Salesforce LWC学习(三十六) Quick Action 支持选择 LWC了
本篇参考:
https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.use_quick_actions
背景: 我们现在项目越来越多的使用 lwc 进行了前端开发,当然我们知道lwc并不能所有的场景都支持自己玩,比如组件之间的navigation、 quick action等都需要通过aura进行操作,aura套用lwc来实现。好消息是随着salesforce的release对lwc的不断发力,越来越多的功能可以通过lwc来使用。
一. lwc 适配 Quick Action的两个类型
首先我们先想一下我们通过Aura使用到Quick Action的场景,总结起来可以简单的归到2点:
1. 弹出一个popup modal,modal中展示一个UI,不管是一个可以用于修改的表单,还是展示只读内容然后有操作按钮等等,这些都无所谓了,重点是有UI的内容,展示modal;
2. 点击以后执行一个web service或者做一个跳转操作,用户不希望弹出来modal,只是希望进行即可。
当然,不同的甲方不同的需求会有不同的实现方案,但是Quick Action当我们选择 Aura的时候,通常这两个大的类型就可以搞定的。切回到 lwc,同样官方也提供了这两个类似的模式。
- ScreenAction: 用于声明一个有popup modal的UI的quick action;
- Action: 无UI的quick action。
这两种配置是配置到js-meta.xml里面。配置信息如下:
ScreenAction: 以下的配置是 ScreenAction的配置,主要有几个点:
- apiVersion建议选择52.0,如果有后续的release,当然也可以选择这个值即以上,目前来讲,选择52.0,尝试了一下,如果选择50、51也可以保存,但是为了考虑未知的风险,尽量还是按照规矩来;
- target设置成 lightning__RecordAction:这个是52 release新有的配置项,需要了解的一点是,如果使用 lwc的quick action,只支持 record 的quick action,global action是不支持的;
- targetConfig中配置的 actionType为 ScreenAction,当然,如果不配置 targetConfig,默认也是 ScreenAction,所以我们在配置时,默认可以不配置targetConfigs部分;
<?xml version="1.0" encoding="UTF-8" ?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordAction</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordAction">
<actionType>ScreenAction</actionType>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
Action:和上述的区别只是 actionType为 Action,如果想要选择 Action类型,则下述所有的内容都无法省略。
<?xml version="1.0" encoding="UTF-8" ?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordAction</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordAction">
<actionType>Action</actionType>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
二. ScreenAction的使用
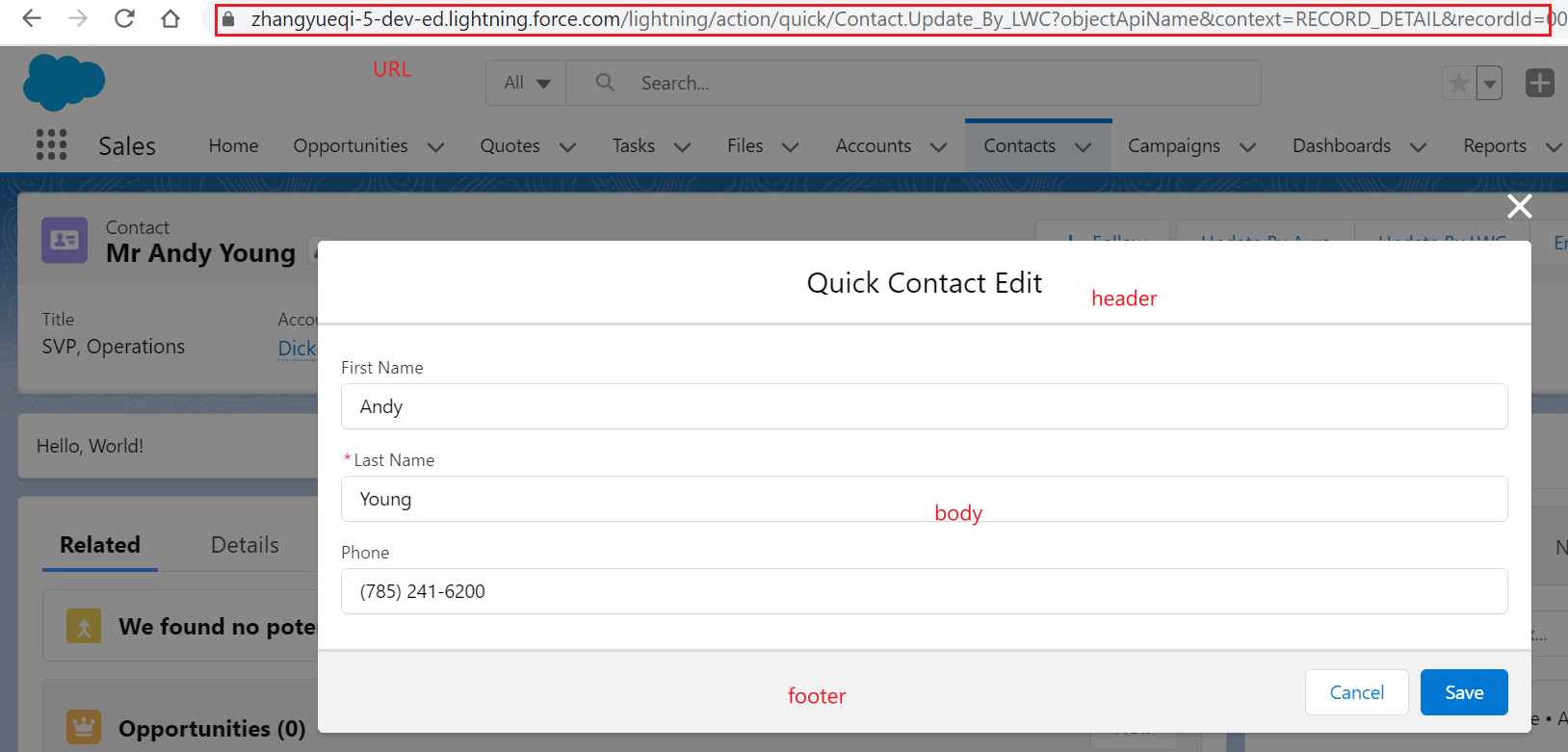
