01- web测试快速入门
web测试与APP测试最非常重要的两个测试种类。web端指的就是在浏览器页面的测试。
你测试的软件通常是两种结构的,B/S架构与C/S架构。
B/S架构:Browser/Server 浏览器与服务器模式,具体的形式就是通过使用浏览器打开网页,通过网页的形式实现软件的功能,一个核心的点就是通过浏览器作为代理进行交互。例如,在线的页游,segment fault,微信网页版等。
C/S架构:Client/Server 客户端与服务器模式,具体的形式就是在你的手机或者PC上安装客户端,然后通过客户端与服务器间的通讯来实现软件的功能。例如,Wow,LoL等游戏,QQ,微信等聊天工具。
什么是web?
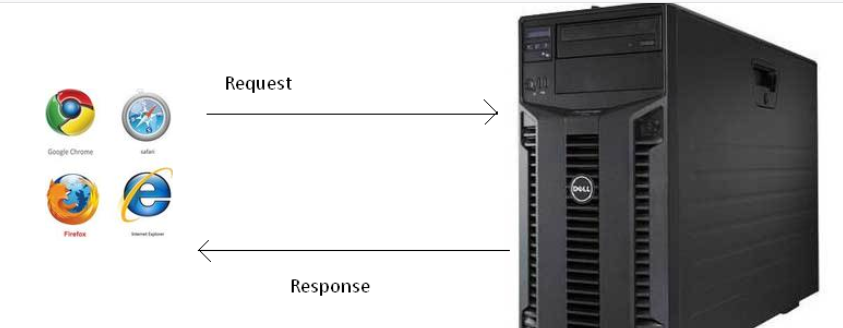
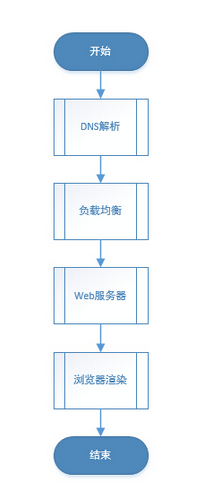
通过浏览器访问服务器(B/S架构)发送请求与响应的一个过程。当我们输入URL后,我们的浏览器给Web服务器发送了一个Request, Web服务器接到Request后进行处理,生成相应的Response,然后发送给浏览器, 浏览器解析Response中的HTML,这样我们就看到了网页,过程如下图所示

URL详解
URL(Uniform Resource Locator) 地址用于描述一个网络上的资源, 基本格式如下:
schema://host[:port#]/path/.../[?query-string][#anchor]
scheme 指定低层使用的协议(例如:http, https, ftp)
host HTTP服务器的IP地址或者域名
port# HTTP服务器的默认端口是80,这种情况下端口号可以省略。如果使用了别的端口,必须指明,例如 http://www.cnblogs.com:8080/
path 访问资源的路径
query-string 发送给http服务器的数据
anchor- 锚
URL 的一个例子:
http://www.mywebsite.com/sj/test/test.aspx?name=sviergn&x=true#stuff
Schema: http
host: www.mywebsite.com
path: /sj/test/test.aspx
Query String: name=sviergn&x=true
Anchor: stuff
网页可以分为三大部分,HTML、CSS、JavaScript,我们把网页比作一个人的话,HTML 相当于骨架,JavaScript 则相当于肌肉,CSS 则相当于皮肤,三者结合起来才能形成一个完善的网页,下面我们分别来介绍一下三部分的功能。
web技术之语言-HTML
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
