PyQT5基础布局管理
绝对定位布局
使用move(x, y)可以对窗口进行布局,以窗口左上角为原点,向右为 x 轴正方向,向下为 y 轴正方向,移动(x,y);
import sys
from PyQt5.QtGui import QFont
from PyQt5.QtWidgets import QWidget, QLabel, QApplication
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
font=QFont("微软雅黑",12)
lbl1 = QLabel('java', self)
lbl1.move(15, 10)
lbl2 = QLabel('python', self)
lbl2.move(35, 40)
lbl3 = QLabel('c++', self)
lbl3.move(55, 70)
lbl1.setFont(font)
lbl2.setFont(font)
lbl3.setFont(font)
self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('Program Language')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())

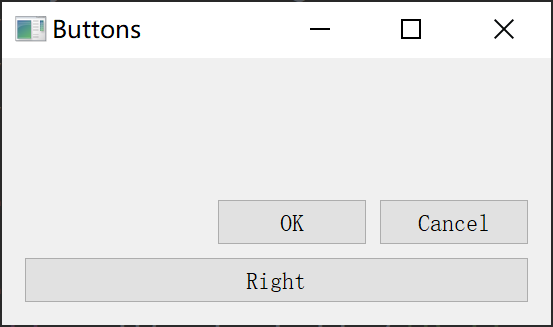
横向布局和纵向布局
使用QHBoxLayout和 QVBoxLayout,来分别创建横向布局和纵向布局
addStretch():Adds a stretchable space (a QSpacerItem) with zero minimum size and stretch factor stretch to the end of this box layout.
addStretch()添加弹簧伸缩量,如在按钮左侧添加弹簧,则拉伸时按钮会贴近右边界。两侧添加弹簧量相同,则拉伸时居中。弹簧其实是平分了空白区域。
setGeometry (0, 0, 30, 35) 四个参数:
从屏幕上(0,0)位置开始(即为最左上角的点),显示一个30*35的界面(宽30,高35)。
import sys
from PyQt5.QtWidgets import (QWidget, QPushButton,
QHBoxLayout, QVBoxLayout, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
okButton = QPushButton("OK")
cancelButton = QPushButton("Cancel")
rightButton = QPushButton("Right")
qhLayout = QHBoxLayout()
qvLayout = QVBoxLayout()
qhLayout.addStretch(1)
qhLayout.addWidget(okButton)
qhLayout.addWidget(cancelButton)
qvLayout.addStretch(1)
qvLayout.addLayout(qhLayout)
qvLayout.addWidget(rightButton)
self.setLayout(qvLayout)
self.setGeometry(300, 300, 300, 150)
self.setWindowTitle('Buttons')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())

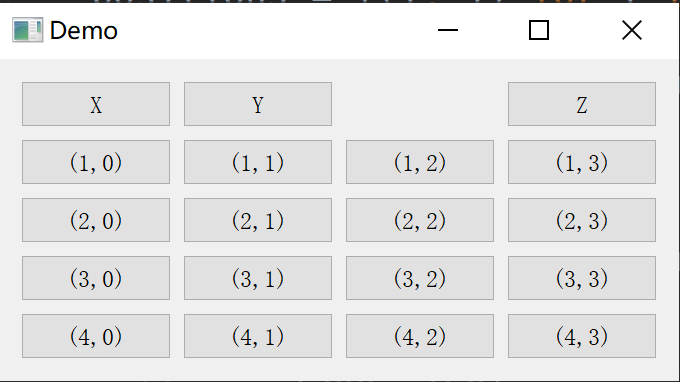
表格布局
import sys
from PyQt5.QtWidgets import (QWidget, QGridLayout,
QPushButton, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
grid = QGridLayout()
self.setLayout(grid)
names = ['X', 'Y', '', 'Z',
'(1,0)', '(1,1)', '(1,2)', '(1,3)',
'(2,0)', '(2,1)', '(2,2)', '(2,3)',
'(3,0)', '(3,1)', '(3,2)', '(3,3)',
'(4,0)', '(4,1)', '(4,2)', '(4,3)']
positions = [(i, j) for i in range(5) for j in range(4)]
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)
self.move(300, 150)
self.setWindowTitle('Demo')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())

