JQuery属性选择
css:

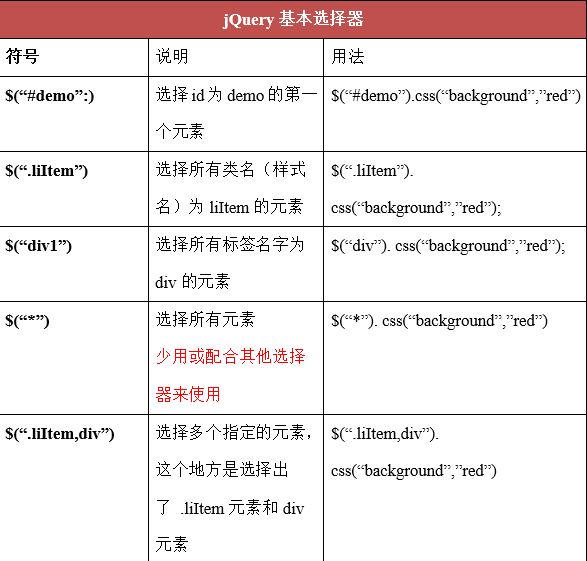
JQuery基本选择器:

解释
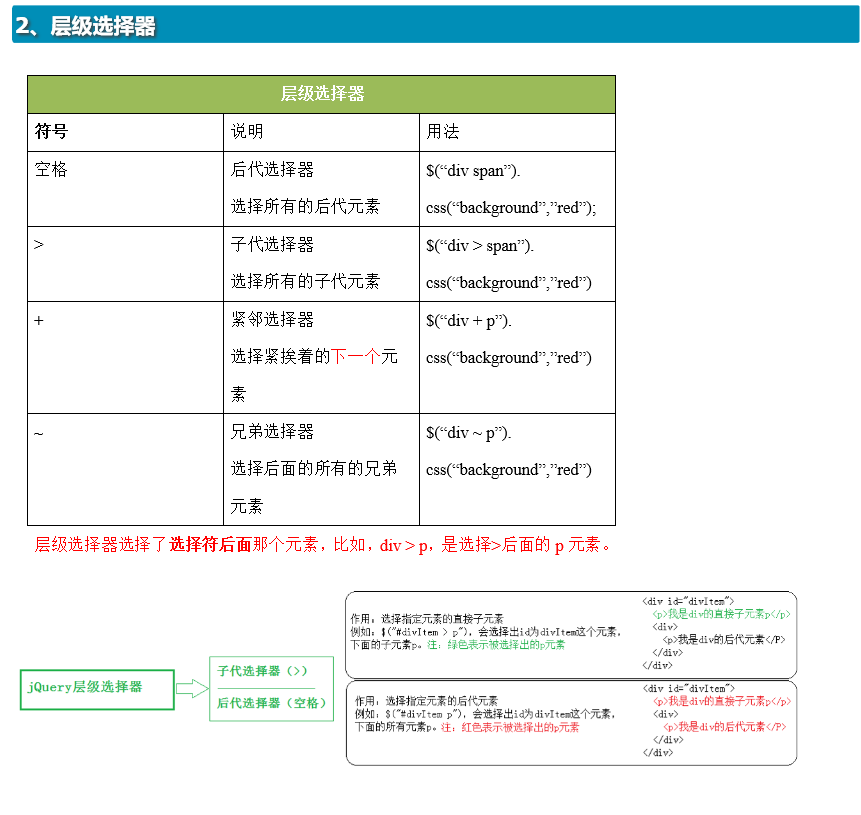
层叠选择器:

JQuery属性选择的更多相关文章
- jquery属性选择器之 attr
在温习jquery手册的时候,注意到这个,坐下记录. attr(name|properties|key,value|fn) 获取匹配的元素集合中的第一个元素的属性的值 或 设置每一个匹配的元素的一个或 ...
- JQuery 多属性选择节点
JQuery 1.6.0+以后用prop()代替attr(); 多属性选择节点 $("input[type=checkbox][name='first2'][value='first4']& ...
- JQUERY 模糊选择
JQUERY 模糊选择 [属性名称] 匹配包含给定属性的元素 [att=value] 匹配包含给定属性的元素 [att*=value] ...
- jquery属性选择器中|value和^value的区别
jquery的属性选择中有两个比较混淆:一个是[attribute^value], 另一个是[attribute|value]. 先看解释: [attribute^value]:选取属性的值以valu ...
- jquery 之选择符
css:选择符$('#selected-plays > li') 使用了子元素组合符,查找 ID 为 selected-plays 的元素的子元素( > )中所有的列表 li$('#sel ...
- jQuery模糊选择
属性字头选择器(Attribute Contains Prefix Selector) jQuery 属性字头选择器的使用格式是 jQuery(‘[attribute|=value]‘) ,例如 jQ ...
- jQuery 效果函数,jquery文档操作,jQuery属性操作方法,jQuerycss操作函数,jQuery参考手册-事件,jQuery选择器
jQuery 效果函数 方法 描述 animate() 对被选元素应用“自定义”的动画 clearQueue() 对被选元素移除所有排队的函数(仍未运行的) delay() 对被选元素的所有排队函数( ...
- jquery 属性选择器
jquery 属性选择器 第一种根据属性选择E[attr] $("[title]").click().......... 即选择所有元素内 属性带有title的元素即<l ...
- jQuery属性/CSS使用例子
jQuery属性/CSS 1..attr() 获取匹配的元素集合中的第一个元素的属性的值 或 设置每一个匹配元素的一个或多个属性. 例1:获取元素的属性的值 <p title="段落 ...
随机推荐
- 安全测试之Top 10 漏洞的分析
1. 问题:没有被验证的输入 测试方法: 数据类型(字符串,整型,实数,等) 允许的字符集 最小和最大的长度 是否允许空输入 参数是否是必须的 重复是否允许 数值范围 特定的值(枚举型) 特定的模式 ...
- memset()函数及其作用(转)
1. memset()函数原型是extern void *memset(void *buffer, int c, int count) buffer:为指针或是数组, c:是赋给buffer的值, c ...
- Springboot+WebSocket+Kafka(写着玩的)
闹着玩的来源:前台发送消息,后台接受处理发给kafka,kafka消费者接到消息传给前台显示.联想到websocket. 最终效果如图: 页面解释: 不填写内容的话,表单值默认为Topic.Greet ...
- Freemarker 的 Eclipse 插件 安装
clipse版本(目前最新oxygen) 如果你的eclipse版本为Oxygen "Help" ---> "Eclipse Marketplace..." ...
- JS怎么判断一个对象是否为空
昨天面试的时候被问到的问题.只怪自己根基不牢,没有回答好 甚至说出了“判断这个obj是否和{}相等”这样鱼蠢的答案(/(ㄒoㄒ)/~~)引用类型怎么可以直接判断==或者===呢?! 今天中秋佳节,宝宝 ...
- Vue(基础四)_总结五种父子组件之间的通信方式
一.前言 这篇文章主要总结了几种通信方式: 1.方式一:使用props: [ ]和$emit() (适用于单层通信) 2.方式二:$attrs和$listeners(适用于多层) 3.方式三:中央处 ...
- 配置taBar所遇见的问题(踩坑之路)
目前效果图: 问题:我遇见一个问题,点击每周关注的时候,他应该跳转到哪一个页面.在没有设置taBar还是可以跳转的. 解决方法是: 修改 open-type='navigate'为switchTab( ...
- Mysq基础l数据库管理、表管理、增删改数据整理
一. 数据库管理: 创建数据库: create database(自定义) 查询所有数据库: show databases;(查询所有数据库) show create database ( ...
- TensorFlow入门学习(让机器/算法帮助我们作出选择)
catalogue . 个人理解 . 基本使用 . MNIST(multiclass classification)入门 . 深入MNIST . 卷积神经网络:CIFAR- 数据集分类 . 单词的向量 ...
- Linux记录-lsof打开文件工具常用操作
lsof `which httpd` //那个进程在使用apache的可执行文件 lsof /etc/passwd //那个进程在占用/etc/passwd lsof /dev/hda6 //那个进程 ...
