element ui tree回显 setCheckedNodes,setCheckedKeys,setChecked等函数报undefined问题
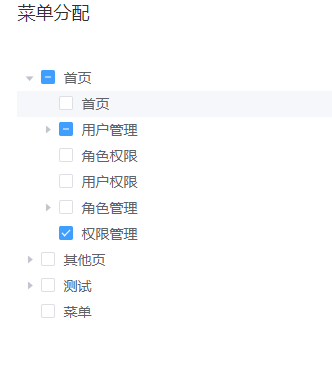
在写项目的时候,需要用到tree组件进行回显来进行权限控制:

在回显过程中使用回显函数会报报undefined,
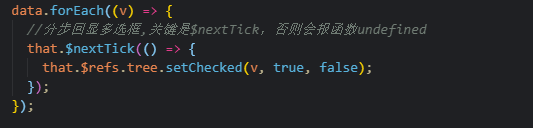
这时只需要给该函数包裹一层nextTick方法就行了,

在回显过程中我们有可能使用半选,这时用setchecked就行了
2021-11 更新
nexttick函数主要是在dom更新结束后执行,上面的element方法如果你是放在模态框里面执行,那么在打开的时候节点还没有渲染,因此会报underfind,使用nexttick就是确保dom节点加载完成后再执行,这是一个异步方法,更多说明可以参照官方说明
element ui tree回显 setCheckedNodes,setCheckedKeys,setChecked等函数报undefined问题的更多相关文章
- Element UI tree 回显问题
Part.1 问题 写项目时遇到一个棘手的问题,在做关于权限功能时,点击修改需要显示角色原本对应的权限.涉及到了 tree 组件回显,但是有一个很尴尬的问题:tree 组件只要父节点选中,那么子节点就 ...
- element ui el-tree回显问题及提交问题(当后台返回的el-tree相关数组的时候,子菜单未全部选中,但是只要父级菜单的id在数组中,那么他的子菜单为全部选中状态)
1:问题原因:我们可能使用 this.$refs.tree.setCheckedKeys(this.defalutArr);或者使用:default-expanded-keys="treeD ...
- Element ui tree树形控件获取当前节点id和父节点id
低版本Element ui tree树形控件获取当前节点id和父节点id的方法:点击查看 最新版本Element ui tree树形控件获取当前节点id和父节点id教程: 1.找到node_modul ...
- vue的$nextTick使用总结,this.$refs为undefined的解决办法,element Ui的树形控件setCheckedKeys方法无法使用
其实这3个讲的是一个问题,先说下问题,我在watch里设置一个监听,当弹窗打开时,自动添加树形的默认选中项, 但奇怪的是this.$refs为undefined,自然setCheckedKeys无法使 ...
- react项目中element的DatePicker回显
element的DatePicker获取value的时候是日期对象如下,可以提交的时候查看参数 2019-06-30T17:02:02.000Z 如果是console.log打印出来的话,是这样的 ...
- Element ui tree结合Vue使用遇到的一些问题(一)
下图是一个后台管理系统,展示的是角色列表 当我点击编辑的时候,弹出一个模态框,如下图 功能需求:点击编辑按钮,弹出模态框,选择权限那块,默认选中当前角色拥有的权限. 问题:第一次点击编辑按钮时,不会选 ...
- Element ui tree树形控件获取父节点id
Element-ui官网给的方法 getCheckedKeys() { console.log(this.$refs.tree.getCheckedKeys()); }, 这种只有在所有子级都被选中的 ...
- vue element upload图片 回显问题
beforeUpload (file) { var _this = this; var reader = new FileReader(); reader.readAsDataURL(file); ...
- element - ui tree
一行代码两行泪,没有外网真可怕!好久没写博客了,更新一把. <template> <div> <el-tree :data="data" :props ...
随机推荐
- windows使用VS编译python源码
使用VS2021编译python源码 说明,使用VS2019也是可以的. 环境准备 对于VS2019首要要安装必要的环境 到python官网下载源码压缩包以及解压(红色箭头任选一个都行) 打开下载好的 ...
- IO之字节流
什么是字节流 像操作 图片 视频 mp4 文档(里面可能有图片) 等等 注意点 必须使用try catch finally 来包 不用throws(流是要关闭的 如果中途抛错 throws 无法将流关 ...
- $\Large{\LaTeX}$ 常用公式
$$\Large{\LaTeX}$$: \[\Large{\LaTeX} \] $ $ 表示行内 $$ $$ 表示独立 $\operatorname{lcm}(x)$\(\operatorname{l ...
- DL4J实战之四:经典卷积实例(GPU版本)
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- SpringBoot使用注解进行分页
分页使用可以说非常普遍了,有时候会需要非常灵活的方式去开启或关闭分页,尝试使用一下注解的方式来进行分页. 依赖安装 需要使用的依赖: Mybatis-Plus PageHelper SpringBoo ...
- print spooler LPF 打印机漏洞
打印机漏洞 该漏洞可以通过创建打印机驱动和端口,实现任意文件写入,用于提权或者写入后门. 打印机调用流程:client通过RPC调用server的spoolsv.exe,spoolsv.exe是sys ...
- /usr/bin/python^M: bad interpreter: No such file or directory
利用如下命令查看文件格式 :set ff 或 :set fileformat 可以看到如下信息 fileformat=dos 或 fileformat=unix 利用如下命令修改文件格式 :set f ...
- Kali Linux修改root密码
今天在官网下载了一个Kali虚拟机的压缩包, 解压缩后直接在VM中打开,点了好多次打开发现都打不开,查了一下说是没有关闭共享虚拟机,于是操作了一番: 编辑→首选项→共享虚拟机→选择禁用. 操作完之后果 ...
- Promise.resolve(x)中x有几种情况
ps:下面参数说的是Promise.resolve(x)中的x 一共四种情况: 1.如果参数是Promise实例本身,则抛出错误 2.如果参数是一个promise对象,则then函数的执行取决于这个参 ...
- 2021.1.8 NKOJ 周赛总结
意料之中..... A:nkoj 3900 AC小程序 http://oi.nks.edu.cn/zh/Problem/Details/3900 A题比较简单,单独分析一下A和C,其实就是一个斐波那契 ...
