玩转postman(一)-----基础
postman的GUI界面以及各个组件介绍
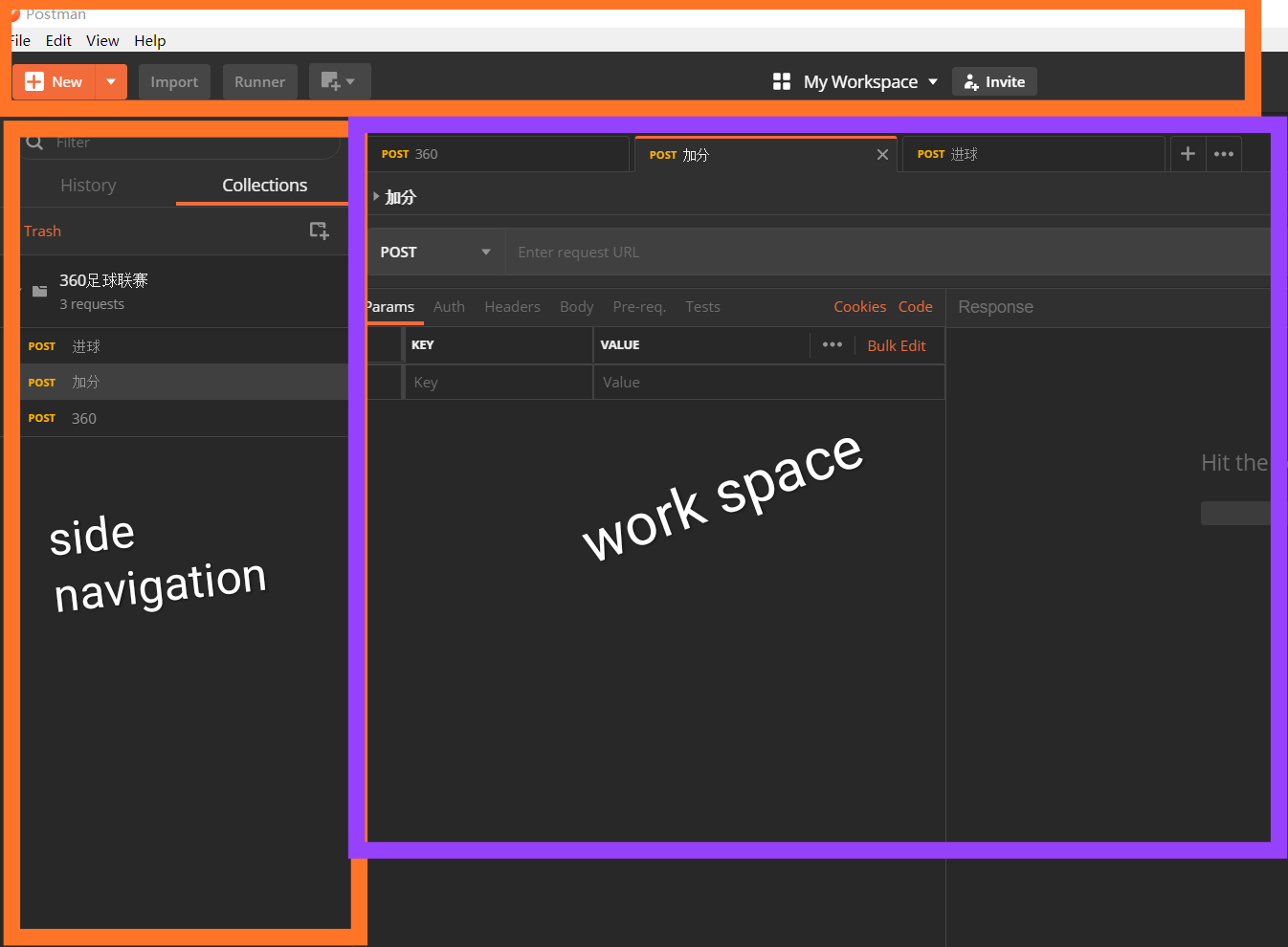
主界面如下

打开postman的GUI界面以及各个元素组件介绍
分为下三部分:
1、Head navigation bar (头部导航栏):此部分有以下选项内容需要了解:
(1)New(新建按钮):可以用来新建集合、请求、mock服务、监听器、测试环境等(重要);
(2)import(导入按钮):可以用来导入文件 信息、集合、文件夹、以及链接(tab);
(3)Runner(运行按钮):用于运行集合(重要);
(4) 新窗口增加按钮:可以用来增加新的postman窗口、运行窗口、以及请求页签(tab);
新窗口增加按钮:可以用来增加新的postman窗口、运行窗口、以及请求页签(tab);
(5) :构建器和团队选项,可以用于团队库和当前视图的转换;
:构建器和团队选项,可以用于团队库和当前视图的转换;
(6)抓取api请求图标:可以通过次按钮抓取api(不常用)
(7) 同步状态图标:同步apid 请求已达到共享;
