浏览器+css基础+选择器+权重+匹配规则
浏览器的组成:
shell+内核
shell:用户能看得到的界面就叫shell
内核:渲染rendering引擎和js引擎
现在主流拥有自己开发内核的浏览器:opera现在属于360和昆仑万维

CSS(cascading style sheet)层叠样式表
内联样式写法:

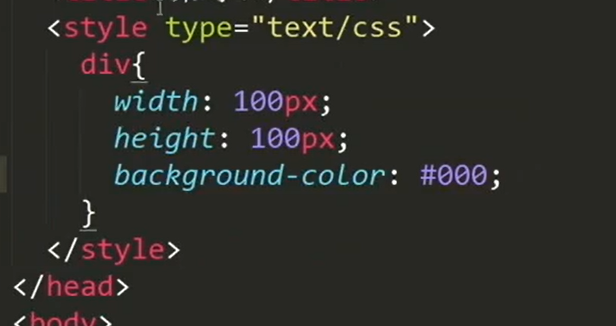
内部样式表:

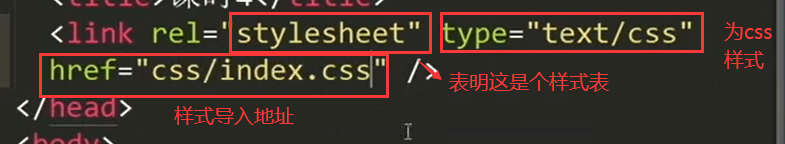
外部样式表:

href:typertext reference:针对外部的引用
src:source:加载资源
这三种方式有权重的问题:分别是内联样式的优先级>内部样式的优先级>外部样式的优先级
在输入网址的那一刻,浏览器就在寻找相应的目的地下载相应的东西,加载的是html,css,javascript,图片
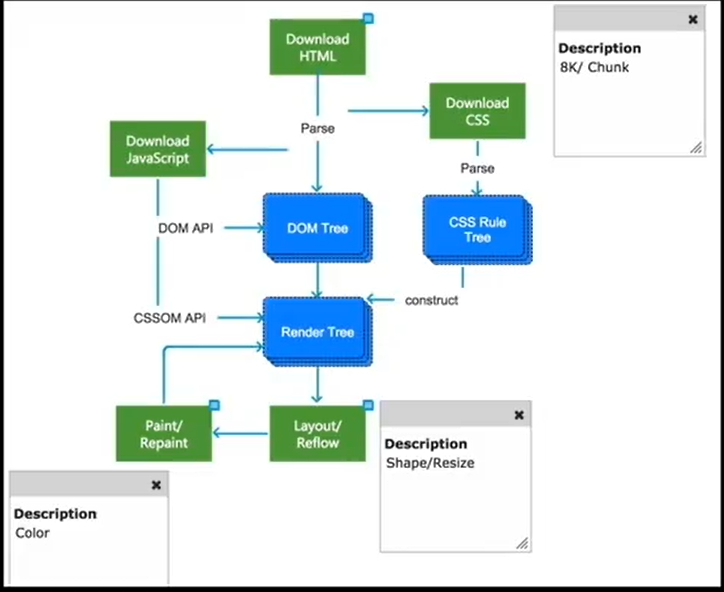
流程图:
可以看到浏览器会在加载的时候分别进行html下载和css样式的下载,
html会先形成dom树,而css会形成css规则树,当dom树和css规则树合并的时候就会形成渲染树;
渲染树进行布局,当进行页面动态交互就会重写渲染树,渲染树在重新布局

id选择器和类选择器就不讲了,基本都会
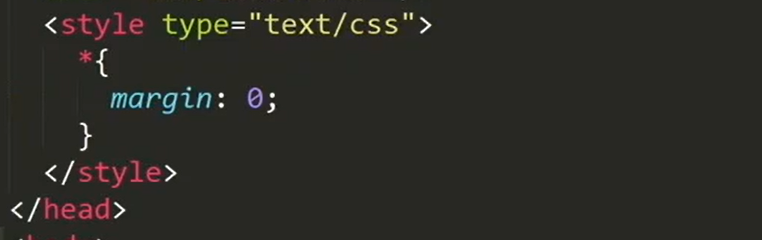
通配符选择器:适用于所有的标签:这其实不是很好 因为我们有时候需要p和h标签的外边距,这样写了就表示所有标签的外边距都没了,所以在定义的时候需要谨慎

