BFC是什么及能用它能做什么
最近较为频繁的碰到了一个新的名词:BFc,每次都可以在相关的技术博客里面看到对其的简单介绍,刚开始以为自己懂了,但实际上没懂,今天就来搞清楚它到底是什么,以及我们能用他做什么?
BFC:全名为 Block Formatting context 我们需要分开学习,首先学习block,对于block我们肯定不陌生,它是一个块级元素,但是我们是不是应该系统的认识一下它呢?块级元素是box的一种,它的兄弟还有inline inlineblock等这样看上去是不是比较乱?我们从它的根本认识一下他。
首先介绍什么box,box是css布局的对象和基本单位,直观来说,一个页面就是很多个box组成,元素的类型和display属性,决定了box的类型,不同类型的box,会参与不同的formatting Context(一个决定如何渲染文档的容器)
盒子有:
blocl-level box:display属性为block,list-item,table的元素,会生成block-level box 并且参与block formatting context
inline-level display属性为inline inline-block inline-table的元素,会生成inline-level box 并且参与inline formatting
接下来我们认识一下context:
Formatting context是w3c css2.1规范中的一个概念,它是页面中的一块渲染区域,并且有一套渲染规则,他决定了子元素将如何定位,以及和其他元素的关系和相互作用,最常见的Formatting context有Block Formatting context简称BFC和Inline formatting context简称IFC
BFC直译为块级格式化上下文,它是一个独立的渲染区域,只有block-level box参与,它规定了内部逇Block-level Box如何布局,并且与这个区域毫不相关。
这样对它的基本概念是不是清楚了!接下来我们认识一下它的布局规则!
BFC布局规则
1.内部的box会在垂直方向一个接一个的放置。
2.box垂直方向的距离有margin决定,属于同一个BFC的两个相邻box的margin会发生重叠
3.每个元素的margin box的左边 与包含快border box的左边相接触,对于从左往右的格式化,否则相反,即使存在浮动也是如此
4.bfc的区域不会与float box重叠。
5.bfc就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。
6.计算bfc的高度是,浮动元素也参与计算
哪些元素会生成BFC
1.根元素
2.float属性不为none
3.position 为absolute或fixed
4.display为inline-block table-cell table-caption flex inline-flex
5.overflow不为visible
到这儿我们就对它进行了一个完整的认识!那么我们能用它做什么呢?
我们需要用到上面的两点,
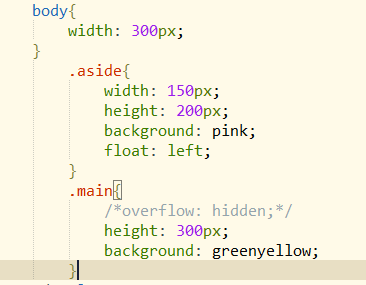
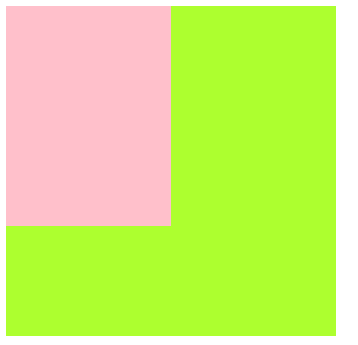
例如:我们常用的两列布局,因为布局规则的:3.每个元素的margin box的左边 与包含快border box的左边相接触,对于从左往右的格式化,否则相反,即使存在浮动也是如此



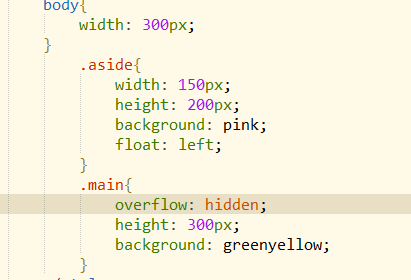
后面元素的margin-box的左边和前面浮动元素的border-box的左边接触了!我们利用布局规则的4.bfc的区域不会与float box重叠。再用哪些元素会生成bfc的 5.overflow不为visible 为后面的元素设置overflow:hidden就可以解决这个问题,让他生成bfc区域!


还可以做到的是,根据布局规则的6.计算bfc的高度是,浮动元素也参与计算 可以解决浮动引起的父元素塌陷问题!
还可以做的是,当两个元素一上一下,上面的margin-bottom和下面的margin-top重叠时根据规则的2.box垂直方向的距离有margin决定,属于同一个BFC的两个相邻box的margin会发生重叠,将任意一个设置overflow生成bfc区域解决这个问题
手打博客,请勿直接抄袭
BFC是什么及能用它能做什么的更多相关文章
- 由清除float原理到BFC
关于浮动 设置为浮动的元素会脱离当前文档流,向左或向右移动直到边缘遇到另一个浮动元素或者到达边界.普通元素不会对齐造成影响. 浮动是把双刃剑,在给我们的布局带来便利的同时有一些缺点需要我们去解决.例如 ...
