VsCode调试vue项目
VsCode调试vue项目
VsCode如何调试vue项目,VsCode需要安装插件以及配置launch.json文件。
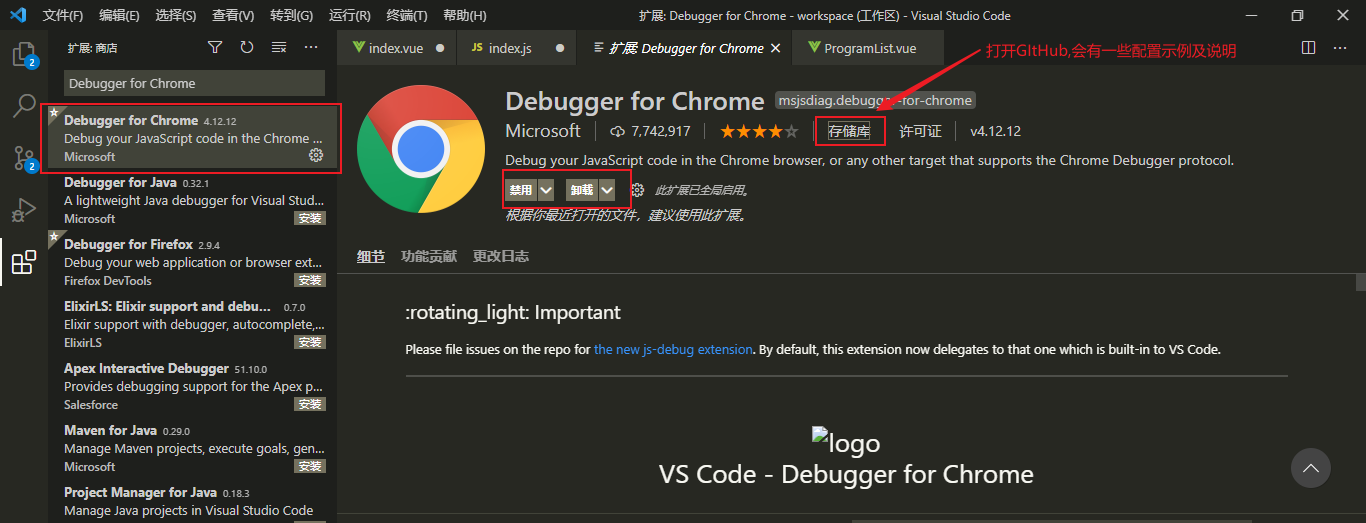
找到“扩展”或者按快捷键“Ctrl+Shift+X”,如下图,输入Debugger for Chrome查找,并安装。

配置launch.json
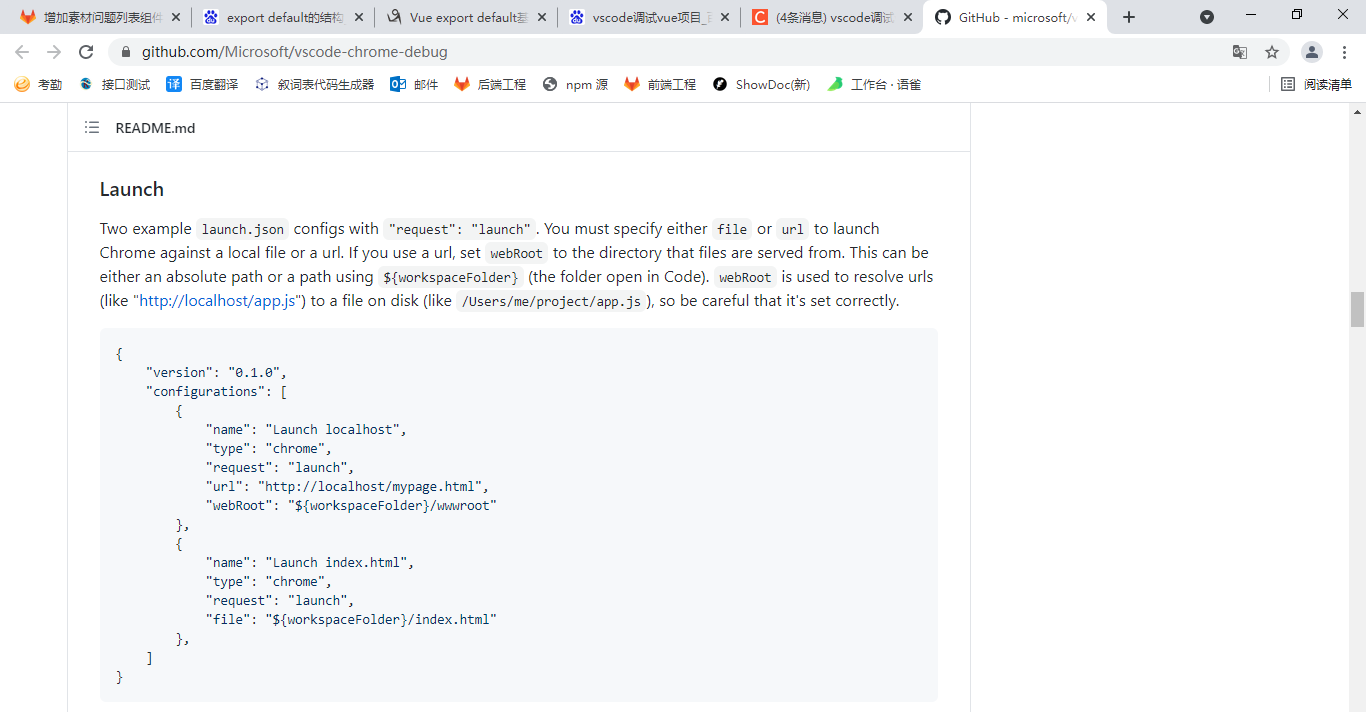
打开存储库,在网页上查看信息,参考官网的Launch配置本地的launch.json