HTML 是用来描述网页的一种语言,其全称叫做 Hyper Text Markup Language,即超文本标记语言。网页包括文字、按钮、图片、视频等各种复杂的元素,其基础架构就是 HTML。不同类型的文字通过不同类型的标签来表示,如图片用 img 标签表示,视频用 video 标签来表示,段落用 p 标签来表示,它们之间的布局又常通过布局标签 div 嵌套组合而成,各种标签通过不同的排列和嵌套才形成了网页的框架。
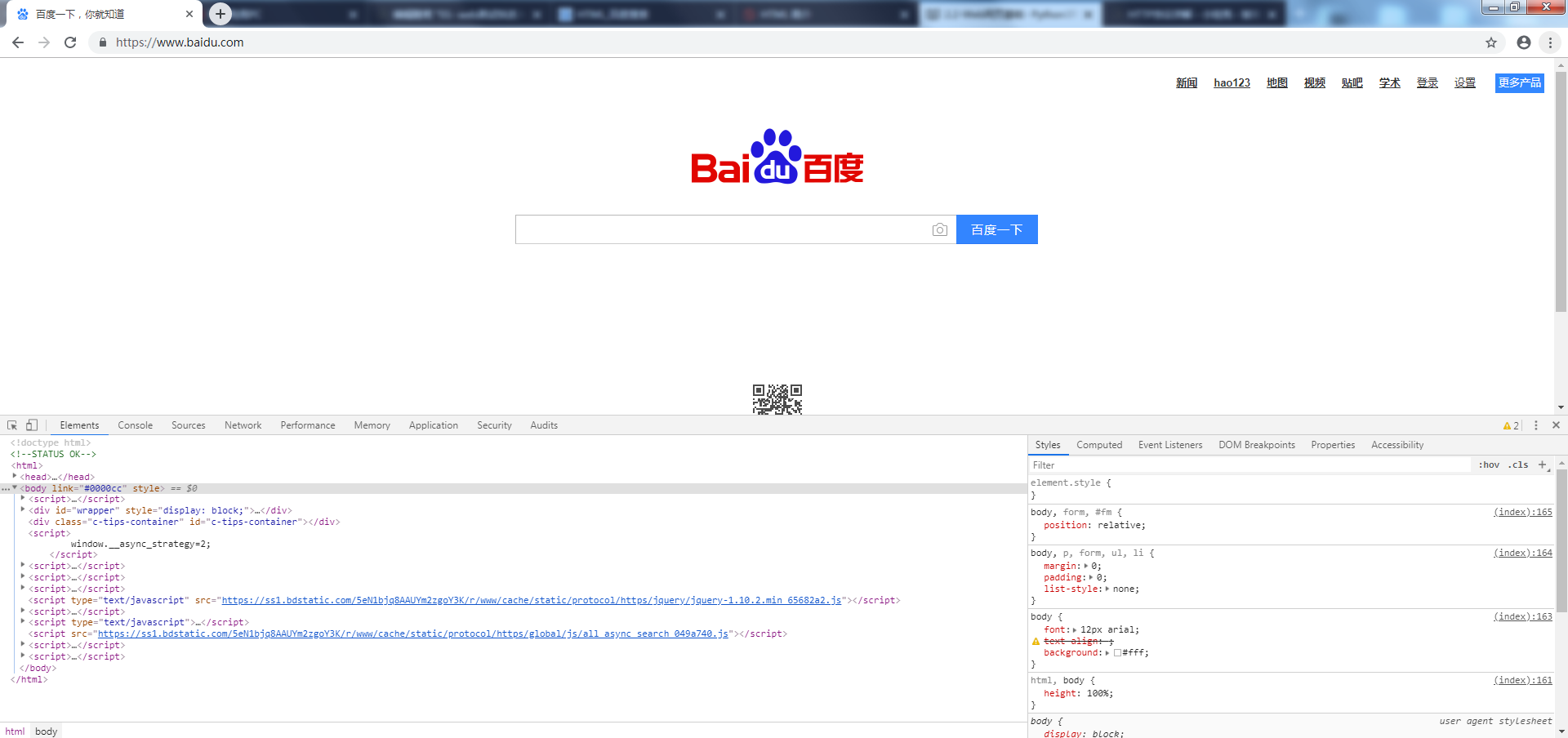
我们在 Chrome 浏览器中打开百度,右键单击审查元素或按 F12 打开开发者模式,切换到 Elements 选项卡即可看到网页的源代码,如图 :

这就是 HTML,整个网页就是由各种不同的标签嵌套组合而成的,这些不同标签定义的节点元素相互嵌套和组合形成了复杂的层次关系,就形成了网页的架构。
web技术之语言-css
HTML 定义了网页的结构,但是只有 HTML 页面的布局会不美观,可能只是简单的节点元素的排列,那么为了让网页看起来更好看一点,在这里就借助于 CSS。
CSS,全称叫做 Cascading Style Sheets,即层叠样式表。“层叠”是指当在 HTML 中引用了数个样式文件,并且样式发生冲突时,浏览器能依据层叠顺序处理。“样式”指网页中文字大小、颜色、元素间距、排列等格式。
CSS是目前唯一的网页页面排版样式标准,有了它的帮助,页面才会变得更为美观。
在上图的右侧即为 CSS,例如:

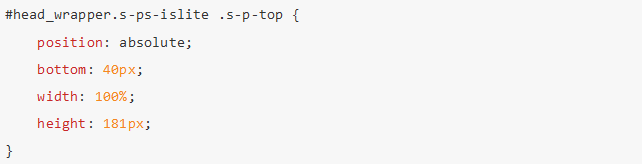
这就是一个 CSS 样式,在大括号前面是一个 CSS 选择器,此选择器的意思是选中 id 为 head_wrapper 且 class 为 s-ps-islite 内部的 class 为 s-p-top 的元素。大括号内部写的就是一条条样式规则,例如 position 指定了这个元素的布局方式为绝对布局,bottom 指定元素的下边距为 40 像素,width 指定了宽度为 100% 占满父元素,height 则指定了元素的高度。也就是说我们将一些位置、宽度、高度等样式配置统一写成这样的形式,大括号括起来,然后开头再加上一个 CSS 选择器,就代表这一个样式对 CSS 选择器选中的元素生效,这样元素就会根据此样式来展示了。
所以在网页中,一般会统一定义整个网页的样式规则,写入到 CSS 文件,其后缀名为 css,在 HTML 中只需要用 link 标签即可引入写好的 CSS 文件,这样整个页面就会变得美观优雅。
web技术之语言-JavaScript
JavaScript,简称为 JS,是一种脚本语言,HTML 和 CSS 配合使用,提供给用户的只是一种静态的信息,缺少交互性。我们在网页里可能会看到一些交互和动画效果,如下载进度条、提示框、轮播图等,这通常就是 JavaScript 的功劳。它的出现使得用户与信息之间不只是一种浏览与显示的关系,而是实现了一种实时、动态、交互的页面功能。