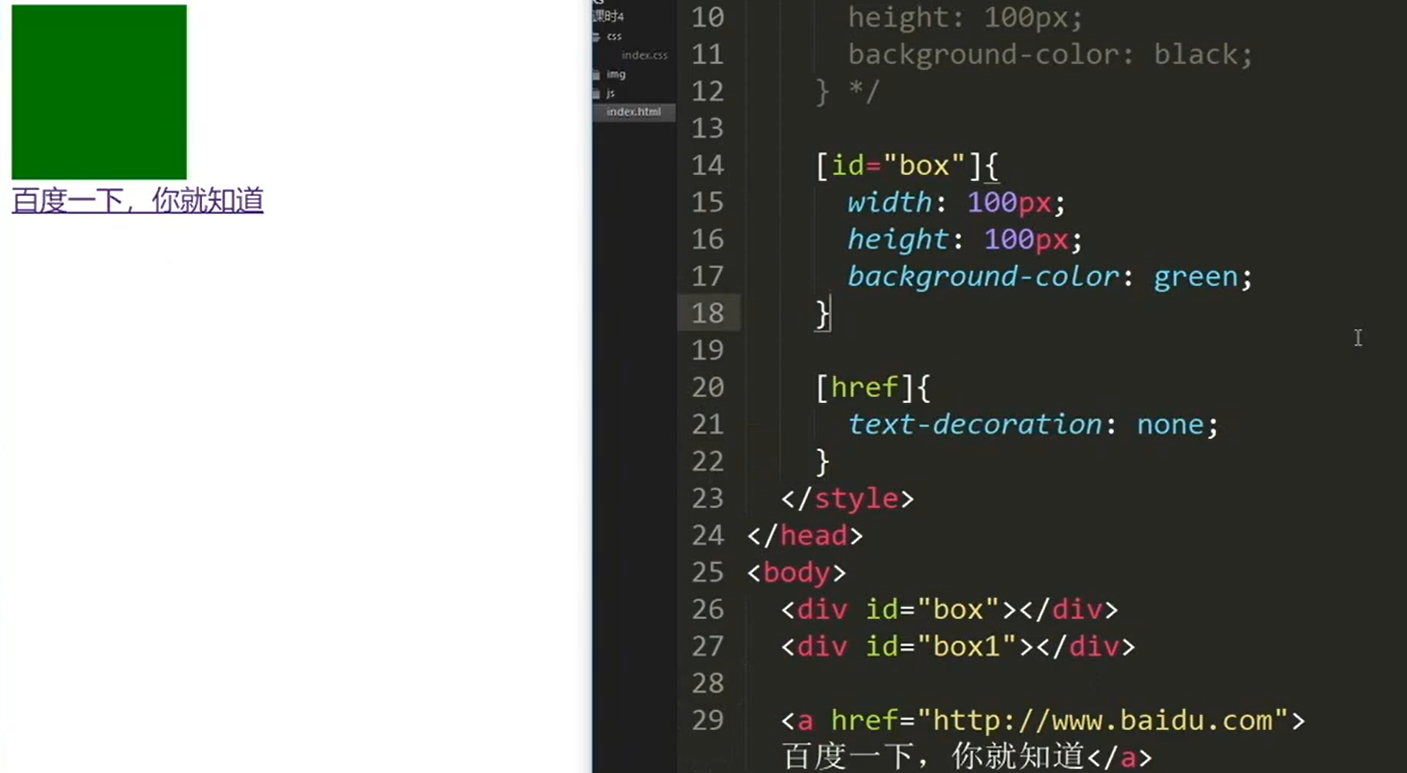
属性选择器:[标签里面的属性]

