JavaScript复习 1
概括及使用方法:
JavaScript编写规范
- 一般放在<head>…</head>中间
- 逐行被执行,越短越好
- 大小写敏感 语句是基本单位
- 通常以分号表示语句结束
- 多行语句可以作为一块,使用{}
- 多使用注释
JavaScript使用方法
将JavaScript代码写到页面中。
(适合于代码量较少,又不用于其他页面)
<script type="text/javascript">
//编写JavaScript代码
</script>
将JavaScript代码编写成独立的外部文件来使用,扩展名为.JS。
- 创建HTML页面
- 创建JS文件,直接书写JS代码
- 将文件保存为JS格式
- 在HTML文件中使用<script type="text/javascript" src="js文件路径" ></script>语句调用。
数据类型及变量:
注释 :// 和/**/
单行注释以 // 开始,以行末结束
多行注释以 /* 开始,以 */ 结束,中间的语句是该程序中的注释。
JavaScript的数据类型
基本数据类型
- 数值数据类型(number)
- 布尔类型(boolean)
- 未定义数据类型(undefined)
- 空数据类型(null)
引用数据类型
- 字符串类型(string)
- Array 数组类型
- 对象类型(Object)
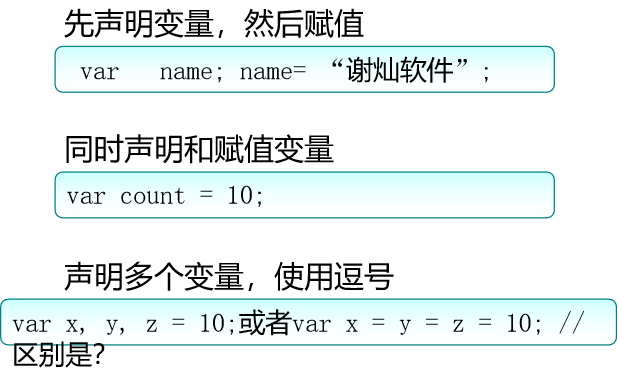
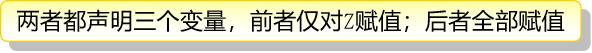
变量的声明和赋值:


混合计算数据类型
- 整数与小数=小数
- 整数与字符串=字符串
- 整数与布尔型=整数
- 整数与空值=整数
- 小数与字符串=字符串
- 小数与布尔型=小数
- 小数与空值=小数
- 字符串与布尔型=字符串
- 字符串与空值=字符串
- 布尔型与空值=整数
数据类型的转换
parseInt (String)
将字符串转换为整型数字 ,取整
parseInt (“86.6a”)将字符串“86.6”转换为整型值86
parseFloat(String)
将字符串转换为浮点型数字
parseFloat (“34.45a”)将字符串“34.45”转换为浮点值34.45
表达式与运算符
表达式是对一个或多个变量或值(操作数)进行运算,并返回一个新值
运算符可分为以下类别:
- 赋值运算符 =
- 算术运算符 +、-、 * 、 / 、%、++、--、-(求反)
- 结合运算符 *= /= += -= %=
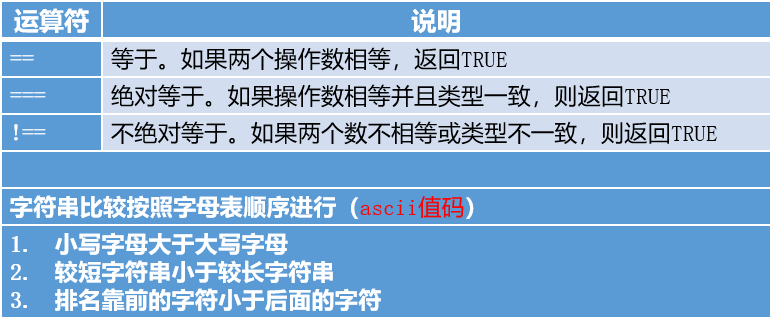
- 比较运算符 ==、!=、>、>=、<、<=、=== 、!==
- 逻辑运算符 &&、||、!
- 字符串运算 +
绝对等于:数据类型一致,数值相等
不绝对等于:数据类型不一致或者数值不相等
- 1.数据类型不一致
- 2.数值不相等
- 3.数据类型不一致,数值也不相等
面试题:
算术运算符
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <title>算术运算符</title>
- </head>
- <body>
- <script type="text/javascript">
- var num1 = 5,num2 = 4;
- document.write("和是:" + (num1 + num2) + "<br />");
- document.write("差是:" + (num1 - num2) + "<br />");
- document.write("积是:" + (num1 * num2) + "<br />");
- document.write("商是:" + (num1 / num2) + "<br />");
- document.write("余数是:" + (num1 % num2) + "<br />");
- document.write("5+'5'是:" + (5 + '5') + "<br />");
- document.write("5-'5'是:" + (5 - '5') + "<br />");
- </script>
- </body>
- </html>
字符串运算符
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <title>字符串运算符</title>
- </head>
- <body>
- <script type="text/javascript">
- var str1 = "北京,";
- var str2 = "欢迎你!";
- var str3 = str1 + str2 + "汤姆";
- document.write("str3=" + str3 + "<br>");
- var str4 = "请付" + 50 + "元的士费!";
- document.write("str4=" + str4);
- </script>
- </body>
- </html>
比较运算符

JavaScript复习 1的更多相关文章
- JavaScript(复习总结)
一.三个常用对话框 1.alert(""):警告对话框,作用是弹出一个警告对话框(最常用) 2.confirm(""):确定对话框,弹出一个带确定和取消按钮的对 ...
