Android——ProgressBar(进度条)
参考资料来源于菜鸟教程——学的不仅是技术,更是梦想!
学习!
1.常用属性讲解与基础实例
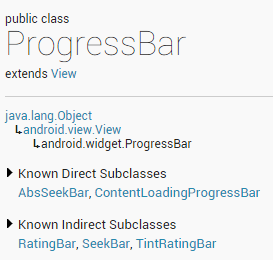
从官方文档,我们看到了这样一个类关系图:

ProgressBar继承与View类,直接子类有AbsSeekBar和ContentLoadingProgressBar, 其中AbsSeekBar的子类有SeekBar和RatingBar,可见这二者也是基于ProgressBar实现的
常用属性详解:
- android:max:进度条的最大值
- android:progress:进度条已完成进度值
- android:progressDrawable:设置轨道对应的Drawable对象
- android:indeterminate:如果设置成true,则进度条不精确显示进度
- android:indeterminateDrawable:设置不显示进度的进度条的Drawable对象
- android:indeterminateDuration:设置不精确显示进度的持续时间
- android:secondaryProgress:二级进度条,类似于视频播放的一条是当前播放进度,一条是缓冲进度,前者通过progress属性进行设置!
对应的再Java中我们可调用下述方法:
- getMax():返回这个进度条的范围的上限
- getProgress():返回进度
- getSecondaryProgress():返回次要进度
- incrementProgressBy(int diff):指定增加的进度
- isIndeterminate():指示进度条是否在不确定模式下
- setIndeterminate(boolean indeterminate):设置不确定模式下
接下来来看看系统提供的默认的进度条的例子吧!
系统默认进度条使用实例:
运行效果图:

实现布局代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"> <!-- 系统提供的圆形进度条,依次是大中小 --> <ProgressBar
style="@android:style/Widget.ProgressBar.Small"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <ProgressBar
style="@android:style/Widget.ProgressBar.Large"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <!--系统提供的水平进度条-->
<ProgressBar
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="18" /> <ProgressBar
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:indeterminate="true" /> </LinearLayout>
好吧,除了第二个能看,其他的就算了...系统提供的肯定是满足不了我们的需求的! 下面我们就来讲解下实际开发中我们对进度条的处理!
2.使用动画来替代圆形进度条
第一个方案是,使用一套连续图片,形成一个帧动画,当需要进度图的时候,让动画可见,不需要 的时候让动画不可见即可!而这个动画,一般是使用AnimationDrawable来实现的!好的,我们来 定义一个AnimationDrawable文件:
PS:用到的图片素材:进度条图片素材打包.zip
运行效果图:

<p实现步骤:
在res目录下新建一个:anim文件件,然后创建amin_pgbar.xml的资源文件:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" > <item
android:drawable="@drawable/loading_01"
android:duration="200"/>
<item
android:drawable="@drawable/loading_02"
android:duration="200"/>
<item
android:drawable="@drawable/loading_03"
android:duration="200"/>
<item
android:drawable="@drawable/loading_04"
android:duration="200"/>
<item
android:drawable="@drawable/loading_05"
android:duration="200"/>
<item
android:drawable="@drawable/loading_06"
android:duration="200"/>
<item
android:drawable="@drawable/loading_07"
android:duration="200"/>
<item
android:drawable="@drawable/loading_08"
android:duration="200"/>
<item
android:drawable="@drawable/loading_09"
android:duration="200"/>
<item
android:drawable="@drawable/loading_10"
android:duration="200"/>
<item
android:drawable="@drawable/loading_11"
android:duration="200"/>
<item
android:drawable="@drawable/loading_12"
android:duration="200"/> </animation-list>
接着写个布局文件,里面仅仅有一个ImageView即可,用于显示进度条,把src设置为上述drawable资源即可! 最后到MainActivity.java
public class MainActivity extends AppCompatActivity {
private ImageView img_pgbar;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_pgbar = (ImageView) findViewById(R.id.img_pgbar);
ad = (AnimationDrawable) img_pgbar.getDrawable();
img_pgbar.postDelayed(new Runnable() {
@Override
public void run() {
ad.start();
}
}, 100);
}
}
这里只是写了如何启动动画,剩下的就你自己来了哦~在需要显示进度条的时候,让ImageView可见; 在不需要的时候让他隐藏即可!另外其实Progressbar本身有一个indeterminateDrawable,只需把 这个参数设置成上述的动画资源即可,但是进度条条的图案大小是不能直接修改的,需要Java代码中 修改,如果你设置了宽高,而且这个宽高过大的时候,你会看到有多个进度条...自己权衡下吧~
3.自定义圆形进度条
相信你看完2会吐槽,卧槽,这么坑爹,拿个动画来坑人,哈哈,实际开发中都这样,当然上述 这种情况只适用于不用显示进度的场合,如果要显示进度的场合就没用处了,好吧,接下来看下 网上一个简单的自定义圆形进度条!代码还是比较简单,容易理解,又兴趣可以看看,或者进行相关扩展~
运行效果图:

实现代码:
自定义View类:
/**
* Created by Jay on 2015/8/5 0005.
