JS基础学习第五天
作用域
作用域简单来说就是一个变量的作用范围。
在JS中作用域分成两种:
1.全局作用域
直接在script标签中编写的代码都运行在全局作用域中
全局作用域在打开页面时创建,在页面关闭时销毁。
全局作用域中有一个全局对象window,window对象由浏览器提供,
可以在页面中直接使用,它代表的是整个的浏览器的窗口。
在全局作用域中创建的变量都会作为window对象的属性保存
在全局作用域中创建的函数都会作为window对象的方法保存
在全局作用域中创建的变量和函数可以在页面的任意位置访问。
在函数作用域中也可以访问到全局作用域的变量。
尽量不要在全局中创建函数和变量。
2.函数作用域
函数作用域是函数执行时创建的作用域,每次调用函数都会创建一个新的函数作用域。
函数作用域在函数执行时创建,在函数执行结束时销毁。
在函数作用域中创建的变量,不能在全局中访问。
当在函数作用域中使用一个变量时,它会先在自身作用域中寻找,
如果找到了则直接使用,如果没有找到则到上一级作用域中寻找,
如果找到了则使用,找不到则继续向上找,一直会找至全局作用域。
变量的声明提前
在全局作用域中,使用var关键字声明的变量会在所有的代码执行之前被声明,但是不会赋值。
所以我们可以在变量声明前使用变量。但是不使用var关键字声明的变量不会被声明提前。
在函数作用域中,也具有该特性,使用var关键字声明的变量会在函数所有的代码执行前被声明,
如果没有使用var关键字声明变量,则变量会变成全局变量
函数的声明提前
在全局作用域中,使用函数声明创建的函数(function fun(){}),会在所有的代码执行之前被创建,
也就是我们可以在函数声明前去调用函数,但是使用函数表达式(var fun = function(){})创建的函数没有该特性
在函数作用域中,使用函数声明创建的函数,会在所有的函数中的代码执行之前就被创建好了。
this
我们每次调用函数时,解析器(浏览器)都会向函数内部传递一个隐含的参数,这个隐含的参数就是this,
this指向的是一个对象,这个对象称为函数执行的上下文对象,根据函数的调用形式不同,this会指向不同的对象。
this的不同的情况:
1.它所在函数以函数的形式调用时,this是window
2.它所在函数以方法的形式调用时,this就是调用方法的对象
3.它所在函数以构造函数的形式调用时,this就是新创建的对象
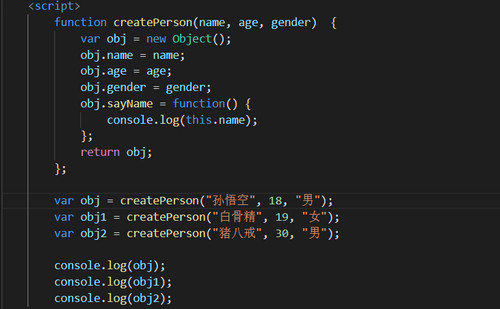
工厂方法
使用工厂方法可以大批量地创建对象

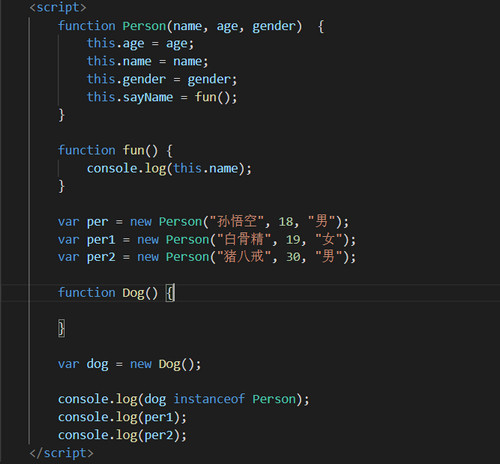
构造函数
构造函数就是一个普通的函数,创建方式和普通函数没有区别,不过首字母要大写。
构造函数和普通的函数区别是,他的调用方式不同。
如果直接调用,它就是一个普通函数。
如果使用new来调用,则它就是一个构造函数。
使用一个构造函数创建的对象,我们称为一类对象,也将构造函数称为一个类。(构造函数就是类)
通过同一个构造函数创建的对象,成为该类的实例。
构造函数的执行流程:
1.立刻创建一个新的对象
2.将新的对象设置为函数中的this,在构造函数中可以使用this来引用新建的对象
3.逐行执行函数中的代码