PyQT5基础布局管理的更多相关文章
- PyQt5教程——布局管理(4)
PyQt5中的布局管理 布局管理是GUI编程中的一个重要方面.布局管理是一种如何在应用窗口上防止组件的一种方法.我们可以通过两种基础方式来管理布局.我们可以使用绝对定位和布局类. 绝对定位 程序指定了 ...
- PyQt5之布局管理
目录 一 写在开头 1.1 本文内容 二 绝对布局 三 布局类 3.1 水平布局(QHBoxLayout)和垂直布局(QVBoxLayout) 3.2 水平布局和垂直布局实例 3.3 网格布局(QGr ...
- java基础 布局管理器
概念: 组建在容器(比如JFrame)中的位置和 大小 是由布局管理器来决定的.所有的容器都会使用一个布局管理器,通过它来自动进行组建的布局管理. 种类: java共提供了物种布局管理器:流式布局管理 ...
- 面试题-Java基础-布局管理器
1.什么是布局管理器? 布局管理器用来在容器中组织组件.
- PyQt5——布局管理
PyQt5布局管理使用方法详见:https://blog.csdn.net/jia666666/article/list/3?t=1& PyQt5布局管理汇总: 1.QHBoxLayout 2 ...
- 四、PyQt5布局管理(绝对&相对、水平、垂直、格栅、表单)
目录 一.绝对布局 二.盒布局 三.格栅布局 四.格栅布局跨行跨列显示 布局管理即设置窗体上各个控件的位置,对于新手来说,这是学习的难点. 布局管理根据绝对坐标是否变动分为绝对布局和相对布局两大类.采 ...
- PyQT5速成教程-3 布局管理
本文由 沈庆阳 所有,转载请与作者取得联系! 布局(Layout)管理 Qt Designer中,在工具箱中最上方可以看到有4种布局.分别是垂直布局.水平布局.栅格布局和表单布局. 四种布局 布局 ...
- PyQt5(2)——调整布局(布局管理器)第一个程序
我们拖拽一个UI文件,转为PY文件后生成一个类Ui_MainWindow 此时,我们新建一个文件,用来控制业务逻辑(继承界面中的类),跟界面分开,这样我们就完成了界面和逻辑相分离(这段代码使用率基本1 ...
- PyQt5笔记之布局管理
代码:界面与逻辑分离 这是使用Designer做出的GUI,然后通过转换得到的Py代码.(界面文件) # -*- coding: utf-8 -*- # Form implementation gen ...
随机推荐
- TS中 使用deprecated 实现对方法的迭代弃用
在日常开发中,我们会定义大量方法函数来提供给业务调用,可随着时间与业务的推进, 有些方法可能不切合当下需求, 或将被逐步废弃并替换到新的方法中, 例如 框架中 部分生命周期的废弃. 此时作为开发者就很 ...
- PPT学习总结
[一]关注 1. 内容 2. 结构 3. 配色 4. 素材 5. 构图 6. 动画 [二]技巧 1. 颜色对比 2. 动画突出 [三]参考 https://www.zhihu.com/question ...
- [源码解析] 机器学习参数服务器 Paracel (1)-----总体架构
[源码解析] 机器学习参数服务器 Paracel (1)-----总体架构 目录 [源码解析] 机器学习参数服务器 Paracel (1)-----总体架构 0x00 摘要 0x01使用 1.1 配置 ...
- 跟我一起写 Makefile(三)
Makefile 总述 ------- 一.Makefile里有什么? Makefile里主要包含了五个东西:显式规则.隐晦规则.变量定义.文件指示和注释. 1.显式规则.显式规则说明了,如何生成一个 ...
- MongoDB-03-分片集群
分片集群(Sharding Cluster) 架构图 规划 10个实例:38017-38026 1 configserver:38018-38020 3台构成的复制集(1主两从,不支持arbiter) ...
- 【笔记】numpy.array基础(3)
numpy数组的合并与分割 合并操作 concatenate拼接,只能操作维数一样的数据 且并不局限于两个元素 对于二维数组来说,可以通过控制axis来控制是按照行还是按照列来进行拼接操作,默认为ax ...
- CentOS6与CentOS7的几点区别
重新安装了一个CentOS7,顺便整理一下与自己之前用的CentOS6的区别 CentOS6以下简称c6 CentOS7以下简称c7 1.关于文件系统: c6 6.x使用EXT4,EXT4单个文件系 ...
- DVWA-全等级文件上传
DVWA简介 DVWA(Damn Vulnerable Web Application)是一个用来进行安全脆弱性鉴定的PHP/MySQL Web应用,旨在为安全专业人员测试自己的专业技能和工具提供合法 ...
- MySQL约束条件 表关系建立 查询数据
约束条件 unsigned 无符号 即为非负数,用此类型可以增加数据长度 例如 tinyint最大范围是127,那tinyint unsigned 最大就可以到 127 * 2 通常用在不会出现符号的 ...
- SQL 练习10
查询没有学全所有课程的同学的信息 分析 先查询出所有课程的数量 select count(cid) from course 再查询出成绩表中课程数量=总课数的人员 select sid from sc ...