*/
public class CirclePgBar extends View { private Paint mBackPaint;
private Paint mFrontPaint;
private Paint mTextPaint;
private float mStrokeWidth = 50;
private float mHalfStrokeWidth = mStrokeWidth / 2;
private float mRadius = 200;
private RectF mRect;
private int mProgress = 0;
//目标值,想改多少就改多少
private int mTargetProgress = 90;
private int mMax = 100;
private int mWidth;
private int mHeight; public CirclePgBar(Context context) {
super(context);
init();
} public CirclePgBar(Context context, AttributeSet attrs) {
super(context, attrs);
init();
} public CirclePgBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
} //完成相关参数初始化
private void init() {
mBackPaint = new Paint();
mBackPaint.setColor(Color.WHITE);
mBackPaint.setAntiAlias(true);
mBackPaint.setStyle(Paint.Style.STROKE);
mBackPaint.setStrokeWidth(mStrokeWidth); mFrontPaint = new Paint();
mFrontPaint.setColor(Color.GREEN);
mFrontPaint.setAntiAlias(true);
mFrontPaint.setStyle(Paint.Style.STROKE);
mFrontPaint.setStrokeWidth(mStrokeWidth); mTextPaint = new Paint();
mTextPaint.setColor(Color.GREEN);
mTextPaint.setAntiAlias(true);
mTextPaint.setTextSize(80);
mTextPaint.setTextAlign(Paint.Align.CENTER);
} //重写测量大小的onMeasure方法和绘制View的核心方法onDraw()
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mWidth = getRealSize(widthMeasureSpec);
mHeight = getRealSize(heightMeasureSpec);
setMeasuredDimension(mWidth, mHeight); } @Override
protected void onDraw(Canvas canvas) {
initRect();
float angle = mProgress / (float) mMax * 360;
canvas.drawCircle(mWidth / 2, mHeight / 2, mRadius, mBackPaint);
canvas.drawArc(mRect, -90, angle, false, mFrontPaint);
canvas.drawText(mProgress + "%", mWidth / 2 + mHalfStrokeWidth, mHeight / 2 + mHalfStrokeWidth, mTextPaint);
if (mProgress < mTargetProgress) {
mProgress += 1;
invalidate();
} } public int getRealSize(int measureSpec) {
int result = 1;
int mode = MeasureSpec.getMode(measureSpec);
int size = MeasureSpec.getSize(measureSpec); if (mode ==MeasureSpec.AT_MOST || mode ==MeasureSpec.UNSPECIFIED){//自己计算
result =(int)(mRadius *2+ mStrokeWidth);}else{
result = size;}return result;}privatevoid initRect(){if(mRect ==null){
mRect =newRectF();int viewSize =(int)(mRadius *2);int left =(mWidth - viewSize)/2;int top =(mHeight - viewSize)/2;int right = left + viewSize;int bottom = top + viewSize;
mRect.set(left, top, right, bottom);}}}
然后在布局文件中加上:
<com.jay.progressbardemo.CirclePgBar
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Android——ProgressBar(进度条)的更多相关文章
- android ProgressBar 进度条的进度两端是圆角的方法
转自 http://www.jianshu.com/p/6e7ea842d5ce 另外工作原理可以参考http://blog.csdn.net/lan603168/article/details/44 ...
