其他CSS属性
一、设置元素的颜色和透明度
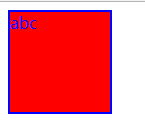
a、color
color 属性规定文本的颜色。这个属性设置了一个元素的前景色(在 HTML 表现中,就是元素文本的颜色);光栅图像不受 color 影响。这个颜色还会应用到元素的所有边框,除非被 border-color 或另外某个边框颜色属性覆盖。要设置一个元素的前景色,最容易的方法是使用 color 属性。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 div{
8 width: 100px;
9 height:100px;
10 background: red;
11 color:blue;
12 border-width: 2px;
13 border-style: solid;
14 }
15 </style>
16 </head>
17 <body>
18 <div>
19 abc
20 </div>
21 </body>
22 </html>

b、opacity
opacity属性设置元素的不透明级别。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 div{
8 width: 100px;
9 height:100px;
10 background: red;
11 color:blue;
12 opacity: 0.1;
13 border-width: 2px;
14 border-style: solid;
15 }
16 </style>
17 </head>
18 <body>
19 <div>
20 abc
21 </div>
22 </body>
23 </html>

我们还可以使用rgba颜色或者hsla颜色设置元素的透明度。
二、设置表格样式
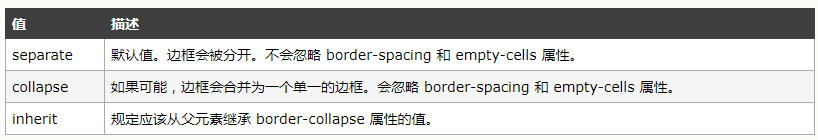
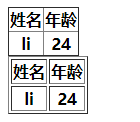
a、border-collapse
border-collapse 属性设置表格的边框是否被合并为一个单一的边框,还是象在标准的 HTML 中那样分开显示。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 #tb1{
8 border-collapse: collapse;
9 }
10 #tb2{
11 border-collapse: separate;
12 }
13 </style>
14 </head>
15 <body>
16 <table border="1" id="tb1">
17 <tr>
18 <th>姓名</th>
19 <th>年龄</th>
20 </tr>
21 <tr>
22 <th>li</th>
23 <th>24</th>
24 </tr>
25 </table>
26 <table border="1" id="tb2">
27 <tr>
28 <th>姓名</th>
29 <th>年龄</th>
30 </tr>
31 <tr>
32 <th>li</th>
33 <th>24</th>
34 </tr>
35 </table>
36 </body>
37 </html>

b、border-spacing
border-spacing 属性设置相邻单元格的边框间的距离(仅用于“边框分离”模式)。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 #tb1{
8 border-collapse: separate;
9 border-spacing: 2px;
10 }
11
12 </style>
13 </head>
14 <body>
15 <table border="1" id="tb1">
16 <tr>
17 <th>姓名</th>
18 <th>年龄</th>
19 </tr>
20 <tr>
21 <th>li</th>
22 <th>24</th>
23 </tr>
24 </table>
25 </body>
26 </html>

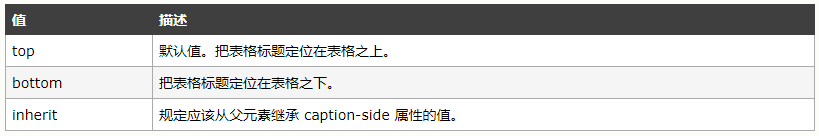
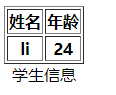
c、caption-side
caption-side 属性设置表格标题的位置。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 #tb1{
8 caption-side: bottom;
9 }
10
11 </style>
12 </head>
13 <body>
14 <table border="1" id="tb1">
15 <caption>
16 学生信息
17 </caption>
18 <tr>
19 <th>姓名</th>
20 <th>年龄</th>
21 </tr>
22 <tr>
23 <th>li</th>
24 <th>24</th>
25 </tr>
26 </table>
27 </body>
28 </html>

