【BUAA软工】技术规格说明书
| 项目 | 内容 |
|---|---|
| 班级:北航2020春软件工程 | 博客园班级博客 |
| 作业:技术规格说明书 | 技术规格说明书 |
宏观技术
后端
WEB服务器
WEB服务器选取的是Springboot,作为当下Java语言最主流的WEB框架,这款技术基本上能够支持整个项目技术栈的整合
数据库
数据库选取的是Mysql,暂时不考虑缓存数据库,因为在这个项目中,数据库并不是性能瓶颈。
分布式框架
选取的是Zookeeper+Dubbo,这两项技术原生支持Spring的整合,同时文档全面、社区活跃、功能完备,负载均衡策略可自定义,同时也提供内置几款策略,易于使用。
容器技术
为了便于隔离用户环境,后端选用docker作为容器技术,docker性能较优,同时有官方集群部署方案,十分适合本次项目的应用场景
部署环境
本次项目因为要支持多用户,多环境,无论是对存储空间还是计算能力都有一定的要求,但目前缺少已有测试数据,所以还暂时不能确定最优的结点个数。
但初步计划使用6台服务器,分配为1台负载均衡服务器,1台数据库服务器,2台docker管理服务器,2台docker运行服务器,考虑到未来横向扩展的需求,项目中的设计都为横向扩展预留了接口,从而可以随时进行结点的调整。
前端
前端框架
前端框架使用vue.js进行组织,将前端页面分成各个模块,用不同的vue进行组织;将一些经常用到的函数抽象成模块写在js里
UI框架使用view-ui(原iview)进行设计,部分模块可能需要借助外部其他开源模块。
前后端通信
前后端通信分两条通道进行:基本的数据交互用http协议沟通,terminal的交互使用websocket沟通。
web terminal
前端web terminal使用xterm.js实现,和后端用websocket进行交互
编辑器
编辑器使用Monaco编辑器,作为一个子模块由前端其他模块进行管理,沟通。
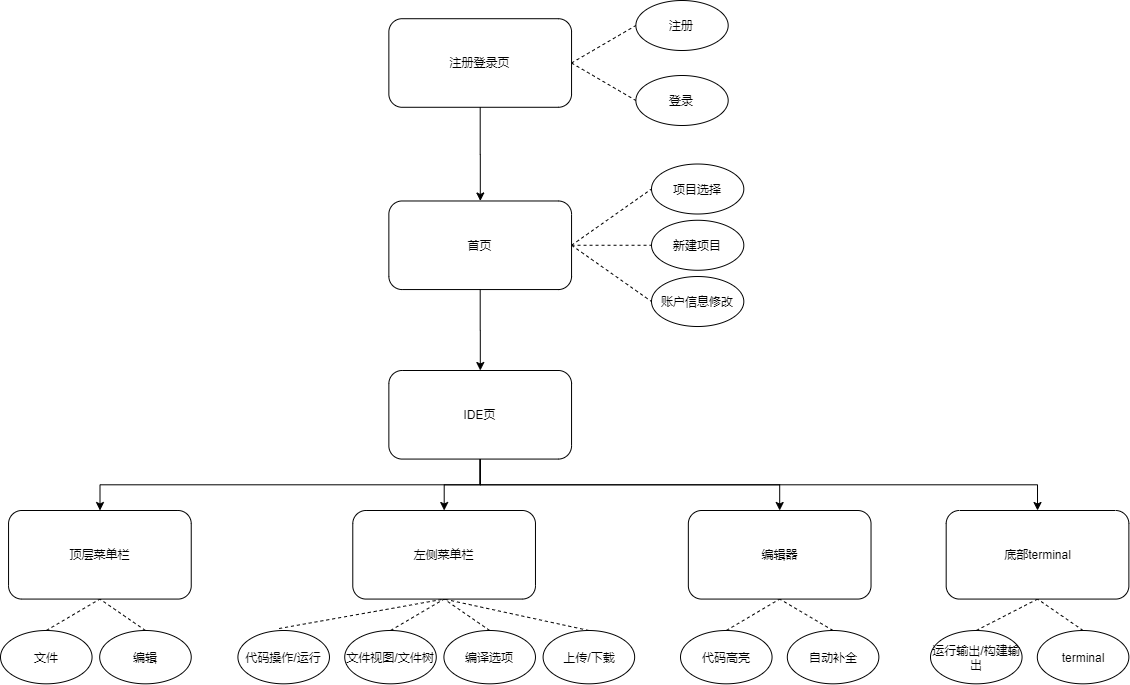
产品基础功能设计

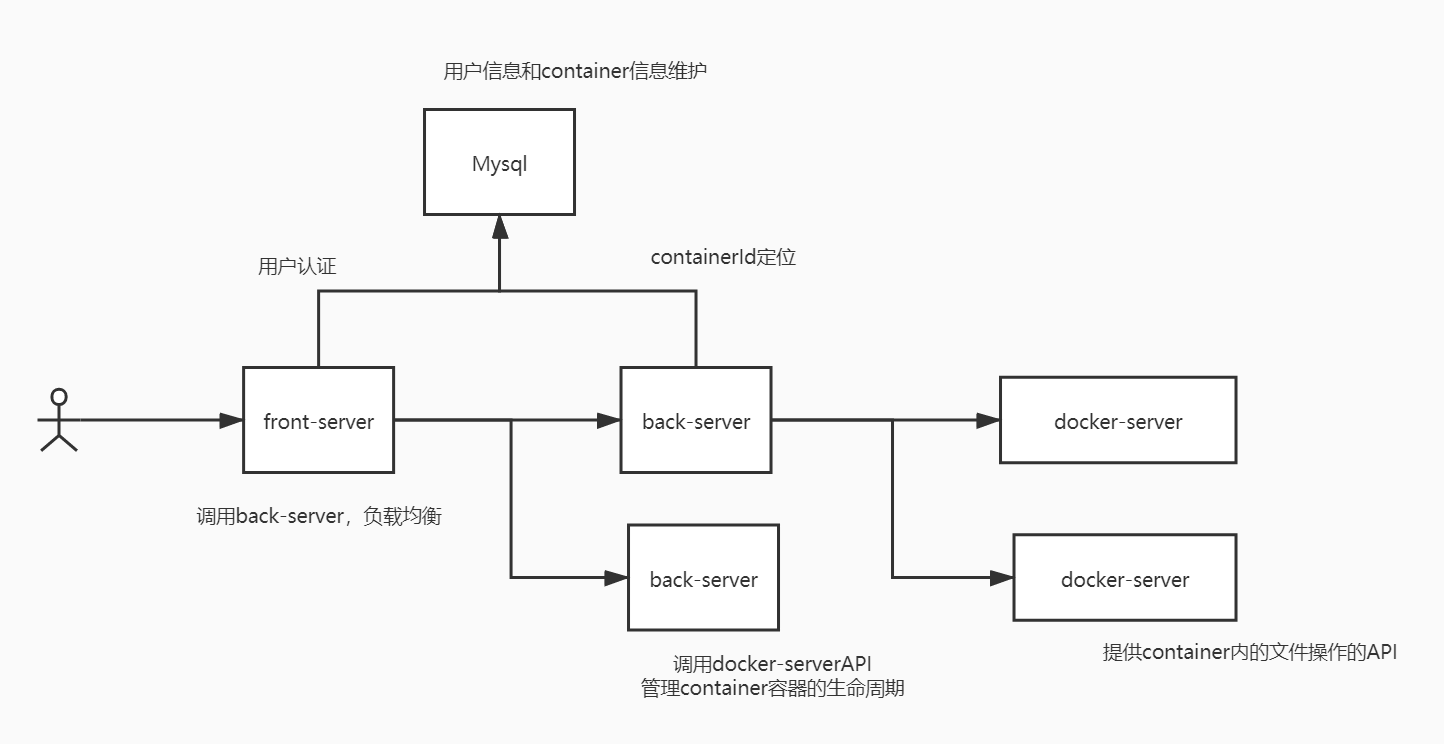
架构和接口
项目基本架构

前后端沟通http API
| 请求方法 | 请求路径 | 请求参数 | 用途 |
|---|---|---|---|
| POST | /user/auth | user_id, password | 用户名密码验证 |
| POST | /user/register | user_id, user_name, password | 注册事件 |
| POST | /user/info_update | user_name, password | 账户信息更改 |
