netcore3.1 + vue (前后端分离) IIS 部署
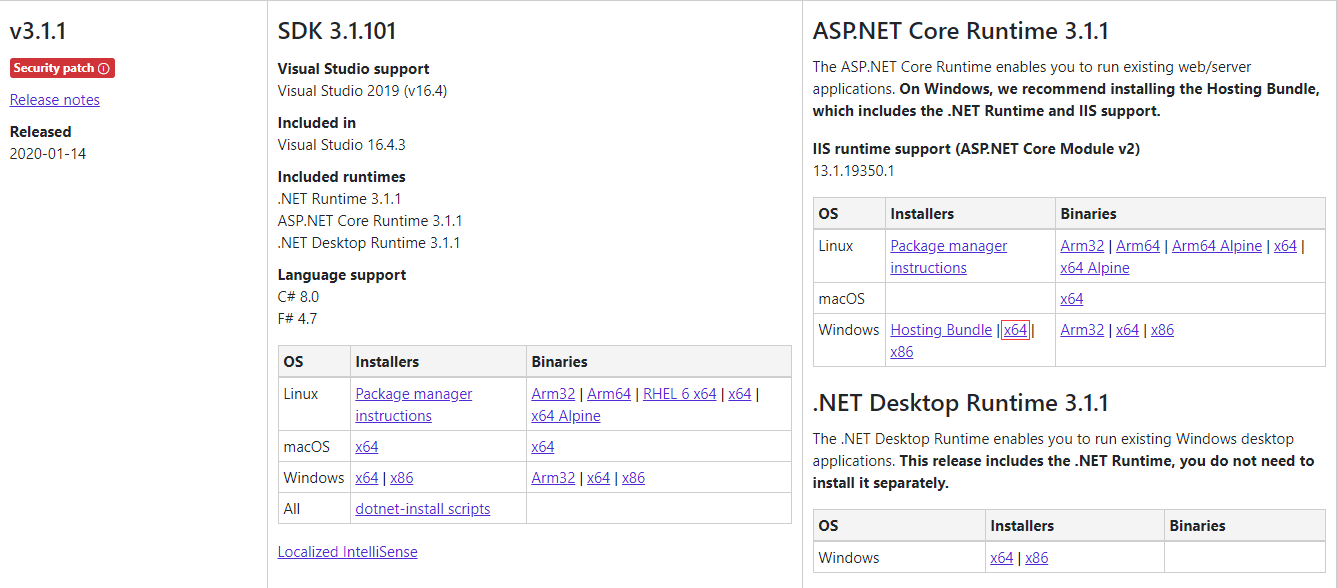
1.安装 aspnetcore-runtime-3.1.1-win-x64.exe
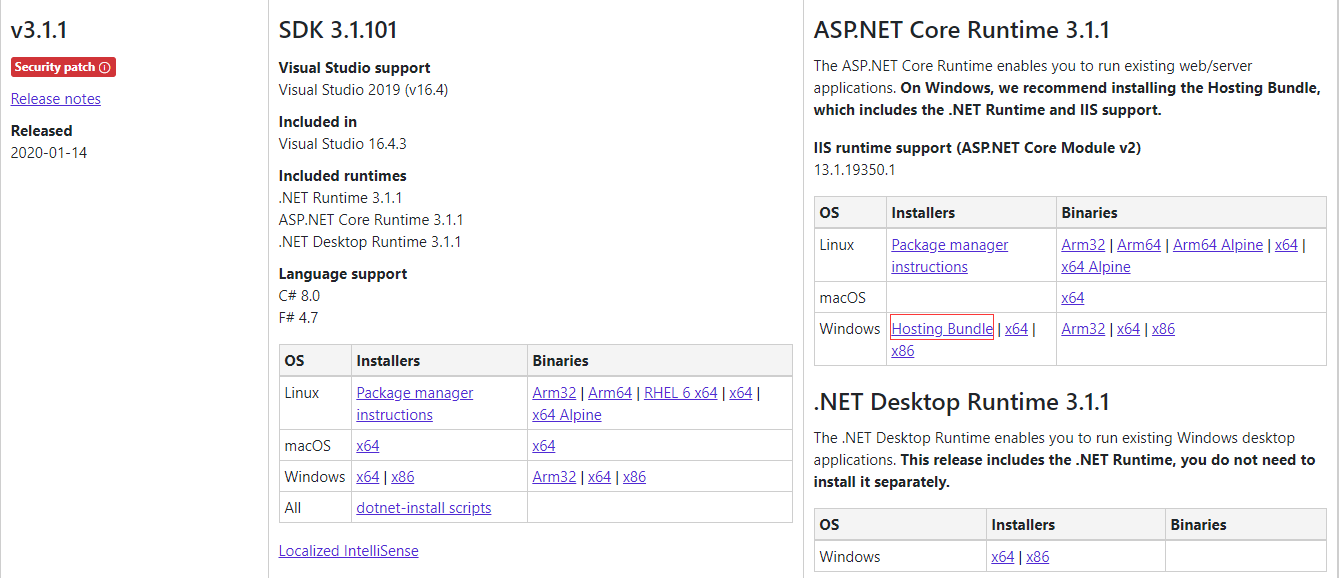
2.安装dotnet-hosting-3.1.1-win.exe
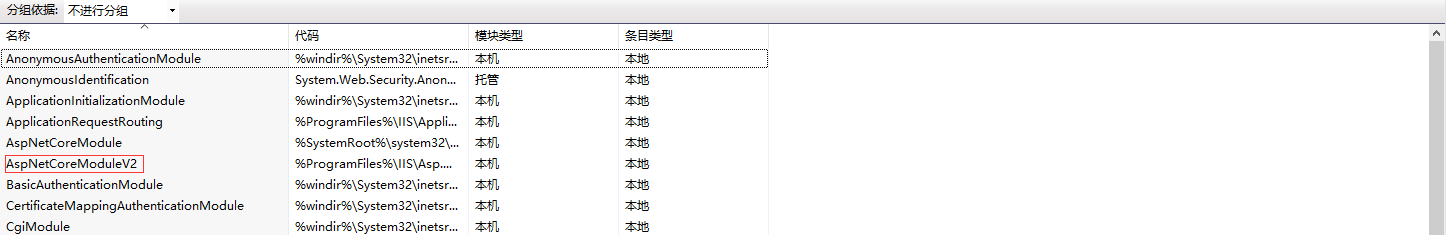
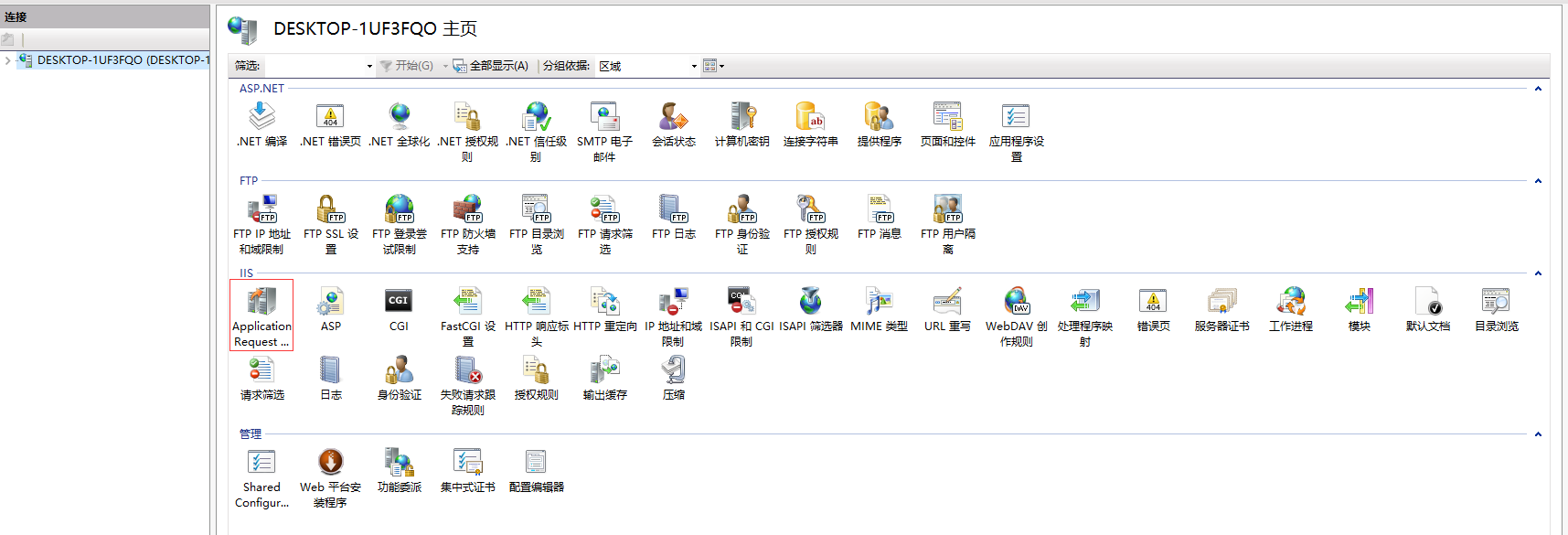
3.安装urlrewrite和application request routing
1.安装 aspnetcore-runtime-3.1.1-win-x64.exe
下载地址:https://dotnet.microsoft.com/download/dotnet-core/3.1
我这里是64位

2.安装dotnet-hosting-3.1.1-win.exe