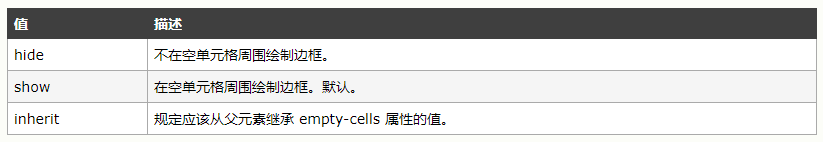
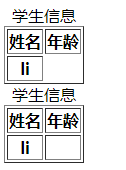
d、empty-cells
empty-cells 属性设置是否显示表格中的空单元格(仅用于“分离边框”模式)。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 #tb1{
8 border-collapse: separate;
9 empty-cells: hide;
10 }
11 #tb2{
12 border-collapse: separate;
13 empty-cells: show;
14 }
15 </style>
16 </head>
17 <body>
18 <table border="1" id="tb1">
19 <caption>
20 学生信息
21 </caption>
22 <tr>
23 <th>姓名</th>
24 <th>年龄</th>
25 </tr>
26 <tr>
27 <th>li</th>
28 <th></th>
29 </tr>
30 </table>
31 <table border="1" id="tb2">
32 <caption>
33 学生信息
34 </caption>
35 <tr>
36 <th>姓名</th>
37 <th>年龄</th>
38 </tr>
39 <tr>
40 <th>li</th>
41 <th></th>
42 </tr>
43 </table>
44 </body>
45 </html>

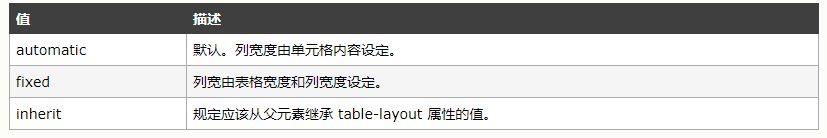
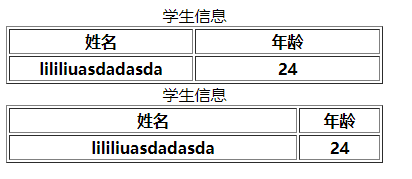
e、table-layout
tableLayout 属性用来显示表格单元格、行、列的算法规则。
固定表格布局:
固定表格布局与自动表格布局相比,允许浏览器更快地对表格进行布局。在固定表格布局中,水平布局仅取决于表格宽度、列宽度、表格边框宽度、单元格间距,而与单元格的内容无关。通过使用固定表格布局,用户代理在接收到第一行后就可以显示表格。
自动表格布局:
在自动表格布局中,列的宽度是由列单元格中没有折行的最宽的内容设定的。此算法有时会较慢,这是由于它需要在确定最终的布局之前访问表格中所有的内容。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 #tb1{
8 table-layout: fixed;
9 width: 20%;
10 }
11 #tb2{
12 table-layout: auto;
13 width: 20%;
14 }
15 </style>
16 </head>
17 <body>
18 <table border="1" id="tb1">
19 <caption>
20 学生信息
21 </caption>
22 <tr>
23 <th>姓名</th>
24 <th>年龄</th>
25 </tr>
26 <tr>
27 <th>lililiuasdadasda</th>
28 <th>24</th>
29 </tr>
30 </table>
31 <table border="1" id="tb2">
32 <caption>
33 学生信息
34 </caption>
35 <tr>
36 <th>姓名</th>
37 <th>年龄</th>
38 </tr>
39 <tr>
40 <th>lililiuasdadasda</th>
41 <th>24</th>
42 </tr>
43 </table>
44 </body>
45 </html>

三、设置列表样式
a、list-style
list-style 简写属性在一个声明中设置所有的列表属性。可以按顺序设置如下属性:
- list-style-type
- list-style-position
- list-style-image
可以不设置其中的某个值,比如 "list-style:circle inside;" 也是允许的。未设置的属性会使用其默认值。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 ol{
8 list-style: lower-alpha inside;
9 }
10 </style>
11 </head>
12 <body>
13 <ol>
14 <li>banana</li>
15 <li>apple</li>
16 <li>cabbage</li>
17 </ol>
18 </body>
19 </html>

