CSS001. 纯CSS实现瀑布流(纵向排序)
通过 Multi-columns 相关的属性 column-count、column-gap 配合 break-inside 来实现瀑布流布局。
首先对包裹图片的盒子增加样式,column-count 表示瀑布流列的数量;column-gap 表示瀑布流列的间隔:
.img-container {
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari 和 Chrome */
column-count:3;
-moz-column-gap: 18px;
-webkit-column-gap: 18px;
column-gap: 18px;
display:inline-block;
}
接着设置瀑布流的宽度、行的间距以及瀑布高度不够时的断点:
.img {
width: 240px;
height: auto;
margin-bottom: 8px;
-moz-page-break-inside: avoid;
-webkit-column-break-inside: avoid;
break-inside: avoid;
}
最后别忘记通过媒体监听来进行瀑布流的响应式处理:
@media screen and (max-width: 1024px) {
.img-container {
-moz-column-count:2 !important; /* Firefox */
-webkit-column-count:2 !important; /* Safari 和 Chrome */
column-count:2 !important;
}
}
@media screen and (max-width: 768px) {
.img-container {
-moz-column-gap: 8px !important;
-webkit-column-gap: 8px !important;
column-gap: 8px !important;
}
}
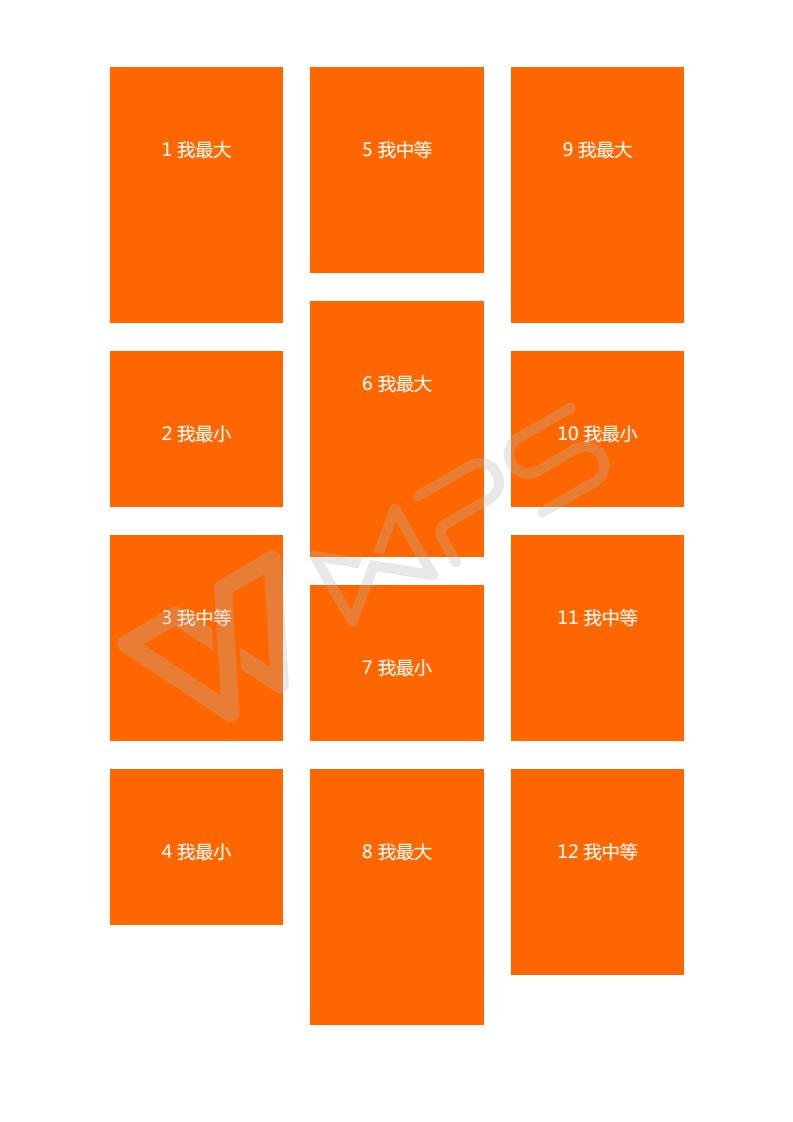
最终效果如下图:

* 由于这种方法只能实现纵向的排序方式,一般应用于少量的图片展示。如果是需要滚动刷新那样大量数据的应用场景,对用户来说这样的体验是很不好的,需要通过JS实现左至右排序的瀑布流布局。
- END -
CSS001. 纯CSS实现瀑布流(纵向排序)的更多相关文章
- 详解纯css实现瀑布流(multi-column多列及flex布局)
瀑布流的布局自我感觉还是很吸引人的,最近又看到实现瀑布流这个做法,在这里记录下,特别的,感觉flex布局实现瀑布流还是有点懵的样子,不过现在就可以明白它的原理了 1.multi-column多列布局实 ...
