PMP考位抢夺攻略(二)
为什么会有第二篇文章呢,因为北京周边的考点太难抢了,都不是页面样式能不能展示的问题了!!!
如何在网页完全打不开的情况下报考PMP?
首先,自动登录。
打开浏览器,输入网址http://exam.chinapmp.cn/login.shtml ,按回车。
不管页面报不报错,在控制台输入以下代码。即可自动登录。


function appScripts(cb) {
let _src = scriptArr.shift();
if (_src) {
let s = document.createElement('script');
s.onload = () => {
console.log(`add script done ==> ${_src}`);
appScripts(cb);
};
s.src = _src;
document.body.appendChild(s);
} else {
cb();
}
}
function tryLogin(uName, uPass) {
SHOW.Ajax.Exam.Login.Save(0, uName, uPass, res => {
if (!res.error) {
console.log(res);
alert('登录成功, 进入下一步');
window.location.href = 'http://user.chinapmp.cn/examsign;info.shtml';
} else {
console.log(`登录失败, 再次尝试 AT::${Date.now()}`);
tryLogin(uName, uPass);
}
});
}
let scriptArr = [
'http://card.mugeda.com/js/other/jquery.js',
'http://card.mugeda.com/js/other/jcomm.js',
'http://card.mugeda.com/js/other/4BD0ABA8E39F14797B0A73A80C2F1DBE.js',
'http://card.mugeda.com/js/other/SHOW.Ajax.Exam.Login.js'
];
appScripts(() => {
tryLogin('你的账户', '你的密码');
});
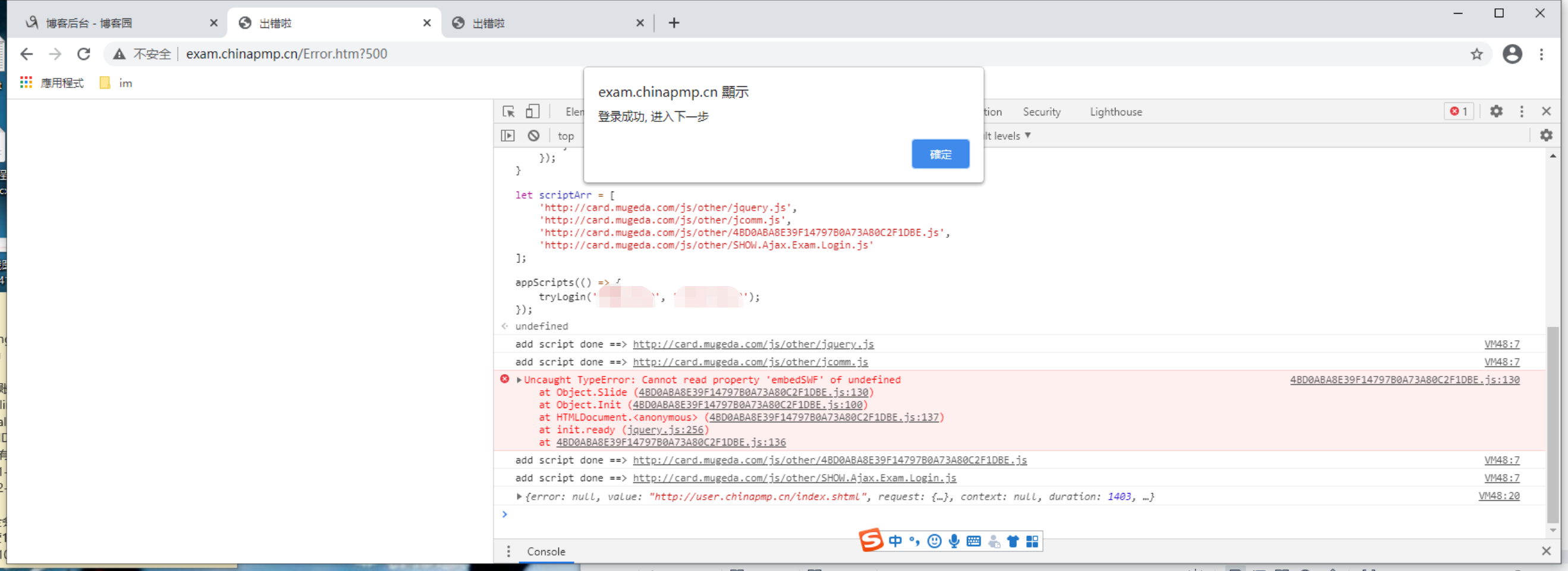
自动登录
下图为在网页500的情况下,登录成功。