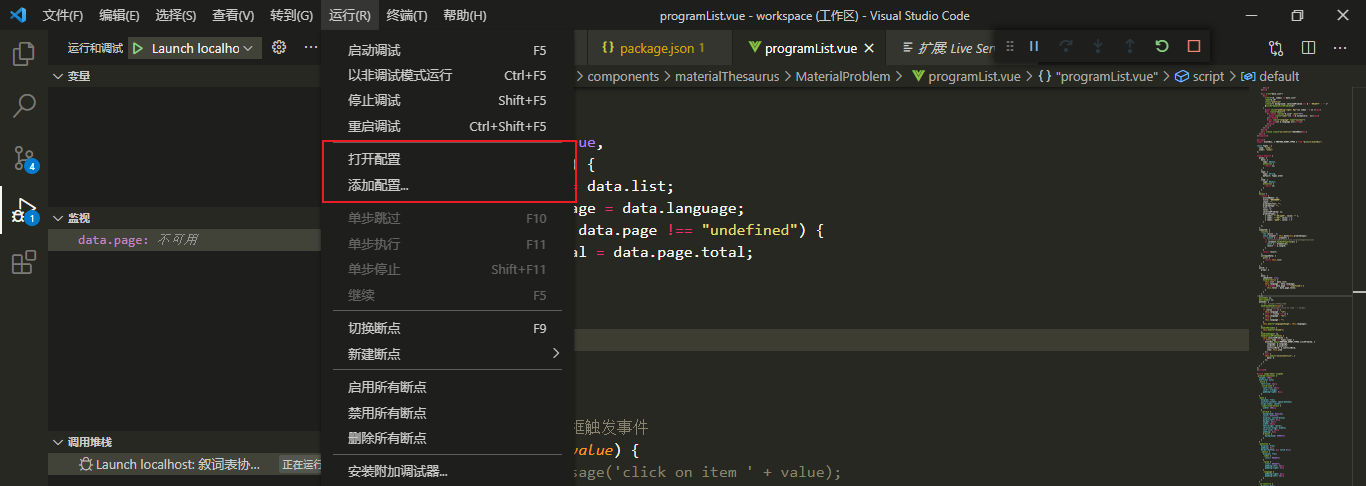
本地launch.json配置(如果找不到这个文件,点击运行->打开配置)

本地配置文件
launch.json{"version": "0.1.0","configurations": [{"name": "Launch localhost","type": "chrome","request": "launch",// "url": "http://localhost/mypage.html","url": "http://localhost:8080/",// "webRoot": "${workspaceFolder}/wwwroot""webRoot": "${workspaceFolder}"},{"name": "Launch index.html","type": "chrome","request": "launch","file": "${workspaceFolder}/index.html"},]}
谷歌浏览器配置
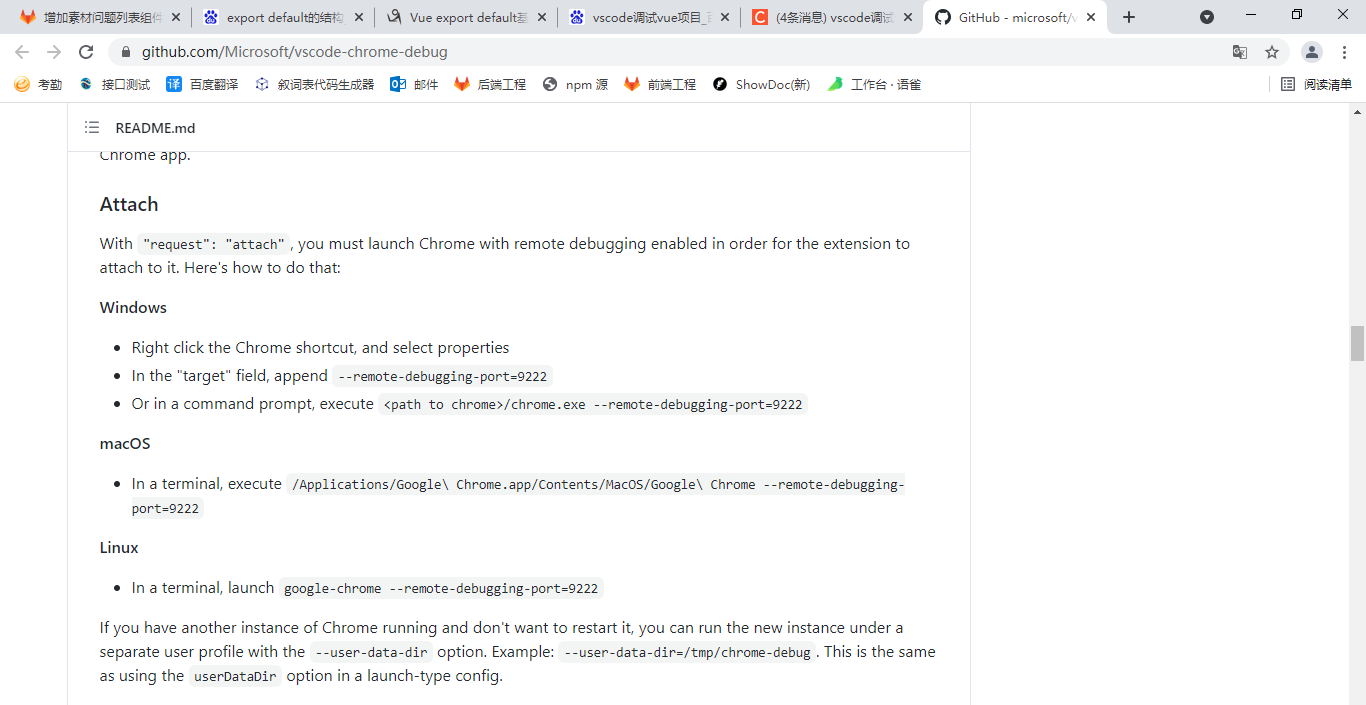
参考官方文件

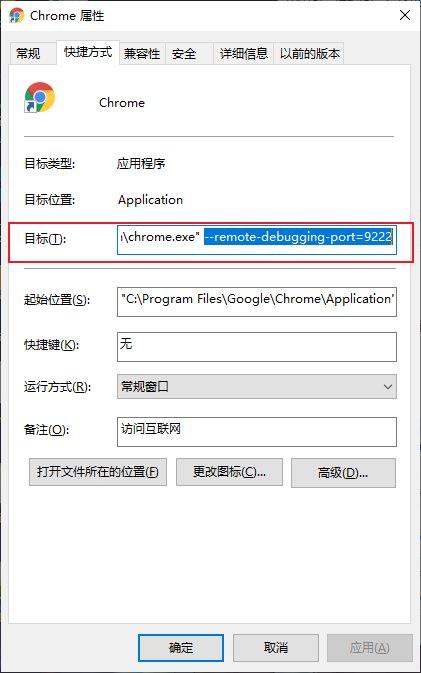
找到桌面谷歌浏览器的快捷方式, 鼠标右键 -> 属性 追加