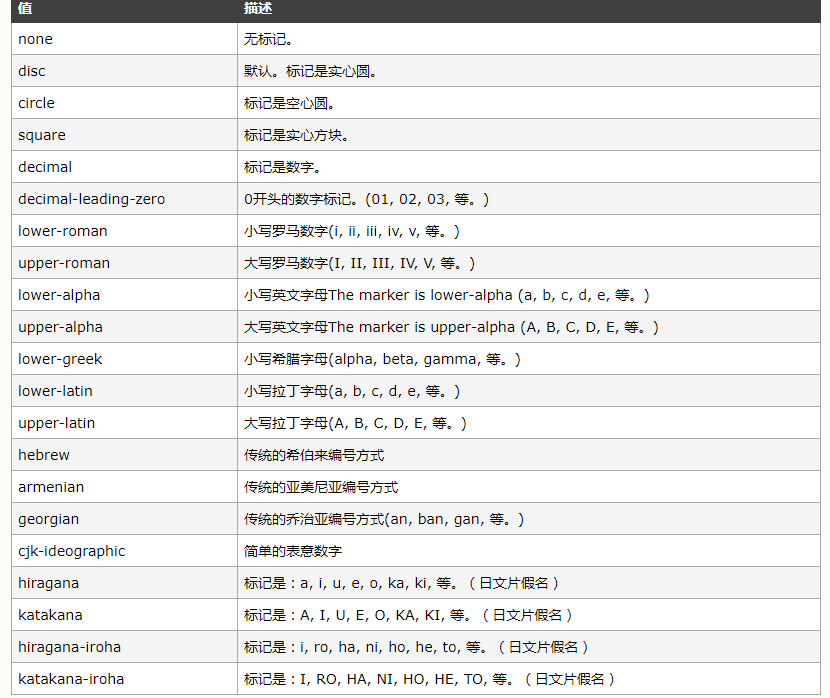
b、list-style-type
list-style-type 属性设置列表项标记的类型。

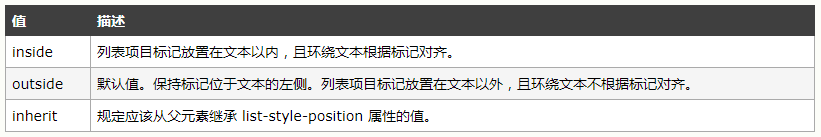
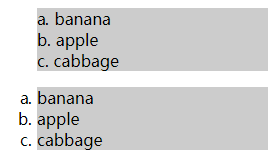
c、list-style-position
list-style-position 属性设置在何处放置列表项标记。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 ol.inside{
8 list-style: lower-alpha inside;
9 }
10 ol.outside{
11 list-style: lower-alpha outside;
12 }
13 li{
14 background: #ccc;
15 }
16 </style>
17 </head>
18 <body>
19 <ol class="inside">
20 <li>banana</li>
21 <li>apple</li>
22 <li>cabbage</li>
23 </ol>
24 <ol class="outside">
25 <li>banana</li>
26 <li>apple</li>
27 <li>cabbage</li>
28 </ol>
29 </body>
30 </html>

d、list-style-image
list-style-image 属性使用图像来替换列表项的标记。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 ol.inside{
8 list-style-image:url(https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=3719996677,3436193373&fm=58&w=121&h=121&img.PNG&bpow=1024&bpoh=1024);
9 list-style-position: inside;
10 }
11
12 </style>
13 </head>
14 <body>
15 <ol class="inside">
16 <li>banana</li>
17 <li>apple</li>
18 <li>cabbage</li>
19 </ol>
20
21 </body>
22 </html>