- javascript 复习代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- JavaScript复习笔记——字符串
String构造器可以使用new调用,也可以不使用,但是,这两种调用的结果也是完全不一样的.用new调用的时候,String作为构造器函数,创建字符串对象.不使用new的时候,String用作一个常规 ...
- JavaScript复习之--javascript数据类型隐式转换
JavaScript数据类型隐式转换.一,函数类 isNaN() 该函数会对参数进行隐式的Number()转换,如果转换不成功则返回true. alert() 输出的内容隐式的 ...
- javascript复习笔记
/* Javascript:用来在页面中编写特效,和HTML.CSS一样都是有浏览器解析 Javascript语言: 一.JS如何运行(javascript,jscript,vbscript,appl ...
- JavaScript复习总结一(入门)
总是执着想学各种框架,但忘了基础学好才最重要.每次打开菜鸟教程想重温基础内容,然后就像翻开英文字典,永远在abandon...还是需要做个笔记. 一来加深学习印象,二来等下次打开学习可以知道自己上次学 ...
- JavaScript复习大纲
1. HTML.CSS和JavaScript各自在网页设计中的作用. 1.HTML生成结构. 2.CSS样式美化. 3.JavaScript的作用: (1) 操作HTML及CSS,让网页具有动态行为. ...
- javascript复习总结
改变HTML内容:document.getElementById(id).innerHTML = new HTML; 改变HTML属性:document.getElementById(id).inne ...
- JavaScript复习
一.常用对话框 1.alert(""):警告对话框,作用是弹出一个警告对话框 2.confirm(""):确定对话框,弹出一个带确定和取消按钮的对话框——确定返 ...
随机推荐
- 苹果手机input输入文字消失,看不见
这里的方法是: 原来字体是12号,改成15号或其他大一点的字号
- Charles抓包工具断点修改返回内容
在测试过程中,往往需要让服务器返回指定的内容,测试一些特殊情况.例如列表内容为空.数据异常的情况等.如果通过操作服务器配合构造相应的数据会比较麻烦,甚至不好构造数据.此时,可以使用Charles的断点 ...
- ❤️❤️爆肝3万字整理小白快速入门分布式版本管理软件:Git,图文并茂(建议收藏)--已码一万字❤️❤️
@ 目录 什么是Git SVN VS Git 什么是版本控制 安装Git 谁在操作? Git本地仓库 本地仓库构造 重点 Git基本操作 git add git commit git diff git ...
- Python3入门系列之-----json与字典转换
json JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,易于人阅读和编写 JSON 函数 使用 JSON 函数需要导入 json 库:import js ...
- Jmeter压测学习3---通过正则表达式提取token
上一个随笔记录的是用json提取器提取token,这个随笔记录用正则表达式提取token 一.添加正则表达式 登录右击添加->后置处理器->正则表达式提取器 正则提取器参数说明: 要检查的 ...
- MFC获取文件路径和文件夹路径
MFC的界面中,需要实现这样两个功能: 1.在界面上加一个按钮,单击按钮弹出一个对话框选择文件,在工程中获得文件的路径: 2.在界面上加一个按钮,单击按钮弹出一个对话框选择文件夹,在工程中获取文件夹的 ...
- == 和 equals区别
== equals是两种字符串的方式 区别 == 是比较两个对象的引用地址值 equals是比较两个对象的具体内容 示例 package com.oop.demo06; public class De ...
- react之组建通信
父组件与子组件通信 父组件将自己的状态传递给子组件,子组件当做属性来接收,当父组件更改自己状态的时候,子组件接收到的属性就会发生改变 父组件利用ref对子组件做标记,通过调用子组件的方法以更改子组件的 ...
- 使用 grpcurl 通过命令行访问 gRPC 服务
原文链接: 使用 grpcurl 通过命令行访问 gRPC 服务 一般情况下测试 gRPC 服务,都是通过客户端来直接请求服务端.如果客户端还没准备好的话,也可以使用 BloomRPC 这样的 GUI ...
- uoj22 外星人(dp)
题目大意: 给定一个\(n\)个数的序列\(a\),给定一个\(x\),其中\(a\)数组可以进行顺序的调换,每一个\(a_i\)都能使$x=x \mod a_i \(, 求最后经过一系列计算后的\) ...