配置篇已经搞定,接下来就搞一下UI,根据官方的demo,我们做一下contact的编辑的一个component quick action。
screenActionSample.js: 主要用于contact的获取数据以及编辑。这里面有两个关键点。
- CloseActionScreenEvent是salesforce lwc提供的关闭action的事件,类似于aura的e.force:closeQuickAction。同样,如果lwc想要关闭,只需要this.dispatchEvent(new CloseActionScreenEvent());即可,类似于aura的$A.get("e.force:closeQuickAction").fire();
- 我们无法捕捉到X这个关闭按钮,所以同样也没法在这个操作中监听事件(如果大神们可以监听到,麻烦告知,我这里在修改)。
import { LightningElement, api, wire,track } from 'lwc';
import { getRecord, getFieldValue } from 'lightning/uiRecordApi';
import { updateRecord } from 'lightning/uiRecordApi';
import { CloseActionScreenEvent } from 'lightning/actions';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import FNAME_FIELD from '@salesforce/schema/Contact.FirstName';
import LNAME_FIELD from '@salesforce/schema/Contact.LastName';
import PHONE_FIELD from '@salesforce/schema/Contact.Phone';
import ID_FIELD from '@salesforce/schema/Contact.Id';
const FIELDS = [FNAME_FIELD, LNAME_FIELD, PHONE_FIELD];
export default class screenActionSample extends LightningElement {
disabled = false;
@api recordId;
@api objectApiName;
contact;
@track firstName;
@track lastName;
@track phone;
@wire(getRecord, { recordId: '$recordId', fields: FIELDS })
wiredRecord({ error, data }) {
if (error) {
//TODO
} else if (data) {
this.contact = data;
this.firstName = this.contact.fields.FirstName.value;
this.lastName = this.contact.fields.LastName.value;
this.phone = this.contact.fields.Phone.value;
}
}
handleCancel(event) {
// Add your cancel button implementation here
this.dispatchEvent(new CloseActionScreenEvent());
}
handleChange(event) {
let source = event.target.name;
if(source === 'firstName') {
this.firstName = event.target.value;
} else if(source === 'lastName') {
this.lastName = event.target.value;
