ubuntu18.04微信小程序学习笔记
安装微信小程序开发工具
安装
https://github.com/cytle/wechat_web_devtools
- 创建快捷方式
sudo nautilus //在/usr/share/applications/下随便复制一个来修改 #!/usr/bin/env xdg-open [Desktop Entry] Encoding=UTF-8 Type=Application Name[zh_CN]=wechat_web_devtools Comment=Tencent WeChat Client on Deepin Wine Exec="/home/soldier/wechat_web_devtools/bin/wxdt" -u %u Icon=/home/soldier/wechat_web_devtools/timg.jpeg Terminal=false StartupNotify=true Type=Application
微信小程序项目的架构
离pages越近的配置文件优先级越高;一个页面最多能存在5级
在pages下一个目录文件相当于一个页面,每个页面目录下都有四个文件:(用LOL来解释)
- .html .htm文件
骨架:相当于一个英雄
- .css
样式:相当于英雄的皮肤
- .js
逻辑:相当于这个英雄的QWER技能
- .json
配置:英雄的基本技能,开局只有一个技能...
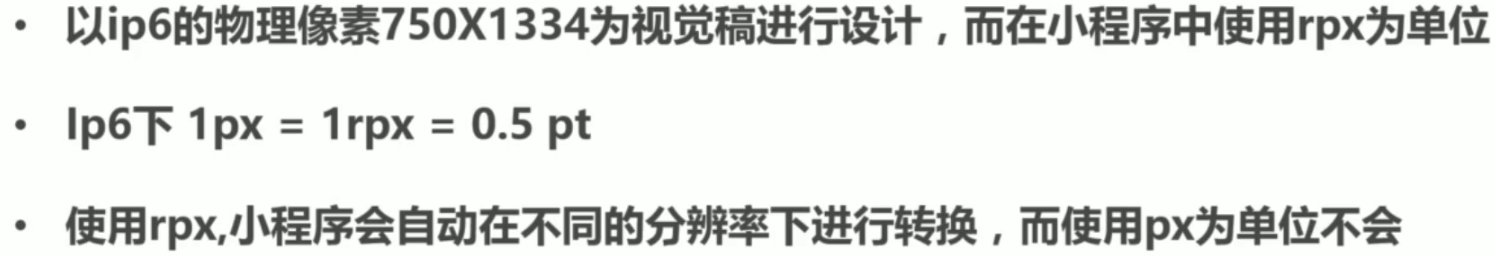
图片:移动设备的分辨率与rpx


如何做不同分辨率设备的自适应:

为什么要以ip6来换算,因为ip6下1px = 1rpx


报错:Page is not constructed because it is not found.
解决方法:在需要切换到的那个页面的js文件中添加Page({ })方法即可解决此问题。
ubuntu18.04微信小程序学习笔记的更多相关文章
- 【微信小程序学习笔记】入门与了解
[微信小程序学习笔记(一)] IDE 下载安装 下载地址 官方工具:https://mp.weixin.qq.com/debug/w … tml?t=1476434678461 下载可执行文件后,可按 ...
- 微信小程序学习笔记二 数据绑定 + 事件绑定
微信小程序学习笔记二 1. 小程序特点概述 没有DOM 组件化开发: 具备特定功能效果的代码集合 体积小, 单个压缩包体积不能大于2M, 否则无法上线 小程序的四个重要的文件 *js *.wxml - ...
- 微信小程序学习笔记一 小程序介绍 & 前置知识
微信小程序学习笔记一 1. 什么是小程序? 2017年度百度百科十大热词之一 微信小程序, 简称小程序, 英文名 Mini Program, 是一种不需要下载安装即可使用的应用 ( 张小龙对其的定义是 ...
- 微信小程序学习笔记(阶段一)
一阶段学习过程: (一)看官方文档的简易教程:https://mp.weixin.qq.com/debug/wxadoc/dev/ (二)看小码哥视频:https://chuanke.baidu.co ...
- 微信小程序学习笔记以及VUE比较
之前只是注册了一下微信小程序AppID,随便玩了玩HelloWorld!(项目起手式),但是最近看微信小程序/小游戏,崛起之势不可阻挡.小程序我来了!(果然,一入前端深似海啊啊啊啊啊~) 编辑器: S ...
- 微信小程序学习笔记1--小程序的代码构成
最近打算学习一下微信小程序,看了微信公众平台的文档感觉还比较简单,就从这个方向重新找回学习的状态吧: 1.先了解一下小程序的代码构成: 创建项目后会看到四种后缀的文件: .json 后缀的 JSON ...
- 微信小程序学习笔记(三)
一般setData方法多用于点击后改变页面信息或者刷新后与后台交互获取最新的信息 注意: 直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致 ...
- 微信小程序学习笔记(1)-微信小程序样式设置逻辑
1.微信小程序的样式设置统一在每一页的.wxss的样式文件中,所有的样式设置代码统一写入这个文件中: 2.样式主要是通过.wxml里面控件的“class”属性来调用,此处调用会有几个细节要注意: 1) ...
- 微信小程序学习笔记(3)--------框架之配置
我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. app.json 配置项列表 属性 类型 必填 描述 pages Stri ...
随机推荐
- 深度学习(二)--深度信念网络(DBN)
深度学习(二)--深度信念网络(Deep Belief Network,DBN) 一.受限玻尔兹曼机(Restricted Boltzmann Machine,RBM) 在介绍深度信念网络之前需要先了 ...
- 深度学习(一)——CNN算法流程
深度学习(一)——CNN(卷积神经网络)算法流程 参考:http://dataunion.org/11692.html 0 引言 20世纪60年代,Hubel和Wiesel在研究猫脑皮层中用于局部敏感 ...
- 集成学习(ensemble learning)
集成学习,又称为“多分类器系统”(multi-classifier system).“基于委员会的学习”(committee-based learning)等.基本的想法是结合多个学习器,获得比单一学 ...
- winform界面特效470多例
一共470多例winform 界面特效的源码. 实例030 窗口颜色的渐变 实例说明 在程序设计时,可以通过设置窗体的BackColor属性来改变窗口的背景颜色.但是这个属性改变后整个窗体的客户区都会 ...
- 从内部入手,浅谈malloc和new的区别
想要理解一样事物,就要先用自己的语言去描述一件事物.在我查阅资料后,发现malloc函数简单说来就是空闲内存空间收集器,并把空闲空间关联起来,用术语来说就是:将空闲内存块合并起来并称为"闲置 ...
- (转)MSSQLSERVER执行计划详解
原文地址:http://www.cnblogs.com/knowledgesea/p/5005163.html 序言 本篇主要目的有二: 1.看懂t-sql的执行计划,明白执行计划中的一些常识. 2. ...
- Android Studio 将文件打包成APK
1.在Build中找到Generate Signed APK选项,进入如下界面 这是我上面已经有了jsk的.创建jks点Create new... 2.没有jks时创建一个 三.然后会返回到上一个界面 ...
- 4-HBase
定义: HBase是一个分布式的.面向列的开源数据库,该技术来源于 Fay Chang 所撰写的Google论文“Bigtable:一个结构化数据的分布式存储系统”.就像Bigtable利用了Goog ...
- scrpy-cookie
两种方法模拟登陆 1.直接携带cookie import re import scrapy class RenrenSpider(scrapy.Spider): name = 'renren' all ...
- Python学习随笔(1)--可视化工具plotly使用
把数据库某列数据取出来,然后再在本地生成html文件形成可视化视图显示 #!/usr/bin/python# coding=utf-8 import pymysqlimport plotly.plot ...