JavaScript 通常也是以单独的文件形式加载的,后缀名为 js,在 HTML 中通过 script 标签即可引入。
例如:
<script src="jquery-2.1.0.js"></script>
因此综上所属,HTML 定义了网页的内容和结构,CSS 描述了网页的布局,JavaScript 定义了网页的行为。
这就是网页的三大基本组成。
前端后台的区别:
1、前端开发主要做的是用户所能看到的前端展示界面。比如:淘宝的页面。
2、后端开发主要做的是逻辑功能等模块,是用户不可见的。比如:登录淘宝,后台要验证有没有你这个账号,账号密码是否正确。
web服务器端编程语言:
1.web编程语言,分为web静态语言和web动态语言
2.web静态语言就是通常所见到的超文本标记语言(HTML),css(样式表)
3.web动态语言主要是ASP,PHP,JavaScript,JSP,等计算机脚本语言编写出来的执行灵活的互联网网页程序。
常用Web服务器软件
1.zai unix和linux平台下使用最广泛的免费web服务器是Apache服务器。
2.Windows平台使用IIS作为web服务器。
3.Apache是自由软件,所以不断有人来为他开发新的功能,新的特性,修改原来的缺陷。Apache的特点是简单,速度快,性能稳定。
常用的web应用服务器
PHP应用服务器:处理PHP文件,动态生成web页面,生成的web页面在发给客户端。
Tomcat应用服务器:是一个开放源代码,运行servlet和jsp web应用软件的基于java的应用软件容器。
Web服务器与应用服务器的区别:
web服务器:静态页面
应用服务器:处理业务逻辑
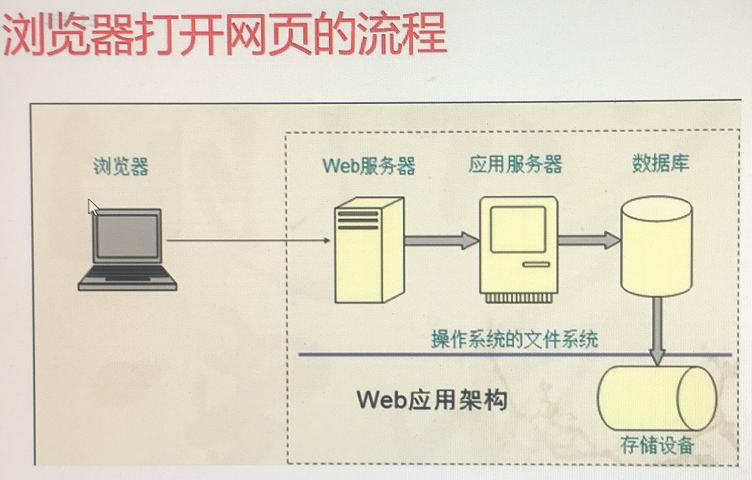
浏览器打开网页的流程

参考:https://blog.csdn.net/qq_22313585/article/details/78926141

web测试内容
1.界面排版美观
2.页面功能
3.页面可用性,友好型。
4.操作系统兼容性,浏览器兼容性。
5.网站安全性。
6.网站性能。
01- web测试快速入门的更多相关文章
- JMeter Web测试快速入门教程
学习前的准备 学习本教程前,你的电脑上至少应该有Apache JMeter这款软件.如果你没有,点击此处下载. 当你点进去后,你会发现它是一个依赖Java的软件 因此如果你电脑上没有Java环境,你应 ...
- 使用JMeter进行负载测试快速入门
相信JMeter是很多测试人员必备技能之一,今天简单讲一下开发人员如何使用JMeter进行简单的压力测试快速入门. 安装JMeter Jmter官方地址 按提示下载JMeter,然后直接解压就可以用了 ...