| GET | /user/info | 账户信息查询 | |
| GET | /project/info | 获取账户所有工程信息 | |
| POST | /project/new | project_name, project_type | 创建工程 |
| POST | /project/enter | project_id | 进入项目 |
| GET | /project/file_struct | 获取目录树 | |
| GET | /file/content | file_path | 文件内容读取 |
| POST | /file/update | file_path, file_content | 文件内容修改 |
| POST | /file/new | file_path | 新建文件 |
| POST | /file/delete | file_path | 删除文件 |
| POST | /file/move | old_path, new_path | 文件名称修改/移动 |
| POST | /dir/new | dir_path | 目录创建 |
| POST | /dir/delete | dir_path | 目录删除 |
| POST | /dir/move | old_path, new_path | 目录移动 |
| POST | /debug/compile | file_path_list | 项目编译 |
| POST | /debug/run | command | 运行命令 |
返回前端数据的json格式如下:
{
"code": 0, // 返回值,0代表成功,其他值代表相应错误
"message": "response message", // 返回信息
"data": { // 返回数据
// return data
}
}
分析
抽象
在该项目的后端设计中,我们将诸多具体功能抽象为了泛用功能来供前端调用,只提供最基础的完备指令来供前端完成各种具体功能。
例如,在后端只提供类似文件保存、文件下载、文件重命名等功能接口,而这些接口已经能够满足前端实现所有功能的需求。前端可能需要添加新的功能,但是这套接口是泛用的,所以前后端不会耦合在一起,后端的接口始终保持稳定,同时前端依然持有实现上的灵活性。
前端的设计中,同样也采用类似的抽象方法。
对于和后端进行http交互的各种信息,前端计划将这些交互抽象成各个函数,并且设置回调函数参数。前端各个模块想要和后端进行相应的交互时,主需要调用这些交互函数,并设置好回调函数即可。接口设计形式类似如下:
function create_file(file_path, callback) {
/* function content
* ...