- Android -- ProgressBar(进度条的使用)
我们在开发程序是经常会需要软件全屏显示.自定义标题(使用按钮等控件)和其他的需求,今天这一讲就是如何控制Android应用程序的窗体显示. requestWindowFeature可以设置的值有:(具 ...
- Android ProgressBar 进度条荧光效果
http://blog.csdn.net/ywtcy/article/details/7878289 这段时间做项目,产品需求,进度条要做一个荧光效果,类似于Android4.0 浏览器中进度条那种样 ...
- Android学习笔记- ProgressBar(进度条)
本节引言: 本节给大家带来的是Android基本UI控件中的ProgressBar(进度条),ProgressBar的应用场景很多,比如 用户登录时,后台在发请求,以及等待服务器返回信息,这个时候会用 ...
- Android 设置进度条背景
Android 设置进度条背景 直接上代码 <ProgressBar android:id="@+id/progressBar" android:layout_width=& ...
- android 自定义进度条颜色
android 自定义进度条颜色 先看图 基于产品经理各种自定义需求,经过查阅了解,下面是自己对Android自定义进度条的学习过程! 这个没法了只能看源码了,还好下载了源码, sources\b ...
- Android之进度条2
我之前有写过一篇“Android之进度条1”,那个是条形的进度条(显示数字进度),这次实现圆形进度条. 点击查看Android之进度条1:http://www.cnblogs.com/caidupin ...
- android的进度条使用
android的进度条 1.实现的效果 2.布局代码 先写一个my_browser.xml文件 存放WebView <?xml version="1.0" encoding= ...
- android多线程进度条
多线程实现更新android进度条. 实例教程,详细信息我已经注释 android多线程进度条 01package com.shougao.hello; 02 03import android ...
随机推荐
- remote: Support for password authentication was removed
周末提交代码,把代码push到github上,控制台报了下面的错误: remote: Support for password authentication was removed on August ...
- Mina的JMX支持
以下是一个增加了JMX支持的Mina Echo Server. package org.apache.mina.echoServer; import java.lang.management.Mana ...
- [数据结构]ODT(珂朵莉树)实现及其应用,带图
[数据结构]ODT(珂朵莉树)实现及其应用,带图 本文只发布于博客园,其他地方若出现本文均是盗版 算法引入 需要一种这样的数据结构,需要支持区间的修改,区间不同值的分别操作. 一般的,我们会想到用线段 ...
- VS+Qt+Halcon——显示图片,实现鼠标缩放、移动图片
摘要 本篇博文记录一下,用VS+Qt+Halcon实现对图片的读取以及鼠标缩放,移动(鼠标事件调用了halcon自带的算子)的过程.以及遇到的坑..... 先来看一下动态效果图: 主要控件: 添加一个 ...
- Docker运行PostgreSQL
docker-compose.yml version: '3.1' services: db: image: postgres restart: always ports: - 5432:5432 e ...
- 如果被问到 HTTP 协议,你真的能讲清楚吗?
前段时间,在和许久未见的老同学聊天时,突然被问到 http 协议到底是什么?脑海里面第一时间想起来的就是 request 请求.response 响应之类的词汇,但是这样讲他真的能知道是什么吗?我反问 ...
- C#根据输入的字符串来创建类的实例
abstract class Vehicle { public abstract void Drive(); } class Car : Vehicle { public override void ...
- jQuery中ajax请求的六种方法(三、六):load()方法
6.load()方法 load的html页面 <!DOCTYPE html> <html> <head> <meta charset="UTF-8& ...
- 微信小程序学习笔记一 小程序介绍 & 前置知识
微信小程序学习笔记一 1. 什么是小程序? 2017年度百度百科十大热词之一 微信小程序, 简称小程序, 英文名 Mini Program, 是一种不需要下载安装即可使用的应用 ( 张小龙对其的定义是 ...
- github push报LibreSSL SSL_connect错误
最近发现在家里push代码到github的时候总是报错,报错内容如下: fatal: unable to access 'https://github.com/MangoDowner/clear-le ...
