vue 之webpack打包工具的使用
一、什么是webpack?
webpack是一个模块打包工具。
用vue项目来举例:浏览器它是只认识js,不认识vue的。而我们写的代码后缀大多是.vue的,在每个.vue文件中都可能html、js、css甚至是图片资源;并且由于组件化,这些.vue文件之间还有错综复杂的关系。所以项目要被浏览器识别,我们就要使用webpack将它们打包成js文件以及相应的资源文件。
二、webpack的功能?
1、它可以吧CSS,JS图片当做模块来处理
2、它可以吧以上的这些文件进行打包压缩成一个JS文件,减少了HTTP的请求
3、根据模块之间的依赖关系进行分析,按需加载
4、可以安装一些插件,对插件进行打包处理
三、安装
npm install webpack -g(全局的安装)
webpack -v #查看是否安装成功
打包的方式:
手动打包:
a.js
webpack a.js /test/a2.js
自动打包:
四、简单使用
这里我们来理解下webpack是如何打包的
app/a.js
var tcl = "this is webpack test";
console.log(tcl);
require('style-loader!css-loader!./a.css');
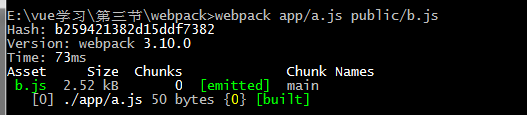
执行命令
webpack app/a.js public/b.js 、//意思是吧app下的a.js打包在public下的b.js

就会自动生成一个b.js的文件,现在就可以使用并导入了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
this is div test
</div>
<script src="bundle.js"></script>
</body>
</html>

vue 之webpack打包工具的使用的更多相关文章
- vue之webpack打包工具的使用
vue之webpack打包工具的使用 一.什么是webpack? webpack是一个模块打包工具.用vue项目来举例:浏览器它是只认识js,不认识vue的.而我们写的代码后缀大多是.vue的,在每个 ...
- Vue学习【第四篇】:Vue 之webpack打包工具的使用
什么是webpack webpack是一个模块打包工具.用vue项目来举例:浏览器它是只认识js,不认识vue的.而我们写的代码后缀大多是.vue的,在每个.vue文件中都可能html.js.css甚 ...
- 10. vue之webpack打包详解
一.什么是webpack webpack官网给出的定义是 本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler).当 webpack 处理应 ...
- vue和webpack打包 项目相对路径修改
一般vue使用webpack打包是整个工程的根目录,但是很多情况下都是把vue打包后的文件在某子目录下. 修改: 1,打开index.js assetsPublicPath:'/' 改为: asset ...
- vue 使用webpack打包后路径报错以及 alias 的使用
一.vue 使用webpack打包后路径报错(两步解决) 1. config文件夹 ==> index.js ==> 把assetsPublicPath的 '/ '改为 './' 2. b ...
- # webpack 打包工具(vue)
vue-webpack 打包工具 我的github iSAM2016 不是教程,是自我总结 目录 webpack.base.conf.js webpack.dev.conf.js webpack.pr ...
- Webpack打包工具学习使用
Webpack 是当下最热门的前端资源模块化管理和打包工具.它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源.还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载.通过 ...
- vue的webpack打包
一个完整的项目离不开 开发环境 生产环境 测试环境 这三个环境 首先解释一下这三个环境的含义 开发环境:开发环境是程序猿们专门用于开发的服务器,配置可以比较随意,为了开发调试方便,一般打开全部错误报告 ...
- vue结合webpack打包问题
在使用vue开发项目时,如果要使用其单文件组件特性,必然要使用webpack或者其他打包工具打包,这里我用到的是webpack打包,首先是搭建vue环境和webpack环境,在这里遇到的一个问题是在成 ...
随机推荐
- 🌵react小记 🌵
- java语言什么时候诞生的?
java语言什么时候诞生的?创始人是谁?何时发布的? Java编程语言是sun Microsystems公司JamesGosling在1990年创建的1995年公布于世
- Fresco,Glide,Picasso
1.Picasso和Glide的with后面的参数不同 Picasso.with(这里只能传入上下文) . Glide.with,后面可以传入上下文,Application实例,Activit ...
- Css - 浮动布局
Css - 浮动布局 浮动布局 float 取值:left | right | none 利用float属性可设置元素的浮动,虽然浮动主要是应用于块元素,但行内元素其实也可以浮动,但行内元素本来就是一 ...
- C&C++动态分配内存(手动分配内存)三种方式
1. malloc函数 函数原型:void *malloc(unsigned int size)函数的作用是:在内训的动态存储区开辟一个size个字节的连续空间,返回所分配区域的首字节地址. 可以看到 ...
- python基础-----类和实例
在python中,首字母大写的名称指的是类,这个类定义中括号的内容是空的. 面向对象最重要的概念就是类(Class)和实例(Instance),必须牢记类是抽象的模板而实例是根据类创建出来的一个个具体 ...
- 手写代码注意点--java.lang.Math 相关
1-如果用到了Math的函数,需要手动写上: import java.lang.Math; 2-求x的y次方,用的是Math.pow(x,y); 注意,返回值是double!!! 不是int, 如果需 ...
- 【转】HTML
[转]HTML 一.html简介 1. 什么是 HTML? HTML 是用来描述网页的一种语言. HTML 指的是超文本标记语言 (Hyper Text Markup Language) HTML 不 ...
- 案例一(haproxy+keepalived高可用负载均衡系统)【转】
1.搭建环境描述: 操作系统: [root@HA-1 ~]# cat /etc/redhat-release CentOS release 6.7 (Final) 地址规划: 主机名 IP地址 集群角 ...
- python3+selenium入门11-窗口切换
在打开新的浏览器窗口时,如果要定位新窗口的元素,需要先切换到这个新打开的窗口中,才能定位到该窗口下的元素. current_window_handle:获取当前句柄.可以把句柄理解成窗口的身份证 wi ...