*/
callback(data) // function call back
}
内聚/耦合/模块化
在后端的设计中,MVC设计模式的应用使得后端本身就高度解耦,不同的Controller之间没有依赖关系,呈平行结构。
同时,将不同的功能模块进行分类,如身份验证、文件管理等多个模块,使得各个模块之间没有依赖,整个项目模块化,即使有新的功能需求出现,依然可以增加模块做横向扩展。
前端设计的模块化就更加显然了:
- 对于一个页面的设计,可以将页面的各个部件抽象成各个子模块,使用不同的vue进行实现。
- 使用一个页面vue,将各个子模块进行拼接。
- 子模块之间的通信可以使用
$emit的方式进行通信,主要注册好对应的交互函数,就可以实现功能上的对接
这种方式的设计,当后续需要增加功能时,仅需要在对应的子模块接口中新增沟通函数即可,扩展方便。
信息的隐藏和封装
首先是后端方面,在这个项目中,后端基本上是无状态的服务器,也因此免去了很多有状态服务器的状态维护方面的问题,本身就不存在过多的信息传递。
而关于前后端交互方面,我们指定了一套完整的API接口,前端的任何调用只需关心结果,而后端也只会将前端所需要的结果返回,任何服务器内部的多余信息不会被前端感知。前端仅存储渲染页面需要的信息,因此信息的隐藏依赖与后端设计。
界面和实现的分离
在这里,我们指定了一套后端的API接口,任何平台对该接口的访问结果都是一致的,始终呈现的是数据界面,而无关具体实现,后端只关心入参和返回值,而不必关系前端如何使用这些信息。
而前端只需关心传参和API的返回值,然后根据返回值进行相应的处理,即使平台更换,后端的API依然保持不变,请求方式依然不变,返回值依然不变,前端只需使用返回值中的数据即可。
如何处理错误
首先,我们的整个API是属于内部API,前端开发人员有义务做到正确地使用API
同时,在API的设计中,我们也针对错误情况做了处理,当服务器端处理请求出现错误时,会将错误信息而非数据返回前端,根据返回的错误信息,前端可以进一步进行相应的错误处理和漏洞修复。
关于前端的错误处理,会将所有的错误码事先进行设定,在对应模块需要错误处理时根据错误码来识别相应错误来进行处理。
应对灵活变化
上文提到了,首先,我们的API是稳定的,所以面对前端实现的更换,例如,小程序、客户端等,我们的API都无需改变,可以维持稳定。
同时,我们的设计时扁平化的,多个功能模块之间没有依赖,这使得面对新的功能需求,我们只需新增对应的功能模块就可以满足新的需求。
对大量数据的处理能力
这个项目,后端主要有两个并发瓶颈,一个是请求的分发和处理,一个是实际容器内运算。
首先是请求的分发处理。
这里我们采用了Dubbo+Zookeeper的分布式服务提供方式,正如上文说到,我们的后端是无状态后端,所以具有使用这种方式的天然优势。
然后是实际容器内的运算。
这里实际上只能依靠硬件升级,因为每个用户的一个工作区对应一个docker容器,这个是无法做横向或是纵向扩展的,唯一能做的就是硬件升级来支持容器内更快的运算能力。
【BUAA软工】技术规格说明书的更多相关文章
- [BUAA软工]第1次阅读
[BUAA软工]第1次阅读 本次作业所属课程: 2019BUAA软件工程 本次作业要求: 第1次个人作业 我在本课程的目标 熟悉和实践软件工程流程,适应团队开发 本次作业的帮助 帮助理解<构建之 ...
- [BUAA软工]第二次博客作业---结对编程
[BUAA软工]结对作业 项目 内容 这个作业属于哪个课程 北航软工 这个作业的要求在哪里 2019年软件工程基础-结对项目作业 我在这个课程的目标是 学习如何以团队的形式开发软件,提升个人软件开发能 ...