然后再开一个网页 http://user.chinapmp.cn/examsign;sign.shtml ,注入一些必要的js文件。
方法还是一样,在控制台输入以下代码,按回车。


function appScripts(cb) {
let _src = scriptArr.shift();
if (_src) {
let s = document.createElement('script');
s.onload = () => {
console.log(`add script done ==> ${_src}`);
appScripts(cb);
};
s.src = _src;
document.body.appendChild(s);
} else {
cb();
}
}
let scriptArr = [
'http://card.mugeda.com/js/other/jquery.js',
'http://card.mugeda.com/js/other/juimin.js',
'http://card.mugeda.com/js/other/jcomm.js',
'http://card.mugeda.com/js/other/61026A313A3252DDCCB247023B60CDAF.js',
'http://card.mugeda.com/js/other/examsign.js',
'http://card.mugeda.com/js/other/jvalidation.js',
'http://oss.aiyawoc.com/js/pmp/EXAM20210413.js', //考试信息
'http://card.mugeda.com/js/other/SHOW.Ajax.User.Examsign.sign.js'
];
appScripts(() => {
console.log('全部注入完成');
});
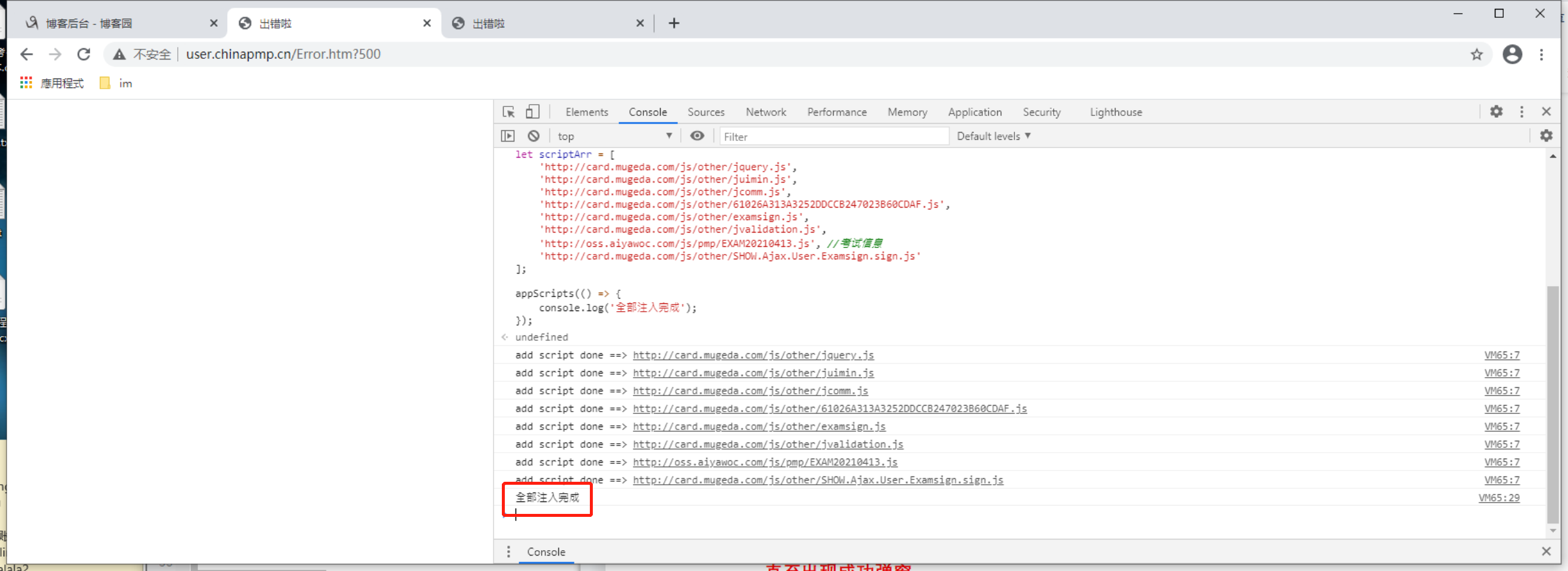
注入资源文件
下图为注入成功的界面