- 三 Flask web开发快速入门
1:会话: from flask import Flask, url_for, request, render_template, session from werkzeug.utils import ...
- Android压力测试快速入门教程(图解)——Monkey工具
文章目录: 一.Monkey简介 二.Monkey的基本用法 三.Monkey测试示例图解 四.Monkey命令参数介绍 五.Monkey log分析 一.Monkey简介 Monkey:Androi ...
- 01.Zabbix监控快速入门
1.监控知识基本概述 1.为什么要使用监控 1.对系统不间断实时监控 2.实时反馈系统当前状态 3.保证服务可靠性安全性 4.保证业务持续稳定运行 2.如何进行监控,比如我们需要监控磁盘的使用率 1. ...
- Android自动化压力测试快速入门教程(图解)——MonkeyRunner
一.MonkeyRunner测试环境配置(转自) 1. android-sdk 下载地址:http://www.android-doc.com/sdk/index.html 下载完成后,只需要解压就 ...
- Java Web Services (1) - 第1章 Web服务快速入门
SCRIPTS_DIR=/Users/liuzhaofu/opus-dev/product/tools/devPRODUCT_DIR=/Users/liuzhaofu/opus-dev/product ...
- 01、Mybatis快速入门
MyBatis是一个支持普通SQL查询,存储过程和高级映射的优秀持久层框架.MyBatis消除了几乎所有的JDBC代码和参数的手工设置以及对结果集的检索封装.MyBatis可以使用简单的XML或注解用 ...
- Web设计快速入门
在基本顺利完成功能的基础上,就需要考虑美观的问题了,在眼球经济的当下,一个面向用户的产品,如果没有好的UI,那么它就是不合格的.这部分内容算是初出茅庐,会持续更新. "一个人的外貌决定我是否 ...
随机推荐
- RabbitMQ(一)安装篇
1. RabbitMQ 的介绍➢ 什么是 MQ?MQ 全称为 Message Queue, 消息队列(MQ)是一种应用程序对应用程序的通信方法.➢ 要解决什么样的问题?在项目中,将一些无需即时返回且耗 ...
- nacos服务注册之服务器端Raft
Raft是持久化,数据存储在\nacos\data\naming\data目录 nacos启动后首先从数据存储目录加载数据 Raft协议中节点只有一个LEADER,只有LEADER节点负责数据写入,F ...
- 001-深度学习Pytorch环境搭建(Anaconda , PyCharm导入)
001-深度学习Pytorch环境搭建(Anaconda , PyCharm导入) 在开始搭建之前我们先说一下本次主要安装的东西有哪些. anaconda 3:第三方包管理软件. 这个玩意可以看作是一 ...
- 使用Tomcat30分钟搭建个人服务器
目录 一.服务器简介 二.安装教程 三.出现的问题 一.服务器简介 Tomcat服务器是一个Apache软件资金会的开源项目,实现了Servlet,JSP,EL,WebSocket协议. 二.安装教程 ...
- Python3+pygame中国象棋 代码完整 非常好 有效果演示
这几天看到抖音上有个妹子下象棋超级猛,我的中国象棋也差不到哪去啊,走 做一个.... 一.运行效果 二.代码 下面的代码用到图片素材(images文件夹),下载地址如下:https://www.itp ...
- C#类中的成员
@ 目录 字段 属性 方法 构造函数 类和对象的简单解释 创建类和对象 类中成员的归属问题 字段 字段的声明与声明变量类似,可以添加访问修饰符,通常情况下字段设置为私有的,然后定义属性对字段的读写进行 ...
- 新石器时代码农的Typescript开发总结
如果评定前端在最近五年的重大突破,Typescript肯定能名列其中,重大到各大技术论坛.大厂面试都认为Typescript应当是前端的一项必会技能.作为一名消息闭塞到被同事调侃成"新石器时 ...
- CVE-2019-10758-Mongo-express-远程代码执行
漏洞分析 https://xz.aliyun.com/t/7056 漏洞简介 mongo-express是一款mongodb的第三方Web界面,使用node和express开发. 如果攻击者可以成功登 ...
- Java 集合框架体系总览
尽人事,听天命.博主东南大学硕士在读,热爱健身和篮球,乐于分享技术相关的所见所得,关注公众号 @ 飞天小牛肉,第一时间获取文章更新,成长的路上我们一起进步 本文已收录于 「CS-Wiki」Gitee ...
- php-fpm的慢执行日志
通过慢执行日志,我们可以清晰地了解PHP脚本在哪里执行时间长,可以定位到行 下面介绍如何开启和查看慢执行日志 #vim /usr/local/php-fpm/etc/php-fpm.d/www.con ...