(8)设置图标:管理postman的应用程序,设置postman主界面;
2、Side navigation bar :次部分包含内容如下:
(1)History:用postman发起过的任何请求,都会保存在历史选项卡里;;
(2)Collections:集合选项卡,可以是每个请求的集合、也可以是URL的集合;
3、work space:工作空间是postman使用的重点,对其务必熟悉;postman通过选项卡的形式在构建器中发送和管理的请求信息;
上部分是请求构建器,下部分是相应构建器;具体说明如下:

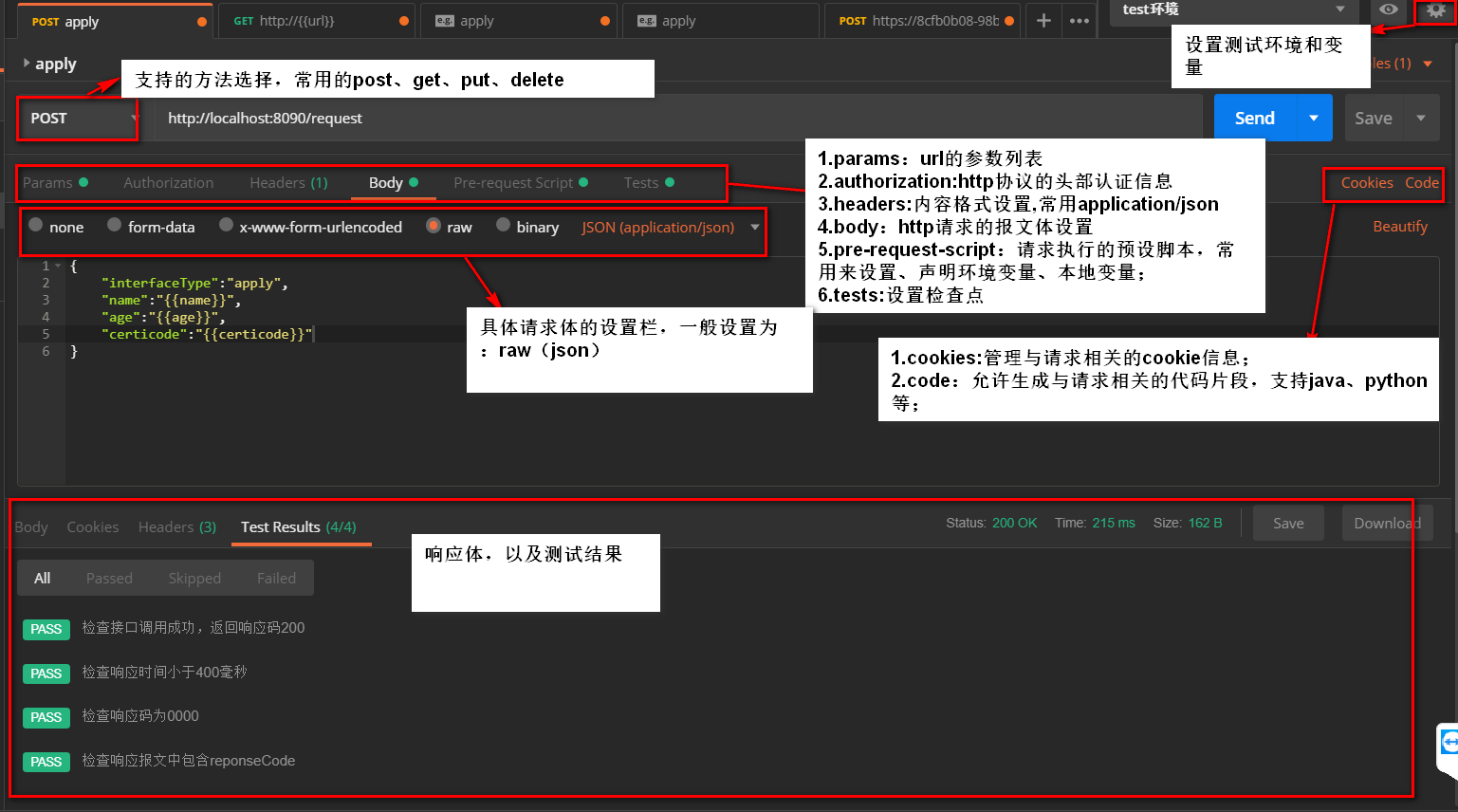
面对post请求如何使用postman进行测试:
用postman进行get请求:

如何在postman中进行参数化
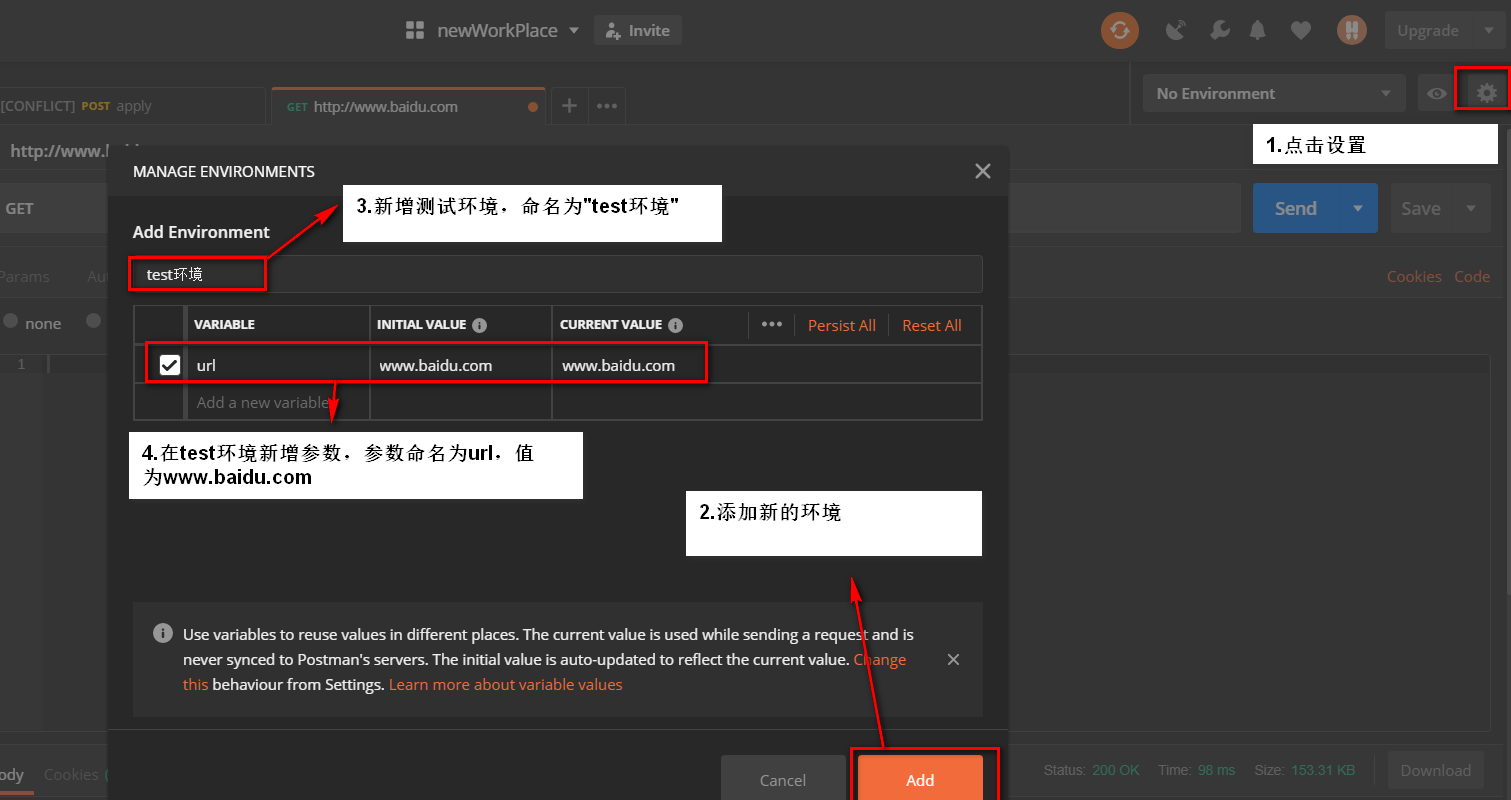
postman支持子啊接口请求中,对某个请求字段,或者url进行参数化。对url进行参数化只需要将其配置成环境变量,然后在url中对其进行引用即可。
对url进行参数化


对接口中的某个请求字段进行参数化