- [BUAA软工]第一次结对作业
[BUAA软工]结对作业 本次作业所属课程: 2019BUAA软件工程 本次作业要求: 结对项目 我在本课程的目标: 熟悉结对合作,为团队合作打下基础 本次作业的帮助:理解一个c++ 项目的开发历程 ...
- [BUAA软工]第一次博客作业---阅读《构建之法》
[BUAA软工]第一次博客作业 项目 内容 这个作业属于哪个课程 北航软工 这个作业的要求在哪里 第1次个人作业 我在这个课程的目标是 学习如何以团队的形式开发软件,提升个人软件开发能力 这个作业在哪 ...
- [BUAA软工]第零次博客作业---问题回答
[BUAA软工]第0次博客作业 项目 内容 这个作业属于哪个课程 北航软工 这个作业的要求在哪里 第0次个人作业 我在这个课程的目标是 学习如何以团队的形式开发软件,提升个人软件开发能力 这个作业在哪 ...
- [BUAA软工]第0次个人作业
[BUAA软工]第0次个人作业 本次作业所属课程 : 2019BUAA软件工程 本次作业要求: 第0次个人作业 我在本课程的目标: 熟悉软件工程流程,规范开发习惯 本次作业的帮助: 熟悉课程流程 Pa ...
- 【BUAA软工】Beta阶段事后分析
设想与目标 我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 解决的问题 总体解决的问题:新手编程者配置编程环境难.本地编写的代码跨设备同步难.本地ide安装使用过程 ...
- BUAA软工第0次作业
第一部分:结缘计算机 1.你为什么选择计算机专业?你认为你的条件如何?和这些博主比呢?(必答) 我在大学之前甚至连一个萌新都算不上,根本没有任何一点计算机专业的基础. 因此在进入大学之前,计算机对于我 ...
- [BUAA 软工]提问回顾与个人总结
项目 内容 这个作业属于哪个课程 北航软工 这个作业的要求在哪里 提问回顾与个人总结 我在这个课程的目标是 学习如何以团队的形式开发软件,提升个人软件开发能力 这个作业在哪个具体方面帮助我实现目标 督 ...
随机推荐
- I - Tetrahedron HDU - 6814
题目链接:https://vjudge.net/problem/HDU-6814 题意:在[1,n]中随机取三个数a,b,c作为直角四面体的三条直角棱,求顶点d到ABC面的高的倒数平方的数学期望. 思 ...
- VS2015上OpenCV-2.4.13安装与Hi35xx .jpg/.bmp格式转.bgr格式开发
因为Hi3559AV100后期深度学习开发需要用到.bgr格式的图片,而目前在手的一般为.jpg或.bmp格式的图片,下面随笔将给出基于OpenCV-2.4.13的格式转换,实现Hi35xx .jpg ...
- TEB 、TIB、PEB--Vista 32
TEB struct TEB typedef struct _TEB { NT_TIB NtTib; PVOID EnvironmentPointer; CLIENT_ID ClientId; PVO ...
- (4)MySQL进阶篇SQL优化(常用SQL的优化)
1.概述 前面我们介绍了MySQL中怎么样通过索引来优化查询.日常开发中,除了使用查询外,我们还会使用一些其他的常用SQL,比如 INSERT.GROUP BY等.对于这些SQL语句,我们该怎么样进行 ...
- 「HTML+CSS」--自定义加载动画【005】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- " "( 双引号) 与 ' '( 单引号) 差在哪?-- Shell十三问<第四问>
" "( 双引号) 与 ' '( 单引号) 差在哪?-- Shell十三问<第四问> 经过前面两章的学习,应该很清楚当你在 shell prompt 后面敲打键盘.直到 ...
- ES 分页方案
ES 中,存在三种常见的分页方案: FROM, SIZE Search-After Scroll 下面将依次比较三种方案之间的 trede-off,并给出相应建议的应用场景. 常见分页,FROM, S ...
- ASP.NET Core中使用令牌桶限流
在限流时一般会限制每秒或每分钟的请求数,简单点一般会采用计数器算法,这种算法实现相对简单,也很高效,但是无法应对瞬时的突发流量. 比如限流每秒100次请求,绝大多数的时间里都不会超过这个数,但是偶尔某 ...
- 由孙悟空的七十二变看Java设计模式:装饰者模式
目录 应用场景 代码示例 改进代码 装饰者模式 定义 意图 主要解决问题 何时使用 优缺点 孙悟空的七十二变 应用场景 京东.天猫双十一,情人节商品大促销,各种商品有不同的促销活动 满减:满200减5 ...
- JAVAEE_Servlet_23_路径编写总结和url_pattern的编写方式
路径编写总结和url_pattern的编写方式 路径的编写 超链接 form表单的action属性 重定向 response.sendRedirect("/项目名/资源路径"): ...