下载地址:https://dotnet.microsoft.com/download/dotnet-core/3.1


3.安装urlrewrite和application request routing
urlwrite地址:https://www.iis.net/downloads/microsoft/url-rewrite
application request routing地址:https://www.iis.net/downloads/microsoft/application-request-routing


这俩项并非必须安装的,只是自己在踩坑的过程中查找需要安装配置,但好像没有影响到部署,先记录下来
4.netcore3.1程序配置
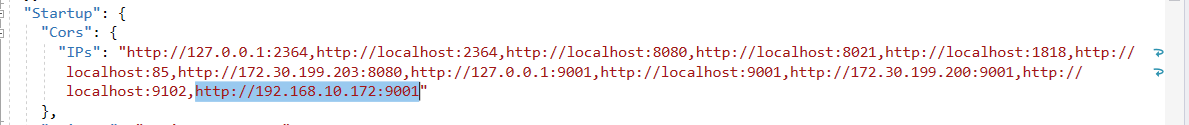
这里netcore主要是采用了Microsoft.AspNetCore.Cors实现跨域的,读取配置文件的IP
- public static class CorsSetup
- {
- public static void AddCorsSetup(this IServiceCollection services)
- {
- if (services == null) throw new ArgumentNullException(nameof(services));
- services.AddCors(c =>
- {
- c.AddPolicy("LimitRequests", policy =>
- {
- // 支持多个域名端口,注意端口号后不要带/斜杆:比如localhost:8000/,是错的
- // 注意,http://127.0.0.1:1818 和 http://localhost:1818 是不一样的,尽量写两个
- policy
- .WithOrigins(Appsettings.app(new string[] { "Startup", "Cors", "IPs" }).Split(','))
- .AllowAnyHeader()//Ensures that the policy allows any header.