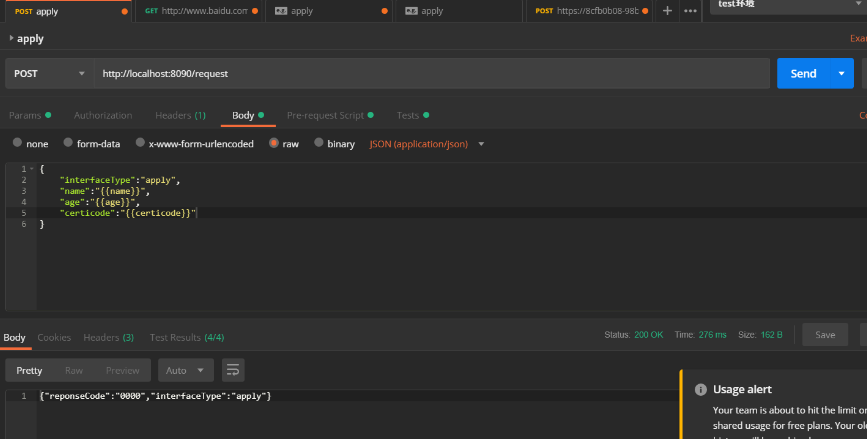
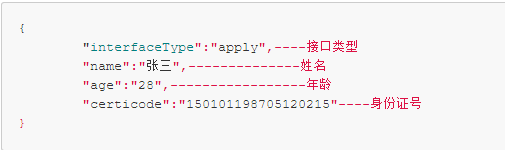
实例接口:

通过postman请求和响应如下:

此时我们想更换100个人,迭代请求apply接口,此时就需要name、certicode、age这三个key值进行参数化。postman本身支持三种参数化的方式。通过.text文档、通过.csv文件以及json文件。对于我而言,推荐大家采用第一种方式即.text方式进行参数化。因为操作简单,json文件的组织比较繁琐,不太适用于多个参数需要参数化的场景,而.csv文件对格式要求过高,会浪费精力。具体实现步骤如下:
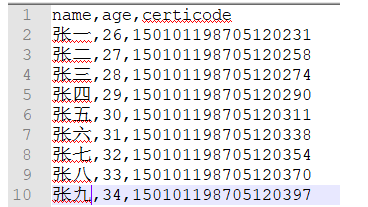
1、组织需要的参数化的参数文件,文件内容展示如下:

参数之间需要用英文字符下单逗号间隔,编码需要utf-8,保存的文件后缀为.text即可;
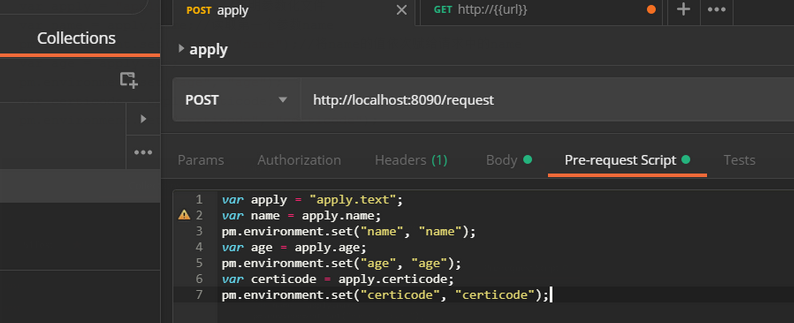
2、在Apply接口的Pre-request Script出写入如下脚本,读取text参数化文件。