--remote-debugging-port=9222tip:
注意有一个空格

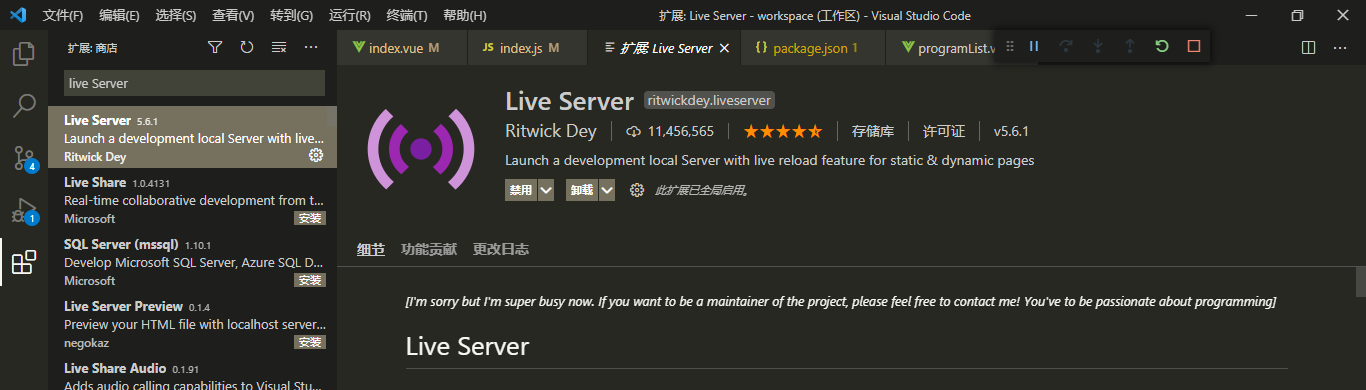
安装Live Server插件

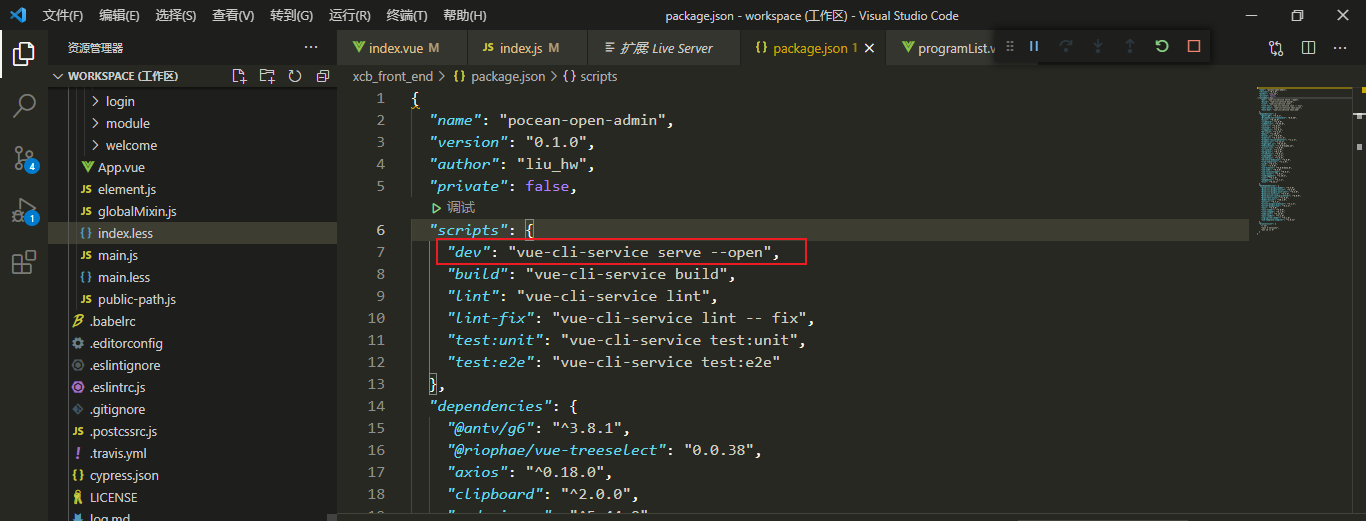
配置package.json
在“package.json”文件里的"scripts"中添加:"dev": "vue-cli-service serve --open" 此命令是启动服务。

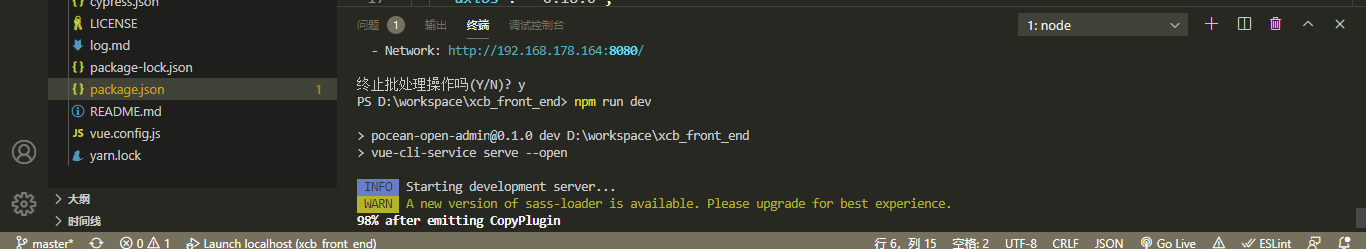
启动程序
按“Ctrl+Shift+Y” 调出终端,输入:npm run dev

