快速使用 Docker 上手 Sentry-CLI - 玩转 Source Maps 使用 (create-react-app)

系列
入门
使用 sentry-cli 上传 source maps 时,您需要设置构建系统以创建版本(release)并上传与该版本对应的各种源文件。要让 Sentry 对您的堆栈跟踪进行解码,请同时提供:
- 要部署的文件(换句话说,您的
编译/压缩/打包(transpilation/minification/bundling)过程的结果;例如,app.min.js) - 对应的
source maps
如果 source map 文件不包含您的原始源代码 (sourcesContent),您还必须提供原始源文件。 如果源文件丢失,Sentry CLI 将尝试自动将源嵌入到您的 source maps 中。
Sentry 使用 releases 将正确的 source maps 与您的事件相匹配。
要创建新版本,请运行以下命令(例如,在发布期间):
sentry-cli releases new <release_name>
release名称在您的组织中必须是唯一的,并且与您的SDK初始化代码中的release选项相匹配。
然后,使用upload-sourcemaps命令扫描文件夹中的source maps,处理它们,并将它们上传到Sentry。
sentry-cli releases files <release_name> upload-sourcemaps /path/to/files
您可以通过导航到
[Project] > Project Settings > Source Maps找到上传到Sentry的工件。
此命令会将所有以 .js 和 .map 结尾的文件上传到指定的版本(release)。如果你想改变这些扩展 — 例如,上传 typescript 源文件 — 使用 --ext 选项:
sentry-cli releases files <release_name> upload-sourcemaps --ext ts --ext map /path/to/files
到目前为止,该版本处于草稿状态(“unreleased”)。
上传所有 source maps 后,您的应用程序已成功发布,使用以下命令完成 release:
sentry-cli releases finalize <release_name>
实战
Create React App 快速创建一个 Demo
新建一个 typescript app 模板项目:
npx create-react-app my-app --template typescript
加入 @sentry/react,@sentry/tracing 包:
yarn add @sentry/react @sentry/tracing
修改项目代码
进入 src/index.tsx,进行如下调整:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as Sentry from "@sentry/react";
import { Integrations } from "@sentry/tracing";
Sentry.init({
dsn: "https://token@your.sentry.com/2", // 你的 Sentry 项目 DSN
release: "1.0.0",
integrations: [new Integrations.BrowserTracing()]
});
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
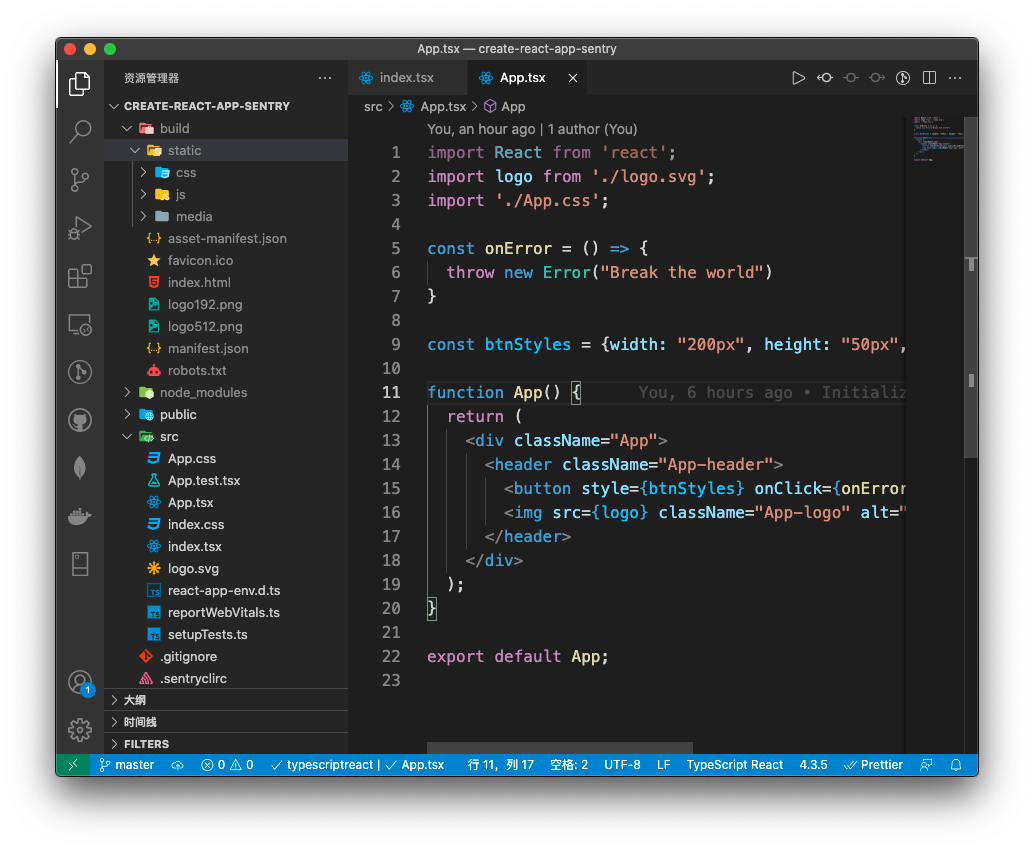
进入 src/App.tsx,进行如下调整:
import React from 'react';
import logo from './logo.svg';
import './App.css';
const onError = () => {
// 这里故意抛出一个错误,让 sentry 捕获
throw new Error("Break the world")
}
const btnStyles = {width: "200px", height: "50px", cursor: "pointer", fontSize: "22px"}