四、设置光标样式
cursor
cursor 属性规定要显示的光标的类型(形状)。该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状(不过 CSS2.1 没有定义由哪个边界确定这个范围)。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 ol.inside{
8 list-style-image:url(https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=3719996677,3436193373&fm=58&w=121&h=121&img.PNG&bpow=1024&bpoh=1024);
9 list-style-position: inside;
10 }
11 li{
12 cursor: help;
13 }
14 </style>
15 </head>
16 <body>
17 <ol class="inside">
18 <li>banana</li>
19 <li>apple</li>
20 <li>cabbage</li>
21 </ol>
22
23 </body>
24 </html>
鼠标放到对应元素上会显示问号。
其他CSS属性的更多相关文章
- 通过设置CSS属性让DIV水平居中
通过设置CSS属性让DIV水平居中 ---------------------- <html> <head> <title></title> <m ...
- 换行的css属性
//正常换行 word-break:keep-all;word-wrap:normal; //下面这行是自动换行 word-break:break-all;word-wrap:break-word ...
- jquery css属性练习
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- animate支持的css属性
支持下列CSS 样式 * backgroundPosition * borderWidth * borderBottomWidth * borderLeftWidth * borderRightWid ...
- css属性的选择对动画性能的影响
现在手机的占比越来越高,各种酷炫页面层出不穷,这些特效都离不开css动画.说到css动画,主流的情况也就无非这两大类:位移和形变.而我们在写一个动画特效的过程中,如何去提升它的性能呢?当然首先我们需要 ...
- CSS中浏览器开发商特定的CSS属性
浏览器制造商(像Microsoft.Mozilla等,还有WebKit的后台人员等)通常会为他们的浏览器增加新的功能来测试新的特性, 或者实现一直在考虑但还没有得到标准组织批准的CSS扩展.在这些情况 ...
- css学习(2)-- 常见的CSS属性和值
1.CSS中修饰字体的属性 属 性 描 述 属 性 值 font-family 字体族科 任意字体族科名称都可以使用例如Times.serif等,而且多个族科的赋值是可以使用的,中间用 ...
- css属性编写顺序+mysql基本操作+html细节(个人笔记)
css属性编写顺序: 影响文档流的属性(比如:display, position, float, clear, visibility, table-layout等) 自身盒模型的属性(比如:width ...
- 前端开发--css属性书写顺序
css属性顺序是css良好编码风格的一部分,有助于提高代码可读性,便于发现代码问题,有利于团队合作.(依次排后) example { /*显示属性*/ display: ; visibility: ; ...
- 那些年我们错过的超级好用的CSS属性
在看前辈写的CSS样式的时候发现好多之前都没用过的Css属性,现在看来有必要整理一下啦. 一.CSS选择器(http://www.w3school.com.cn/cssref/css_selector ...
随机推荐
- Python - 关于类(self/cls) 以及 多进程通讯的思考
Python-多进程中关于类以及类实例的一些思考 目录 Python-多进程中关于类以及类实例的一些思考 1. 背景 2. Python 类中的函数 - staticmethod / classmet ...
- 学习笔记-cordova 限制app横屏
禁止手机app横竖屏幕转换,只需在根目录下的 config.xml 中添加如下内容 <preference name="orientation" value="po ...
- Python使用sql语句对mysql数据库多条件模糊查询
1 def find_worldByName(c_name,continent): 2 print(c_name) 3 print(continent) 4 sql = " SELECT * ...
- [Fundamental of Power Electronics]-PART II-8. 变换器传递函数-8.2 变换器传递函数分析
8.2 变换器传递函数分析 接下来,让我们推导基本变换器传递函数中的极点,零点和渐近线增益的解析表达式. 8.2.1 示例:Buck-boost变换器的传递函数 Buck-boost变换器的小信号等效 ...
- python学习 -- operator.itemgetter(), list.sort/sorted 以及lambda函数
Python 中有非常方便高效的排序函数,下面主要介绍如何sort/sorted对list,dict进行排序. 1. 用list.sort /sorted 对list of tuples中第二个值进行 ...
- Day02_14_可变长参数
Java 可变参数 一个方法中只能有一个可变参数 它必须是该方法的最后一个形参(必须放在参数列表最后一个的位置) 传递给可变参数的数据类型必须一致 实例 public class 可变长参数 { pu ...
- 模拟退火算法Python编程(2)约束条件的处理
1.最优化与线性规划 最优化问题的三要素是决策变量.目标函数和约束条件. 线性规划(Linear programming),是研究线性约束条件下线性目标函数的极值问题的优化方法,常用于解决利用现有的资 ...
- BadUsb配合Cobalt-Strike免杀上线
BadUsb配合Cobalt-Strike免杀上线 前言: 原理简介:Badusb的原理是将恶意代码预置在固件之中,当受害人插入USB时,就会执行恶意代码进行恶意操作.Badusb将恶意代码预存在U盘 ...
- 【JVM】空间分配担保机制
抛几个问题: 1.谁进行空间担保? JVM使用分代收集算法,将堆内存划分为年轻代和老年代,两块内存分别采用不同的垃圾回收算法,空间担保指的是老年代进行空间分配担保 2.什么是空间分配担保? 在发生Mi ...
- hdu4287 水题
题意: 水题,就是给你一些单词,和一些按键记录,问打出下面的那些单词,每一个按键记录一共按了多少次. 思路: 直接把每个单词的每一位转换成数字,然后再把每个单词转换的数字 ...