} else if(source === 'phone') {
this.phone = event.target.value;
}
}
handleSubmit(e) {
// Add your updateRecord implementation
const fields = {};
fields[ID_FIELD.fieldApiName] = this.recordId;
fields[FNAME_FIELD.fieldApiName] = this.firstName;
fields[LNAME_FIELD.fieldApiName] = this.lastName;
fields[PHONE_FIELD.fieldApiName] = this.phone;
const recordInput = { fields };
console.log(JSON.stringify(recordInput));
updateRecord(recordInput)
.then(() => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Contact updated',
variant: 'success'
})
);
this.dispatchEvent(new CloseActionScreenEvent());
})
.catch(error => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error creating record',
message: error.body.message,
variant: 'error'
})
);
});
}
}
screenAction.html:这里我们看到一个新的组件的面孔: lightning-quick-action-panel。我们查阅官方文档以后,发现这个使用起来很简单,就是基于lightning design system中的modal来实现,属性中可以设置 header属性,代表action的头部,slot设置了footer的placeholder。
<template>
<lightning-quick-action-panel header="Quick Contact Edit"> <lightning-input label="First Name" name="firstName" value={firstName} class="slds-m-bottom_x-small" onchange={handleChange}></lightning-input>
<lightning-input label="Last Name" name="lastName" value={lastName} onchange={handleChange} class="slds-m-bottom_x-small" required></lightning-input>
<lightning-input label="Phone" type="tel" name="phone" value={phone} onchange={handleChange} class="slds-m-bottom_x-small"></lightning-input> <div slot="footer">
<lightning-button variant="neutral" label="Cancel" onclick={handleCancel}></lightning-button>
<lightning-button variant="brand" class="slds-m-left_x-small" label="Save" type="submit" onclick={handleSubmit} disabled={disabled}></lightning-button>
</div>
</lightning-quick-action-panel>
</template>