var apply="apply.text"; //声明参数化文件
var name=apply.name; //读取第一个参数name
pm.environment.set("name","name"); //将name的值依次赋给请求中的name
var age=apply.age;
pm.environment.set("age","age");
var certicode=apply.certicode;
pm.environment.set("certicode","certicode");

3、将原请求中的具体值分别进行参数替换:替换后的请求为:
{
“interfaceType”:"apply",
"name":{{name}}",
"age":"{{age}}",
"certicode":"{{certicode}}"
}
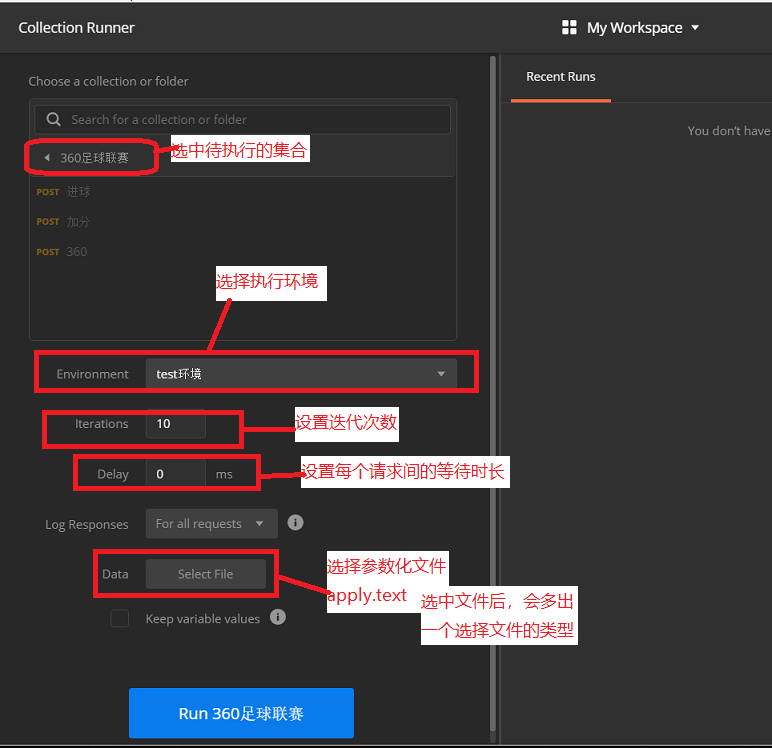
4、打开runner,设置迭代次数且导入参数化文件;

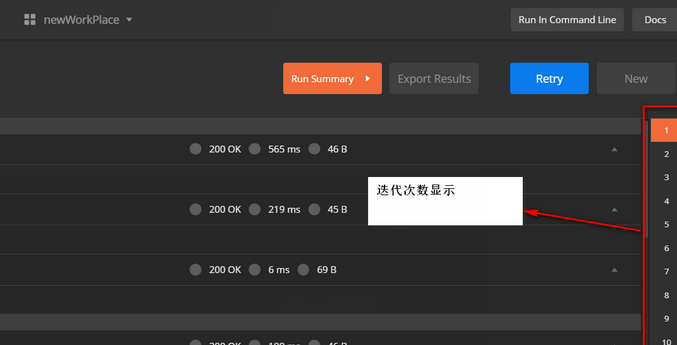
