封装axios在util中
创建util工具类,封装通用的get和post请求
封装axios成工具类,方便大家请求调用
1、创建util文件夹
2、创建request.js
3、封装
//封装请求相关方法
//初始化一个axios对象
// 需要引入axios
import axios from 'axios'
// 创建实例时设置配置的默认值
var instance = axios.create({
// 接口地址根路径 url = base url + request url
baseURL: 'https://api.example.com'
// 超时时间
timeout:30000 //30s
});
//添加请求和响应拦截器
// 添加请求拦截器
instance.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
instance.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
// 创建一个get请求方法,直接返回数据
let get = async function(url,params){
let {data} = await instance.get(url,{params});
return data
};
//创建一个post方法
let post = async function(url,params){
let {data} = await instance.post(url,params);
return data
};
// 导出get和post方法
export{
get,
post
}
方法写好了如何使用?--将get post交给vue
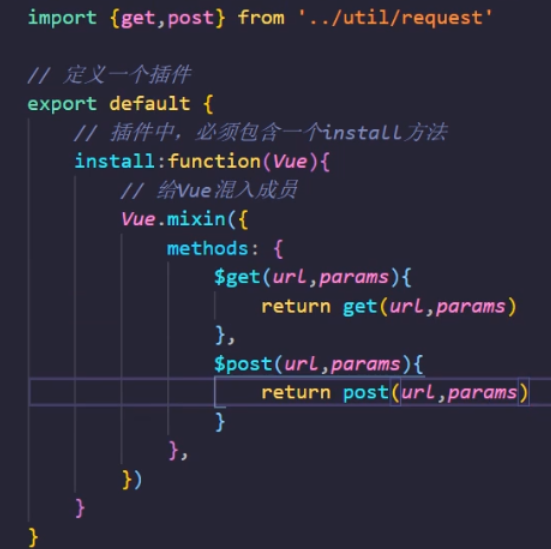
1、自定义插件 myPlugin.js


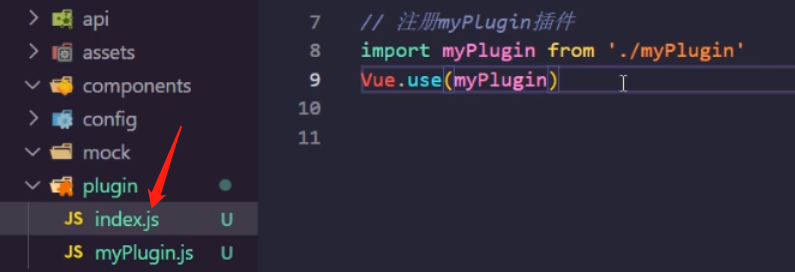
2、注册myPlugin插件

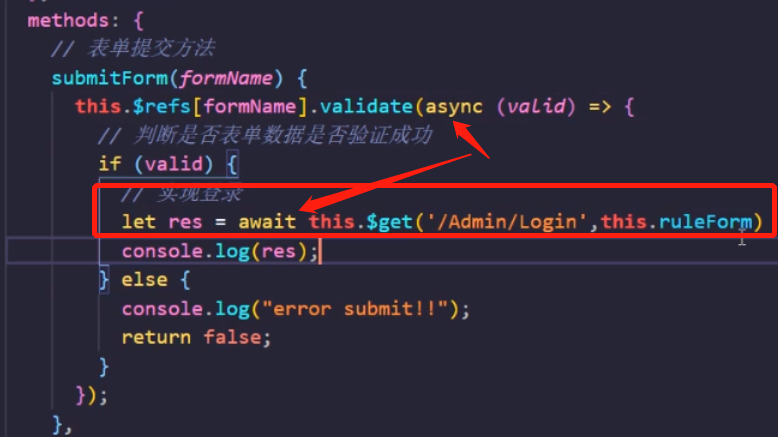
3、自此,可以在自己的组件中直接使用
比如login.vue中
直接this.$get('/admin/Login',this.ruleForm);