- .AllowAnyMethod();
- });
- });
- }
- }
- //在Startup下的ConfigureServices函数中注册
- services.AddCorsSetup();
- //在Startup下的Configure函数中配置
- app.UseCors("LimitRequests");

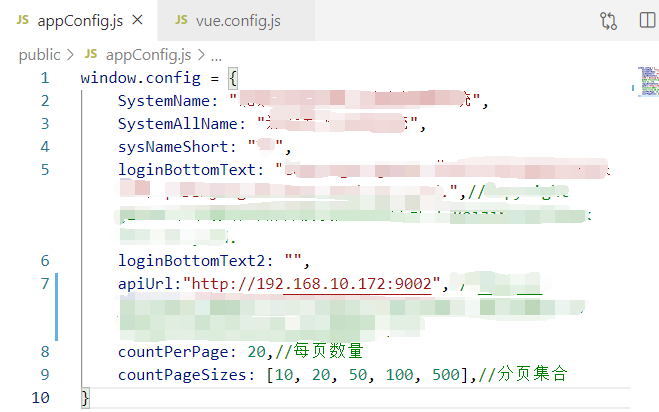
5.前端(Vue)
这是我Vue前端自己的配置文件,修改自己的请求地址

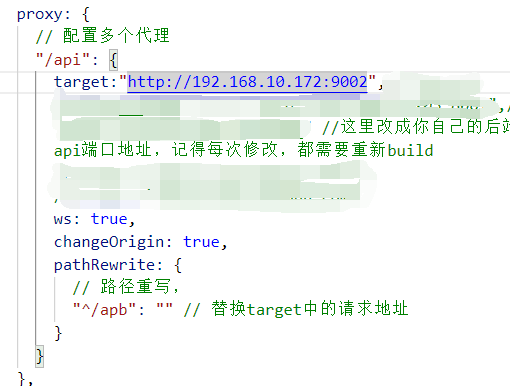
Vue配置代理路径

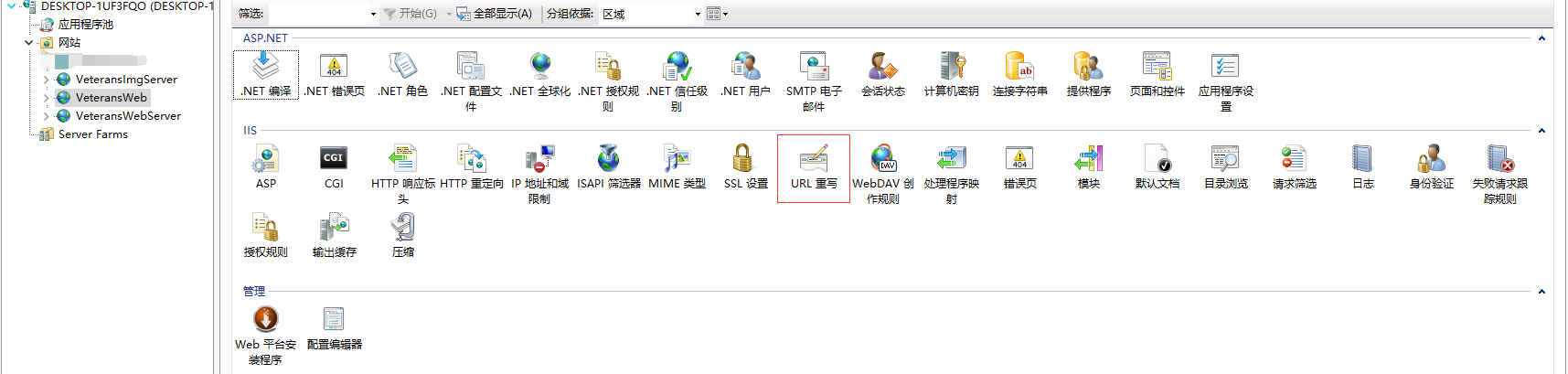
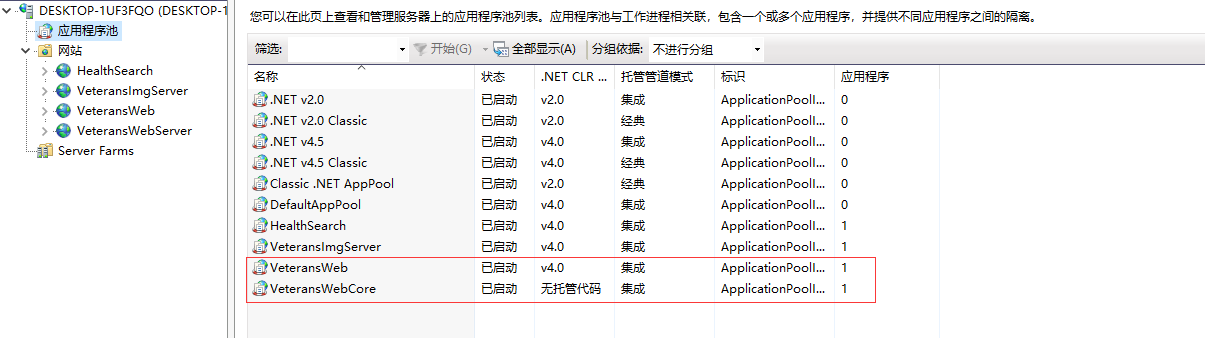
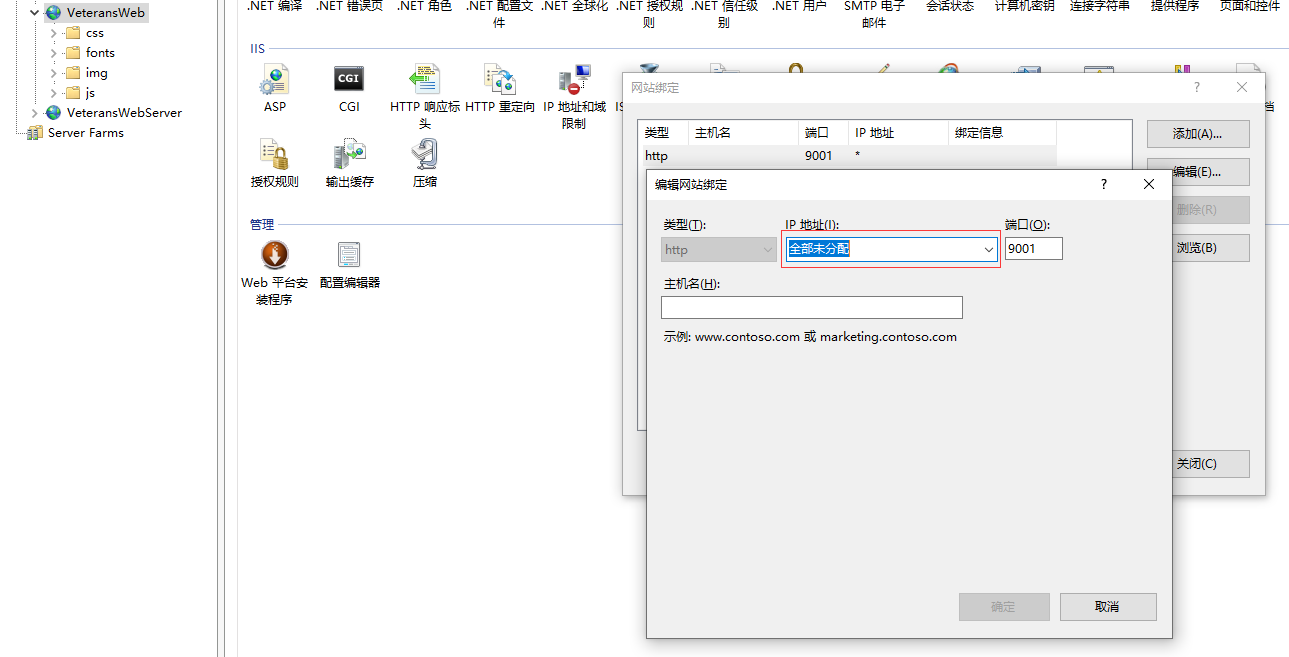