5、点击“Run 360足球联赛”可以看到总计数迭代的次数为我设置的10,当然如果各个次数个数为100,就设置为100即可;运行完成后,效果图如下:

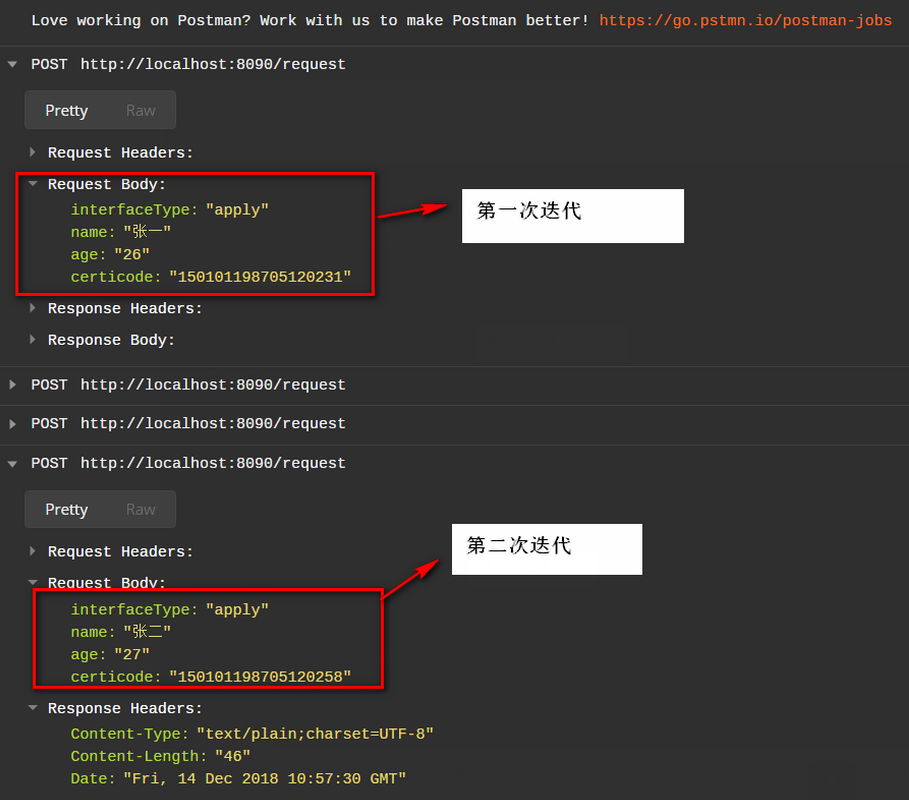
6、打开控制台,可以检查下每次请求是否按照参数进行取值;

上图知识截了第一次迭代、第二次迭代的请求,可见取的是参数化文件对应的第二行、第三行的值,不从第1行读取,是因为第一行是参数化列表;
使用runner对定时任务、请求进行迭代配置
配置定时任务的思路其实就是参数化介绍的runner界面控制,选择迭代次数以及每个定时任务之间的间隔时间即可;
用js脚本设置检查点(断言)
以上声明postman支持参数迭代,那么在结合上其身的js脚本,我们还可以用postman做接口的自动化验证,当然其有不足之处,体现在不能实现错误重试、生成测试报告以及错误信息的实时采集。但是满足日常的流程验证(现在也叫契约测试)是绰绰有余的。
在runner下运行准备好的apply 、sign、login三个接口,点击:Run Summary