4.将新建的对象作为返回值返回
instanceof 用来检查一个对象是否是一个类的实例
语法:对象 instanceof 构造函数
如果该对象时构造函数的实例,则返回true,否则返回false
Object是所有对象的祖先,所以任何对象和Object做instanceof都会返回true

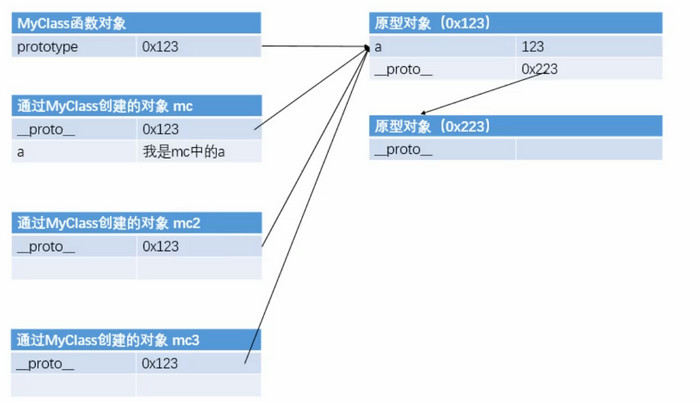
原型(prototype)
我们创建的每一个函数,解析器都会向函数中添加一个属性prototype
这个属性对应着一个对象,这个对象就是我们所谓的原型对象。
当函数作为普通函数调用时,prototype没有任何作用
当函数作为构造函数调用时,它所创建的对象中都会有一个隐含的属性,指向该构造函数的原型对象,我们可以通过_proto_来访问该属性。
原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象。
我们可以将对象中共有的属性和方法统一添加到原型对象中,
这样我们只需要添加一次,就可以使所有的对象都可以使用这些属性和方法,不需要为每一个对象去添加,也不会影响到全局作用域。
当我们去访问对象的一个属性或方法时,它会先在对象自身中寻找,
如果在自身中找到了,则直接使用。
如果没有找到,则去原型对象中寻找,如果找到了则使用,
如果没有找到,则去原型的原型中寻找,直到找到Object的原型为止,Object的原型没有原型,值为null,
如果依然没有找到该属性或方法则返回undefined。

hasOwnProperty()
这个方法可以用来检查对象自身中是否含有某个属性,使用该方法时只有对象自身中含有属性时,才会返回true。(而使用in检查时,如果对象中没有但是原型中有,也会返回true)
语法:对象.hasOwnProperty(“属性名”)
toString方法
当我们直接在页面中打印一个对象时,事件上是输出的对象的toString()方法的返回值
如果我们希望在输出对象时不输出[object Object],可以为对象添加一个toString()方法
1 |
//修改Person原型的toString |
现在的浏览器控制台都直接输出对象所在类及其所有属性了,所以上诉内容仅供学习使用。
垃圾回收(GC)
就像人生活的时间长了会产生垃圾一样,程序运行过程中也会产生垃圾
这些垃圾积攒过多以后,会导致程序运行的速度过慢,
所以我们需要一个垃圾回收的机制,来处理程序运行过程中产生垃圾
当一个对象没有任何的变量或属性对它进行引用,此时我们将永远无法操作该对象,
此时这种对象就是一个垃圾,这种对象过多会占用大量的内存空间,导致程序运行变慢,
所以这种垃圾必须进行清理。
在JS中拥有自动的垃圾回收机制,会自动将这些垃圾对象从内存中销毁,
我们不需要也不能进行垃圾回收的操作
我们需要做的只是要将不再使用的对象设置null即可。
学识浅薄,如有错误,恳请斧正,在下不胜感激。
JS基础学习第五天的更多相关文章
- JS基础学习——对象
JS基础学习--对象 什么是对象 对象object是JS的一种基本数据类型,除此之外还包括的基本数据类型有string.number.boolean.null.undefined.与其他数据类型不同的 ...