function App() {
return (
<div className="App">
<header className="App-header">
<button style={btnStyles} onClick={onError}>Break the world</button>
<img src={logo} className="App-logo" alt="logo" />
</header>
</div>
);
}
export default App;
加入 .sentryclirc 文件,详情可看上篇 -> 快速使用 Docker 上手 Sentry-CLI - 创建一个版本
[auth]
token=your-auth-token
[defaults]
org=sentry
project=create-react-app-sentry
url=https://x.xxx.com
编译项目
yarn build
最终项目结构

上传 Source Maps
在项目根目录中,进入 sentry-cli docker 容器 shell 环境:
docker run --rm -it -v $(pwd):/work getsentry/sentry-cli /bin/sh
设置变量:
VERSION="1.0.0" # 版本号
SOURCEMAPS_PATH="./build/static/js" # 构建的 Source Maps
URL_PREFIX="~/static/js/" # 说明你的 js 相关文件被托管在 http://example.com/static/js/ 下
执行如下命令:
sentry-cli releases new "$VERSION"
# Created release 1.0.0.
sentry-cli releases files "$VERSION" upload-sourcemaps "$SOURCEMAPS_PATH" --url-prefix "$URL_PREFIX"
# > Found 8 release files
# > Analyzing 8 sources
# > Analyzing completed in 0.101s
# > Rewriting sources
# > Rewriting completed in 0.034s
# > Adding source map references
# > Bundling files for upload...
# > Bundling completed in 0.064s
# > Optimizing completed in 0.002s
# > Uploading completed in 2.144s
# > Uploaded release files to Sentry
# > Processing completed in 0.077s
# > File upload complete (processing pending on server)
# Source Map Upload Report
# Minified Scripts
# ~/static/js/2.42a26a34.chunk.js (sourcemap at 2.42a26a34.chunk.js.map)
# ~/static/js/3.edf82367.chunk.js (sourcemap at 3.edf82367.chunk.js.map)
# ~/static/js/main.d1a3df88.chunk.js (sourcemap at main.d1a3df88.chunk.js.map)
# ~/static/js/runtime-main.b608d38a.js (sourcemap at runtime-main.b608d38a.js.map)
# Source Maps
# ~/static/js/2.42a26a34.chunk.js.map
# ~/static/js/3.edf82367.chunk.js.map
# ~/static/js/main.d1a3df88.chunk.js.map
# ~/static/js/runtime-main.b608d38a.js.map
sentry-cli releases finalize "$VERSION"
