一招解决下载或下拉GitHub项目速度太慢的问题
相信很多朋友都有过这样的体验,就是从Github上下载或clone别人的项目时特别慢,甚至还会出现链接意外终止的情况,那么今天就来给大家分享一个提速的方法,步骤也非常简单,亲测有效!
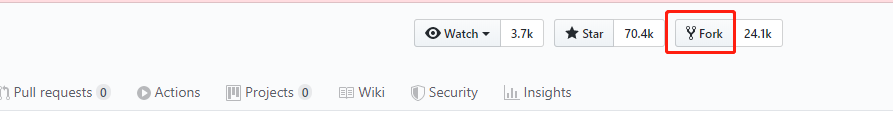
首先进入你的目标项目页面。点击Fork将项目拷贝到你自己的GitHub仓库中:

然后查看你的仓库中是否存在那个项目,确认后进行下一步;
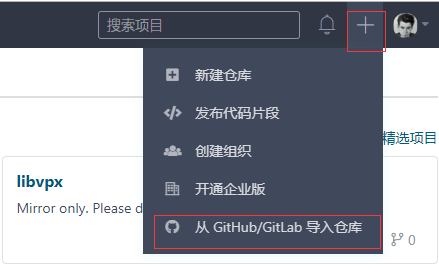
然后登录你的gitee码云账号,进入你的主页后,点击右上角的加号,选择从GitHub/GitLab导入仓库

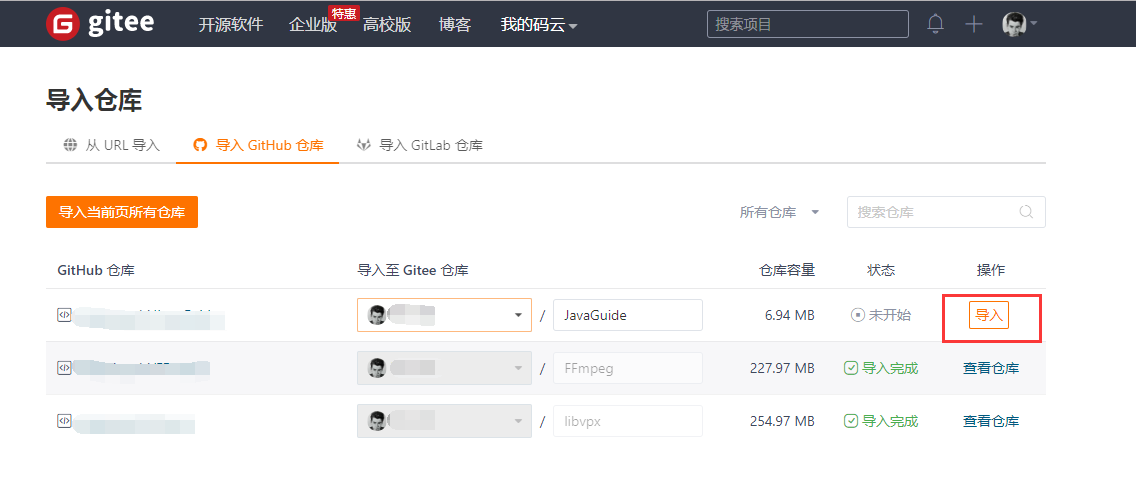
进入到导入仓库页面后,选择导入GitHub仓库,首次导入需要关联你的GitHub账号