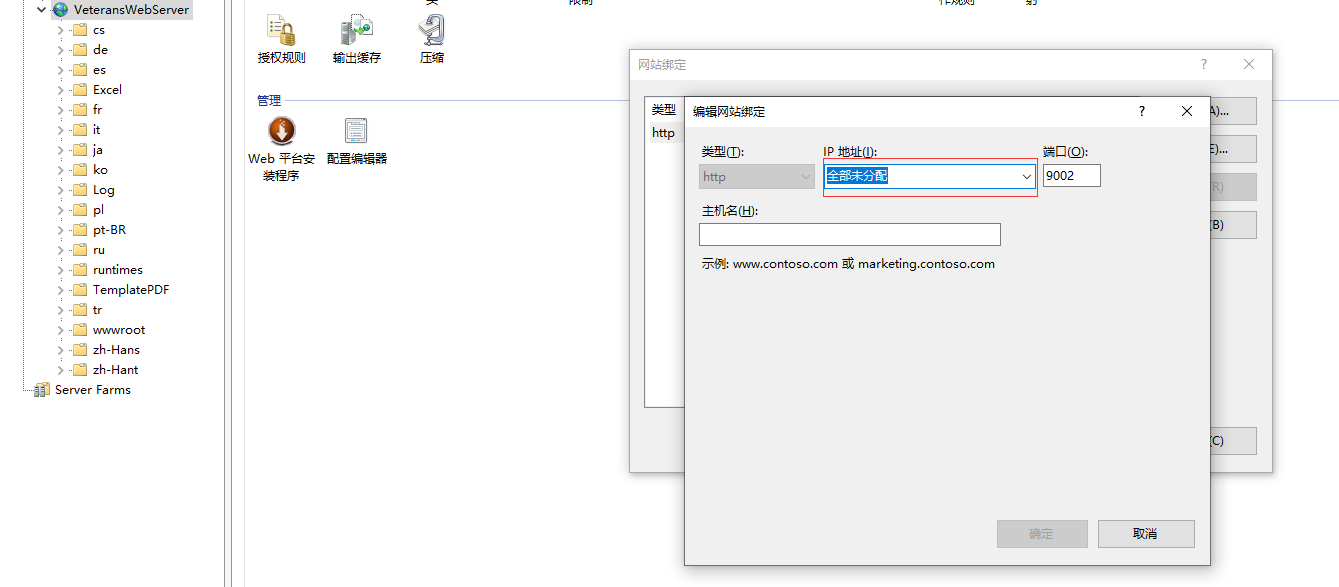
6.IIS部署
IIS没有太多需要注意的地址,试了几次就是不能分配固定IP



netcore3.1 + vue (前后端分离) IIS 部署的更多相关文章
- 最初步的.NET MvcApi + Vue 前后端分离IIS部署
一.完成项目,各个项目部署在IIS上 1.前端项目部署 完成项目后在控制台npm run build 生成了dist文件夹 主要是部署这个文件夹 打开IIS 和部署AspNet MVC项目一 ...
- netcore3.1 + vue (前后端分离) ElementUI多文件带参数上传
vue前端代码 前端主要使用了ElementUI的el-uploda插件,除去业务代码需要注意的是使用formdata存储片上传时所需的参数 <el-upload class="upl ...
- netcore3.1 + vue (前后端分离)Excel导入
1.前端(vue)代码 2.公共类ExcelHelper 3.后端(netcore)代码 思路:导入类似于上传,将excel上传后将流转换为数据 1.前端(Vue)代码 这里使用的是ElementUI ...
- netcore3.1 + vue (前后端分离)生成PDF(多pdf合并)返回前端打印
1.使用Adobe Acrobat XI Pro编辑pdf模板 2.公共类代码 3.service层调用 4.Controller层 5.前端(Vue) 因为print.js不支持宋体,所以打算用后台 ...
- beego-vue URL重定向(beego和vue前后端分离开发,beego承载vue前端分离页面部署)
具体过程就不说,是搞这个的自然会动,只把关键代码贴出来. beego和vue前后端分离开发,beego承载vue前端分离页面部署 // landv.cnblogs.com //没有授权转载我的内容,再 ...
