关于webpack使用的一些问题
1.镜像安装
npm安装webpack慢的爆炸,如果不能翻墙,试下下面的国内良心镜像,浑身都舒爽了。
npm config set registry https://registry.npm.taobao.org
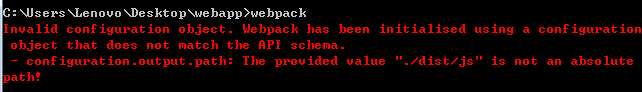
2.

错误原因:path: __dirname + "/dist/js", webpack2的写法。
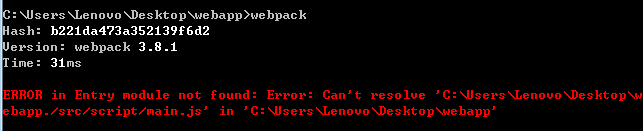
3.

要写绝对路径。
关于webpack使用的一些问题的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- webpack之傻瓜式教程
接触webpack也有挺长一段时间了,公司的项目也是一直用着webpack在打包处理,但前几天在教新人的情况下,遇到了一个问题,那就是:尽管网上的webpack教程满天飞,但是却很难找到一个能让新人快 ...
- 细说前端自动化打包工具--webpack
背景 记得2004年的时候,互联网开发就是做网页,那时也没有前端和后端的区分,有时一个网站就是一些纯静态的html,通过链接组织在一起.用过Dreamweaver的都知道,做网页就像用word编辑文档 ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- 使用webstorm+webpack构建简单入门级“HelloWorld”的应用&&引用jquery来实现alert
使用webstorm+webpack构建简单入门级"HelloWorld"的应用&&构建使用jquery来实现 1.首先你自己把webstorm安装完成. 请参考这 ...
- webpack入门教程之Hello webpack(一)
webpack入门教程系列为官网Tutorials的个人译文,旨在给予想要学习webpack的小伙伴一个另外的途径.如有不当之处,请大家指出. 看完入门教程系列后,你将会学习到如下内容: 1.如何安装 ...
- webpack的使用
1.webpack是什么? 打包前端项目的工具(为项目提高逼格的东西). 2.webpack的基本命令 webpack#最基本的启动webpack命令 webpack-w #提供watch方法,实时进 ...
- Webpack 配置摘要
open-browser-webpack-plugin 自动打开浏览器 html-webpack-plugin 通过 JS 生成 HTML webpack.optimize.UglifyJsPlugi ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
随机推荐
- python web编程之网络基础
1.TCP/IP协议 1)分层 应用层,传输层,网络层,接口层 2)Ip地址 3)域名 4)URL统一资源定位符 格式: [协议]://[主机]:[端口]/[路径]?[参数] 协议是HTTP,F ...
- V-REP Remote API(C++)实现简单的关节转动
基础内容参考:https://www.cnblogs.com/eternalmoonbeam/p/10753149.html V-REP客户端设置: 在V-REP场景文件中需要添加三个实体,包括两个形 ...
- Spring引入外部项目Junit 报ClassNotfound问题
https://blog.csdn.net/sheng_Mu555/article/details/80465679 用它这个方法可以了 所以大家可以过去看一下哈哈
- position:fixed失效情况
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- antd-react-mobile(踩坑记录)
1.按照官网步骤进行, $ npm install -g create-react-app # 注意:工具会自动初始化一个脚手架并安装 React 项目的各种必要依赖,如果在过程中出现网络问题,请尝试 ...
- Mac终端中输入ps aux显示全部进程
ps命令是Process Status的缩写. ps aux命令用来列出系统中当前运行的那些进程. ps aux | grep chrome 表示查询关于chrome的所有程序(grep可作为文件内的 ...
- redis哨兵集群
Sentinel 哨兵 修改src下的sentinel.conf文件 , 配置端口 :port:随便 daemonize yes 配置主服务器的ip 和端口 我们把监听的端口修改成7000,并且 ...
- pythone函数基础(11)读,写,修改EXCEL
#读EXCEL需要导入xlrd模块---在python控制台pip install xlrd模块import xlrdbook = xlrd.open_workbook('stu3.xls')shee ...
- Ireport启动错误
问题描述:cannot find java.exe Neither (null)\jre\bin\java.exe nor (null)\bin\java.exe exits 解决办法: 打开Irep ...
- 《剑指Offer》第20题(Java实现):定义栈的数据结构,请在该类型中实现一个能够得到栈中所含最小元素的min函数(时间复杂度应为O(1))。
一.题目描述 定义栈的数据结构,请在该类型中实现一个能够得到栈中所含最小元素的min函数(时间复杂度应为O(1)). 二.思路解析 首先定义一个Integer类型的栈,记为stack,此栈用来完成数据 ...