然后选择你要导入的项目,点击后面的导入按钮

导入完成之后,点击查看仓库,利用里面的地址进行clone就ok了,下载速度比之前在GitHub快多了
一招解决下载或下拉GitHub项目速度太慢的问题的更多相关文章
- Pycharm/Webstorm 上传和下拉 GitHub 项目
操作流程:Pycharm和Webstorm的操作页面类似,本文以Webstorm为例 1.打开Webstorm软件选择 Settings 2.在Version Control 中填写 Git 的可执行 ...
- 完美解决,浏览器下拉显示网址问题 | 完美解决,使用原生 scroll 写下拉刷新
在 web 开发过程中我们经常遇到,不想让用户下拉看到我的地址,也有时候在 div 中没有惯性滚动,就此也出了 iScroll 这种关于滚动条的框架,但是就为了一个体验去使用一个框架好像又不值得,今天 ...
- github 入门教程之 github 访问速度太慢怎么办
github 是全世界最流行的开源项目托管平台,其代表的开源文化从根本上改变了软件开发的方式. 基本上所有的需求都能从 github 上或多或少找到现成的实现方案,再也不用重头开始造轮子而是自定义轮子 ...
- 快速解决js开发下拉框中blur与click冲突
在开发中我们会经常遇到blur和click冲突的情况.下面叙述了开发中常遇到的"下拉框"的问题,并提供了两种解决方案. 一.blur和click事件简述 blur事件:当元素失去焦 ...
- 微信小程序禁止下拉_解决小程序下拉出现空白的情况
微信小程序禁止下拉 在微信小程序中,用力往下拉动,页面顶部会出现一段空白的地方. 产品的需求不太允许这么做,会影响用户体验,查看文档发现可以使用enablePullDownRefresh这属性来实现, ...
- mui的上拉下载和下拉刷新
head部分(引入mui) <link href="./resources/css/mui.min.css" rel="stylesheet" /> ...
- 解决bootStrap selectpicker 下拉栏上方弹出
最近项目中遇到了一个使用bootStrap selectpicker 进行下拉栏展示的时候出现在元素上方弹出展示的问题,可把我难受坏了,和测试互怼最终以失败告终(人家还是一个娇滴滴的小姑娘),在查了a ...
- 3D滚动下拉菜单-简直不要太任性
预览 先看看最终效果 简介 由来 最初看到这个是在14年5月,猛戳这里:妙味官网,觉得非常炫.想要做出来,所以就开始学习web. 那时候是做c/s的,也因为这个走上了b/s之路,(゚Д゚≡゚Д゚) 现 ...
- CSS3 3D旋转下拉菜单--兼容性不太好
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
随机推荐
- 谷粒学院-2-mybatisplus
一.参考文档 官网:http://mp.baomidou.com/ 参考教程:http://mp.baomidou.com/guide/ MyBatis-Plus(简称 MP)是一个 MyBatis ...
- 8Java设计模式(持续更新)
1.单例模式(Singleton pattern): 单例模式的实现方式是,一个类能返回对象的一个引用(永远是同一个)和一个获得该唯一实例的方法(必须是静态方法). 饿汉式: public class ...
- 重新手写一个Vue
该版把上一次的数据修改就更新全部页面改为了局部更新,相比于上一版的在数据绑定上不是简单的一个监听set再全部更新,具体见下文. 总体流程 仍然是根据自己理解来实现的绑定,相较于上一版的数据更新就全部刷 ...
- 01_Nginx下载安装
一.简介 Nginx 是由俄罗斯人 Igor Sysoev 设计开发的,开发工作从2002 年开始,第一次公开发布在 2004 年 10 月 4 日. 官方网站为:http://nginx.org/ ...
- python errno库与socket.connect_ex()方法的结合使用
前言:一般socket链接会首选connect方法,该方法会一直尝试链接.那么今天展示下connect_ex()方法,该方法如果链接成功会返回0,失败会返回errno库中的errorcode中的key ...
- 如何使用Git Flow 进行hotfix
前提是已经安装好git flow并做好配置.安装指导 1 首先确定你的紧急发布应基于那个分支(默认是mater/main分支,)并切换到对应分支. 2 git flow init--该命令会只指导你基 ...
- ubuntu16登录后黑屏无法进入系统问题汇总
今晚在使用虚拟机的过程中发现有些卡顿,顿时想给虚拟机增加内核数,然后,然后,,,我就再也没有看到过图形化界面,在某搜索引擎查找了半天,把我的问题汇总了一下发出来,希望对遇到同样问题的有所帮助. 出现黑 ...
- Xshell 打开时,初始运行卡慢优化方法
我使用的是Xshell 6免费版,有需要的同学可以去这个地址下载:https://www.netsarang.com/download/down_form.html?code=622 一开始安装完Xs ...
- Apereo CAS 4.1 反序列化命令执行漏洞
命令执行 java -jar apereo-cas-attack-1.0-SNAPSHOT-all.jar CommonsCollections4 "touch /tmp/success&q ...
- WebRTC 用例和性能
WebRTC 用例和性能 实现低延迟.点对点传输是一项艰巨的工程挑战:有 NAT 遍历和连接检查.信令.安全.拥塞控制和无数其他细节需要处理.WebRTC 代表我们处理以上所有内容,这就是为什么它可以 ...