运行结束后,不难看出,三个接口只是运行了,或者说满足了被调用的条件,但无法通过这个运行判断出接口到底是不是按照要求来做的、也就是响应时间、响应码、响应参数等是否满足约束。为了解决这个问题,我们为其添加断言(或者叫检查点);拿apply接口为例,学习检查点相关内容:

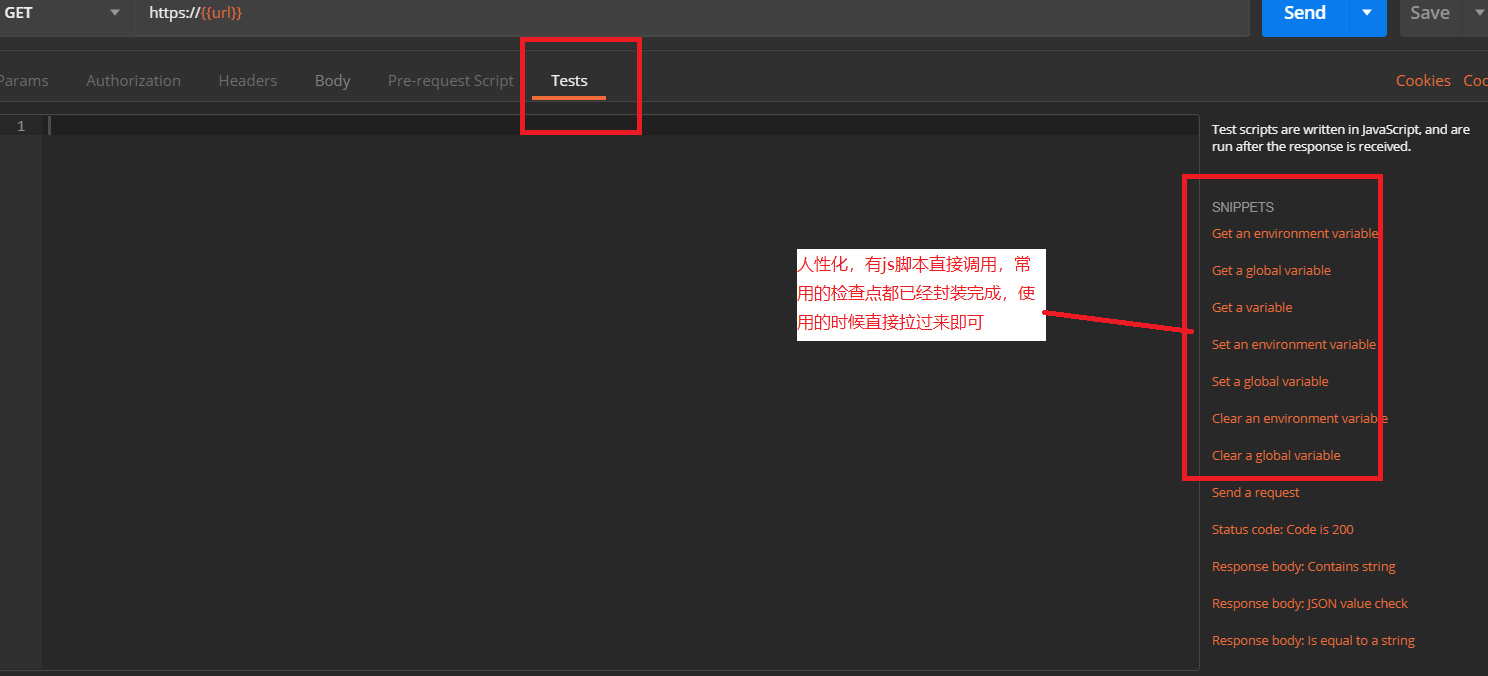
以下介绍常用的脚本:
1、设置环境变量
pm.environment.set("variable_key","variable_value");
2、检查http请求的状态码是否于预期一致
pm.test("Status code is 200",function() {
pm.response.to.have.status(200);
});
3、检查JSON响应中包含某个字段
pm.test("Your test name",function () {
var jsonData=pm.response.json();
pm.expect(jsonData.value).to.eql("字段名称");
});
4、检查响应体中可以解析某个指定字段的值
pm.test("Body matches string",function () {
