【vue环境】vue : 无法加载文件 C:\Users\1111111\AppData\Roaming\npm\vue.ps1,因为在此系统禁止运行脚本
在用脚手架搭建vue项目时,提示:无法加载文件 C:\Users\1111111\AppData\Roaming\npm\vue.ps1,因为在此系统禁止运行脚本
这是你笔记本禁止运行脚本,解决办法
1.管理员身份打开
2
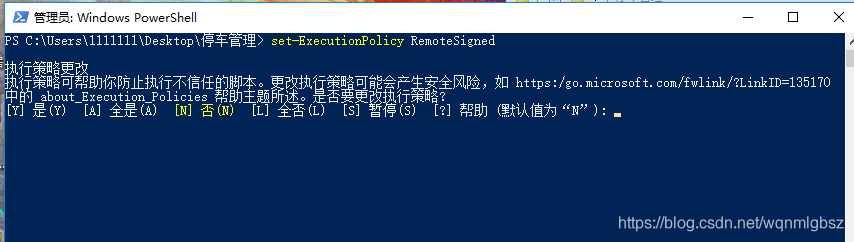
3.输入set-ExecutionPolicy RemoteSigned

4.选择Y 或者A ,就好了
注意:win10 版本下打开CMD 输入以上命令 可能无效,并且提示报错,建议最好是用使用PowerShell
【vue环境】vue : 无法加载文件 C:\Users\1111111\AppData\Roaming\npm\vue.ps1,因为在此系统禁止运行脚本的更多相关文章
- vue : 无法加载文件 C:\Users\xxx\AppData\Roaming\npm\vue.ps1
最近因为电脑太卡,小颖把电脑重装了,重装后再执行 npm install -g @vue/cli 时可能是网络问题,一直不能成功,小颖就把npm指向了淘宝镜像: npm install -g cnpm ...
- vue : 无法加载文件 C:\Users\XXX\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本
问题: 使用命令行安装完成vue/cli后,使用vue ui无法创建demo vue : 无法加载文件 C:\Users\yangx\AppData\Roaming\npm\vue.ps1,因为在此系 ...
- 执行 vue inspect > output.js 报错,无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统中禁止执行脚本
无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统中禁止执行脚本.有关详细信息,请参阅 "get-help ab ...
- nodemon运行 提示错误:无法加载文件 C:\Users\gxf\AppData\Roaming\npm\nodemon.ps1,因为在此系统上禁止运行脚本。
nodemon运行 提示错误:无法加载文件 C:\Users\gxf\AppData\Roaming\npm\nodemon.ps1,因为在此系统上禁止运行脚本. 这是你笔记本禁止运行脚本,解决办法 ...
- 为什么安装了淘宝镜像,永用cnpm安装依赖包会报错,而用npm就不会?报错:cnpm : 无法加载文件 C:\Users\93457\AppData\Roaming\npm\cnpm.ps1。。。。
cnpm - 解决 " cnpm : 无法加载文件 C:\Users\93457\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本.有关详细信息 ... ...
- webpack : 无法加载文件 C:\Users\Eileen\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本
报错内容: webpack : 无法加载文件 C:\Users\Eileen\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 http ...
- babel : 无法加载文件 C:\Users\win\AppData\Roaming\npm\babel.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/ go.micros
babel报错:babel : 无法加载文件 C:\Users\win\AppData\Roaming\npm\babel.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 https:/ g ...
- vue : 无法加载文件 C:\Users\ui61895076\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
说白了就是这个编辑器不能用罢了 执行以下代码 1.鼠标右击以管理员身份运行vscode; 2. 执行:get-ExecutionPolicy,显示Restricted,表示状态是禁止的; 3. 执行: ...
- vue : 无法加载文件 C:\Users\lihongjie\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 htt ps:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。 所在位置 行:1 字符: 1 + vue init webpack vue_p
以管理员方式打开powershell 运行命令:set-ExecutionPolicy RemoteSigned 出现: 执行策略更改执行策略可帮助你防止执行不信任的脚本.更改执行策略可能会产生安全风 ...
随机推荐
- 一个页面中多个window.onload = function(){}冲突问题解决思路
转: 一个页面中多个window.onload = function(){}冲突问题解决思路 一个页面中多个window.onload = function(){}冲突问题解决思路 参考文章: (1) ...
- c++:一个辅助类让内存泄漏现原形!
前言 对于c++而言,如何查找内存泄漏是程序员亘古不变的话题:解决之道可谓花样繁多.因为最近要用到QT写程序,摆在我面前的第一个重要问题是内存防泄漏.如果能找到一个简单而行之有效的方法,对后续开发大有 ...
- gRPC在 ASP.NET Core 中应用学习
一.gRPC简介: gRPC 是一个由Google开源的,跨语言的,高性能的远程过程调用(RPC)框架. gRPC使客户端和服务端应用程序可以透明地进行通信,并简化了连接系统的构建.它使用HTTP/2 ...
- 聊一聊和Nacos 2.0.0对接那些事
前言 nacos 2.0.0 已经发布了 alpha1, alpha2 和 beta 三个版本了,部分测试报告也已经出来了. Nacos2.0.0-ALPHA2 服务发现性能测试报告 Nacos 2. ...
- python学习总结篇(2)——函数
如其他语言一样,除了基本知识外,另外一个重要的板块就是函数了,python中也有函数. 在python中,函数的定义方式为: def 函数名( ): 下面通过几个简单的例子,看看python中的函 ...
- SpringCloud里面切换数据源无效的问题
问题描述: 调用链:controller1的接口A->service1的方法A->service2的方法B 方法A开启了事务,且指定了数据库A的数据源 方法B也开启了事务,使用了默认的事务 ...
- C# 基础 - string 和 Datetime
1. string 1. 格式化填充 string str = "this {0} a {1}"; Console.WriteLine(string.Format(str, &qu ...
- JS获取时间日期常用方法
1 当前时间: new Date() 2 当前周: function getCurrentWeek() { var date = new Date() var beginDate = new Date ...
- 2019 GDUT Rating Contest I : Problem C. Mooyo Mooyo
题面: C. Mooyo Mooyo Input file: standard input Output file: standard output Time limit: 1 second Memory ...
- python 画图中文显示问题
在python文件当前目录下添加simsun.ttc(资源网上下载即可,有很多) 代码如下: plt.title("标题", fontproperties='SimHei', si ...
