof Array) {
// return [...target]
// return target.slice()
// return [].concat(target)
// return Array.from(target)
// return target.filter(value => true)
// return target.map(item => item)
return target.reduce((pre, item) => {
pre.push(item)
return pre
}, [])
} else if (target!==null && typeof target==='object') {
return {...target}
} else {// 如果不是数组或对象, 直接返回
return target
}
}

为了解决浅拷贝的痛点,于是就有了深拷贝,可以拷贝引用类型的属性,且互相独立,互不影响。
二、深拷贝(3种方法)
- JSON.parse(JSON.stringify(obj))
- 递归
- 递归+缓存池
1.JSON.parse(JSON.stringify(obj)):JSON.stringify把对象转成字符串,再用JSON.parse把字符串转成新的对象
export function deepClone1 (target) {
return JSON.parse(JSON.stringify(target))
}
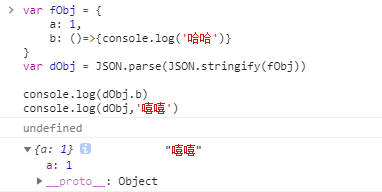
这种深拷贝的方式我平时业务中也经常使用,但使用的前提是对拷贝的对象属性非常清楚,属性中不能包含函数,因为function没办法转化为json格式的对象,所以函数属性会丢失!

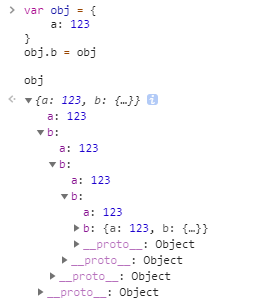
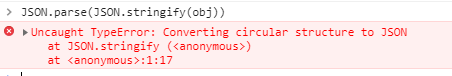
还有一个缺陷就是,如果拷贝的对象属性中包含自己(循环引用),在深拷贝的时候会陷入死循环。

深拷贝后:

2.利用递归来进行深拷贝
export function deepClone2 (target) {
// 被处理的目标是数组/对象
if (target instanceof Array || (target!==null && typeof target==='object')) {
const cloneTarget = target instanceof Array ? [] : {}
for (const key in target) {
if (target.hasOwnProperty(key)) {
cloneTarget[key] = deepClone2(target[key]) // 对属性值进行递归处理
}
}
return cloneTarget
} else {
return target
}
}
打印结果1:解决函数属性丢失

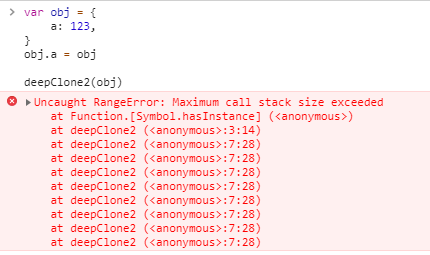
打印结果2:死循环问题没有解决

3.利用“缓存池”来解决循环引用造成的死循环
export function deepClone3 (target, map=new Map()) {
// 被处理的目标是数组/对象
if (target instanceof Array || (target!==null && typeof target==='object')) {
// map中存在对应的克隆对象, 形成一个缓存池,如果当前对象存在,则返回
let cloneTarget = map.get(target)
if (cloneTarget) {
return cloneTarget // 不要对同一个对象进行多次clone
}
// 创建克隆对象
if (target instanceof Array) {
cloneTarget = []
// 保存到map容器
map.set(target, cloneTarget)
// 向数组添加元素
target.forEach((item, index) => {
cloneTarget[index] = deepClone(item, map)
})
} else {
cloneTarget = {}
// 保存到map容器
map.set(target, cloneTarget)
// 向对象添加属性
for (const key in target) {
if (target.hasOwnProperty(key)) {
cloneTarget[key] = deepClone(target[key], map) // 对属性值进行递归处理
}
}
}
return cloneTarget
} else {
return target
}
}
打印结果:

利用缓存池来解决引用类型的循环引用问题,每个引用类型只拷贝一次,这样就不会陷入死循环了。
以上就是我对js中引用类型深拷贝和浅拷贝的理解和封装了,如果你有更好的方案欢迎留言指教!
脚踏实地行,海阔天空飞
js引用类型深拷贝、浅拷贝方法封装的更多相关文章
- 一篇文章彻底说清JS的深拷贝/浅拷贝
一篇文章彻底说清JS的深拷贝and浅拷贝 这篇文章的受众 第一类,业务需要,急需知道如何深拷贝JS对象的开发者. 第二类,希望扎实JS基础,将来好去面试官前秀操作的好学者. 写给第一类读者 你只需要一 ...
- iOS OC和JS的交互 javaScriptCore方法封装
一.javaScriptCore javaScriptCore是一种JavaScript引擎,主要为webKit提供脚本处理能力,javaScriptCore是开源webkit的一部分,他提供了强大的 ...
- 前端js重组树形结构数据方法封装
不知道大家平时工作中,有没有遇到这样一种情况:后端接口返回的数据,全都是一维的数组,都是平铺直叙式的数据,业务需求却要你实现树形结构的功能.那么,针对这种情况该怎么办呢?是跟后台好好沟通一下呢,还是沟 ...
- js浮点数保留位数方法封装
大家在平时业务中应该经常跟小数打交道吧,有没有被小数点的保留位数问题搞得头疼啊.比如,保留一位小数,保留俩位小数,保留三位小数,向上取整.四舍五入等等. 而我最近在项目中正好遇到类似的问题:有的地方要 ...
- js 检查登录态方法封装(闭包、状态缓存)
前端页面开发时,经常需要异步校验登录态,每次都重新copy之前写的方法,比较繁琐不好维护,固将登录态校验封装成一个js. (function(){ //登录状态 1 登录态有效 2 登录态无效 3 请 ...
- 封装getByClass(JS获取class的方法封装为一个函数)
获取方法一(普通版) 获取单一的class: function getByClass(oParent, sClass) {//两个形参,第一个对象oParent 第二个样式名class var aEl ...
- 从JS的深拷贝与浅拷贝到jq的$.extend()方法
一.堆内存与栈内存 堆和栈都是内存中划分出来的用来存储的区域,栈为自动分配的内存空间,它由系统自动释放,堆为动态分配的内存,大小不定也不会自动释放. 二.js基本数据类型与引用类型的不同 基本数据类型 ...
- js对象进行浅复制,深拷贝的方法
js对象浅拷贝和深拷贝详解 本文为大家分享了JavaScript对象的浅拷贝和深拷贝代码,供大家参考,具体内容如下 1.浅拷贝 拷贝就是把父对像的属性,全部拷贝给子对象. 下面这个函数,就是在做拷 ...
- JS 中深拷贝的几种实现方法
JS 中深拷贝的几种实现方法1.使用递归的方式实现深拷贝 //使用递归的方式实现数组.对象的深拷贝 function deepClone1(obj) { //判断拷贝的要进行深拷贝的是数组还是对象,是 ...
随机推荐
- 详细解释 使用FileReference类加载和保存本地文件
一般而言,用户不希望web浏览器中运行的应用程序访问电脑硬盘里的文件.然而,随着基于浏览器(browser-based)的富因特网应用程序的增多,一些应用程序迫切需要访问用户所选择的文件,或者将文件保 ...
- 徒手从零实现 uTools 系列(三)- 屏幕取色和截屏
前言 为了进一步提高开发工作效率,最近我们基于 electron 开发了一款媲美 uTools 的开源工具箱 rubick.该工具箱不仅仅开源,最重要的是可以使用 uTools 生态内所有开源插件!这 ...
- Linux云计算-04_Linux用户及权限管理
Linux是一个多用户的操作系统,引入用户,可以更加方便管理Linux服务器,系统默认需要以一个用户的身份登录,而且在系统上启动进程也需要以一个用户身份器运行,用户可以限制某些进程对特定资源的权限控制 ...
- win10 共享文件夹设置无需用户名密码访问
文件夹设置共享,添加Everyone 文件夹右键属性,选择共享,添加Everyone,添加后可设置读写权限. 权限添加Everyone,不然没有权限访问 设置安全策略 Win+R 打开运行,输入 se ...
- 一小时搞懂Mysql锁机制
内容概述: 我们知道,数据也是一种供许多用户共享访问的资源.如何保证数据并发访问的一致性.有效性,是所有数据库必须解决的一个问题,锁的冲突也是影响数据库并发访问性能的一个重要因素.从这一角度来说,锁对 ...
- Hadoop:什么是Hadoop??
官方讲解: Apache Hadoop 为可靠的,可扩展的分布式计算开发开源软件.Apache Hadoop软件库是一个框架,它允许使用简单的编程模型跨计算机群集分布式处理大型数据集(海量的数据). ...
- <mvc:default-servlet-handler/>导致controller失效,报404错误
最近在做ssm框架整合的一个小项目时,页面跳转一直有404错误,也没有报错提示.然后一步一步去找,终于发现是<mvc:default-servlet-handler/>的原因.如下图所示, ...
- linux cut的用法
p.p1 { margin: 0; font: 12px ".PingFang SC Semibold"; color: rgba(53, 53, 53, 1) } p.p2 { ...
- php自动识别背景并且把它改为白色
此源码有个阈值可以自己调节,精确度等自测 <?php /*$Colorimg = new Colorimg(); $image=$Colorimg->IMGaction("G:/ ...
- chrome 屏蔽广告的利器
Adblock Plus https://chrome.google.com/webstore/detail/adblock-plus/cfhdojbkjhnklbpkdaibdccddilifddb ...