封装axios在util中的更多相关文章
- 封装axios在项目中使用
import store from '@/store/index' import { Loading,Message,MessageBox } from 'element-ui' import rou ...
- Vue中封装axios
参考: https://www.jianshu.com/p/7a9fbcbb1114 https://www.cnblogs.com/dreamcc/p/10752604.html 一.安装axios ...
- 【转】Vue 2.0封装axios笔记
前言 单页面应用大多采用前后端分离开发思路,我们知道,前端和后端交互有多中方式(服务器端渲染.Ajax.websocket等),今天我们主要讲解Ajax部分. 最近团队讨论了一下,Ajax 本身跟 V ...
- Vue笔记:封装 axios 为插件使用
前言 自从Vue2.0推荐大家使用 axios 开始,axios 被越来越多的人所了解.使用axios发起一个请求对大家来说是比较简单的事情,但是axios没有进行封装复用,项目越来越大,引起的代码冗 ...
- 封装axios方法之一
一.先来说说为什么要封装axios异步请求. 我们前端开发中总是会遇到跨域的问题,我们会配置proxy来解决跨域的问题,无论是vue 还是react. 如何配置我这里就不说了. 然后...然后我们就会 ...
- vue 封装axios以及使用中间代理 proxy
为什么需要封装呢?主要是为了更好管理项目以及增加复用性 1.首先在src文件夹下创建api文件夹 . utils文件夹 . server文件夹 api:创建一个index.js文件 用来存放接口地 ...
- 15、vue项目封装axios并访问接口
1.在src下新建util文件夹,在util下新建request.js文件: 封装axios: import axios from 'axios' import QS from 'qs'; // im ...
- 手把手封装axios
大佬链接: https://juejin.im/post/5b55c118f265da0f6f1aa354 一.axios的封装 在vue项目中,和后台交互获取数据这块,我们通常使用的是axios库, ...
- Vue 封装axios(四种请求)及相关介绍(十三)
Vue 封装axios(四种请求)及相关介绍 首先axios是基于promise的http库 promise是什么? 1.主要用于异步计算 2.可以将异步操作队列化,按照期望的顺序执行,返回符合预期的 ...
随机推荐
- 一款轻阅读应用ReadIT,记录我的RN躺坑之旅
背景 一款轻阅读应用ReadIT,支持功能:优质文章推送.评论点赞.计划制定.计划闹钟.天气预报.收藏文章.深浅两套主题.多语言切换.极光推送等功能.后续还会继续集成功能.前后端均自主研发,借鉴市面较 ...
- MySQL巩固学习记录(一)
mysql下载安装 一.采用图形化界面安装 (初期只安装server服务端就可以了,别的不多赘述) 二.采用压缩版安装 1.将文件解压缩到自己想要的路径 2. 添加环境变量,即mysql的bin目录 ...
- Python基础(十五):Python的3种字符串格式化,做个超全对比!
有时候,为了更方便.灵活的运用字符串.在Python中,正好有3种方式,支持格式化字符串的输出 . 3种字符串格式化工具的简单介绍 python2.5版本之前,我们使用的是老式字符串格式化输出%s. ...
- Spring MVC(七篇)
(一)Spring MVC简介 (二)SpringMVC核心控制器 (三)Spring MVC Controller接口控制器详解(一) (三)Spring MVC Controller接口控制器详解 ...
- 自动化kolla-ansible部署ubuntu20.04+openstack-victoria之替换logo-13
自动化kolla-ansible部署ubuntu20.04+openstack-victoria之替换logo-13 欢迎加QQ群:1026880196 进行交流学习 替换 openstack das ...
- git推送代码报错:fatal: The current branch master has no upstream branch. To push the current branch and set the remote as upstream
情景再现 远程新建仓库,然后本地 git bash执行以下代码 git init git add . git commit -m 'xxx' git remote add origin https:/ ...
- isAssignableFrom与instanceof
isAssignableFrom()方法与instanceof关键字的区别总结为以下两个点: isAssignableFrom()方法是从类继承的角度去判断,instanceof关键字是从实例继承的角 ...
- JAVAEE_Servlet_12_获取前端页面请求方式 HttpServletRequest HttpServletResponse
获取前端页面请求方式 * 前端页面发送的请求方式应该是后端服务器需要的请求方式保持一致,若不一致应该提示错误信息. * 获取到前端的请求方式之后通过if语句进行判断, if("GET&quo ...
- Unity基础—Computer Shader
Computer Shader是什么? Computer shader是一段运行在GPU上的一段程序. 什么时候用Computer shader? 假如我们把一个cube当作单独的点,用许多个(cub ...
- Java JFR 民间指南 - 事件详解 - jdk.ObjectAllocationOutsideTLAB
重新申请 TLAB 分配对象事件:jdk.ObjectAllocationOutsideTLAB 引入版本:Java 11 相关 ISSUES: JFR: RecordingStream leaks ...