pm.expect(pm.response.text ()).to.include("string_you_want_to_search");
});
5、检查响应时间的长短
pm.test("Response time is less than 200ms",function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});
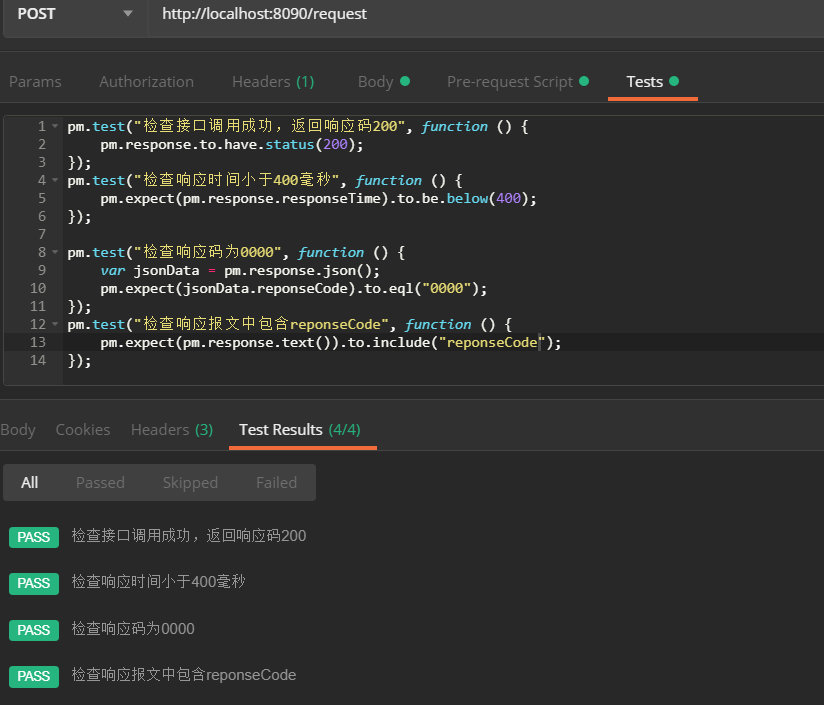
下面在apply接口中加入上面的检查点:

此时,可以发现运行结果饱满了很多,不单单是接口的执行,还有相应的检查点判断,如上为apply接口设置的检查点定时pass的,这样的话,后续接口发生变更,想要验证接口是否满足约束,直接运行次检查点案例即可;
玩转postman(一)-----基础的更多相关文章
- Postman的基础使用
postman的基础功能,官方文档介绍的是相当啰嗦,所以笔者这里先简单介绍一下主界面,入门功能就都提到了.稍后我们再一一介绍基础功能的使用方法. Collections:在Postman中,Colle ...