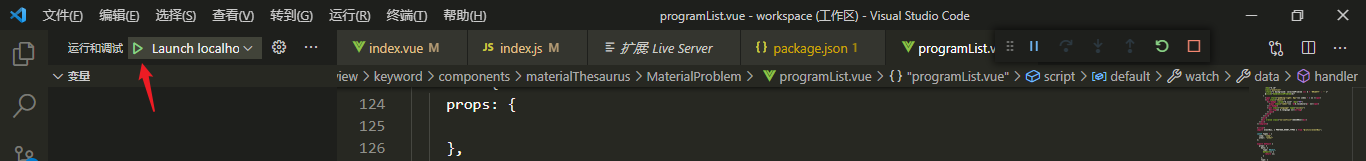
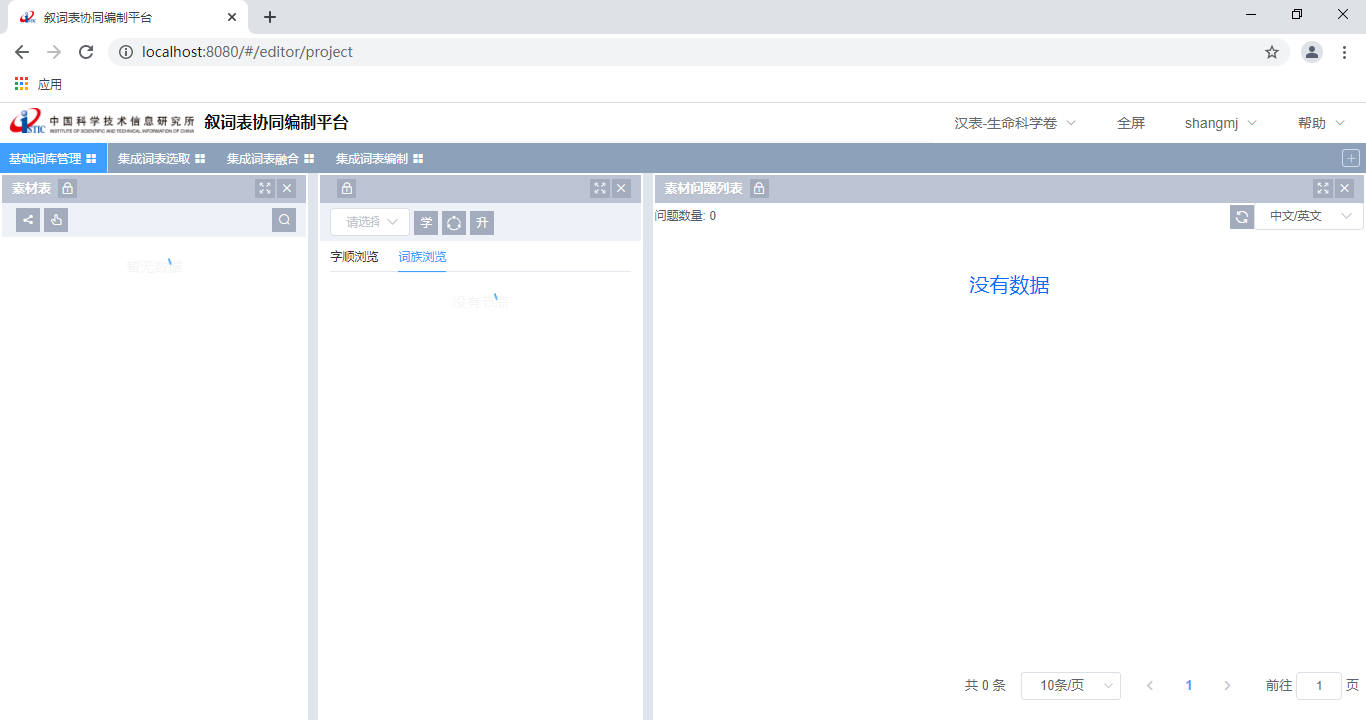
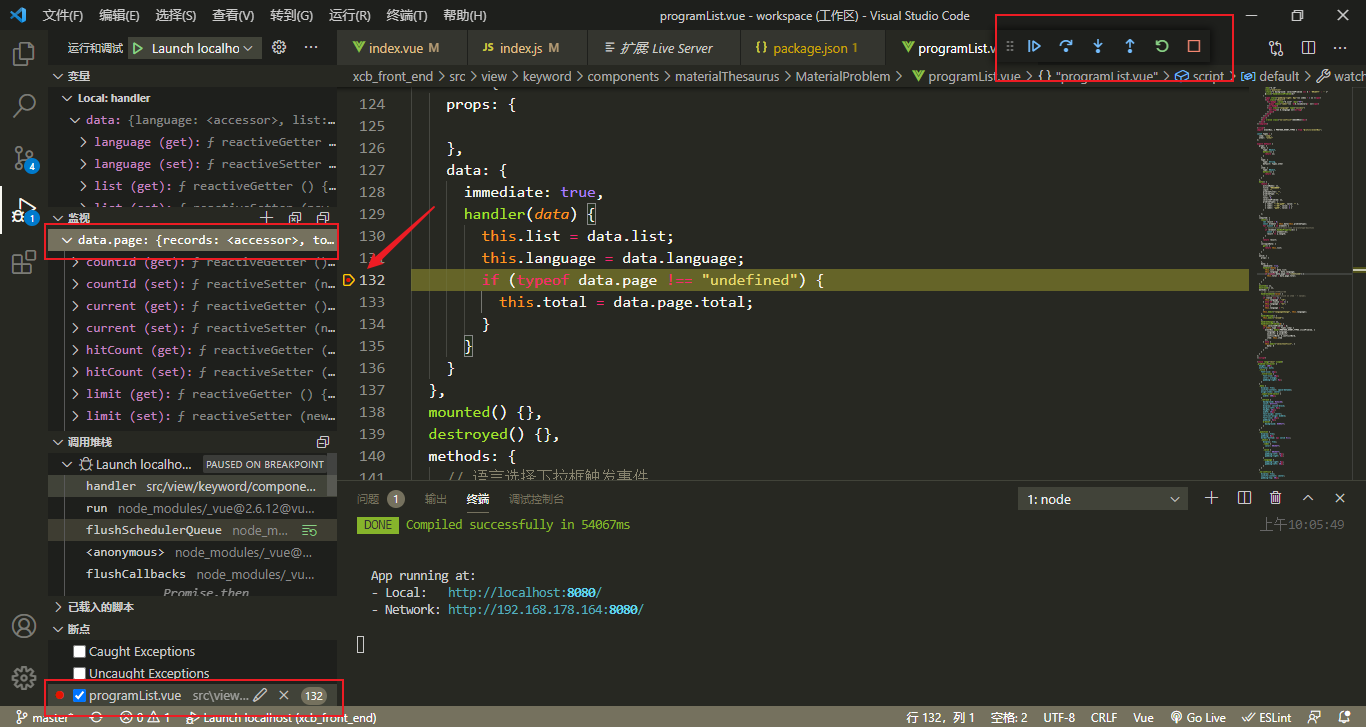
找到“Ctrl+Shift+D”,点击绿色按钮开始调试,会弹出google浏览器访问网站,在你想要的地方添加断点.

网页会停在断点处

调试

VsCode调试vue项目的更多相关文章
- 四、VSCode调试vue项目
1.先决条件设置 你必须安装好 Chrome 和 VS Code.同时请确保自己在 VS Code 中安装了 Debugger for Chrome 扩展的最新版本. 在可以从 VS Code 调试你 ...
- VueJs(15)--- Webstorm+Chrome 调试Vue项目
Webstorm+Chrome 调试Vue项目 前言 在项目开发中,Debug模式是非常有必要的,后端对于IDEA工具而言Debug模式非常方便,但前端WebStorm而言如果启用Debug模式是需要 ...
- webstrom Debug 调试vue项目
第一种,使用vue插件 下载插件:https://chrome.google.com/web... 这样直接run一个vue项目,你就会看见插件标亮了 打开调试模式,你就会看见最后有个vue标记,打开 ...
- 总结vscode调试vue,nodejs的各种方法
之前写项目一直都是console.log()来调试的,浪费了很多时间,现在整理一下用vscode对nuxt(vue)前后端进行调试的方法 前端的调试 chrome+launch 使用chrome调试, ...
- VSCode搭建Vue项目
在vscode上搭建一个vue项目---初学总结. 1.假设Vscode.nodejs等已经安装好了. 2.全局安装vue-cli,vue-cli可以帮助我们快速构建Vue项目. 安装命令: npm ...