- JS基础学习——闭包
JS基础学习--闭包 什么是闭包 闭包的定义如下,它的意思是闭包使得函数可以记住和访问它的词法范围,即使函数是在它声明的词法范围外执行.更简单来讲,函数为了自己能够正确执行,它对自己的词法范围产生闭包 ...
- JS基础学习——作用域
JS基础学习--作用域 什么是作用域 变量的作用域就是变量能被访问到的代码范围,比如在下面的这个js代码中,变量a的作用域就是函数foo,因此在全局作用域内的console.log(a)语句不能访问到 ...
- C++基础 学习笔记五:重载之运算符重载
C++基础 学习笔记五:重载之运算符重载 什么是运算符重载 用同一个运算符完成不同的功能即同一个运算符可以有不同的功能的方法叫做运算符重载.运算符重载是静态多态性的体现. 运算符重载的规则 重载公式 ...
- JS 基础学习随想
2012年就已经接触过了js,给我的印象:这是一门谈不上复杂的语言.大概这就是所谓的学的越浅,用的越少,觉得自己会的东西好像得更多吧!开始做基础练习题的时候觉得好像都十分简单.可是后来在做到对象数组的 ...
- handlebars.js基础学习笔记
最近在帮学校做个课程网站,就有人推荐用jquery+ajax+handlebars做网站前端,刚接触发现挺高大上的,于是就把一些基础学习笔记记录下来啦. 1.引用文件: jquery.js文件下载:h ...
- salesforce lightning零基础学习(十五) 公用组件之 获取表字段的Picklist(多语言)
此篇参考:salesforce 零基础学习(六十二)获取sObject中类型为Picklist的field values(含record type) 我们在lightning中在前台会经常碰到获取pi ...
- salesforce 零基础学习(五十二)Trigger使用篇(二)
第十七篇的Trigger用法为通过Handler方式实现Trigger的封装,此种好处是一个Handler对应一个sObject,使本该在Trigger中写的代码分到Handler中,代码更加清晰. ...
- JS基础学习1
1 JS 概述 一个完整的javascript实现是由以下3个不同部分组成的: (1) 核心(ECMAscript) (2) 文档对象模型(DOM) Document object ...
随机推荐
- Flutter NotificationListener 监听列表的滚动
import 'package:flutter/material.dart'; import 'package:flutter_imagenetwork/flutter_imagenetwork.da ...
- Flutter Demo: PageView横向使用
video import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends ...
- 根据对象,返回'&键名=值&键名=值‘形式
Object.prototype.srcCode=function () { var str=''; for(key in this){ if (this.hasOwnProperty(key) == ...
- 主打开放式金融的Baccarat项目如何开疆拓土?
DeFi在这个夏天迎来了大爆发,像无托管交易.流动性挖矿.保险协议.NFT代币都在今年看到了有别于以往的应用.随着比特币走入主流,DeFi热度下降,不少人都觉得DeFi热潮已死.但事实是,DeFi的总 ...
- git设置、查看、取消代理
设置代理: git config --global http.proxy 'socks5://127.0.0.1:1080' git config --global https.proxy 'sock ...
- Unity3d 拖拽脚本报错Can't add the script component "" because the script class cannot be found
解决办法: ①报错原因:文件名与文件内容中的类名不相符. ②关闭360.鲁大师等防护软件,重新安装系统.
- 宝塔面板配置Let's Encrypt证书自动续签失效及解决方案
一.背景小故事 笔者手里有个朋友交给我去日常运维项目是PHP+微信小程序,部署在Linux系统上. 这个项目是用宝塔面板去进行日常的可视化运维管理,用起来蛮香的. 如不清楚宝塔的同学,可以自行了解,这 ...
- 一文读懂Servlet
1 Servlet简介 Servlet就是sun公司开发动态web的一门技术 Sun在这些API中提供一个接口叫做:Servlet. 开发一个Servlet程序,只需两步: 编写一个类,实现Servl ...
- FTPClient类的API
org.apache.commons.NET.ftp Class FTPClient类FTPClient java.lang.Object java.lang.Object继承 org.apache. ...
- 使用sun.net.ftp.FtpClient进行上传功能开发,在jdk1.7上不适用问题的解决
问题如下图片: 之前项目上开发了一个上传文件的功能,使用的是sun.net.ftp.FtpClient这个类 连接服务器的代码大概如下: public static FtpClient ftpClie ...