- 纯css实现瀑布流(multi-column多列及flex布局)
瀑布流的布局自我感觉还是很吸引人的,最近又看到实现瀑布流这个做法,在这里记录下,特别的,感觉flex布局实现瀑布流还是有点懵的样子,不过现在就可以明白它的原理了 1.multi-column多列布局实 ...
- 简单CSS定位瀑布流实现方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- css布局-瀑布流的实现
一.基本思路 1.先看最终的效果图: 2.实现原理:通过position:absolute(绝对定位)来定位每一个元素的位置,并且将当前列的高度记录下来方便下一个dom位置的计算 二.代码实现 1.版 ...
- 分别用js和css实现瀑布流
下午查找了瀑布流的相关原理,找了一些css3实现的还有js实现的,最后总结了一些比较简单的,易懂的整理起来 1.css3实现 只要运用到 column-count分列 column-width固 ...
- 纯CSS实现瀑布流布局
https://www.w3cplus.com/css/pure-css-create-masonry-layout.html
- 通过css 实现“瀑布流”
.hot_list{-webkit-column-count: 2; -moz-column-count: 2; column-count: 2; -moz-column-gap:7px; -webk ...
- css实现瀑布流
<style> .container{ column-width:250px; -webkit-column-width:250px; ...
- 分享:纯 css 瀑布流 和 js 瀑布流
分享一次纯 css 瀑布流 和 js 瀑布流 纯 css 写瀑布流 1.multi-columns 方式: 通过 Multi-columns 相关的属性 column-count.column-ga ...
随机推荐
- vue 源码详解(一):原型对象和全局 `API`的设计
vue 源码详解(一):原型对象和全局 API的设计 1. 从 new Vue() 开始 我们在实际的项目中使用 Vue 的时候 , 一般都是在 main.js 中通过 new Vue({el : ' ...
- C++ 结构体+数组+取随机数 案例(打印3名老师 带着 5名学生)结构体
1 //结构体案列 2 3 #include<iostream> 4 #include<string> 5 #include<ctime> 6 using name ...
- 【LeetCode】860. 柠檬水找零
860. 柠檬水找零 知识点:贪心 题目描述 在柠檬水摊上,每一杯柠檬水的售价为 5 美元. 顾客排队购买你的产品,(按账单 bills 支付的顺序)一次购买一杯. 每位顾客只买一杯柠檬水,然后向你付 ...
- python 将Mnist数据集转为jpg,并按比例/标签拆分为多个子数据集
现有条件:Mnist数据集,下载地址:跳转 下载后的四个.gz文件解压后放到同一个文件夹下,如:/raw Step 1:将Mnist数据集转为jpg图片(代码来自这篇博客) 1 import os 2 ...
- Spring源码阅读-BeanFactory体系结构分析
BeanFactory是Spring中非常重要的一个类,搞懂了它,你就知道了bean的初始化和摧毁过程,对于深入理解IOC有很大的帮助. BeanFactory体系结构 首先看一下使用IDEA生成的继 ...
- mybatis中Oracle及mysql插入时自动生成主键以及返回主键
mysql的方式: 方式一: useGeneratedKeys="true" keyProperty="id" 方式二: <selectKey keyPr ...
- Golang语言系列-15-数据库
数据库 MySQL 连接数据库 package main import ( "database/sql" "fmt" _ "github.com/go ...
- eclipse中添加进新的java项目中文乱码
eclipse中添加进新的java项目中文乱码 添加学习的一些项目进eclipse中,结果其中的中文注释都变成了乱码 右击项目,点最下面的属性,出来新得弹框 在文本文件编码部分可以发现是GBK格式,选 ...
- 22javascript笔记(2)
JavaScript 1.js事件和作用域 js事件:html页面中每一个元素都可以产生某些触发js函数的事件.这些事件是可以被js侦测到的一种行为,并且js程序能应对这些事件. 常见的html事件 ...
- 如何快速方便的生成好看的接口文档(apipost生成文档)
一键生成文档 我们在"2分钟玩转APIPOST"一讲中,简单介绍了如何生成并分享接口文档: 点击分享文档 复制并打开文档地址就可以看到了完整的接口文档. 本节课主要是讲解一些需要注 ...