- 《玩转Bootstrap(基础)》笔记
基本的HTML模板 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- postman 的基础使用篇(一)
简介 postman 是接口协作开发的优秀平台,可以用来进行接口设计.构建和调试,之前以chrome插件的形式,现在也有原生APP. 安装 Native app 通过链接 download page ...
- postman接口测试基础知识
接口文档访问地址:http://doc.nnzhp.cn/index.php?s=/6&page_id=8 1.什么是接口:从数据库里面取数据或是插入数据 接口测试:测接口一定要有接口文档-- ...
- 玩转Bootstrap(基础) -- (6.导航条基础)
1.导航条样例 <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" ...
- postman 的基础使用
https://blog.csdn.net/fxbin123/article/details/80428216
- 如何学习FPGA?FPGA学习必备的基础知识
如何学习FPGA?FPGA学习必备的基础知识 时间:2013-08-12 来源:eepw 作者: 关键字:FPGA 基础知识 FPGA已成为现今的技术热点之一,无论学生还是工程师都希望 ...
- android基础小结
(注:此小结文档在全屏模式下观看效果最佳) 2016年3月1日,正式开始了我的android学习之路. 最最开始的,当然是学习怎样搭载环境了,然而苦逼的我在win10各种坑爹的指引下还是安装了一个星期 ...
- 使用PostMan进行API自动化测试
最近在进行一个老项目的升级,第一步是先将node版本从4.x升级到8.x,担心升级会出现问题,所以需要将服务的接口进行验证:如果手动输入各种URL,人肉check,一个两个还行,整个服务..大几十个接 ...
随机推荐
- python,列表,元祖,字典
list 列表 li = [1,",[3,4]] 1.用中括号括起来 2.用,来分割每一个元素 3.列表中的元素可以是,数字,字符串,列表,布尔值 4.“集合”,内部可以放置任何东西 li ...
- 树莓派做下载服务器 aria2 篇
一开始要运行一下配置,扩大树莓派的根目录的空间,不然所有软件装完之后空间会只剩几百兆. sudo raspi-config 扩展根目录空间, 开启 SSH ,修改 pi 密码. 另外要提一下,树莓派默 ...
- Linux系统的RAID磁盘阵列
RAID概念 磁盘阵列(Redundant Arrays of Independent Disks,RAID),有“独立磁盘构成的具有冗余能力的阵列”之意. 磁盘阵列是由很多价格较便宜的磁盘,以硬件( ...
- 关于JWTtoken的管理问题
JWT简介: Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准.因为网络上有很多关于jwt的详细介绍了,所以我这里就不再赘述.但是JWT的大 ...
- 简单的PHP上传图片和删除图片示例代码
分享一例简单的PHP上传图片和删除图片示例代码,很简单,适合初学的朋友参考,用来研究php上传图片还是不错的. 1.php上传图片: <?php if (!empty($_FILES[" ...
- 啊哈算法第四章第三节 层层递进-广度优先搜索 java实现
package corejava; public class FourThree { static int [][]a=new int[50][50]; static int [][]b=new in ...
- EF_简单的增删改查
EF分为三种code_first,model_first,dabase_first这三种模式,网上的例子有好多,但是用了之后感觉实际中都不是这么用的,此处记录写下来日后用的着了可以快速应用,记录如下: ...
- RocketMQ入门(生产者)_2
从 RocketMQ环境搭建_1 我们已经建立了MQ的Server,接下来就是简单的生产和消费的过程. 1. rocketMQ的源码中有个示例代码example ,我们从Apache官网中可以下载源 ...
- oracle数据库误删的表以及表中记录的恢复
oracle数据库误删的表以及表中记录的恢复 一.表的恢复 对误删的表,只要没有使用PURGE永久删除选项,那么从flash back区恢复回来希望是挺大的.一般步骤有: --1.从flash bac ...
- 统计不同渠道的的UV,再合计渠道总计UV
( SELECT `统计时间`, `贷款公司名称`, `推广员姓名`, UV FROM ac_statistics WHERE `贷款公司名称` = "金腰袋" AND `统计时间 ...
