VScode中LeetCode插件无法登录的情况
VScode中LeetCode插件无法登录的情况
一直提示账户和密码无效,不知道什么问题。
后来发现是设置问题
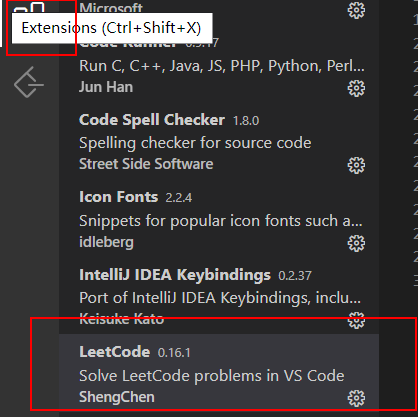
在插件中找到leetcode

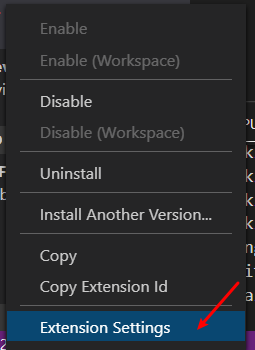
右键,点击setting

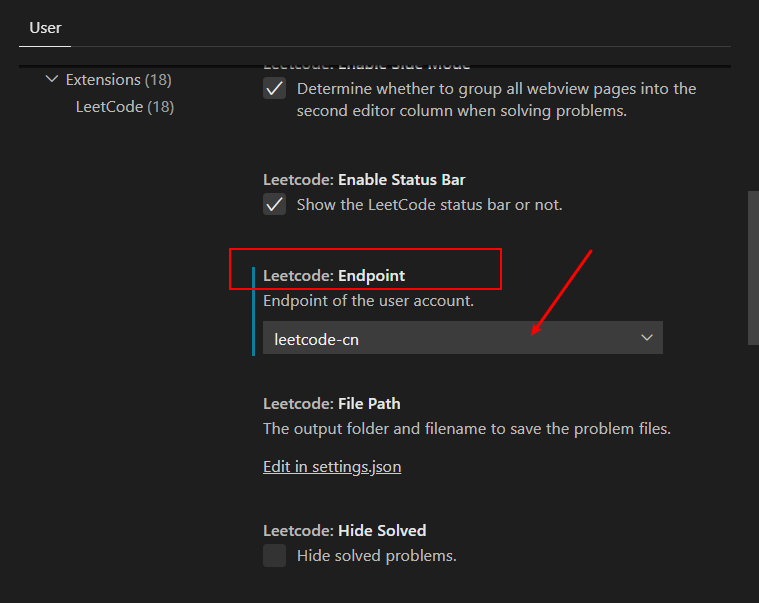
在界面里找到这里,将leetcode设置称CN

就能正常登陆了,因为默认的不是CN所以会登不上
VScode中LeetCode插件无法登录的情况的更多相关文章
- 解决 vscode 中 nuget 插件无法获取包版本的问题
解决 vscode 中 nuget 插件无法获取包版本的问题 1.问题描述 大概在今年的7月份左右,我忽然发现 NuGet Package Manager 拓展没法正常使用了,只能查询到包: 选完包之 ...
- 解决忽略VScode中Python插件pylint报错的问题
pylint是VScode中python自带的插件,可以帮助代码规范,美观. 但是有些报错是你不想看到的,你可以选择性的忽略. 例如,在re.compile()中,可以添加参数re.S使. 匹配任意字 ...
- GoStudy——解决vscode中golang插件依赖安装失败问题
vscode中安装ms-vscode.go插件后可以开启对go语言的支持,ms-vscode.go插件需要依赖一些工具,安装完成后提示 Installing github.com/nsf/gocode ...
- 解决vscode中golang插件依赖安装失败问题
vscode中安装ms-vscode.go插件后可以开启对go语言的支持,ms-vscode.go插件需要依赖一些工具,安装完成后提示 gocode go-outline go-symbols gur ...
- VsCode中vim插件剪切板等问题
剪切板共享 这个挺重要的,否则每次右键菜单复制粘贴会奔溃的. 在用户设置中添加: "vim.useSystemClipboard": true, 光标的变化 我觉得这个也重要,毕竟 ...
- vscode中go插件配置
# 转自:http://www.mamicode.com/info-detail-2436665.html # https://blog.csdn.net/bing2011/article/detai ...
- vscode中eslint插件的配置-prettier
用vue-cli构建vue项目,会有个eslint代码检测的安装 可vscode自带代码格式化是prettier格式(右键有格式化文件或alt+shift+f) 这时候要在vscode上装一个esli ...
- vscode中vim插件对ctrl键的设置
vim配置 在使用中经常想使用ctrl-c,虽然在vscode中有配置选项可以让vim与ctrl键解绑,但是这样就使用不了vim的VISUAL BLOCK.所以进行了自定义设置. 设置 - Vim C ...
- vscode 上安装 leetcode插件
vscode 真是一款非常好的轻量级的代码编辑工具,无论windows还是ubuntu使用体验都非常好. leetcode用来练练脑子吧,不要老年痴呆了. 1. 安装vscode Ubuntu先去下载 ...
随机推荐
- 【NX二次开发】Block UI 分割线
设置控件可见 this->separator0->GetProperties()->SetLogical("Show",true);
- Java中最大的数据结构:LinkedHashMap了解一下?
前言 Map 家族数量众多,其中 HashMap 和 ConcurrentHashMap 用的最多,而 LinkedHashMap 似乎则是不怎么用的,但是他却有着顺序.两种,一种是添加顺序,一种是访 ...
- XML从入门到深入(超详细)
一:什么是XML XML (eXtensible Markup Language)指可扩展标记语言,标准通用标记语言的子集,简称XML.是一种用于标记电子文件使其具有结构性的标记语言. XML可以标记 ...
- Ubuntu安装ibmmq
一.前言 安装整个ibmmq的过程中,真的气炸了,在网上搜索到的答案千篇一律,一个安装部署文档居然没有链接地址:为了找到这个开发版本的下载地址找了一下午,不容易啊.也提醒了自己写博文还是得有责任心,把 ...
- 可编程网络DataPath 及XDP
目录 可编程网络DataPath XDP 的基本架构 XDP 的软件要求 XDP 的硬件要求 XDP 的工作流程及使用 XDP 的工作模式 XDP 的工作流程 Hello World XDP 的应用 ...
- 循序渐进BootstrapVue,开发公司门户网站(5)--- 使用实际数据接口代替本地Mock数据
在我们开发一些门户网站功能的时候,有时候我们需要快速的创建数据模型来进行数据展示,因为数据结构可能处于不断的修正变化之中,因此服务端的接口我们可以暂时不开发,当我们基本完成数据结构和界面展示的时候,就 ...
- Python中Random随机数返回值方式
1.a=["1","2","3"] print(random.choice(a)), 随机返回列表a中的一个元素 print(random ...
- 14 Nginx访问日志自动按天切割
#!/bin/bash export PATH=/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/root/bin LOG_DIR=/usr/loc ...
- layui创建后台框架
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- C# DataGridView单元格画斜线
功能要求:不符合条件的单元格使用斜线形式表现出来. 1.定义两个变量,一个是存储单元格位置的数组,一个是Graphics 变量 Graphics gdi; List<DataGridViewCe ...