- nginx+vue+uwsgi+django的前后端分离项目部署
Vue+Django前后端分离项目部署,nginx默认端口80,数据提交监听端口9000,反向代理(uwsgi配置)端口9999 1.下载项目文件(统一在/opt/luffyproject目录) (1 ...
- 喜大普奔,两个开源的 Spring Boot + Vue 前后端分离项目可以在线体验了
折腾了一周的域名备案昨天终于搞定了. 松哥第一时间想到赶紧把微人事和 V 部落部署上去,我知道很多小伙伴已经等不及了. 1. 也曾经上过线 其实这两个项目当时刚做好的时候,我就把它们部署到服务器上了, ...
- 两个开源的 Spring Boot + Vue 前后端分离项目
折腾了一周的域名备案昨天终于搞定了. 松哥第一时间想到赶紧把微人事和 V 部落部署上去,我知道很多小伙伴已经等不及了. 1. 也曾经上过线 其实这两个项目当时刚做好的时候,我就把它们部署到服务器上了, ...
- SpringBoot+Vue前后端分离,使用SpringSecurity完美处理权限问题
原文链接:https://segmentfault.com/a/1190000012879279 当前后端分离时,权限问题的处理也和我们传统的处理方式有一点差异.笔者前几天刚好在负责一个项目的权限管理 ...
随机推荐
- Jsoup_Select 选择器
Jsoup_Select 选择器 一,概述 可直接解析某个 URL 地址.HTML 文本内容.它提供了一套非常省力的 API,可通过 DOM,CSS 以及类似于 jQuery 的操作方法来取出和操作数 ...
- nignx反向代理web服务器的配置与使用
一.为什么要用nignx反向代理 1.负载均衡 当一台服务器的单位时间内的访问量越大时,服务器压力就越大,大到超过自身承受能力时,服务器就会崩溃.为了避免服务器崩溃,让用户有更好的体验,我们通过负载均 ...
- Hadoop 基石HDFS 一文了解文件存储系统
@ 目录 前言:浅谈Hadoop Hadoop的发展历程 1.1 Hadoop产生背景 1.引入HDFS设计 1.1 HDFS主要特性 2.HDFS体系结构 HDFS工作流程机制 1.各个节点是如何互 ...
- docker部署安装流程第一版
docker部署安装流程第一版 1.以Dockerfile的方式进行构建docker 以cloud 新联盟为例 dockerfile from hub.c.163.com/library/maven ...
- 记录: 解决 pycurl: libcurl link-time ssl backend (openssl) is different from compile-time ssl backend (none/other)
- Mac 不知道怎么操作的 rm 了 usr/local/ 里面的某些文件, 导致一直出现 pycurl: libcurl link-time ssl backend (openssl) is di ...
- 闵可夫斯基引擎Minkowski Engine
闵可夫斯基引擎Minkowski Engine Minkowski引擎是一个用于稀疏张量的自动微分库.它支持所有标准神经网络层,例如对稀疏张量的卷积,池化,解池和广播操作.有关更多信息,请访问文档页面 ...
- .NET平台系列18 .NET5的超强优势
系列目录 [已更新最新开发文章,点击查看详细] 支持所有 .NET 应用程序类型 .NET5 统一版本之后将支持所有 .NET 应用程序类型:Xamarin.ASP.NET.IoT 和桌面.此 ...
- Java面试题:==运算符与equals方法的区别
据说这个面试题目,80%的程序员都会理直气壮的回答错误!! 一: ==运算符 如果比较的是基本数据类型,则直接比较数值是否相等,返回值为"true or false" 如果比较的是 ...
- Spring——Bean的作用域
Spring中Bean的作用域有五种,分别是singleton.prototype.request.session.globalSession.其中request.session.globalSess ...
- 「题解」NWRRC2017 Joker
本文将同步发布于: 洛谷博客: csdn: 博客园: 简书. 题目 题目链接:洛谷 P7028.gym101612J. 题意概述 有一个长度为 \(n\) 的数列,第 \(i\) 个元素的值为 \(a ...