整体展示的效果:

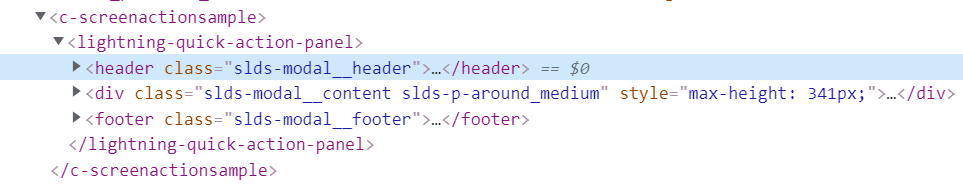
我们来看一下解析的html,这个模型和官方的modal模型是不是很像。

当然,官方除了可以使用 lightning-quick-action-panel组件以外,也支持自己使用html去适配。
三. headless的action效果
headless的action是通过调用 invoke方法来执行,invoke方法前面通过 @api 注解来声明。如果需要异步操作或者需要访问后台等在进行操作,可以将方法声明称异步,即:@api async invoke() {}
举一个官方的demo:用来点击quick action跳转到 contact list
import { LightningElement, track, wire,api } from 'lwc';
import { NavigationMixin } from 'lightning/navigation';
export default class headlessActionSAmple extends NavigationMixin(LightningElement) {
@api invoke() {
this[NavigationMixin.Navigate]({
type: 'standard__objectPage',
attributes: {
objectApiName: 'Contact',
actionName: 'home',
},
});
}
}
四. 问题思考
优点: 对于优点来说,太显而易见了。 基于modal的设计,支持了lwc,还有什么比这个更好的优点吗
缺点:
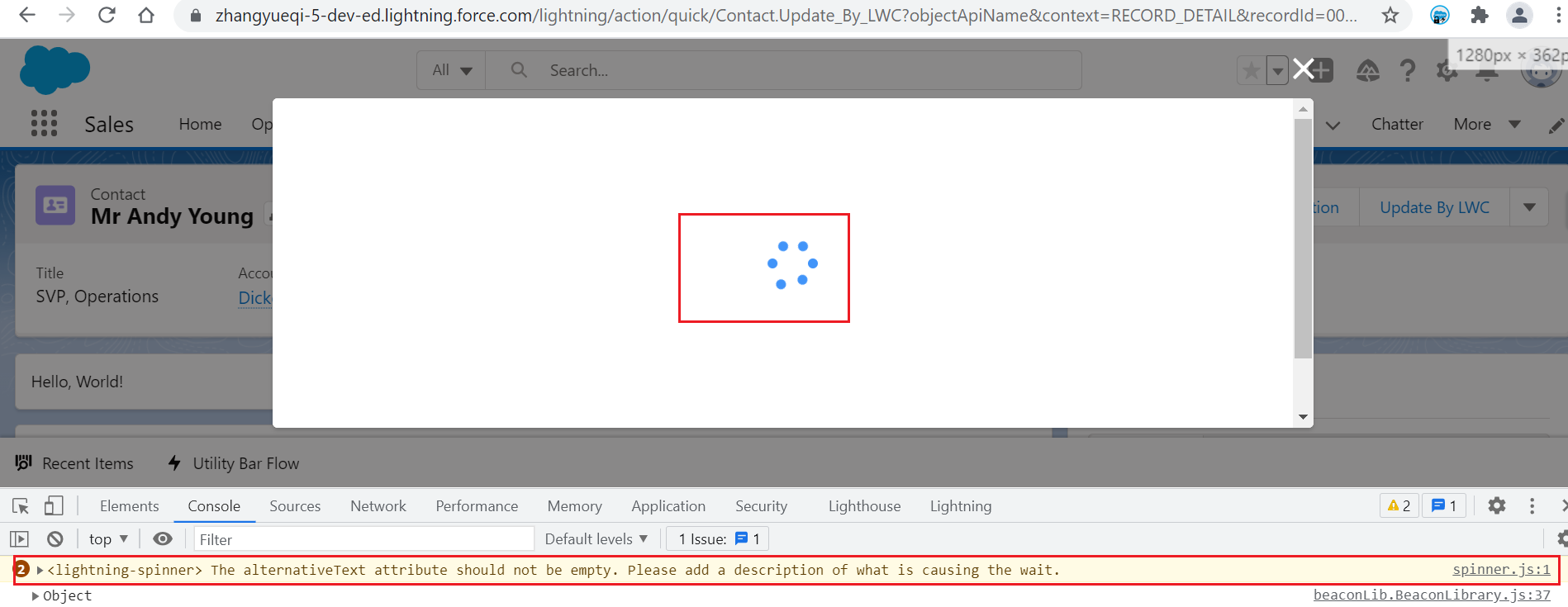
1. 和aura弹出modal不同,aura的URL不会改变,lwc会改变URL,两边不统一,针对弹出modal以后的刷新操作,lwc加载数据等可能会有潜在的问题,需要测试和适配。举个例子,上述的ScreenAction的demo,初始化弹出来是正常的,但是当你点击刷新按钮或者点击F5以后,页面将会进入假死状态,这种情况可能要考虑一下优化代码。

2. lwc弹出的modal的宽度是固定的,如果客户希望更改lwc弹出的modal的宽度,则无法实现,这种在aura可以通过 aura:tag注入可以搞定
3. 如果基于screen action的modal,目前 lightning-quick-action-panel 还是beta版,项目要求高的,客户不一定接受。
4. 目前 lwc quick action不支持 salesforce mobile app,有mobile相关的项目,使用前一定要考虑限制,别做完以后电脑端没有问题,手机端是用不了。
总结:篇中主要介绍lwc如何去适配quick action。篇中有错误地方欢迎指出,有不懂欢迎留言。
Salesforce LWC学习(三十六) Quick Action 支持选择 LWC了的更多相关文章
- Salesforce LWC学习(三十九) lwc下quick action的recordId的问题和解决方案
本篇参考: https://developer.salesforce.com/docs/component-library/bundle/force:hasRecordId/documentation ...
- Java开发学习(三十六)----SpringBoot三种配置文件解析
一. 配置文件格式 我们现在启动服务器默认的端口号是 8080,访问路径可以书写为 http://localhost:8080/books/1 在线上环境我们还是希望将端口号改为 80,这样在访问的时 ...
- Salesforce LWC学习(三十) lwc superbadge项目实现
本篇参考:https://trailhead.salesforce.com/content/learn/superbadges/superbadge_lwc_specialist 我们做lwc的学习时 ...