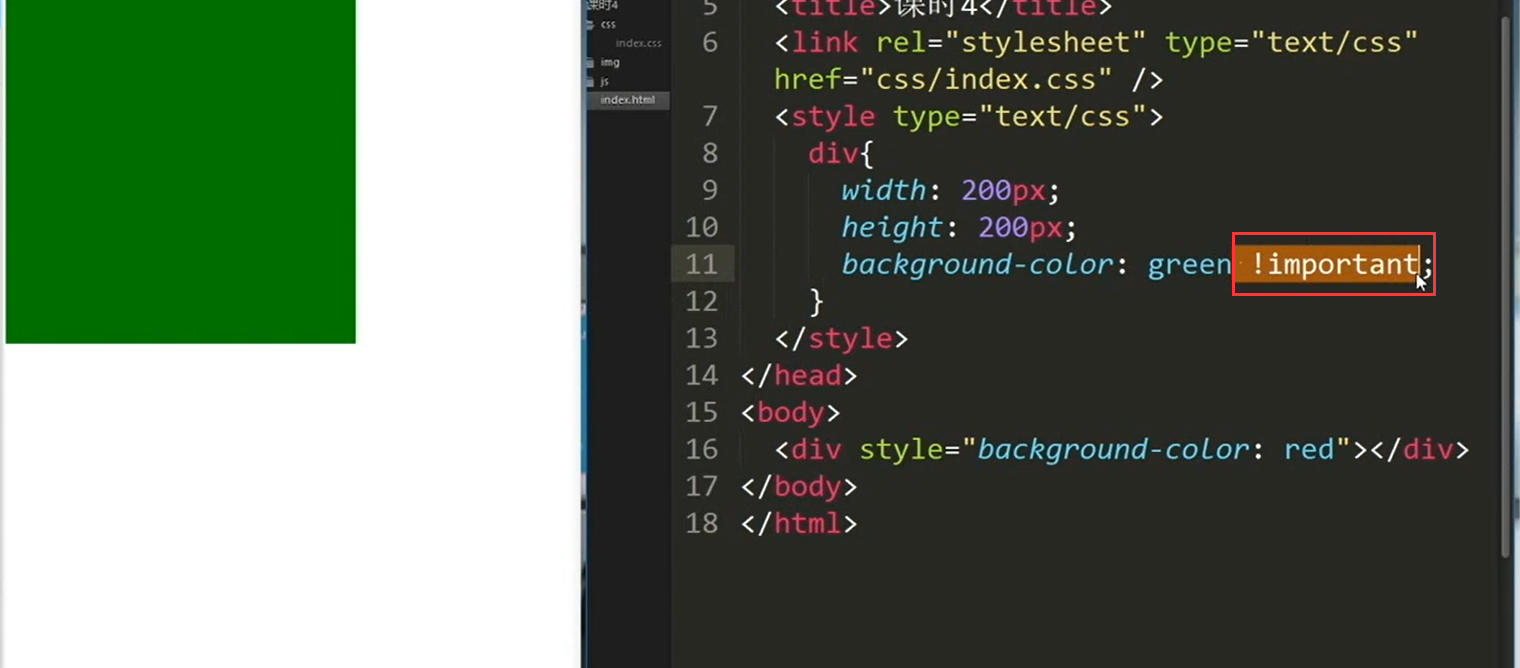
!import:在css样式里面权重是最高的

class类选择器和属性选择器是同级的,谁在后面引用谁
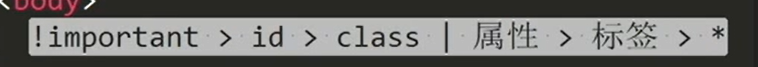
正常选择器的权重比较:

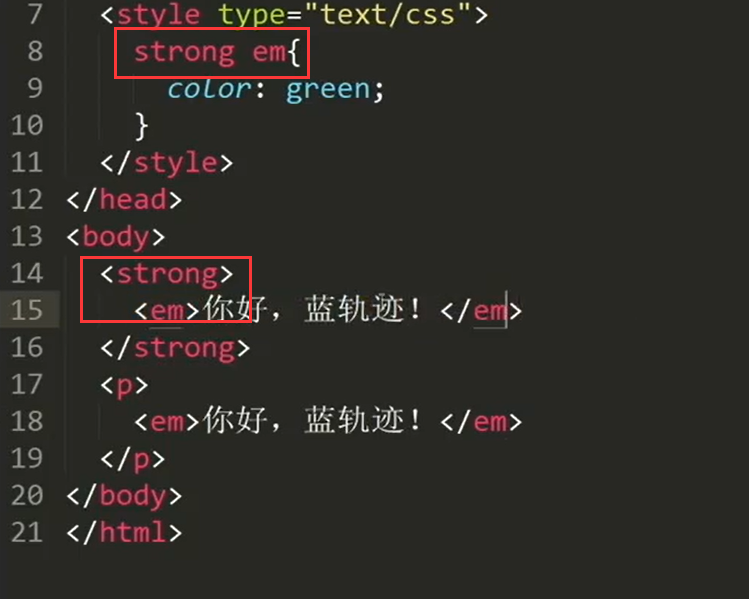
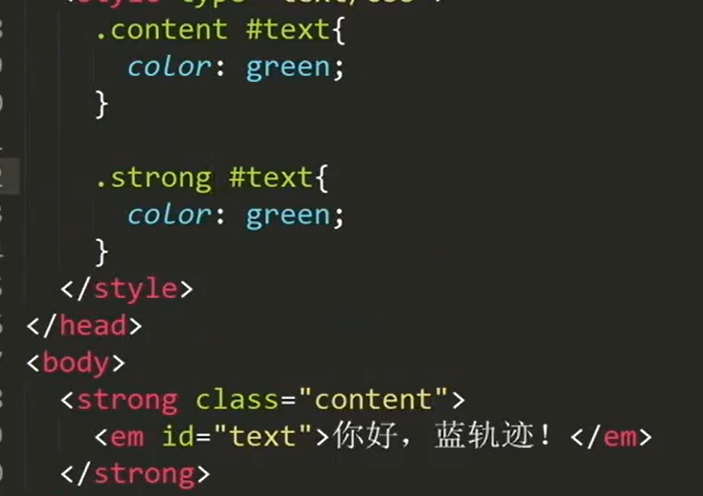
派生选择器: 类与标签,类与类,标签与标签,id和标签,id和类,id不能和id

