jq的遍历关系元素方法集合
children
.children(selector)
返回被选元素的所有直接子元素,不返回文本节点;
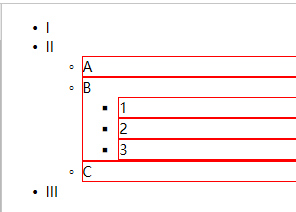
下面例子:给level-2的子元素设置border。比较使用children和find
html
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
使用children
<script>$('ul.level-2').children().css('border', '1px solid red');</script>
结果:

使用find,非直接子元素的li也设置上了border
<script>$('ul.level-2').find('li').css('border', '1px solid red');</script>

如果需要获得包含文本和注释节点在内的所有子节点,请使用 .contents(),检索 DOM 树中的这些元素的直接子节点。
.contents() 方法也可以用于获得 iframe 的内容文档,前提是该 iframe 与主页面在同一个域。
each
为每个匹配元素规定运行的函数,返回 false 可用于及早停止循环
$(selector).each(function(index,element))
参数:选择器的 index 位置;element,当前的元素(也可使用 "this" 选择器)
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});
eq
指定匹配元素合集中 index 上的一个
index:整数,指示元素的位置(最小为 0),如果是负数,则从集合中的最后一个元素往回计数。
注:如果无法根据指定的 index 参数找到元素,则该方法构造带有空集的 jQuery 对象,length 属性为 0。
下面代码:为 index 为 2 的 div 添加类,将其变为蓝色:
$("body").find("div").eq(2).addClass("blue");
filter
通过选择器匹配元素集合中的指定元素集合。
示例:改变所有 div 的颜色,然后向类名为 "middle" 的类添加边框:
$("div").css("background", "#c8ebcc")
.filter(".middle")
.css("border-color", "red");
has
返回 后代包含has选择器的元素
示例:返回包含ul的li元素
<ul>
<li>list item 1</li>
<li>list item 2
<ul>
<li>list item 2-a</li>
<li>list item 2-b</li>
</ul>
</li>
<li>list item 3</li>
<li>list item 4</li>
</ul>
$('li').has('ul').css('background-color', 'red');
next和nextAll:选择下一个同辈元素
<body>
<div><span>And Again</span></div>
<p class="selected">Hello Again</p>
<p class="selected">Hello Again</p> <script>
$("div").next(".selected").css("background", "yellow");
</script> </body>
使用next:选中挨着的第一个.selected

使用nextAll,选中所有

相似的找上一个同辈元素:prev,prevAll
not
从匹配元素集合中删除元素。参考文档:http://www.w3school.com.cn/jquery/traversing_not.asp
is
根据选择器、元素或 jQuery 对象来检测匹配元素集合,如果这些元素中至少有一个元素匹配给定的参数,则返回 true。
用法参考文档:http://www.w3school.com.cn/jquery/traversing_is.asp
siblings
匹配集合中每个元素的同胞,通过选择器进行筛选是可选的。
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li class="third-item">list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul> $('li.third-item').siblings().css('background-color', 'red');
代码结果:

jq的遍历关系元素方法集合的更多相关文章
- 用 DOM 获取页面的元素方法集合
document.getElementById('id名') // 获取页面设置指定 id 的元素 document.getElementsByTagName('标签名') ...
- OpenCV快速遍历矩阵元素方法
OpenCV中Mat矩阵data数据的存储方式和二维数组不一致,二维数组按照行优先的顺序依次存储,而Mat中还有一个标示行步进的变量Step.使用Mat.ptr<DataTyte>(row ...
- java 数据类型:集合接口Collection之常用ArrayList;lambda表达式遍历;iterator遍历;forEachRemaining遍历;增强for遍历;removeIf批量操作集合元素(Predicate);
java.util.Collection接口 Java的集合主要由两个接口派生出来,一个是Collection一个是Map,本章只记录Collection常用集合 集合只能存储引用类型数据,不能存储基 ...
- STL中用erase()方法遍历删除元素 .xml
pre{ line-height:1; color:#f0caa6; background-color:#2d161d; font-size:16px;}.sysFunc{color:#e54ae9; ...
- STL中用erase()方法遍历删除元素
STL中的容器按存储方式分为两类,一类是按以数组形式存储的容器(如:vector .deque):另一类是以不连续的节点形式存储的容器(如:list.set.map).在使用erase方法来删除元素时 ...
- java 遍历map 方法 集合 五种的方法
package com.jackey.topic; import java.util.ArrayList;import java.util.HashMap;import java.util.Itera ...
- WPF 得到子指定元素方法和得到指定子元素集合方法MvvM得到焦点
public class UIHelper { /// <summary> /// 在Visual里找到想要的元素 /// childName可为空,不为空就按名字找 /// </s ...
- jquery 元素选择器集合
一.基本选择器 1. id选择器(指定id元素) 将id="one"的元素背景色设置为黑色.(id选择器返单个元素) $(document).ready(function () { ...
- Map集合的遍历方式以及TreeMap集合保存自定义对象实现比较的Comparable和Comparator两种方式
Map集合的特点 1.Map集合中保存的都是键值对,键和值是一一对应的 2.一个映射不能包含重复的值 3.每个键最多只能映射到一个值上 Map接口和Collection接口的不同 Map是双列集合的根 ...
随机推荐
- PHP选择排序算法
说明: 通过假设一个最小数的key,来逐个比较后面的值,如果假设的值大于后面的值,则互换位置. 示例: <?php $a = array(2,13,42,34,56,23,67,365,8766 ...
- tensorflow不同版本安装与升级/降级
https://blog.csdn.net/junmuzi/article/details/78357371 首先,可以安装一个anaconda. 然后使用python的pip可以安装特定版本的ten ...
- R: 修改镜像、bioconductor安装及go基因富集分析
1.安装bioconductor及go分析涉及的相关包 source("http://bioconductor.org/biocLite.R") options(BioC_mirr ...
- Session每次访问都回新建对象问题的处理
写了一个测试Session的类,在同一个会话中的两个Servlet中通过Session进行域值传递,但是每次都回传递失败, 而返回的sessionID每次刷新都回不一样,之后通过sendRedirec ...
- 苹果电脑python3安装pillow模块
我刚开始在苹果电脑自带的python 中安装了pillow模块,导致在后期我想在python3中安装pilow模块的时候 pip3 install pillow 但是总会提示错误说电脑中已经存在pil ...
- Python 的内置函数
函数 功能 示例 示例结果 abs(x) 返回x的绝对值 abs(-2) 2 chr(x) 返回整数x所代表的字符 chr(65) A divmod(x,y) 返回x除以y的商和余数的元组 divmo ...
- Installation failed with message Failed to finalize session: INSTALL_FAILED_TEST_ONLY:installPackageLI.
这样还不行的话,加 -t吧.
- jQuery的on绑定事件在mobile safari(iphone / ipad / ipod)上无法使用的解决方案
用一个div当做了一个按钮来使用. <div class="button"> <div class=" next_button button_left ...
- 完美解决windows+ngnix+phpcgi自动退出的问题
[摘要]在windows下搭建nginx+php环境时,php-cgi.exe会经常性的自动关闭退出,本文介绍通过使用xxfpm进程管理器管理php-cgi.exe. php-cgi.exe在wind ...
- ajax请求封装函数
写封装函数的套路 1.先写出这个函数原来的基本用法 2.写一个没有形参空函数,将上一步的代码直接作为函数体, 3.根据使用过程中,抽象出来需要变的东西作为形参 function ajax (metho ...