# Finalized release 1.0.0.
exit
# 退出容器
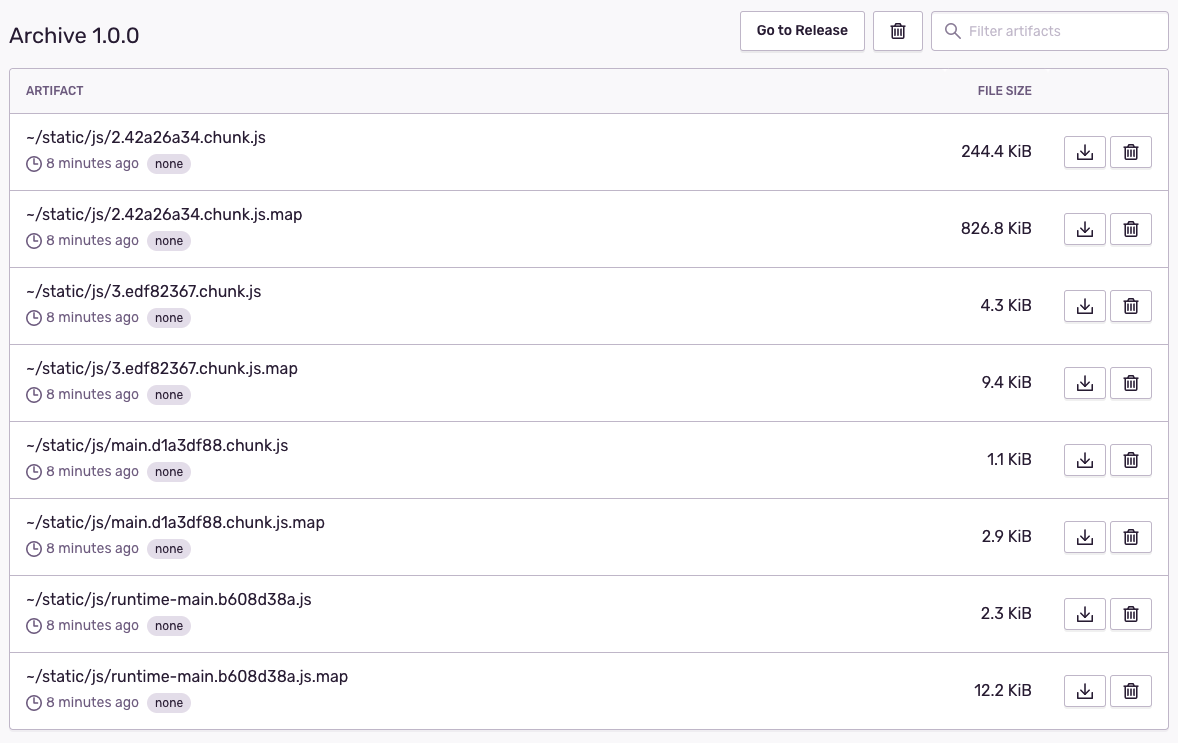
在 Sentry 后台,你应该看到如下图:

本地测试
如果你是 Mac 本地开发环境,可直接执行如下命令:
pushd build; python -m SimpleHTTPServer; popd
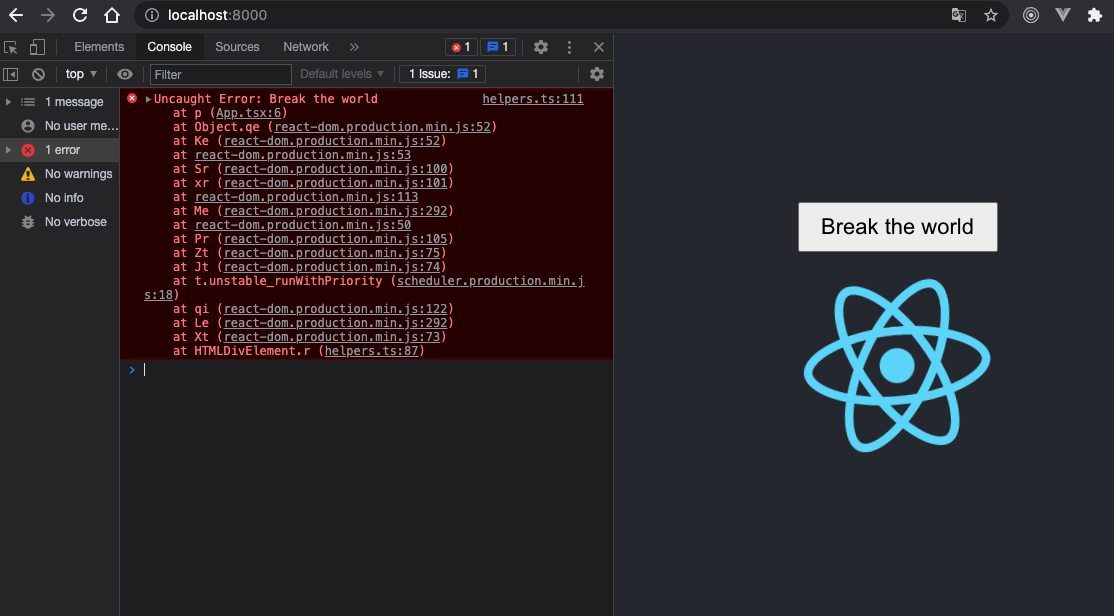
点击 Break the world 按钮:

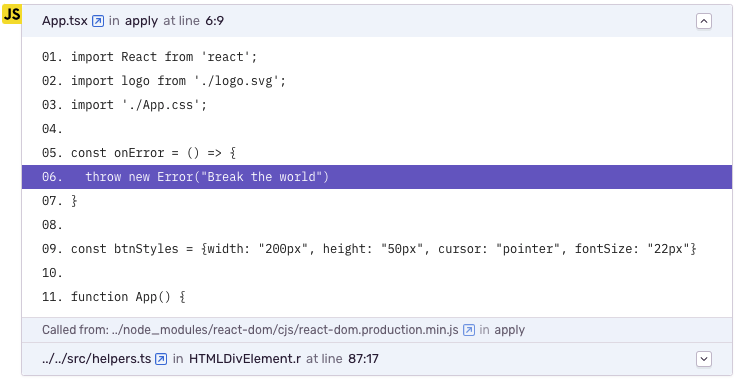
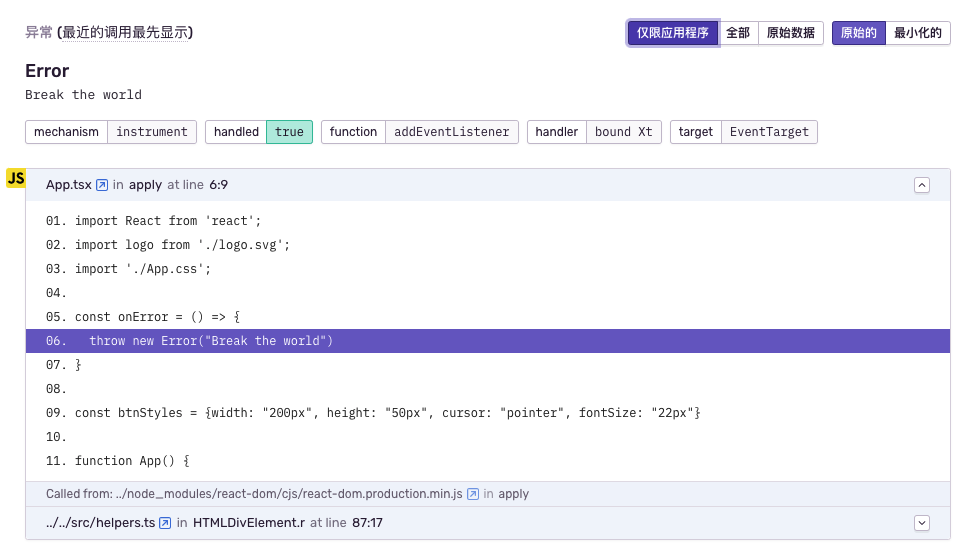
正常情况下,错误已被上传到 Sentry,然后在错误详情中应看到如下图:

公众号:黑客下午茶
快速使用 Docker 上手 Sentry-CLI - 玩转 Source Maps 使用 (create-react-app)的更多相关文章
- 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建一个版本
我们可以使用官方 sentry-cli 工具操作 Sentry API,从而来为你的项目管理一些数据.它主要用于管理 iOS.Android 的调试信息文件,以及其他平台的版本(release)和源代 ...
- Sentry(v20.12.1) K8S 云原生架构探索,SENTRY FOR JAVASCRIPT Source Maps 详解
系列 Sentry-Go SDK 中文实践指南 一起来刷 Sentry For Go 官方文档之 Enriching Events Snuba:Sentry 新的搜索基础设施(基于 ClickHous ...
- 利用 Create React Native App 快速创建 React Native 应用
本文介绍的 Create-React-Native-App 是非常 Awesome 的工具,而其背后的 Expo 整个平台也让笔者感觉非常的不错.笔者目前公司是采用 APICloud 进行移动应用开发 ...