最后一步,输入自己的信息,等待报名成功。


let signInfo = {
Ed: '10000044',
Etitle: ' 2021年6月20日项目管理资格认证考试',
Stype: '101',
StypeName: '项目管理师(PMP)',
Xing: 'a', //你的姓拼音
Zhong: '',
Ming: 'a', //你的名字拼音
Peixunjigou: '515',
Peixunjigouming: '北京光环致成国际管理咨询股份有限公司',
PMIUname: 'a', //pmi用户名,一般是邮箱
PMIUpass: 'a', //pmi密码
IsPMIUser: false,
PMINumber: '',
PMIUtimeB: '',
PMIUtimeE: '',
PMItimeB: new Date(1618156800000), //pmi有效期起始时间,用时间戳转换工具
PMItimeE: new Date(1649692800000), //pmi有效期截止时间,用时间戳转换工具
Kaodian: 'a', //考点id,待获取
Kaodianming: 'a', //考点名,待确认
PMIID: ' a', //pmi id,在pmi网站上完成英文注册才会有
}
function trySign(u) {
SHOW.Ajax.User.Examsign.Sign(
u.Ed,
u.Etitle,
u.Stype,
u.StypeName,
u.Xing,
u.Zhong,
u.Ming,
u.Peixunjigou,
u.Peixunjigouming,
u.PMIUname,
u.PMIUpass,
u.IsPMIUser,
u.PMINumber,
u.PMIUtimeB,
u.PMIUtimeE,
u.PMItimeB,
u.PMItimeE,
u.Kaodian,
u.Kaodianming,
u.PMIID,
res => {
if (res.value != null) {
alert("您已报名成功,此次考试您应缴纳的费用为" + res.value + ",您的材料会在3天之内审核,请耐心等待!", "报名提示:", function () {
window.location.href = "myexam" + SHOW.Config.Ext;
});
} else {
console.log(`报名失败!AT::${Date.now()}, 重试中...`);
trySign(u);
}
});
}
trySign(signInfo);
输入报考信息
注意时间转换工具要选择毫秒 https://tool.lu/timestamp/

在网页完全打不开的情况下,报考成功了!!!!!