在企业里面不推荐这样写:因为id本来就唯一了,这样写渲染是没问题的,但是没什么意义

权重:*通配符的权重为0,标签/伪元素的权重为1,class/属性/伪类的权重值为10,id 的权重值是100,
内联样式的权重值是1000,!import的权重为正无穷
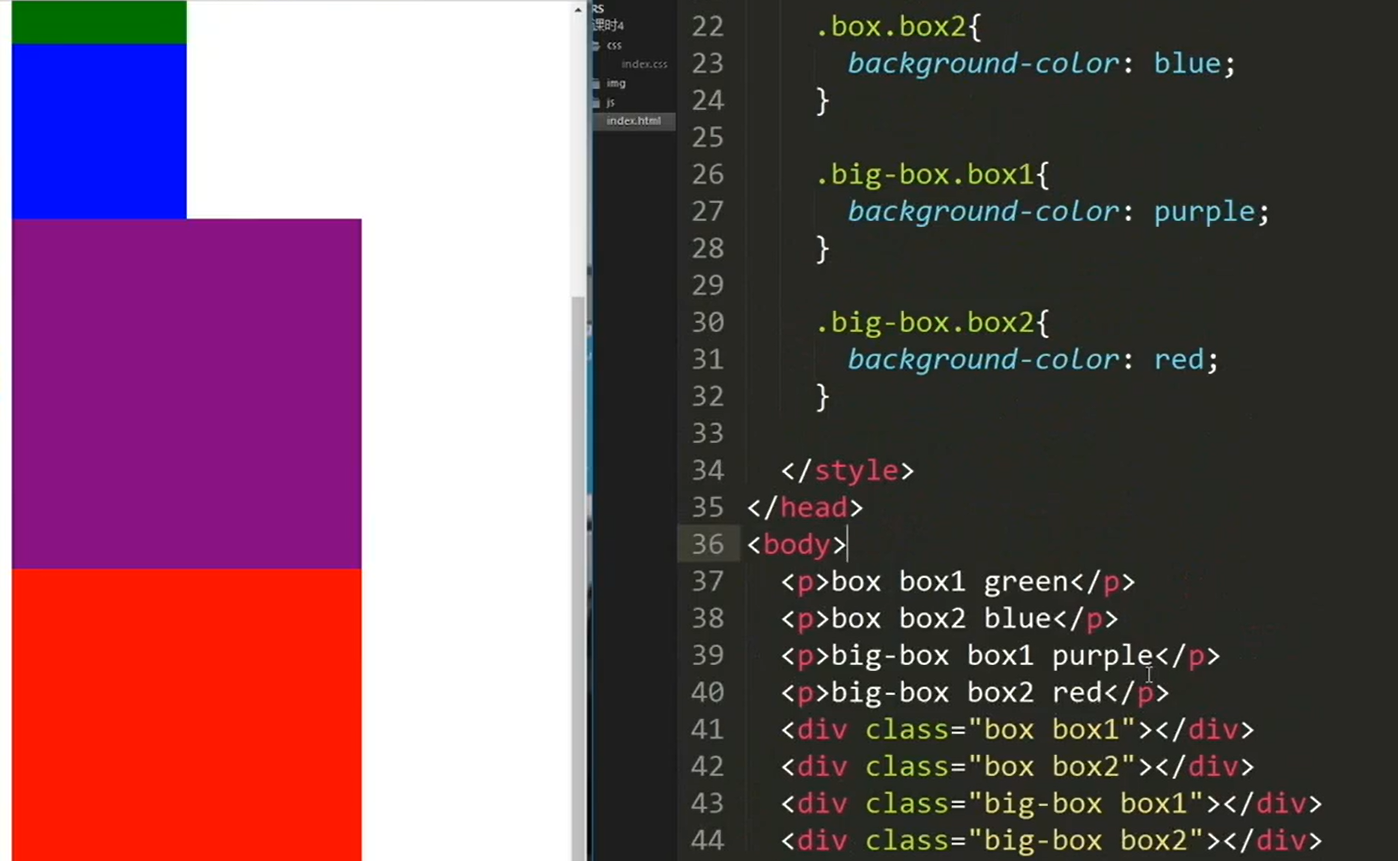
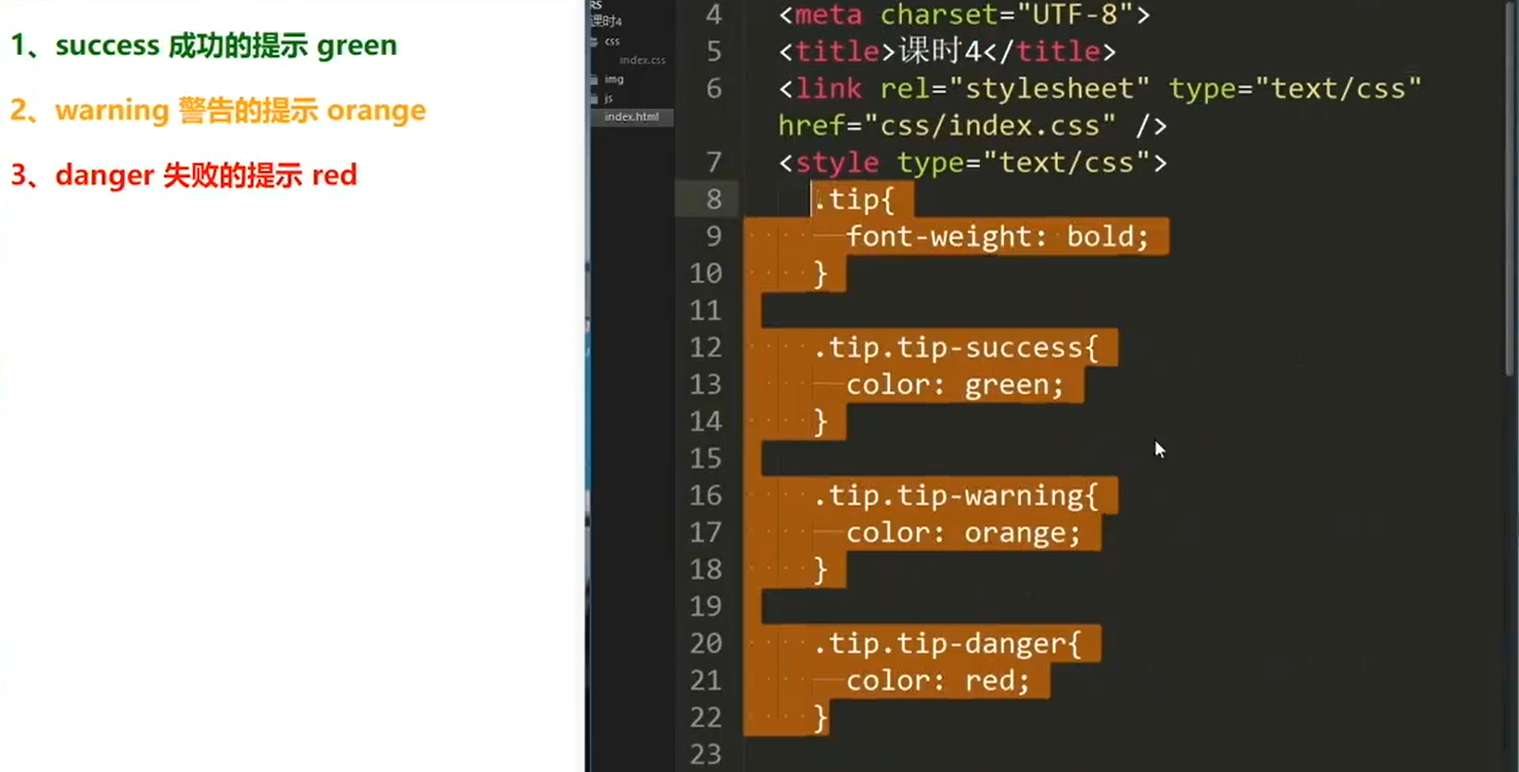
并列选择器:

一个简单的样式案例:


今天学习第一个属性:outline:轮廓
聚焦的时候就不会有蓝色的轮廓了

设置outline的属性:
outline-color:轮廓颜色,
outline-width:轮廓宽度:单位是px
去除轮廓:outline:none 现在企业开发只需要这个去除轮廓
outline-style:轮廓样式:

浏览器对父子选择器的匹配规则:(算法里面树寻找规则:从右到左,从下到上)

作业:

浏览器+css基础+选择器+权重+匹配规则的更多相关文章
- CSS入门(css简介与样式汇总、CSS的使用方式和特征、CSS基础选择器和复杂选择器、边框阴影)
一.CSS的作用 1.以统一的方式实现样式的定义 2.提高页面样式的可重用性和可维护性 3.实现了内容(HTML)和表示(CSS)的分离 HTML和CSS之间有什么关系? HTML:构建网页的结构 C ...
- Python 45 长度及颜色单位 、字体样式 、文本样式 、背景样式 、css基础选择器
一:长度及颜色单位 长度单位 px(像素) in(英寸) pt(点),一个标准的长度单位,1pt = 1/72in mm(毫米) cm ...
- 0009 CSS基础选择器( 标签、类、id、通配符)
typora-copy-images-to: media 第01阶段.前端基础.CSS基础选择器 CSS选择器(重点) 学习目标: 理解 能说出选择器的作用 id选择器和类选择器的区别 应用 能够使用 ...
- 2020年12月-第02阶段-前端基础-CSS基础选择器
CSS选择器(重点) 理解 能说出选择器的作用 id选择器和类选择器的区别 1. CSS选择器作用(重点) 如上图所以,要把里面的小黄人分为2组,最快的方法怎办? 很多, 比如 一只眼睛的一组,剩下的 ...
- CSS基础选择器(选择器的优先级),CSS样式块( 长度/颜色/显示方式/文本样式),盒模型组成,盒模型-block,盒模型布局
CSS基础选择器 (1)id选择器: # => 标签拥有 id="user" 属性 <style> #user { width: 200px; ...
- CSS 选择器权重计算规则
其实,CSS有自己的优先级计算公式,而不仅仅是行间>内部>外部样式:ID>class>元素. 一.样式类型 1.行间 <h1 style="font-size: ...
- CSS 选择器权重计算规则(转)
其实,CSS有自己的优先级计算公式,而不仅仅是行间>内部>外部样式:ID>class>元素. 一.样式类型 1.行间 <h1 style="font-size: ...
- CSS基础选择器温故-1
1.基本选择器语法 2.浏览器兼容性:浏览器对基本选择器都是一路绿灯通行,可以放心使用. 3.通配选择器:选择所有元素,也可以选择某个元素下的所有元素 (1)选择所有元素: *{margin: 0;p ...
- WEB学习-CSS基础选择器
基础选择器 标签选择器 就是标签的名字. • <h1>前端与移动开发<span>1期班</span>基础班</h1> css: • <style ...
随机推荐
- SpringBoot JPA查询映射到自定义实体类
和 SegmentFault上的文章(https://segmentfault.com/a/1190000021869465)一样, 都是俺账号 场景 举一个简单的栗子: 比如有一个User实体类 @ ...
- 基于WindowsService的WebSocket编程Demo
一.什么是WebSocket WebSocket协议是基于TCP的一种新的网络协议.它实现了浏览器与服务器全双工(full-duplex)通信--允许服务器主动发送信息给客户端.说了半天也就是说有了它 ...
- SpringCloud 商品架构例子(一)
架构演进和分布式系统基础知识 1.传统架构演进到分布式架构 简介:讲解单机应用和分布式应用架构演进基础知识 高可用 LVS+keepalive 单体应用: 集群: 微服务架构: 1.单体应用: 开发速 ...
- java发送短信开发,第三方接口方法
必备的三个jar包Maven有自己去下: commons-logging commons-logging 1.1 commons-httpclient commons-httpclient 3.1 c ...
- jdbc操作mysql(二):封装
案例四:封装共有操作 封装一个数据库的会话的类 import java.sql.*; public class ConnectionUtil { /** * 获取连接对象的方法,返回一个Connect ...
- ORB_SLAM2 闭环检测段错误
问题描述: Ubuntu14.04运行正常.Ubuntu 16.04下运行时,检测到闭环后有时会段错误,定位发现断错误出现在CorrectLoop()的红色代码处 void LoopClosing:: ...
- APMserv 5.2.6 安装教程
1.下载APMServ5.2.6.rar压缩包后解压,得到文件APMServ5.1.2.exe,其余两个没什么大用,APMServ解压缩说明.txt可以看一下,里面详细介绍了APMServ的功能和注意 ...
- Python - 面向对象编程 - MRO 方法搜索顺序
为什么会讲 MRO? 在讲多继承的时候:https://www.cnblogs.com/poloyy/p/15224912.html 有讲到, 当继承的多个父类拥有同名属性.方法,子类对象调用该属性. ...
- 致敬mentohust,路由器使用Socket认证华科校园网
致敬mentohust,路由器使用Socket认证华科校园网 前言: 上一篇文章中,为了解决ESP32华科无线网认证的问题,我成功把网页认证机制用Python+Socket复现.但痛点依然存在,无线网 ...
- Install Docker Engine on CentOS 在CentOS 7 上安装Docker
Install Docker Engine on CentOS OS Requirements 系统要求 To install Docker Engine,you need a maintained ...