- 深入理解BFC
定义 在解释BFC之前,先说一下文档流.我们常说的文档流其实分为定位流.浮动流和普通流三种.而普通流其实就是指BFC中的FC.FC是formatting context的首字母缩写,直译过来是格式化上 ...
- “fixed+relative==absolute”——对BFC的再次思考
好久没写博客了,刚好今天跨年夜没约到什么妹子,在家宅着不如写点东西好了. 需求 昨天晚上,给公司年会做一个移动端的投票页面,遇到一个UI优化的问题: · 正文内容少于一屏时,投票提交按钮固定显示在页面 ...
- 关于CSS inline-block、BFC以及外边距合并的几个小问题
CSS inline-block和BCF对于初学者来说,总是弄不太明白,下面记录下我在学习这块知识的过程中遇到的几个问题,供大家参考,有不足的地方,欢迎大家批评指正. 一.在什么场景下会出现外边距合并 ...
- 我对BFC的理解
最初这篇文章打算回答寒冬大神的第一问,谈谈CSS布局.本来呢我以为布局主要涉及float跟display相关属性,以及他们的包含框.静态位置等等.后来看了大神的一片面试文章,嗯?这里怎么还有个BFC, ...
- CSS3与页面布局学习总结(三)——BFC、定位、浮动、7种垂直居中方法
一.BFC与IFC 1.1.BFC与IFC概要 BFC(Block Formatting Context)即“块级格式化上下文”, IFC(Inline Formatting Context)即行内格 ...
- 前端精选文摘:BFC 神奇背后的原理
BFC 已经是一个耳听熟闻的词语了,网上有许多关于 BFC 的文章,介绍了如何触发 BFC 以及 BFC 的一些用处(如清浮动,防止 margin 重叠等).虽然我知道如何利用 BFC 解决这些问题, ...
- BFC的形成条件和特性分析
初学CSS时,我们学到很多有意思的CSS规则,比如外边距塌陷,还有浮动元素的一些特性等,其实这些规则背后都是BFC这个东西在控制,下面我们来看下BFC到底是什么. 什么是BFC BFC(Block f ...
- BFC布局
这几天都没有写博客,自己的懒惰又要跑出来了,发觉不能再这样下去了,不然就什么都不想干了,然后将之前已经写得差不多的博客重新检视了一遍.这篇博客已经写得挺久的了,但是一直没有发布,现在补充了一些,也让自 ...
随机推荐
- 三、CSS样式——背景
CSS背景 概念:CSS允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果. 属性 描述 background-attachment 背景图像是否固定或者随着页面的其余部分滚动 backg ...
- java中二维数组的排序
首先定义一个5X8的二维数组,然后使用随机数填充满.借助Arrays的方法对二维数组进行排序.参考思路:先把二维数组使用System.arraycopy进行数组复制到一个一维数组然后使用sort进行排 ...
- class中限定绑定属性__slots__方法
使用__slots__但是,如果我们想要限制class的属性怎么办?比如,只允许对Student实例添加name和age属性.为了达到限制的目的,Python允许在定义class的时候,定义一个特殊的 ...
- 五分钟搞定Go.js
五分钟搞定Go.js 1.基于html5~因为Go.js是一个依赖于HTML5特性的JavaScript库,所以需要确保您的页面声明它是一个HTML5文档,当然需要加载库 <!DOCTYPE ...
- 如何用Fiddler手机抓包
截获智能手机发出的HTTP包有什么用? 用处一: 手机软件程序员利用Fiddler,可以截获手机发出的HTTP包, 从而调试程序: 用处二: 软件测试人员用于测试智能手机上的软件: 用处三: 可以用来 ...
- 使用Python+turtle绘制同心圆
问题描述:数学定义上是指:同一平面上同一圆心而半径不同的圆.简单来说就是:圆心相同半径不同的圆,如果几个圆的圆心是同一点,那么这几个圆就叫做同心圆. 本文使用turtle绘制一个类似“箭靶”的同心圆. ...
- centos mysql 默认是区分大小写的,修改成不区分大小写
修改mysql为不区分大小写设置: [root@test-huanqiu ~]# vim /etc/my.cnf //添加下面一行设置 .... [mysqld] lower_case_table_n ...
- python源码探秘:用户函数的执行过程
脚本函数编译后如何执行?脚本编译后是pyc码,pycodeobject对象的串行化.import时是对pyc文件反系列化.函数编译后会生成函数对象,函数对象的TP_call对应的是function_c ...
- 进制与进制转换DAY2
进制和进制转换 一.进制的基础 1.十进制(案例) 系数:0-9 进位规则:逢十进一 权:基数的次幂 基数:几进制基数就是几 规律:右侧第一位的权是10的0次幂,每向左移动一位次幂会+1. 进制的表示 ...
- sql中的不常见查询
1.对于CROSS APPLY 和 OUTER APPLY 的应用: CROSS APPLY 类似于INNER JOIN 但是,可以规定对于满足条件的数据需要关联几行,应用场景: 每个零件把第一个工单 ...