PMP考位抢夺攻略(二)的更多相关文章
- 史上最全PMP备考考点全攻略(上篇-五大过程组,附赠资料)
一.这可能是一篇史上最全的PMP备考考点全梳理文章 写在前面,这可能是史上最全的PMBOK考点全书考点梳理,由PMP备考自律营呕心沥血整理,内容较长,分为上下篇,绝对值得所有正在备考PMP的学员收藏! ...
- mac攻略(二) -- 简单配置php开发环境
最简单直接的方式还是使用 Mac 上自带的 Apache 和 PHP. 1.启动 Apache 1>启动apache $sudo apachectl start; 2>启动后,在浏览器 ...
- react hooks 全面转换攻略(二) react本篇剩余 api
useCallback,useMemo 因为这两个 api 的作用是一样的,所以我放在一起讲; 语法: function useMemo<T>(factory: () => T, d ...
- 老李分享:《Linux Shell脚本攻略》 要点(二)
老李分享:<Linux Shell脚本攻略> 要点(二) poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课 ...
- 读《Linux Shell脚本攻略》(第2版) 一遍、二遍体会
前段时间读完了<Linux Shell脚本攻略>(第2版)这本书,给部分想读这本书的人分享下个人感受. 第一遍体会解读:就像黑夜中的灯塔,指明前进的道路. 推荐指数:强烈推荐. 书中讲解的 ...
- JQuery攻略(二) Jquery手册
在上一篇 JQuery攻略(一) 基础知识——选择器 与 DOM 中,我写了js的使用,如何选择元素,和一些比较常用的函数及DOM操作. 在这篇中,我将建立多个列表,将更多的 自定义选择器,函数,DO ...
- c++小学期大作业攻略(二)整体思路+主界面
写在前面:如果我曾经说过要在第一周之内写完大作业,那……肯定是你听错了.不过如果我在写的时候有攻略看的话应该可以轻松地在4~5天内做完,然后觉得写攻略的人是个小天使吧(疯狂暗示).出于给大家自由发挥的 ...
- puppet完全攻略(二)让puppet代码支持vim高亮显示
puppet完全攻略(二)让puppet代码支持vim高亮显示 2012-06-10 13:33:01 标签:puppet viong puppet完全攻略 原创作品,允许转载,转载时请务必以超链接形 ...
- 【网易官方】极客战记(codecombat)攻略-地牢-Kithmaze 二度历险
关卡连接: https://codecombat.163.com/play/level/the-second-kithmaze 很多人试过,但只有少数人能穿过此迷宫. 简介: 记住,你只需 一个 wh ...
随机推荐
- parcel bug & not support normal import React & ReactDOM module
bug report not support normal import React & ReactDOM module, why Code Sample OK import * as Rea ...
- C/C++子函数参数传递,堆栈帧、堆栈参数详解
本文转载自C/C++子函数参数传递,堆栈帧.堆栈参数详解 导语 因为参数传递和汇编语言有很大联系,之后会出现较多x86汇编代码. 该文会先讲一下x86的堆栈参数传递过程,然后再分析C/C++子函数是怎 ...
- 随手一记,关于Java日期时间格式化
在Java中,我们大多数情况下格式化日期都是使用simpleDateFormat,比如把一个日期格式化成:2019-12-31的形式,我们一般定义模板为:yyyy-MM-dd的形式. 我们需要注意的是 ...
- img图片默认的3px空白缝隙解决方法
img{display:block;} 表示将img标签,即图片标签由行内元素变成一个块级元素. 一般在制作轮播网页或使用到img图片时,我们都会对图片设置img{display:bolck}.因为i ...
- Django框架admin后台管理和用户端静态文件
目录 一.admin后台管理 1. 如何使用 2. 路由分发的本质 二.用户上传的静态文件的展示 1. media配置 2. 手动开设media接口 三.图片防盗链 一.admin后台管理 djang ...
- gojs插件使用教程
目录 一.简介 二.简单使用 三.重要概念 1.TextBlock创建文本 2.Shape图形 3.Node节点(文本与图形结合) 4.Link箭头 四.数据绑定(前后端交互数据渲染) 五.去除水印 ...
- Prism.WPF -- Prism框架使用(上)
本文参考Prism官方示例 创建Prism项目 将App.xaml中的WPF标准Application替换为PrismApplication,移除StartupUri属性: 将App.xaml.cs中 ...
- 后端程序员之路 24、Redis hiredis
Redishttps://redis.io/ Redis快速入门 - Redis教程http://www.yiibai.com/redis/redis_quick_guide.html wget ht ...
- 你真的搞懂了Java中的<<、>>、>>>运算符嘛?
在搞懂<<.>>.>>>之前,我们需要先了解二进制中的源码.反码.补码... 二进制中的原码.反码.补码 有符号数: 对于有符号数而言,符号的正.负机器是无法 ...
- 大牛带你学会java类加载机制,不要错过,值得收藏!
很多人对java类加载机制都是非常抗拒的,因为这个太难理解了,但是我们作为一名优秀的java工程师,还是要把java类加载机制研究和学习明白的,因为这对于我们在以后的工作中有很大的帮助,因为它在jav ...