- Salesforce LWC学习(二十六) 简单知识总结篇三
首先本篇感谢长源edward老哥的大力帮助. 背景:我们在前端开发的时候,经常会用到输入框,并且对这个输入框设置 required或者其他的验证,当不满足条件时使用自定义的UI或者使用标准的 inpu ...
- Salesforce LWC学习(三十五) 使用 REST API实现不写Apex的批量创建/更新数据
本篇参考: https://developer.salesforce.com/docs/atlas.en-us.224.0.api_rest.meta/api_rest/resources_compo ...
- Salesforce LWC学习(三十二)实现上传 Excel解析其内容
本篇参考:salesforce lightning零基础学习(十七) 实现上传 Excel解析其内容 上一篇我们写了aura方式上传excel解析其内容.lwc作为salesforce的新宠儿,逐渐的 ...
- Salesforce LWC学习(三十四) 如何更改标准组件的相关属性信息
本篇参考: https://www.cnblogs.com/zero-zyq/p/14548676.html https://www.lightningdesignsystem.com/platfor ...
- Salesforce LWC学习(三十八) lwc下如何更新超过1万的数据
背景: 今天项目组小伙伴问了一个问题,如果更新数据超过1万条的情况下,有什么好的方式来实现呢?我们都知道一个transaction只能做10000条DML数据操作,那客户的操作的数据就是超过10000 ...
- 前端学习(三十六)promise(笔记)
一个页面: 头部.用户信息.新闻列表 jquery ajax: 1.$.ajax({ url:'', dataType:'json', }).then(res=>{ //r ...
随机推荐
- 构建后端第6篇之---java 多态的本质 父类引用 指向子类实现
张艳涛写于2021-2-20 今天来个破例了,不用英文写了,今天在家里电脑写的工具不行,简单的说 主题是:java多态的原理与实现 结论是:java的多态 Father father= new Son ...
- nuxt服务部署到云上全程记录
首先,在使用脚手架nuxt-app中创建项目时,箭头选用不起作用,这是因为git bash在windows中交互问题,临时的解决办法是换用cmd 登录云服务器后,首先安装nodejs yum inst ...
- DC-5靶机
仅供个人娱乐 靶机信息 下载地址:http://www.five86.com/downloads/DC-5.zip 一.主机扫描 arp-scan -l nmap -p 1-65535 -A -sV ...
- vulnhub-Lampiao脏牛提权
准备工作 在vulnhub官网下载lampiao靶机Lampião: 1 ~ VulnHub 导入到vmware,设置成NAT模式 打开kali准备进行渗透(ip:192.168.200.6) 信息收 ...
- SpringBoot | 3.2 整合MyBatis
目录 前言 1. 导入MyBatis场景 1.1 初始化导向 1.2 手动导入 2. *MyBatis自动配置原理 3. 全局配置文件 @Mapper @MapperScan 3.1 配置模式 3.2 ...
- 漏洞分析:CVE 2021-3156
漏洞分析:CVE 2021-3156 漏洞简述 漏洞名称:sudo堆溢出本地提权 漏洞编号:CVE-2021-3156 漏洞类型:堆溢出 漏洞影响:本地提权 利用难度:较高 基础权限:需要普通用户权限 ...
- user-agent随笔
常用的user-agent: 一.pc端的user-agent汇总,各大浏览器 1.safari 5.1 – MAC Mozilla/5.0 (Macintosh; U; Intel Mac OS X ...
- 搭建NFS文件共享
1.概述: NFS(Network File System)意为网络文件系统,它最大的功能就是可以通过网络,让不同的机器不同的操作系统可以共享彼此的文件.简单的讲就是可以挂载远程主机的共享目录到本地, ...
- Quartz部署Linux的一个坑
前言 最近做了一个项目,使用Quartz做定时任务,然后部署到了Linux服务器上,但是竟然很惊奇的跑不起来,已经在阿里云上的Linux上验证无数次了,后来经过不懈努力,终于发现了问题,我自己的Lin ...
- 使用POI导出Word(含表格)的实现方式及操作Word的工具类
.personSunflowerP { background: rgba(51, 153, 0, 0.66); border-bottom: 1px solid rgba(0, 102, 0, 1); ...