- 团队协作统一vue代码风格,vscode做vue项目时的一些配置
1. 安装Vetur 扩展 主要是用于让vscode能识别vue文件,对vue代码进行高丽处理,并且它内置了一些代码格式化的设置 2. 安装ESLint 如果你的项目已经开启了eslint规范, 再有 ...
- 适用于小白:VSCode搭建Vue项目,最详细的搭建步骤哦
在vscode上搭建一个vue项目---初学总结. 1.假设Vscode.nodejs等已经安装好了. 2.全局安装vue-cli,vue-cli可以帮助我们快速构建Vue项目. 安装命令: npm ...
- VSCode 启动 Vue 项目 npm install 报错
1. 报错后,查看了版本. 查看node版本:node -v 查看npm版本:npm -v 查看Augular版本:ng --version 2. 感觉 Augular CLI版本太低,使用以下方 ...
- Vscode 调试 Flutter 项目
1.Vscode 中打开 flutter 项目进行开发 2.运行 Flutter 项目 flutter run r 键:点击后热加载,也就算是重新加载吧. p 键:显示网格,这个可以很好的掌握布局情况 ...
随机推荐
- ctf.show_web13(文件上传之.user.ini)
这是一道文件上传题,先二话不说丢个图片码,显示为 先考虑文件太小,用burp抓包,添加了一堆无用的东西后显示仍然是error file zise,直到上传正常图片依旧如此,考虑文件太大.将一句话木马修 ...
- Windows开发常用快捷键
毕业后一直在从事Windows开发工作,掌握些常用的Windows快捷键可以大大的提升工作效率,同时还能秀一波操作.本文记录在工作中常用的Windows快捷键,以及VS常用快捷键.掌握了这些键盘操作, ...
- Linux没有ens33解决方案
一.前言 运行环境:window10+VMware14+Centos7 博主最近遇到一个比较郁闷的问题,在虚拟机上操作Linux系统查看IP的时候,发现没有ens33或者eth0了,试了很多办法都没有 ...
- 原生JS快速实现拖放
原生 JS 快速实现拖放 拖放是很常见的一种交互效果,很多时候我们都会借助于第三方的控件来实现,其实用原生 js 实现起来也非常的方便.接下来我们就用原生 js 和 css 快速实现拖放效果 html ...
- wxWidgets源码分析(5) - 窗口管理
窗口管理 所有的窗口均继承自wxTopLevelWindows: WXDLLIMPEXP_DATA_CORE(wxWindowList) wxTopLevelWindows; wxTopLevelWi ...
- JAVA学生宿舍管理系统
转: JAVA学生宿舍管理系统 需要的工具 1.SQL Server 2.Eclipse 3.JDBC连接数据库驱动 https://download.microsoft.com/download/A ...
- Oracle VM VirtualBox下创建CentOS虚拟系统
下载镜像 创建虚拟电脑 点击新建,输入服务器命名(根据自己喜好),选择好类型和版本(我下载的是64位的CentOS系统,所以选择类型为Linux,版本为其他版本). 修改内存大小 系统建议为512M, ...
- CCF(通信网络):简单DFS+floyd算法
通信网络 201709-4 一看到题目分析了题意之后,我就想到用floyd算法来求解每一对顶点的最短路.如果一个点和任意一个点都有最短路(不为INF),那么这就是符合的一个答案.可是因为题目超时,只能 ...
- javaweb遇到的报错及解决方式
javaweb报错问题以及解决方案 问题(报错信息):Application Server was not connected before run configuration stop, reaso ...
- Fisco bcos 区块链-分布式部署
Fisco bcos 区块链-分布式部署 前置条件:mysql配置成功. 节点搭建 cat > ipconf << EOF 127.0.0.1:1 agencyA 1 127.0.0 ...