- 快速掌握Docker必备基础知识
快速掌握Docker必备基础知识 Docker是时下热门的容器技术,相信作为一名开发人员,你一定听说过或者使用过,很多人会把Docker理解为一个轻量级虚拟机,但其实Docker与虚拟机(VM)是两种 ...
- 用浏览器快速开启Docker的体验之旅
互联网科技发展创造了很多奇迹,比如我今天要提到的 docker 技术就是其一.我很早就关注它(在2015年写过这方面的博客),那会儿还只是一个开源项目,现在已经是一个行业事实标准了,它推动了云原生的变 ...
- 超快速使用docker在本地搭建hadoop分布式集群
超快速使用docker在本地搭建hadoop分布式集群 超快速使用docker在本地搭建hadoop分布式集群 学习hadoop集群环境搭建是hadoop入门的必经之路.搭建分布式集群通常有两个办法: ...
- css3弹性盒模型flex快速入门与上手(align-content与align-items)
接着上文css3弹性盒模型flex快速入门与上手1继续,上文还剩下两个父容器的属性align-items和align-content. 一.align-content:多行的副轴对齐方式 含义 多行的 ...
- Unable to docker login through CLI - unauthorized: incorrect username or password
Unable to docker login through CLI - unauthorized: incorrect username or password To solve it proper ...
- CentOS 使用 Docker 安装 Sentry
官网介绍:Sentry是一个实时事件日志记录和汇集的日志平台,其专注于错误监控,以及提取一切事后处理所需的信息.他基于Django开发,目的在于帮助开发人员从散落在多个不同服务器上的日志文件里提取发掘 ...
随机推荐
- Java规范的三种注释方式:
1.单行注释 // //单行注释 2.多行注释 /* */ /* 多行 注释 */ 3.文档注释[java特有的] /** */ ◆注释内容可以被JDK提供的工具javadoc所解析,生成一套以网页文 ...
- videojs踩过的坑
1.videojs-contrib-hls 在webpack中不能用,解决方法:window.videojs = videojs:出处 https://github.com/videojs/video ...
- MetaBase使用iframe内嵌到Vue页面样式优化
Matebase是一个开源,易上手的BI工具,这里不做太多介绍了. 官网地址:https://www.metabase.com/ 解决问题描述: 使用iframe内嵌Metabase公开链接之后,页面 ...
- vulnhub-XXE靶机
仅供个人娱乐 靶机信息 靶机下载地址:https://download.vulnhub.com/xxe/XXE.zip 一.主机探测 二.端口服务识别 nmap -sV 192.168.181.149 ...
- .NET 6 预览版 7 发布——最后一个预览版
原文:bit.ly/2VJxjxQ 作者:Richard 翻译:精致码农-王亮 说明:文中有大量的超链接,这些链接在公众号文章中被自动剔除,一部分包含超链接列表的小段落被我删减了,如果你对此感兴趣,请 ...
- 配置SSH公钥以及创建远程仓库
一.配置SSH公钥 1.生成SSH公钥 在我们自己电脑的桌面上右键菜单,打开git命令行,输入以下命令: ssh-keygen -t rsa 一直敲回车之后,显示以下信息即表示成功生成SSH公钥,并且 ...
- Numpy数组的组合与分割详解
在介绍数组的组合和分割前,我们需要先了解数组的维(ndim)和轴(axis)概念. 如果数组的元素是数组,即数组嵌套数组,我们就称其为多维数组.几层嵌套就称几维.比如形状为(a,b)的二维数组就可以看 ...
- UNIX环境高级编程APUE练习4.6-实现类似cp(1)的程序,保留文件中的空洞
1 题面 编写类似cp(1)的程序,它复制包含空洞的文件,但是不将字节0写到输出文件中去. 2 基本思路 首先要搞清楚空洞的性质以判断一个文件是否有空洞,以及空洞的位置 知道了空洞的位置之后,读到源文 ...
- Linux 基础学习篇 序篇
读序篇可以知道的: 1.有些指令知道前和知道后,自己的操作是完全不同的,可能知道前,会用reset把系统重新启动一遍,而知道后会使用ps和kill来关闭进程. 2.如果对Linus的学习知识" ...
- Golang语言系列-14-单元测试
单元测试 字符串切割函数 package split_string import ( "fmt" "strings" ) // Split:切割字符串 // e ...
